Wie man eine eigene Website besitzt (auch wenn man keine bauen kann) Punkt 3

Wenn Sie mitverfolgt haben, haben Sie das Hosting gekauft und WordPress-Software für eine elegante neue Webseite installiert. Heute erklären wir die weniger offensichtlichen Vorteile von WordPress und wie Sie mit Ihrer neuen Web-Software ein bisschen mehr Kilometer machen können.
Dies ist der dritte und letzte Eintrag in unserer Serie, in dem es darum geht, eine eigene Website zu besitzen und Inhalte mit einer einfachen WordPress-Installation zu erstellen. In der Sprache, die jeder Anfänger verstehen kann, sprechen wir über die Plugins und Optimierungen, die Sie verwenden können, um Funktionen zu erhalten, die möglicherweise nicht realisiert wurden.
Grundlegende Website-Anpassungen

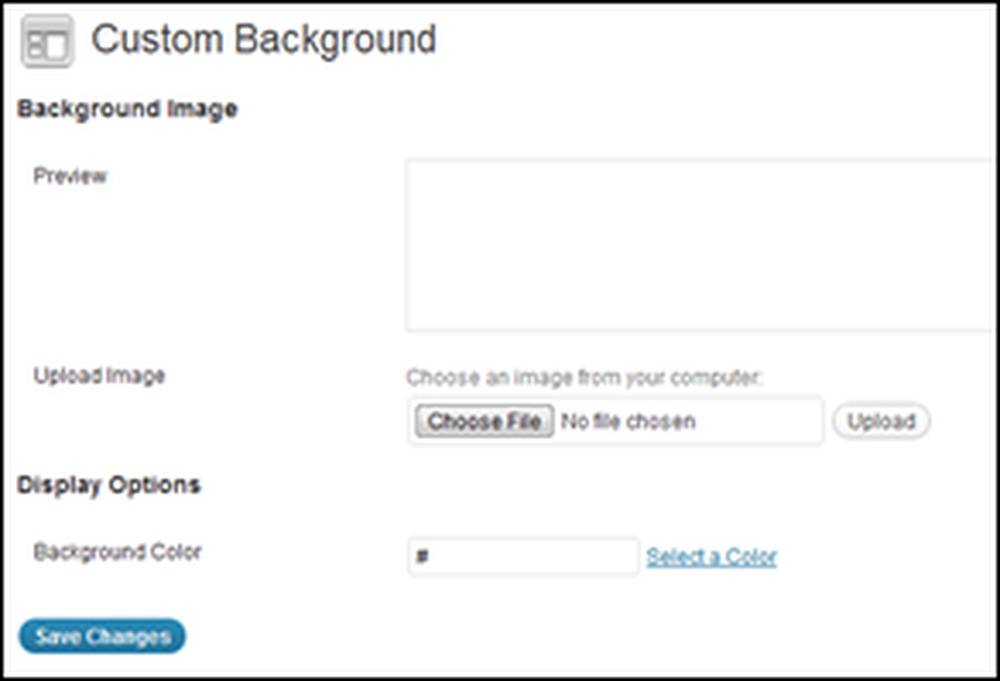
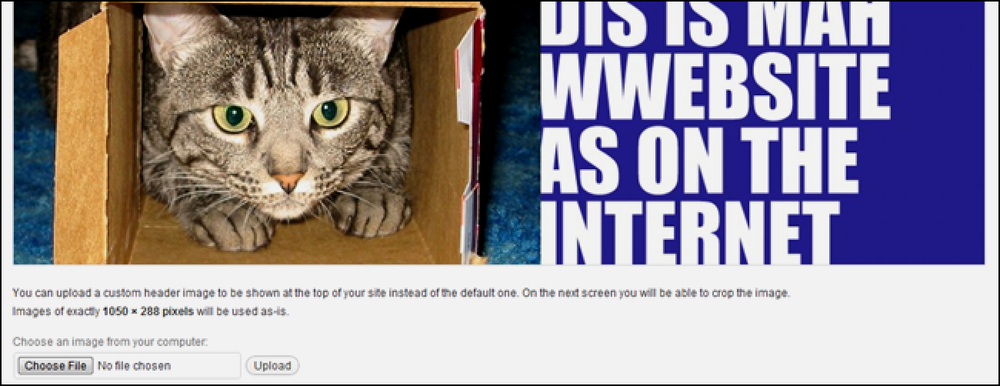
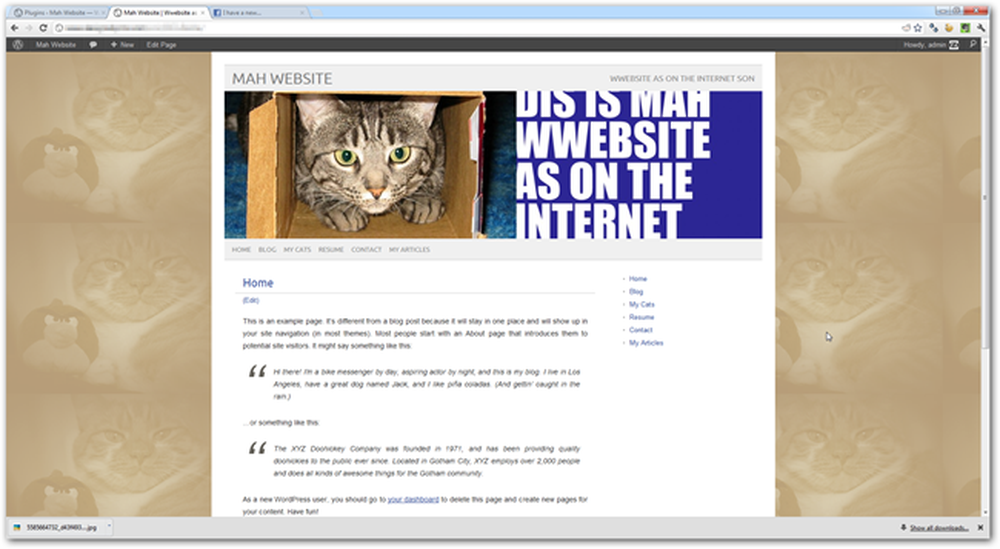
Wahrscheinlich möchten Sie nicht, dass Ihre Website so aussieht, als würde die "Nur ein weiterer WordPress-Blog" -Status so aussehen, als wäre sie aus der Box. Die meisten Motive (wie das Picolight-Design, das wir in Teil 1 heruntergeladen haben) verfügen über grundlegende menübasierte Optionen zum Wechseln von Hintergrundbildern (oder flachen Farben) sowie Kopfzeilenbildern, Verknüpfungsfarben und anderen kleineren Änderungen.
Die meisten davon finden Sie unter "Einstellungen" oder "Aussehen" im linken Menü Ihrer WordPress-Verwaltungsseite. Dies sind in der Regel sehr benutzerfreundliche, sehr einfache Möglichkeiten, das Erscheinungsbild Ihrer Website anzupassen. Wir werden daher nicht allzu ausführlich erläutern, wie Sie ein Hintergrundbild ändern oder einen neuen Header hochladen.

