Wie man eine eigene Website besitzt (auch wenn man keine bauen kann) Punkt 2

Letzte Woche haben wir darüber gesprochen, wie Sie mit WordPress eine einfache Website kaufen und starten können. Heute beginnen wir mit der Anpassung unserer WordPress-Site und bringen Sie auf die richtige Seite, um eine qualitativ hochwertige und funktionsreiche Website zu erhalten.
Wir gehen kurz durch die Menüs von WordPress und helfen Ihnen, den Einsteiger zu vereinfachen. Außerdem erfahren Sie, wie Sie Ihre neue Site mit einem Design und einer leicht aktualisierbaren, benutzerdefinierten Navigation starten können. Es kann einschüchternd sein, eine neue WordPress-Site zu erstellen, aber bleiben Sie dabei - der zweite Teil von „Wie man sich seine eigene Website zu Eigen macht“ wird bald kommen.
Was ist in einer grundlegenden WordPress-Installation enthalten??

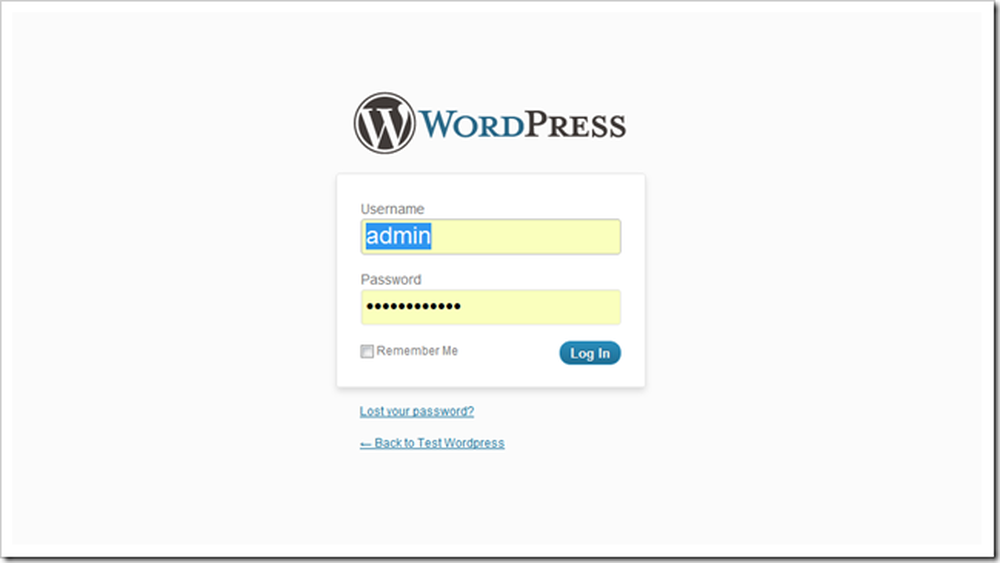
Sie sollten das "Back-End" Ihrer neuen WordPress-Site finden, indem Sie Ihre neue Domain besuchen und / wp-admin am Ende hinzufügen. Sie sollten eine Seite erhalten, die dieser Seite sehr ähnlich sieht, auf der Sie sich einloggen und mit Ihrer neuen Seite herumspielen können.

