10 Schritte zum Erstellen eines professionell aussehenden WordPress-Administrators
Unabhängig davon, ob Sie WordPress-Websites für Kunden erstellen, ein eigenes Blog mit mehreren Autoren haben oder einfach nur ein personalisierteres Erscheinungsbild für Ihre Website wünschen, gibt es viele Fälle, in denen Sie dies wünschen Ändern Sie das Design des WordPress-Administrationsbereichs und der Anmeldeseite. Sie können zwar ein vorgefertigtes Admin-Theme-Plugin installieren, was aber, wenn Sie mehr Freiheit wünschen?
Beim Branding des WordPress-Administrators geht es nicht nur um Design, es kann auch ein intelligente Art der Eigenwerbung auch. In diesem Beitrag werden wir uns ansehen, wie Sie das WordPress-Dashboard und die Anmeldeseite anpassen, Ihr eigenes Logo hinzufügen, Menüelemente entfernen oder ändern, Links entfernen, die auf WordPress.org verweisen, und viele andere Admin-Einstellungen mithilfe von anpassen Hilfe des AG Custom Admin Panel Plugins.

1. Installieren Sie das AG Custom Admin Plugin
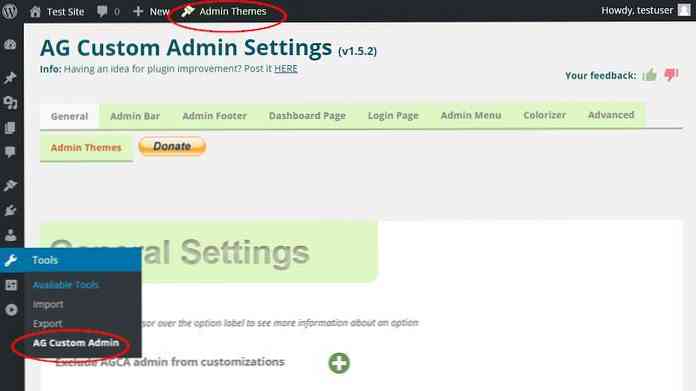
Navigieren Sie zunächst zu der Plugins> Neu hinzufügen Admin-Menüpunkt in Ihrem WordPress-Dashboard, suchen Sie nach dem AG Custom Admin Plugin installieren und aktivieren. Das Plugin fügt ein neues Untermenü hinzu AG Custom Admin in der Werkzeuge und eine Schaltfläche auf der oberen Admin-Leiste, mit der Sie die Einstellungen schnell erreichen können.

2. Allgemeine Einstellungen
In der ersten Registerkarte können Sie die allgemeinen Einstellungen konfigurieren. Wenn Sie den Cursor über die Optionsbeschriftungen bewegen, wird eine kleine QuickInfo eingeblendet, in der Sie mehr über diese Option erfahren können.
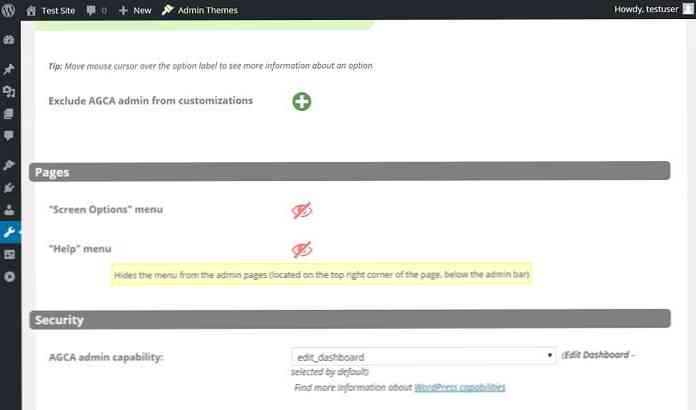
Die erste Option in den Allgemeinen Einstellungen ist die “Schließen Sie den AGCA-Admin von den Anpassungen aus” wo kannst du schnell die Anpassungen für Admin-Benutzer ein- und ausschalten. Dies kann nützlich sein, wenn Benutzer mit der Administratorrolle angezeigt werden sollen das Standard-WordPress-Dashboard.