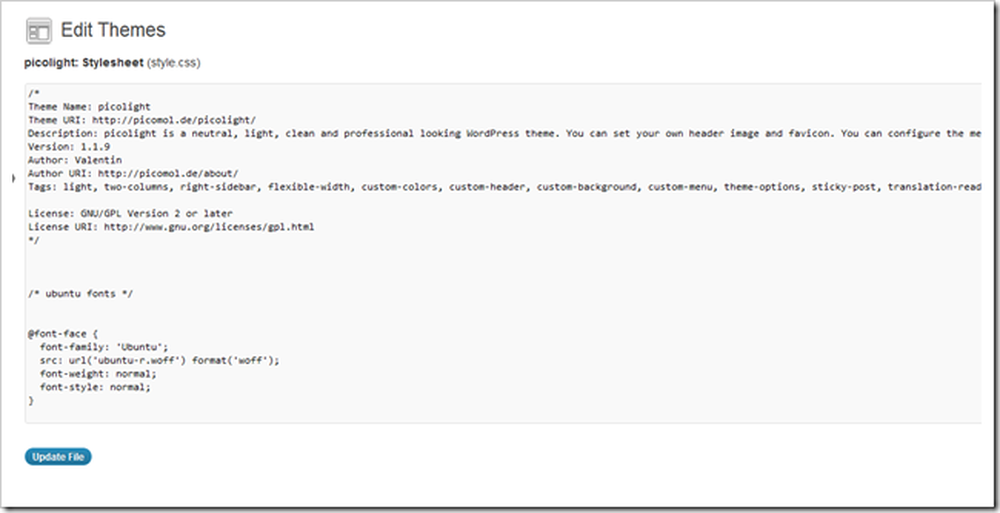
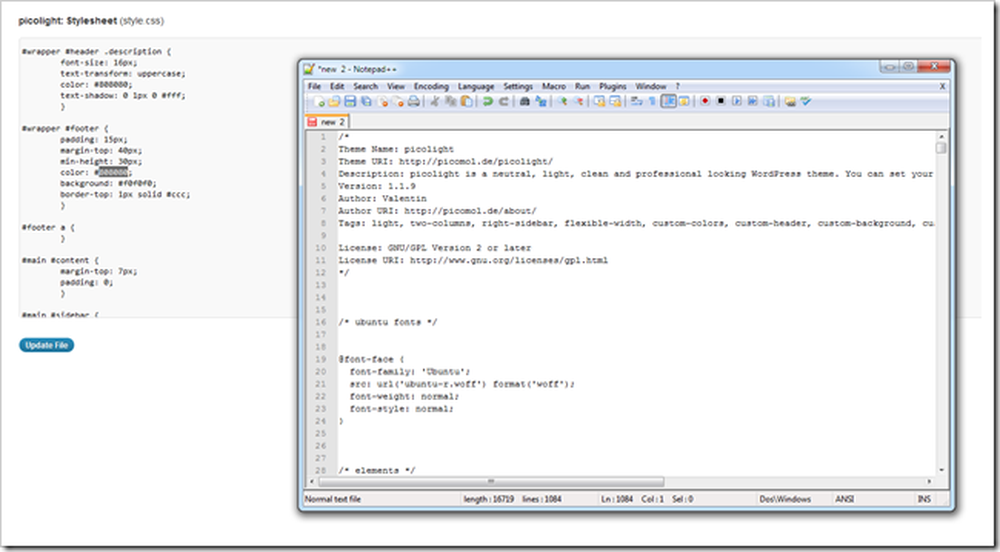
Eine tiefere Anpassung an jedes heruntergeladene Design ist auch ziemlich einfach, wenn Sie ein wenig HTML und CSS kennen und genug Geduld haben, um sich mit Ihrem Thema vertraut zu machen, und mutig genug sind, etwas zu brechen. Durch Navigieren zu Aussehen> Editor können Sie die Stylesheets und die Quelle der meisten Seiten bearbeiten, aus denen das Design besteht.