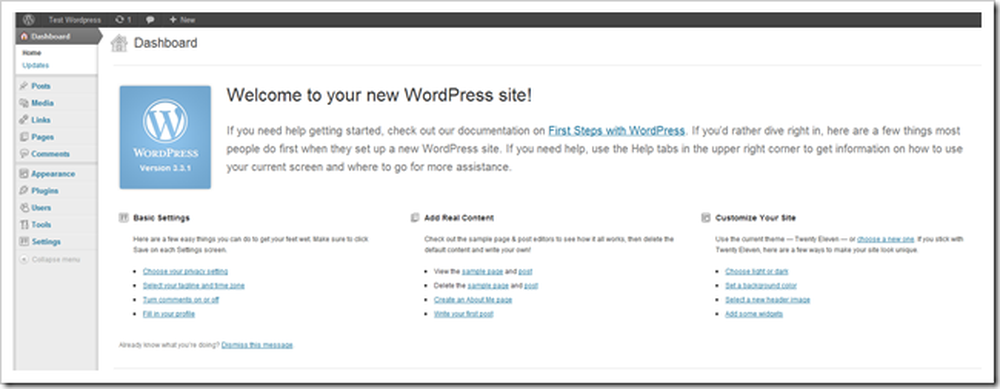
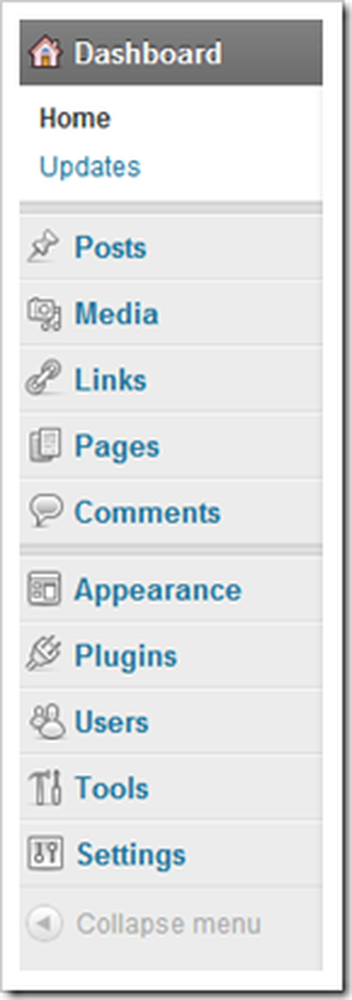
Dies ist das Dashboard. Es enthält viele nützliche Informationen, darunter Aktualisierungen und Vorschläge für das Schreiben neuer Inhalte, das Hinzufügen neuer Plugins oder Einstellungen, die Sie anpassen können. Beginnen wir mit einem Blick auf die Optionen auf dieser Seite.
 | WordPress ist ziemlich unkompliziert, aber die schiere Menge an neuen Sachen kann man lernen Ja wirklich zunächst überwältigend. Hier ist eine kurze Übersicht dieses Menüs. Beiträge erstellt neue Blog-Beiträge. Da es sich bei WordPress um eine Blogging-Anwendung handelt, steht diese ganz oben im Menü. Medien ist zum Hochladen von Bildern, Videos und Dateien. Sie können alles von Ihrem Browser aus erledigen, es ist kein FTP-Programm erforderlich. Das macht alles so viel einfacher. Links ist eine der SEO-Funktionen von WordPress. Verwenden Sie es, um Listen-Links zu erstellen, die für Ihren Inhalt relevant sind, oder ignorieren Sie ihn einfach. Seiten steuert und fügt Seiten hinzu, die sich nicht als "Beiträge" in WordPress registrieren. Es gibt keinen großen Unterschied, außer dass Seiten im RSS-Feed einer Website nicht angezeigt werden (standardmäßig). Bemerkungen Erlauben Sie Ihnen, gemäßigt zu lesen, was Besucher auf Ihrer Website sagen. Aussehen Mit dieser Option können Sie die Hintergründe, Menüs, Überschriften, Farben usw. Ihrer Website und Ihres Themas ändern. Dort können Sie auch neue Designs oder Vorlagen herunterladen. Plugins sind Erweiterungen für Ihre Website. Sie können von einfach bis unglaublich komplex reichen. Viele sind nützlich und manche sind arm. WordPress findet kostenlose Plugins für Sie. Benutzer Mit dieser Option können Sie Ihren Benutzernamen ändern oder andere Personen zu Ihrer Site hinzufügen. Werkzeuge und die Einstellungen sind technische Menüs zur Optimierung Ihrer Website. |