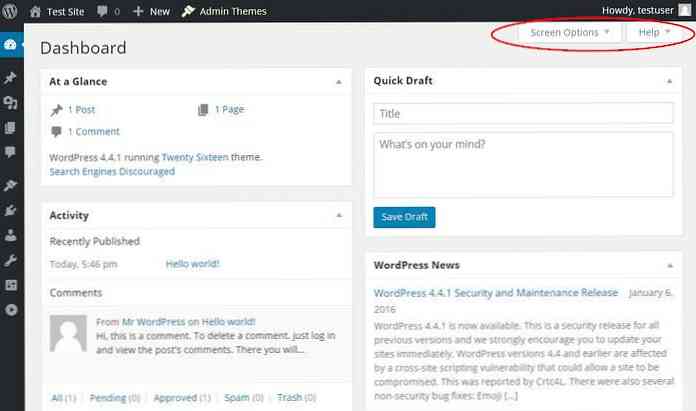
Die nächsten zwei Einstellungen verstecken oder enthüllen “Bildschirmoptionen” und das “Hilfe” Speisekarte befindet sich in der oberen rechten Ecke jeder Verwaltungsseite (siehe unten). Zu viele Optionen können weniger technisch versierte Benutzer verwirren. Daher kann es eine gute Idee sein, diese beiden Optionen zu beseitigen.

Über Allgemeine Einstellungen können Sie auch die WordPress-Funktion auswählen, mit der Benutzer auf die Einstellungen des Plugins zugreifen können.
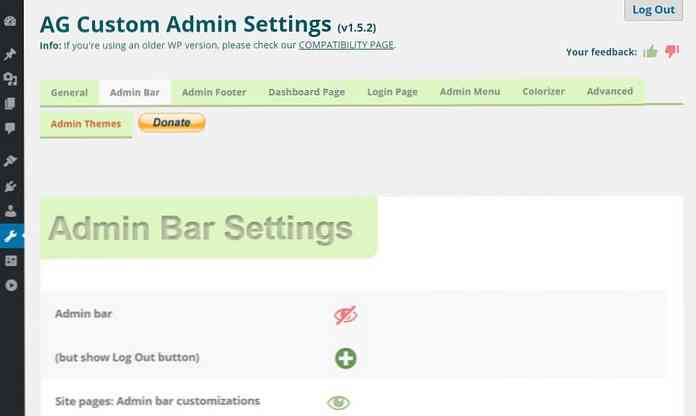
3. Blenden Sie die Admin-Leiste ein oder passen Sie sie an
Das Admin Bar Einstellungen Mit Hilfe der Registerkarte können Sie die Admin-Leiste ein- oder ausblenden, das horizontale Menü oben. Sie können es vollständig aus dem Admin-Panel ausblenden, und Nur eine stilvolle Schaltfläche zum Abmelden anzeigen in der rechten oberen Ecke.