Dies ist der beste Weg, um die Teile des Layouts, Schriftarten und andere Teile des Designs anzupassen, die der Ersteller des Designs nicht enthalten hat. Dies kann die einzige Möglichkeit sein, Ihre Website so aussehen zu lassen, wie Sie es möchten, oder es ist ein Albtraum, wenn Sie Angst vor Code und Skripting haben.

Hier ist ein Wort zum Weisen, wenn Sie Ihr CSS und Ihre Quelle in WordPress bearbeiten: Behalten Sie immer eine lokale Version, auf die Sie zurückgreifen können. Es tut nie weh wenigstens Fügen Sie das Original in ein neues Notizfenster ein und halten Sie es bereit, um alle möglicherweise vorgenommenen Änderungen zurückzusetzen.
Erweitern Sie die Funktionen Ihrer Site mit Plugins

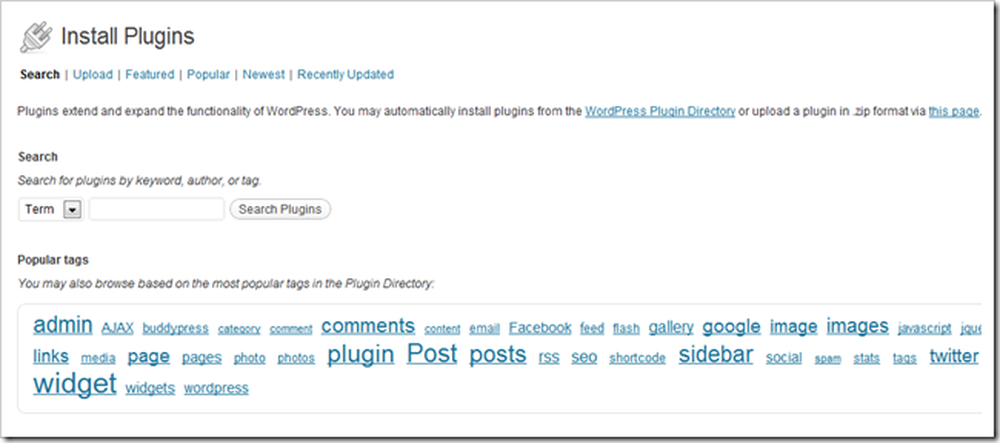
Plugins sind eine der besten Funktionen Ihrer neuen WordPress-Software. Sie sind einfach zu installieren und installieren Erweiterungen, die eine einfache Funktionalität bieten, über die WordPress nicht direkt verfügt. Suchen Sie die Plugins-Seite, indem Sie zu Plugins> Neu hinzufügen navigieren.