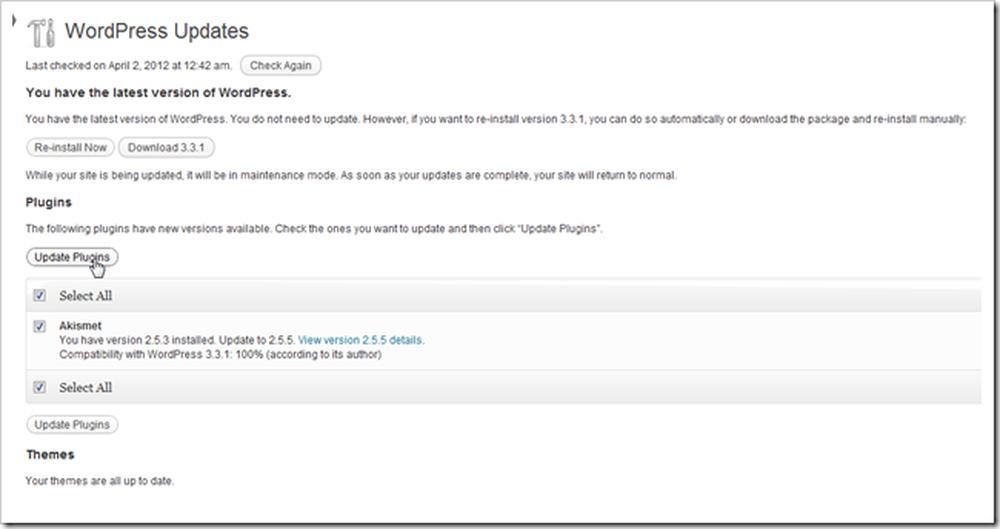
In diesem Dashboard finden Sie auch Updates für Ihre Software. Dies hält WordPress auf dem neuesten Stand und aktualisiert alle Plugins, Themes oder andere Software, die Sie auf Ihrer WordPress-Site installieren.

Standardmäßig kann WordPress die wichtigsten Blog-Verzeichnisse und Suchmaschinen kontaktieren, damit Ihre Seite als relevantes Ergebnis angezeigt wird. Vielleicht möchten Sie unter schauen Einstellungen> Datenschutz und setzen Sie diese Option auf "Suchmaschinen bitten, diese Site nicht zu indizieren", bis Sie mit Ihrer Seite zufrieden sind und bereit sind, sie zu veröffentlichen. Oder legen Sie es einfach unvollständig hin - wahrscheinlich spielt es keine Rolle.


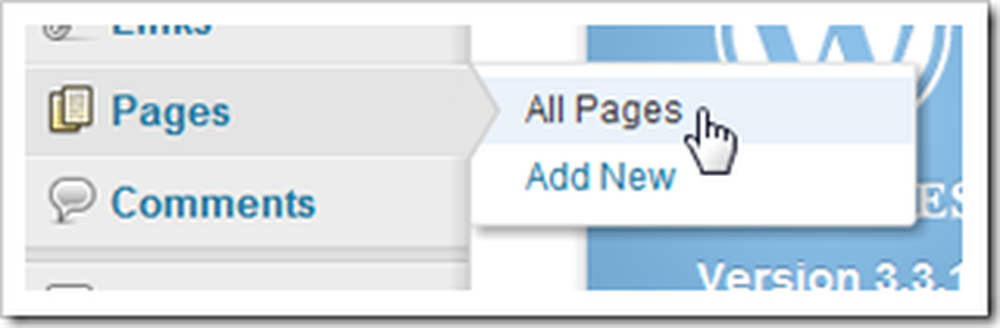
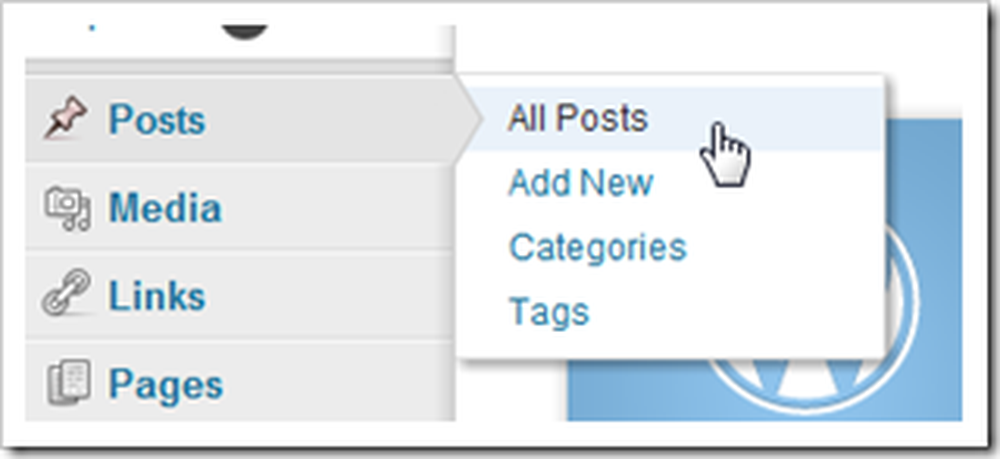
Viele Menüs haben untergeordnete Seiten mit vielen Optionen. Die ersten beiden, mit denen Sie sich vertraut machen sollten, sind Posts und Pages, je nachdem, wie Sie WordPress verwenden möchten. Wenn Sie ein Blog erstellen möchten, ist „Posts“ wahrscheinlich ein Ort, an dem Sie viel Zeit verbringen werden. Aber wenn Sie statische Seiten erstellen wollen, haben Sie es erraten, "Seiten".
Anpassen einer WordPress-Installation durch Ändern von Designs

