Beschneiden und Ändern der Größe von Bildern mit diesem einfachen jQuery-Plugin
Dynamisches Bildzuschneiden ist dank Bibliotheken wie jQuery einfacher als je zuvor. Die Codebase ist einfach zu bedienen und die Community hat Tausende von Plugins für Umgang mit Bildern.
Ein solches Plugin ist Cropper, eine kostenlose Open-Source-Bildbeschneidungslösung, die das Problem löst Zoomen, Zuschneiden, und selbst Bilder speichern.
Dieses Projekt ist verfügbar auf GitHub mit etwas sehr ausführliche Dokumentation mit Dutzenden benutzerdefinierten Funktionen.

Cropper gibt Ihnen (dem Entwickler) die vollständige Kontrolle über jeden Aspekt der Benutzeroberfläche. Sie können mit arbeiten 30+ verschiedene Optionen und 20+ benutzerdefinierte Methoden in das Cropper-Plugin integriert.
Es ist vollständig berührungsempfindlich, Es funktioniert also auf allen mobilen Geräten und unterstützt das Scrollrad / Trackpad zum Ein- und Auszoomen von Fotos. Benutzer können Flip, drehen, Rahmen, und umstellen Fotos vor dem Zuschneiden an einer beliebigen Stelle auf der Leinwand.
Das Cropper-Plugin erfordert eine Kopie von jQuery und es kommt mit zwei Dateien: ein CSS-Stylesheet und die JavaScript-Plugin-Bibliothek. Fügen Sie einfach diese Dateien zu Ihrer Seite hinzu und es sollte gut sein!
Denken Sie daran, dieses Werkzeug wird mit geliefert viel von Funktionen. Die Online-Dokumentation kann helfen, aber Sie müssen sich die Hände schmutzig machen selbst ein Bild-Upload-Feld einrichten um alles zu lernen. Ihr Beispielcode einfach gibt alles an die Konsole aus und sieht ungefähr so aus:
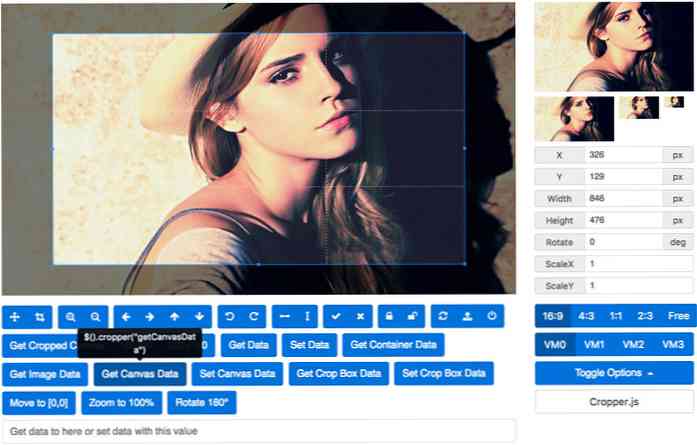
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Ausgabe der Ergebnisdaten für das Zuschneiden von image. console.log (ex); console.log (ey); console). log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Aber Sie sollten wirklich einen Blick auf die werfen Live-Demo um zu sehen, wie das alles funktioniert.
Sie können finden Live-Ausgabedaten der X / Y-Koordinaten, zusammen mit Bildmaße In der Nähe der Spitze. Cropper beinhaltet auch eine Upload-Funktion Hier kann der Benutzer ein Bild von seinem Computer auswählen und direkt im Browser mit dem Zuschneiden beginnen.
Live-Miniaturbilder Update in der Ecke, So können Sie vor dem Speichern sehen, wie das Endergebnis aussieht. Ändern Sie die Seitenverhältnis, das Ausgabequalität, das Standardschnittposition, und eine ganze Menge mehr.