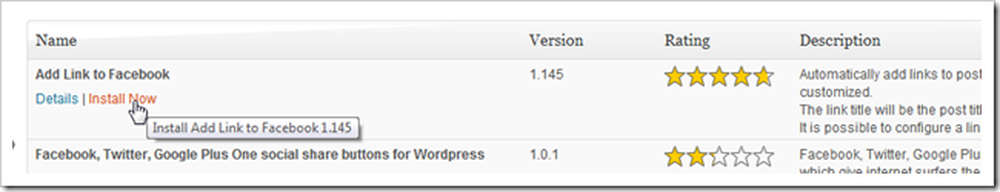
Suchen Sie nach Funktionen, die Sie Ihrer Website hinzufügen möchten (z. B. automatische Integration mit Facebook)..

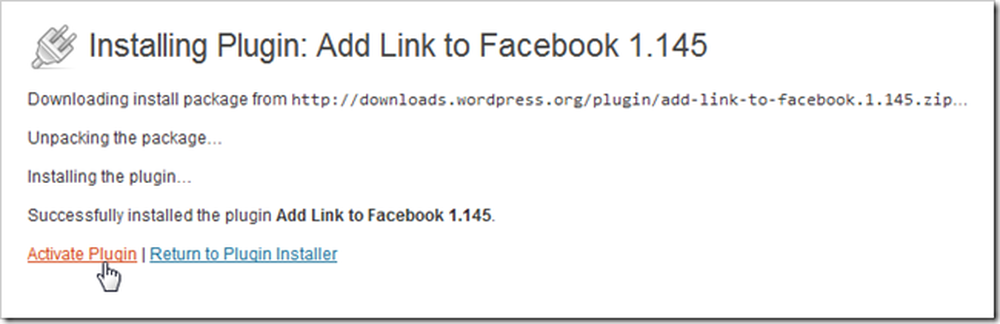
Es ist dumm einfach, ein tolles Plugin zu finden und es zu installieren.

Du musst es tun aktivieren Sie ein Plugin nach der Installation. Auch wegen der Macken jeder unterschiedlichen Installation von WordPress und der Unterschiede zwischen den Hosts, Nicht jedes Plugin wird für Sie funktionieren. Seien Sie darauf vorbereitet, viele Plugins zu installieren und zu löschen, bevor Sie die für Sie am besten geeigneten Plugins finden.