WordPress verwendet Stylesheets und Designs, die als "Designs" bezeichnet werden, um das Layout anzupassen. Dies ist eine großartige Möglichkeit für Nicht-Designer und Nicht-Techniker, ihre Website ohne großen Aufwand besser aussehen zu lassen und mittelständischen Designern die Möglichkeit zu geben, mit der Anpassung zu beginnen. Fortgeschrittene WP-Benutzer können ihre eigenen Themen erstellen, entweder als freie Software verkaufen oder verschenken.

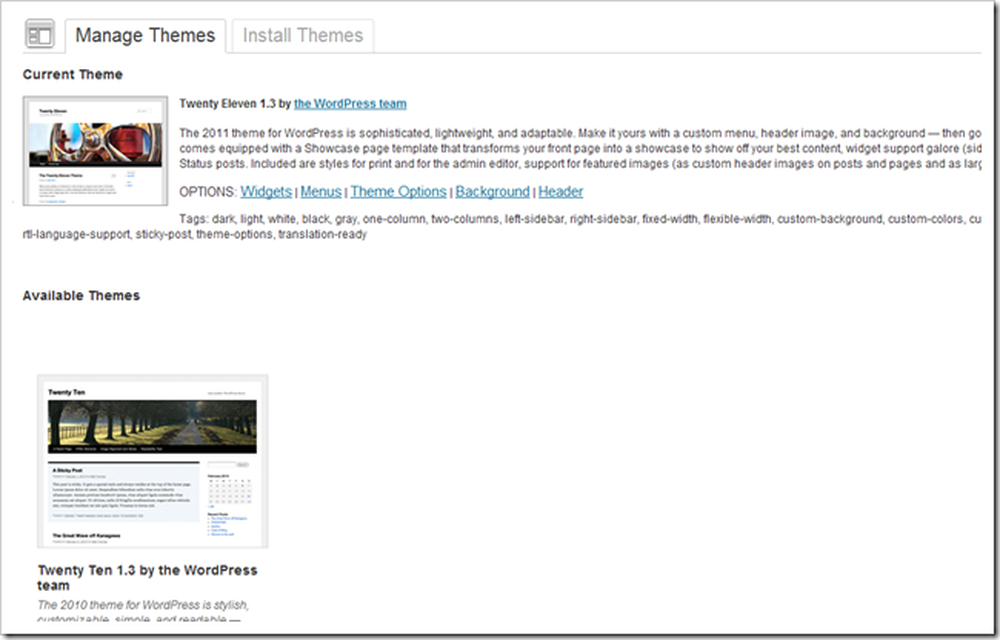
Sie finden dieses Menü, indem Sie zu Darstellung> Designs navigieren.

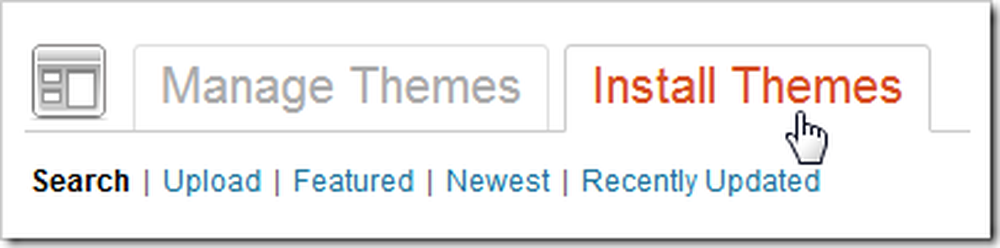
Das Installieren neuer Designs ist ein Kinderspiel. Sie können neue über WordPress einfach herunterladen, indem Sie auf die Registerkarte "Install Themes" wechseln.