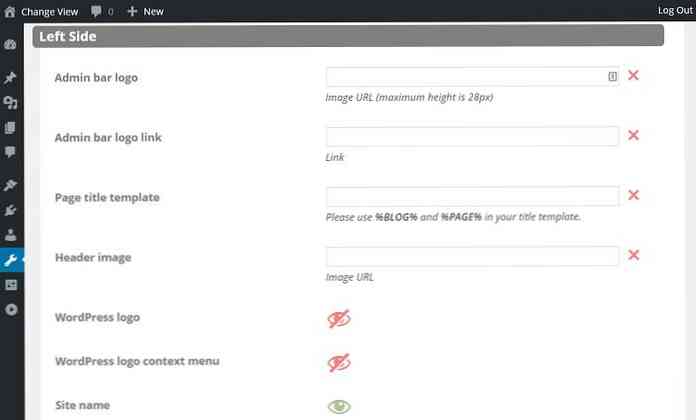
In anderen Fällen möchten Sie vielleicht nur die Verwaltungsleiste vereinfachen, indem Sie einige der weniger wichtigen Elemente entfernen. In den Admin-Leiste-Einstellungen stehen Ihnen viele Optionen zur Verfügung verstecken Sie jeden Teil einzeln, Passen Sie die Blogüberschrift an, fügen Sie Ihr eigenes Logo hinzu anstelle des Standard-WordPress-Logos oder vollständig entfernen Sie es.
In der Abbildung unten habe ich die Überschrift des Blogs in geändert “Ansicht ändern” um anzuzeigen, dass dies der Ort ist, an dem sie zwischen dem Frontend und dem Backend wechseln können.
Ich habe auch das WordPress-Logo vollständig entfernt, aber nicht durch das Hongkiat-Logo ersetzt, da ich dies eher dem vertikalen Admin-Menü hinzufügen möchte (Schritt 7). Ab dem nächsten Schritt mache ich mit der vollständig entfernten Admin-Leiste weiter.

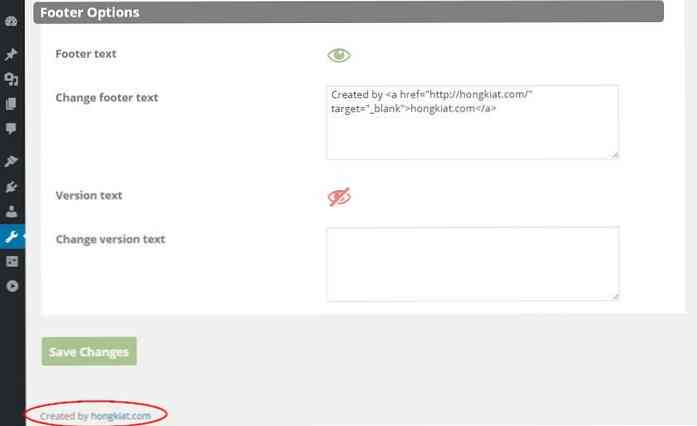
4. Markieren Sie die Fußzeile
In dem Admin-Fußzeile Auf der Registerkarte können Sie die Fußzeile entweder ganz unten im Admin-Bereich entfernen oder den Text nach Belieben ändern. Das kann eine gute Idee sein Platzieren Sie einen Link zur Homepage Ihres Unternehmens, So können Ihre Kunden Sie schnell kontaktieren, wenn Sie Unterstützung benötigen.

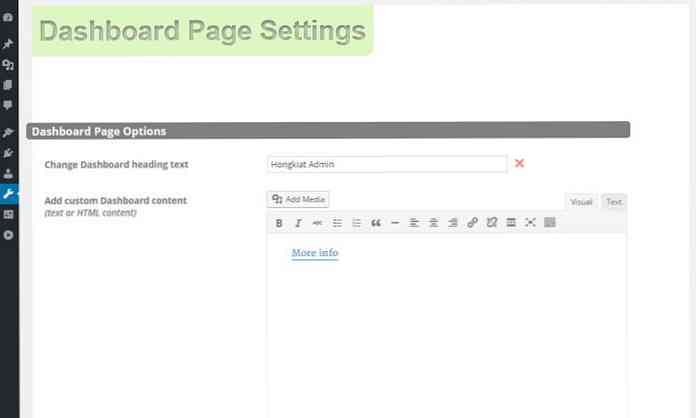
5. Bereinigen Sie das Dashboard
Das Dashboard-Seiteneinstellungen können Sie die Startseite Ihres Admin-Bereichs ändern. Dies ist der Bildschirm mit den Dashboard-Widgets wie “Auf einen Blick” und “WordPress-Nachrichten” Sie sehen zuerst, wenn Sie sich als Administrator anmelden.
In der ersten Einstellung können Sie Ändern Sie den Text der Überschrift aus dem wort “Instrumententafel” zu Ihrem eigenen Markennamen, und Sie können auch Ihren benutzerdefinierten Inhalt darunter hinzufügen.
Es kann Benutzern definitiv helfen, wenn Sie Platzieren Sie eine “Mehr Info” Link unter der Überschrift (wie ich es auf dem Screenshot unten gemacht habe). Auf diese Weise können sie Sie leicht erreichen. Ein schnelles “Willkommen in unserem Admin-Bereich” Intro kann auch nützlich sein.