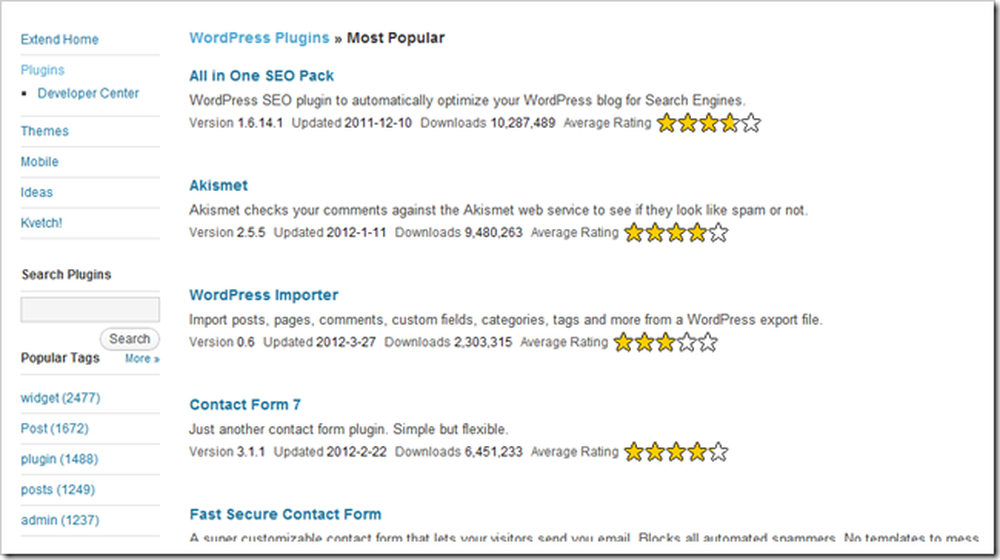
WordPress.org bietet eine Liste der beliebtesten Plugins (von denen die meisten ausgezeichnet sind), um Ihnen großartige Funktionen ohne viel Wissen über das Codieren von Webanwendungen zu bieten. Sie können sie dort herunterladen oder zum Menü "Neue Plugins hinzufügen" zurückkehren und sie dort hinzufügen (empfohlen)..
Zu den persönlichen Empfehlungen gehören: Kontaktformular 7, All-in-One-SEO-Paket, Seitenbeiträge, RSS anpassen, Medien ersetzen aktivieren und einfache Google Analytics.
Was zum Teufel ist ein Widget?

Widgets sind spezielle Plugins, die als kleine Gadgets definiert werden können, die einen Teil des Layouts Ihrer Webseite ausfüllen. Diese können das Datum anzeigen, den Lesern das Abonnieren ermöglichen, sie suchen lassen oder zusätzliche Menüs bereitstellen, mit denen sie zu anderen Inhalten navigieren können. Sie können auch Ihren Twitter-Feed oder Inhalte von einer beliebigen Anzahl von Seiten anzeigen, die Sie auf anderen Websites veröffentlicht haben.

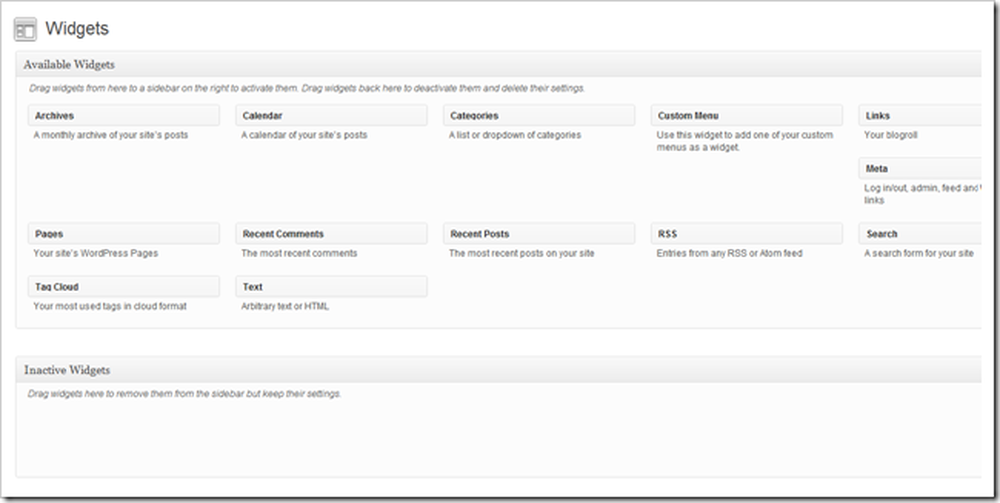
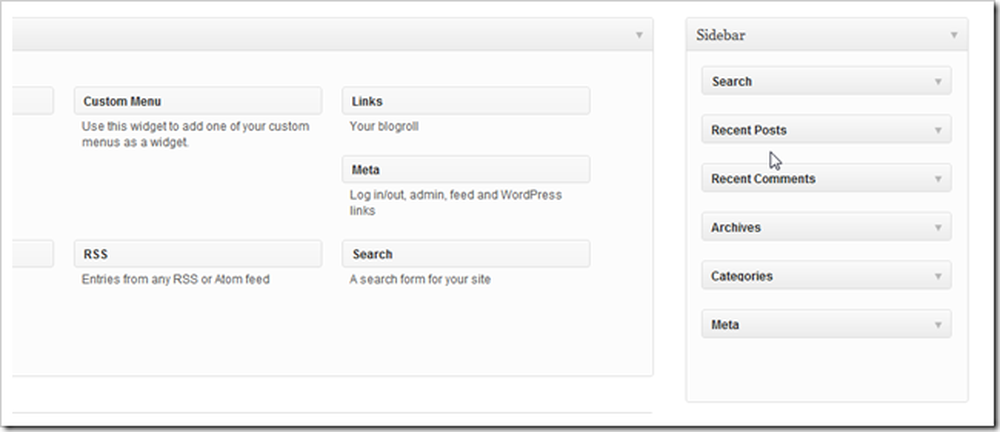
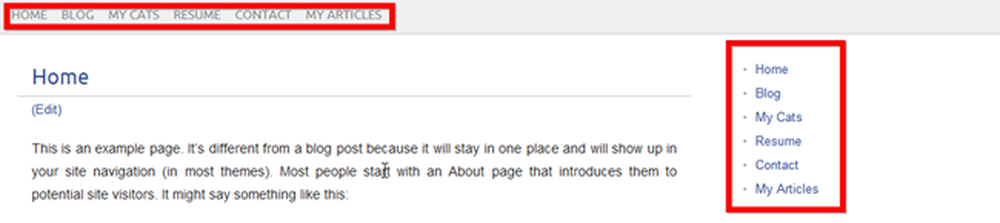
Es macht viel mehr Sinn mit einer schnellen Demo. Sie können zu Darstellung> Widgets navigieren, um die oben abgebildete Seite zu finden. Das von uns verwendete Picolight-Design unterstützt nur einen Widgetbereich, die rechte Seitenleiste.