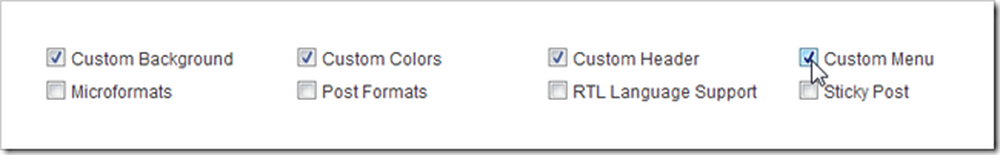
Es gibt unzählige Kategorien, aus denen Sie ein Thema auswählen können, einschließlich Farbe und Spaltenlayout. Heute werden wir diese Optionen auswählen, da wir Hintergrund, Farben, Überschriften und Menüs unserer Website anpassen möchten.

WordPress bietet Ihnen eine große Liste von Designs, die den von Ihnen ausgewählten Kriterien entsprechen.

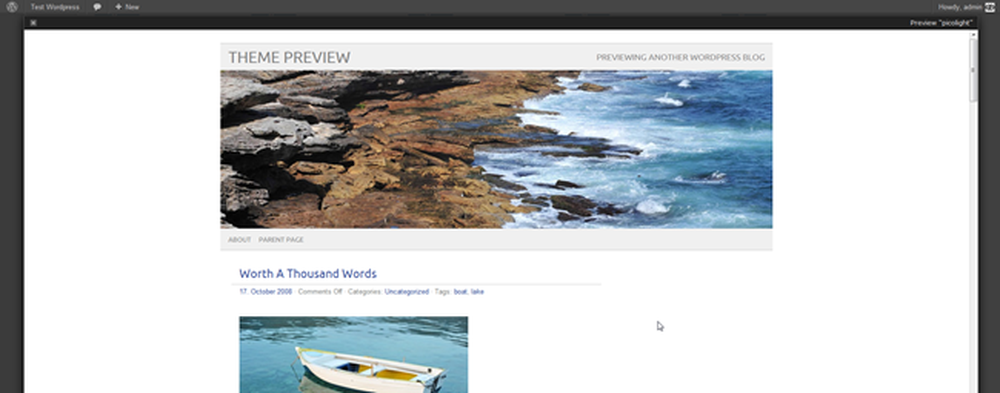
Eine der coolsten Funktionen ist, dass Sie ein Thema vor der Installation in der Vorschau anzeigen können. Wir werden dies für unsere Demonstration verwenden. Es heißt Picolight.