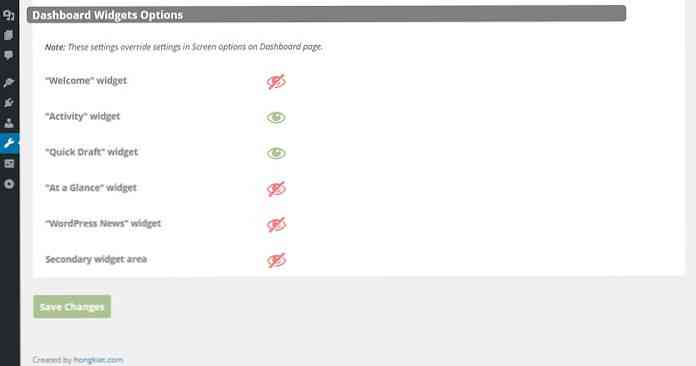
Das AG Custom Admin Plugin macht es auch möglich verstecken Sie die Dashboard-Widgets Einer nach dem anderen. Ich lasse nur zwei, um meinen Markenadministrator weniger durcheinander zu bringen. Wenn Sie die Widgets hier ausblenden Sie sind nicht für Benutzer von verfügbar “Bildschirmoptionen” Speisekarte.

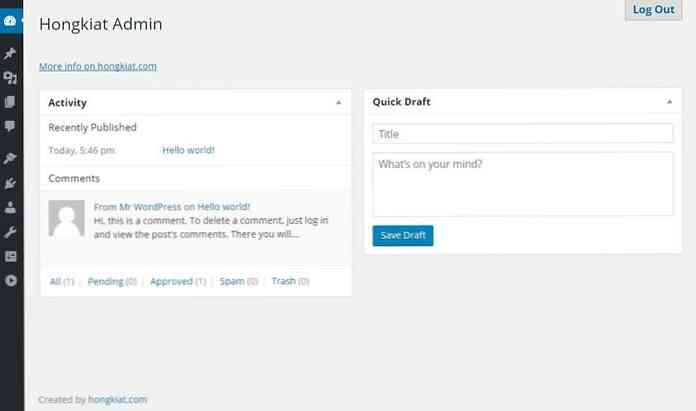
Mein angepasstes WordPress-Dashboard sieht im Moment so aus, jeder Bezug auf WordPress.org ist verschwunden und es sieht klarer und unkomplizierter aus.