Die Standard-Widgets werden hier angezeigt und können beliebig bearbeitet werden.

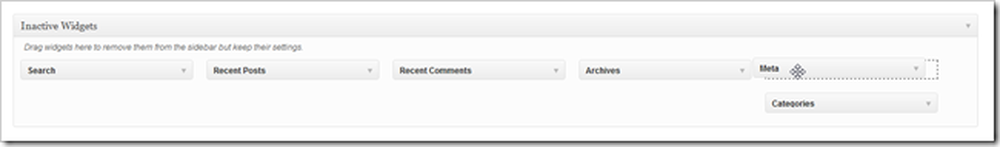
Ziehen Sie die Standard-Widgets auf "inaktiv" ...

Und wenn wir ein neues Menü zum Widgetbereich hinzufügen ...

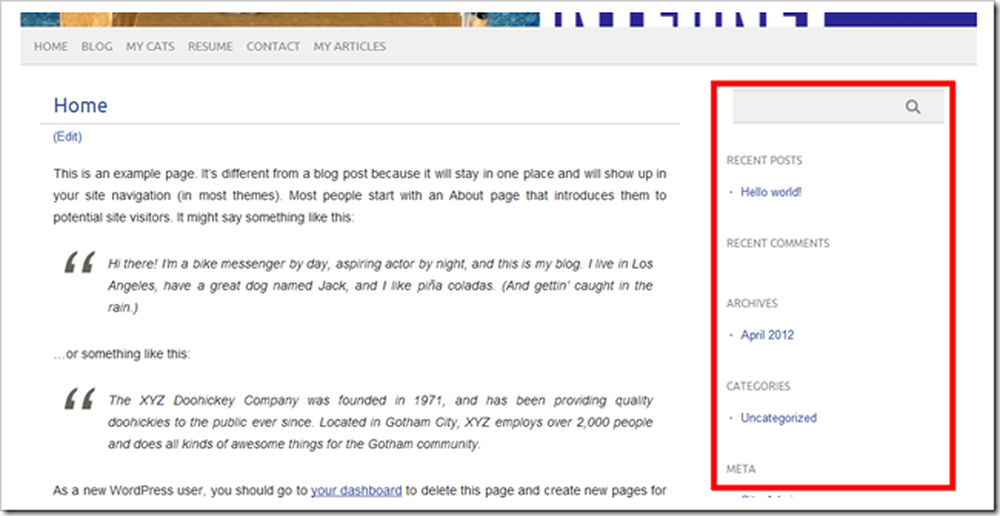
Unsere Seite hat jetzt ein zweites Menü in der Seitenleiste. Wir können ein neues benutzerdefiniertes Menü mit ausgehenden Links erstellen, einen Facebook-ähnlichen Button hinzufügen oder was auch immer Ihr Boot schwimmt.