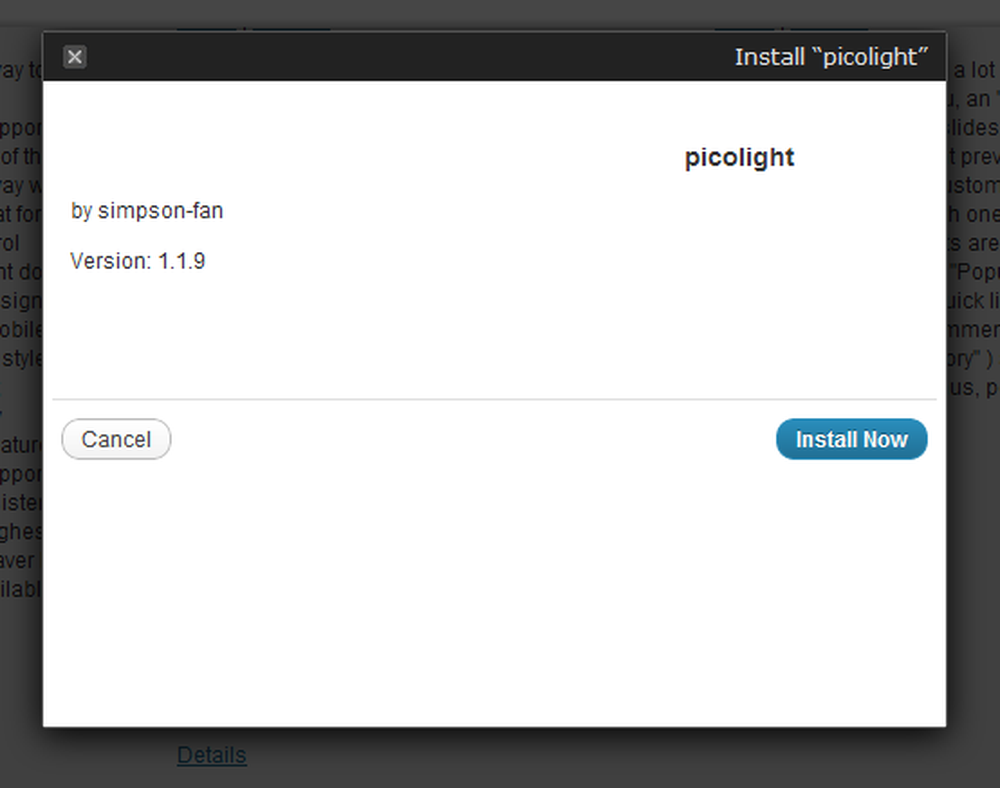
Klicken Sie auf Installieren und dann auf, um die Dateien herunterzuladen und in Ihr WordPress-Backend zu installieren.

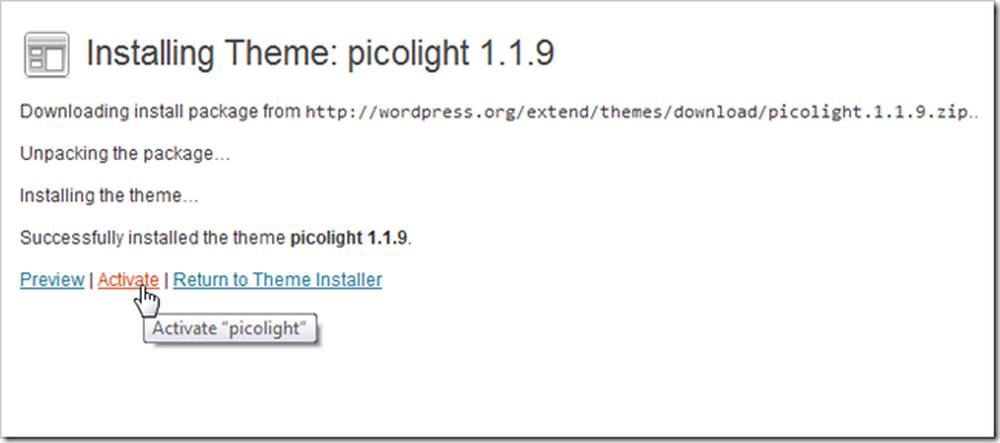
Selbst nachdem alle Dateien heruntergeladen und installiert wurden, müssen Sie sie immer noch "aktivieren", um WordPress mitzuteilen, dass das Design verwendet werden soll.

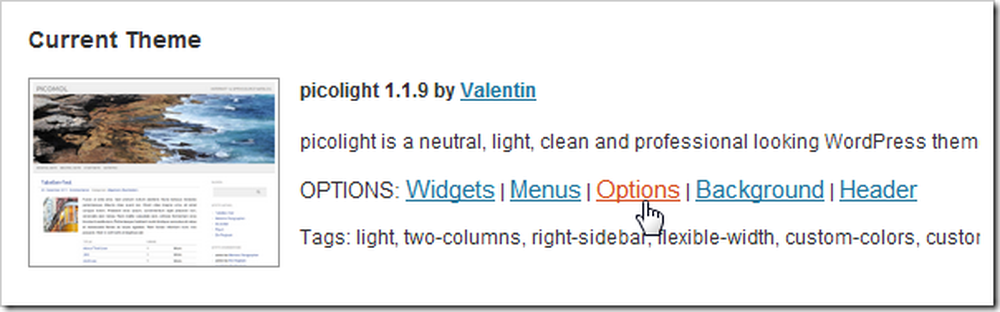
Sie finden auch eine Vielzahl von Optionen, sobald Ihr Design installiert und aktiviert ist. Lassen Sie uns jetzt einen Blick darauf werfen.
Anpassen der Hauptnavigation

Menüs sind wahrscheinlich das erste, was Sie mit dem Customizing beginnen sollten. Die meisten neueren WordPress-Themes unterstützen "benutzerdefinierte Menüs", die hier bearbeitet werden können. Um jedoch ein Menü anzupassen, müssen Sie zunächst einige andere Anpassungen vornehmen.