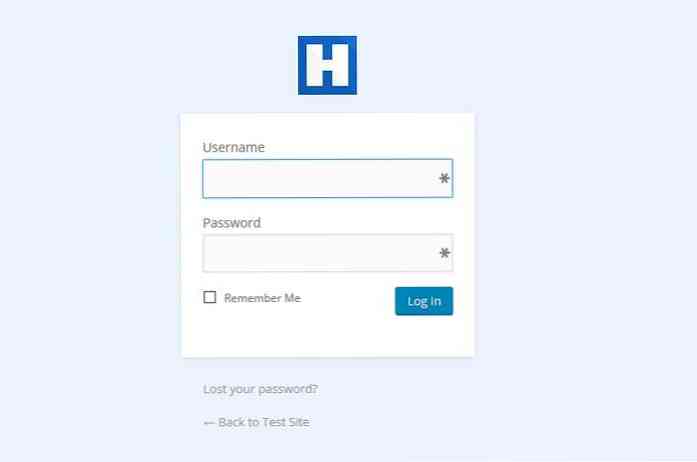
6. Fügen Sie Ihr Logo zur Anmeldeseite hinzu
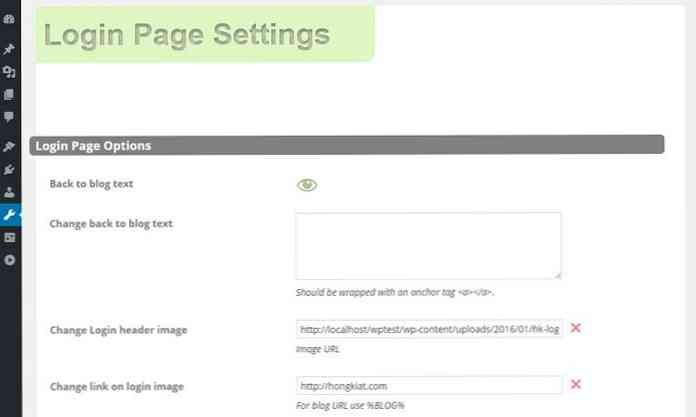
Das Anmeldeseiten-Einstellungen dir erlauben zu Passen Sie die Anmeldeseite an Ersetzen Sie auf Ihrer Website das WordPress-Logo durch Ihre eigenen Grafiken, und blenden Sie das Logo ein oder aus “Zurück zum Blog”, “Registrieren”, und “Passwort vergessen” Links.

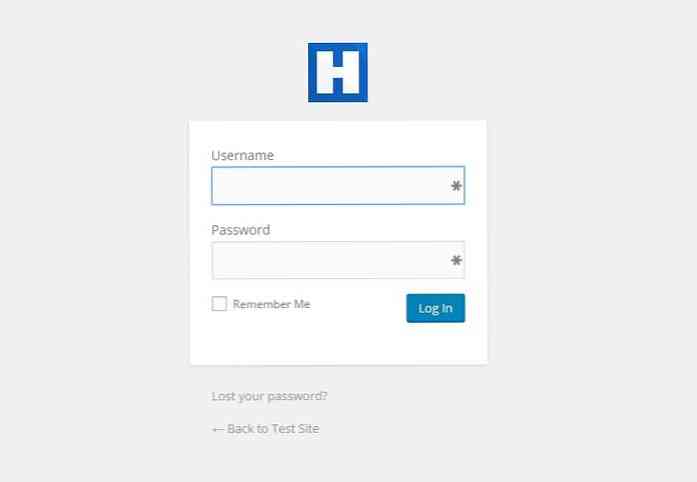
Auf dem Screenshot unten können Sie sehen, dass durch das Ändern des Logos und das Verweisen des dahinter liegenden Links auf Ihre eigene Website die Anmeldeseite angepasst werden kann. Dies kann auf jeden Fall dazu beitragen, Ihre Marke zu bewerben.

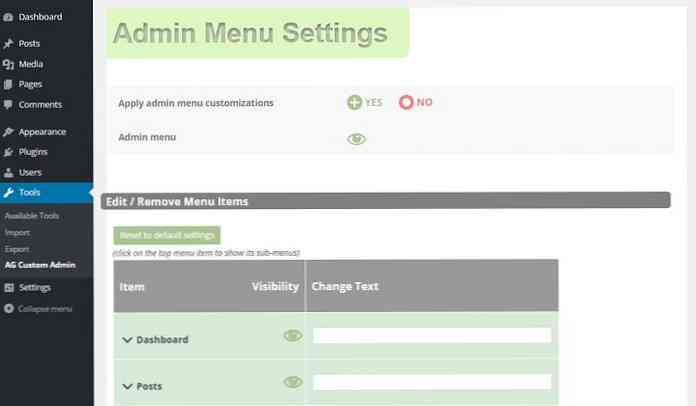
7. Ändern Sie das Admin-Menü auf der linken Seite
Das Admin-Menü befindet sich auf der linken Seite des Admin-Bereichs. Es hat viele Elemente und noch mehr Unterpunkte, von denen viele nicht wirklich das selbsterklärendste Label haben. Das kann die Lernkurve für Nicht-Techniker steil machen.
Das Admin-Menüeinstellungen So können Sie das Admin-Menü schnell aufräumen. Sie können das gesamte Admin-Menü entfernen, wenn Sie möchten, aber es ist wahrscheinlich besser, nur die Elemente auszublenden, die Ihre Benutzer nicht benötigen.