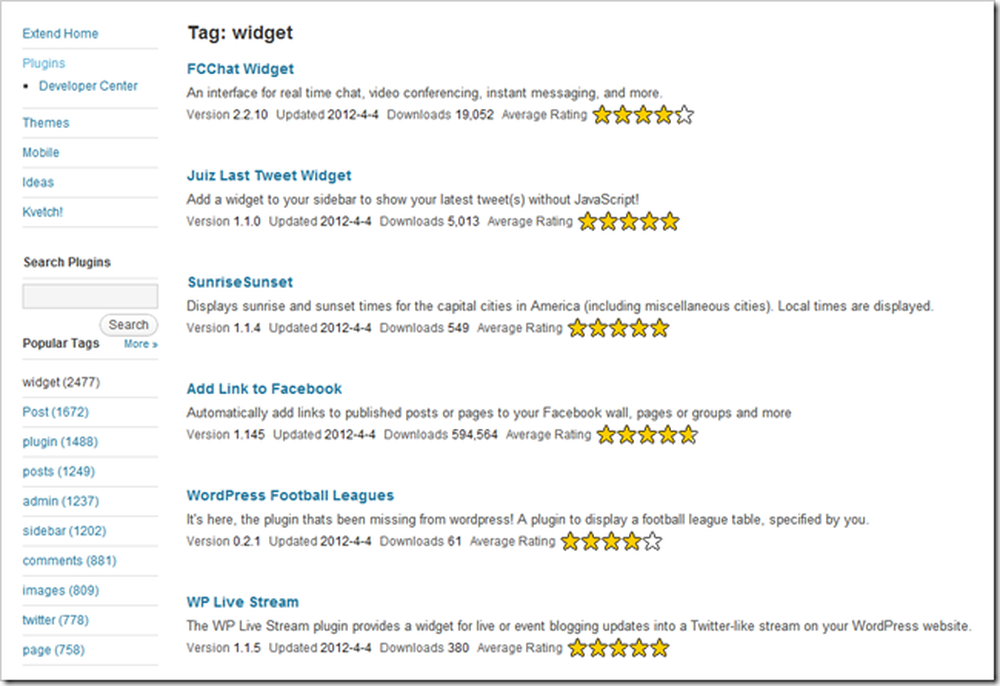
WordPress.org hat auch eine Seite, auf der Sie einige der beliebtesten Plugins anzeigen können, die als "Widget" gekennzeichnet sind. Laden Sie sie hier erneut herunter oder verwenden Sie das Plugin-Installationsprogramm, um sie zu erhalten.
Machen Sie sich zu einer großartigen Webseite… der einfache Weg!
Persönlich fällt es Ihrem Autor schwer, zu glauben, dass Software wie WordPress (oder Joomla oder Drupal) kostenlos ist. Es bietet erstaunlich reichhaltige Tools zum Erstellen einer großartigen Website, sodass praktisch jeder, der sich nicht mit HTML, CSS oder PHP auskennt, seine eigene Domain mit einem funktionalen RSS-Feed haben kann, der Inhalte von Flickr oder Twitter automatisch auf Facebook posten kann und viele andere überraschend großartige Funktionen. Wenn Sie sie verpasst haben, schauen Sie sich den ersten und zweiten Teil dieser einfachen dreiteiligen Serie an und beginnen Sie mit dem Aufbau Ihrer eigenen großartigen Website.
Wie man eine eigene Website besitzt (selbst wenn man keine bauen kann)
Teil 1: Hosting und Installation | Teil 2: Themen und Menüs
Teil 3: Anpassung, Widgets und Plugins
Wie haben wir das gemacht? Fühlen Sie sich verwirrter oder weniger? Oder sind Sie ein sagenhafter "Webmaster" mit vielen Tipps für Neulinge auf der ersten "echten" Webseite? Sagen Sie uns Ihre Meinung in den Kommentaren oder senden Sie Ihre Fragen an [email protected]. Ihre Fragen zu WordPress und zum Erstellen einfacher Webseiten können als Teil weiterer Artikel zum Erstellen einer großartigen persönlichen Website enthalten sein.
Bildnachweis: Cats Yawning von Dave Schumaker, Creative Commons.