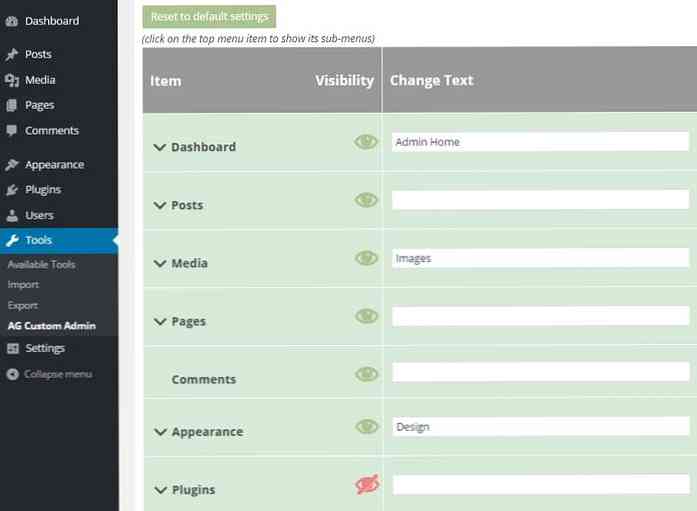
Sie können nicht nur die obersten Menüpunkte unsichtbar machen, sondern auch die Untermenüs. Klicken Sie einfach auf das Menü auf der obersten Ebene, um eine praktische Dropdown-Liste anzuzeigen. Darüber hinaus können Sie benennen Sie die Beschriftungen in etwas um, das leichter zu verstehen ist für Laien, genau wie ich es mit dem gemacht habe “Instrumententafel”, “Medien”, und “Aussehen” Etiketten unten.

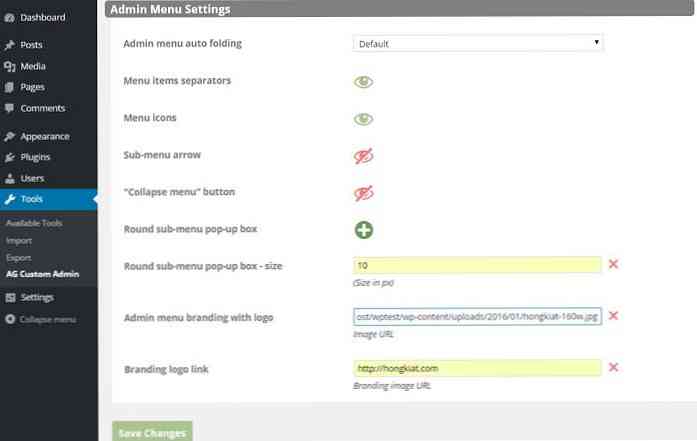
Du kannst auch Ändern Sie das grundlegende Design des Admin-Menüs falls Sie es wollen. Sie können die Symbole, die Trennzeichen für die Menüelemente, den Untermenüpfeil und das Symbol ausblenden “Menü ausblenden” Klicken Sie auf die Schaltfläche, fügen Sie den Rand der Untermenüs hinzu und fügen Sie Ihr eigenes Logo oben im Admin-Menü ein.

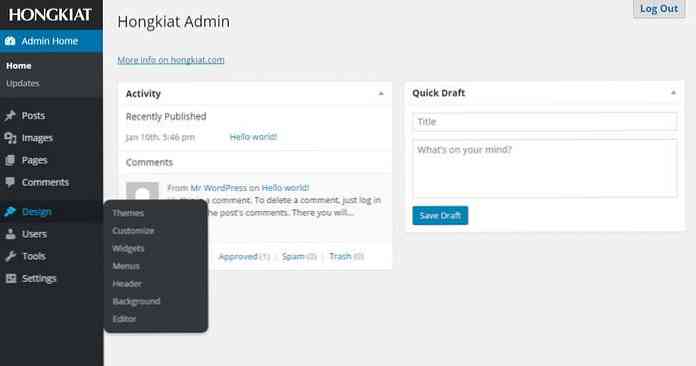
Für mich selbst habe ich ein Hongkiat-Logo zum Admin-Menü hinzugefügt. Hinter dem Link befindet sich ein Link auf die Startseite von hongkiat.com, das das gesamte Admin-Panel eindeutig markiert, jedoch nicht aufdringlich.
Ich habe 3 Menüpunkte umbenannt (die neuen sind) “Admin-Startseite”, “Bilder”, und “Design”), entfernte die “Plugin” Menü insgesamt und fügte den Ecken der Untermenü-Popups einen Radius von 10px hinzu.
So sieht es aus:

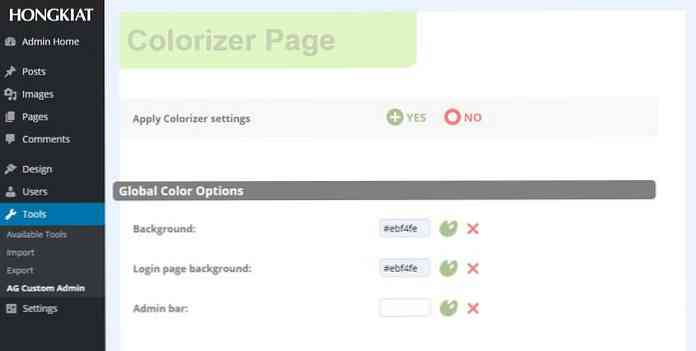
8. Kolorieren Sie den Admin
Das Colorizer Auf dieser Registerkarte können Sie Ihren WordPress-Administrator mit aufpeppen Ändern der Text- und Hintergrundfarben der Hauptelemente. Die Colorizer-Funktion ist Echtzeit. Wenn Sie eine neue Farbe auswählen, können Sie die Änderung sofort sehen, ohne die Einstellungen zu speichern.
Hier habe ich nur die Standardhintergrundfarbe in hellblau geändert, sodass sie jetzt dem Königsblau des Hongkiat-Logos entspricht. Sie können jedoch auch andere Einstellungen vornehmen, wenn Sie möchten. Es ist wahrscheinlich eine gute Idee, mit den Farben ein wenig zu spielen, um zu sehen, was wo am besten aussieht.

Sie können nicht nur die Farben des Admin-Panels ändern, sondern auch die Hintergrundfarbe der Anmeldeseite.

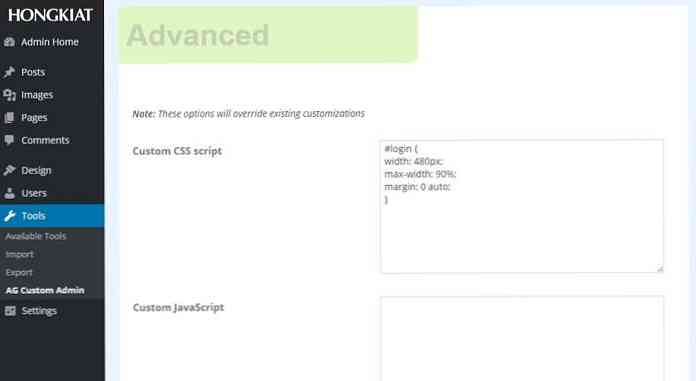
9. Fügen Sie Ihren benutzerdefinierten Code hinzu
Wenn Sie ein erfahrener Front-End-Entwickler sind, können Sie dies tun Fügen Sie Ihren benutzerdefinierten CSS- und JavaScript-Code zum Admin-Bereich hinzu auch. Mit Hilfe der Entwickler-Tools Ihres Browsers können Sie einfach den CSS-Selektor des Elements auswählen, das Sie ändern möchten.
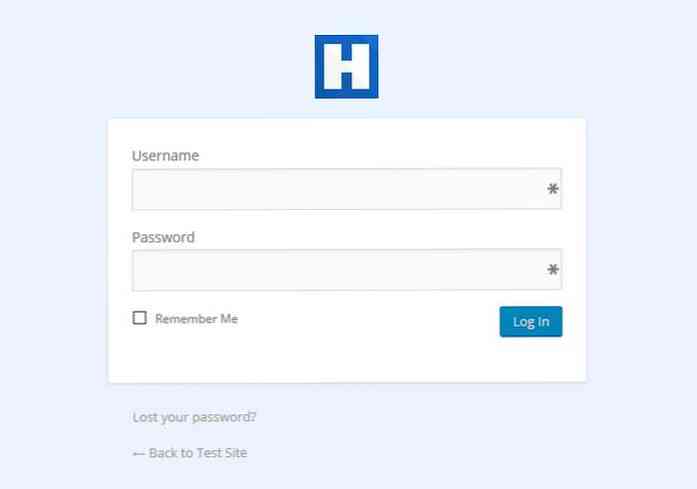
In diesem Schritt mache ich das Panel auf der Anmeldeseite mithilfe des folgenden Codeausschnitts etwas breiter:
#login width: 480px; Max-Breite: 90%; Marge: 0 auto;

Wie Sie sehen können, ist das Anmeldefenster breiter geworden, reagiert jedoch dank der maximale Breite Regel. Am wahrscheinlichsten wird diese Änderung für die meisten Benutzer ein besseres Erlebnis bieten. Sie können Ihren benutzerdefinierten Code sogar speichern, indem Sie ihn in eine .agca Datei und den späteren Import in andere WordPress-Sites.

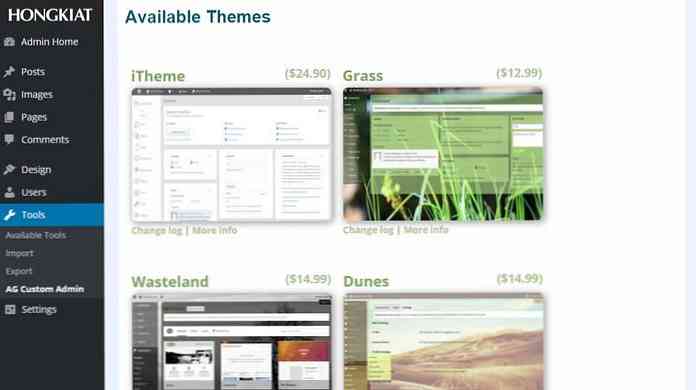
10. Installieren Sie ein vorgefertigtes Admin-Design
Der letzte aufgerufene Tab Admin-Themen Ermöglicht Ihnen die Installation eines vorbereiteten Admin-Designs über Ihren Einstellungen. Wenn Sie dies tun, verlieren Sie die benutzerdefinierten Farben, die Sie auf der Registerkarte "Farbaufzeichnung" festgelegt haben, können jedoch andere Einstellungen beibehalten.
Die meisten Admin-Themes hier sind nicht kostenlos (hier sind 10 WordPress-Admin-Themes), aber der Kauf eines Themas kann eine großartige Möglichkeit sein, um die Autoren dieses großartigen Plugins zu unterstützen.