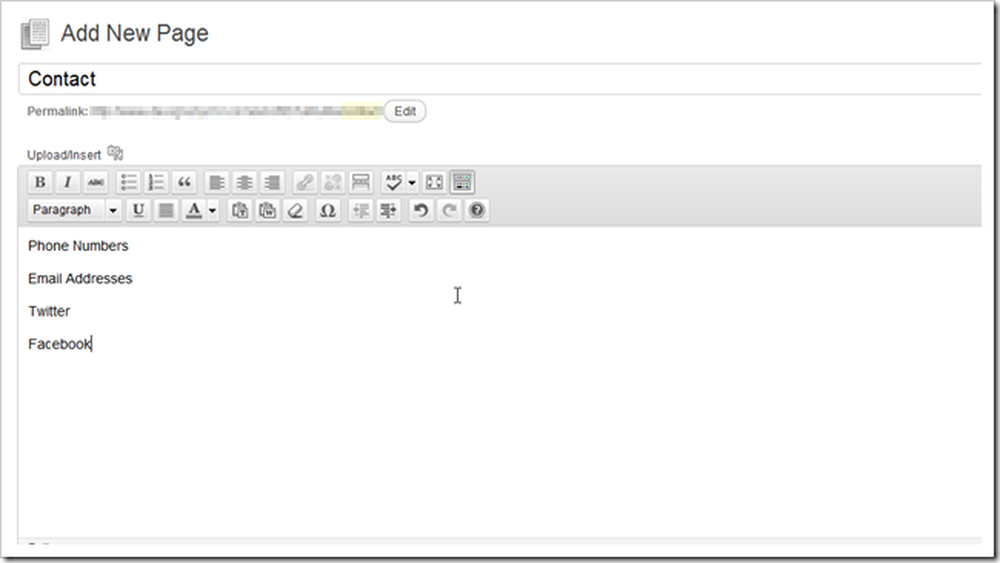
Seiten suchen> Neue Seite hinzufügen und beginnen Sie mit dem Erstellen aller Seiten, die Sie in Ihrem Menü wünschen. Sie können hier auch alle Seiten löschen, die auf Ihrer Website nicht angezeigt werden sollen.

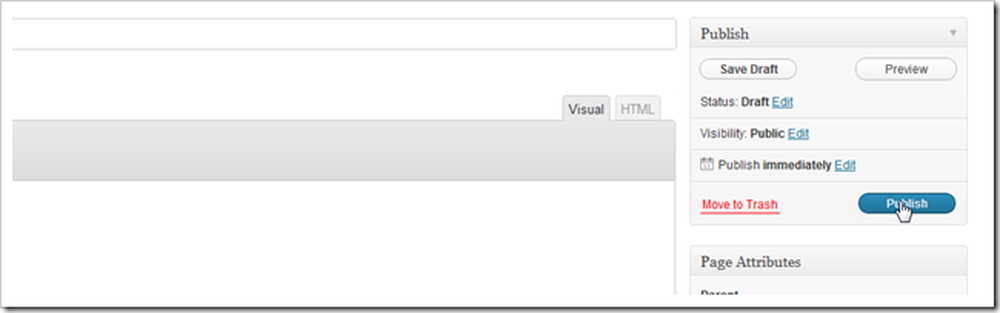
Wenn Sie Ihre Seiten fertiggestellt haben, klicken Sie auf die Schaltfläche "Veröffentlichen", um sie der Welt zugänglich zu machen.

Fahren Sie mit dem Erstellen von Seiten fort, bis Sie genug davon haben, um Ihr Menü zu füllen, oder Sie sind es leid, sie zu erstellen.

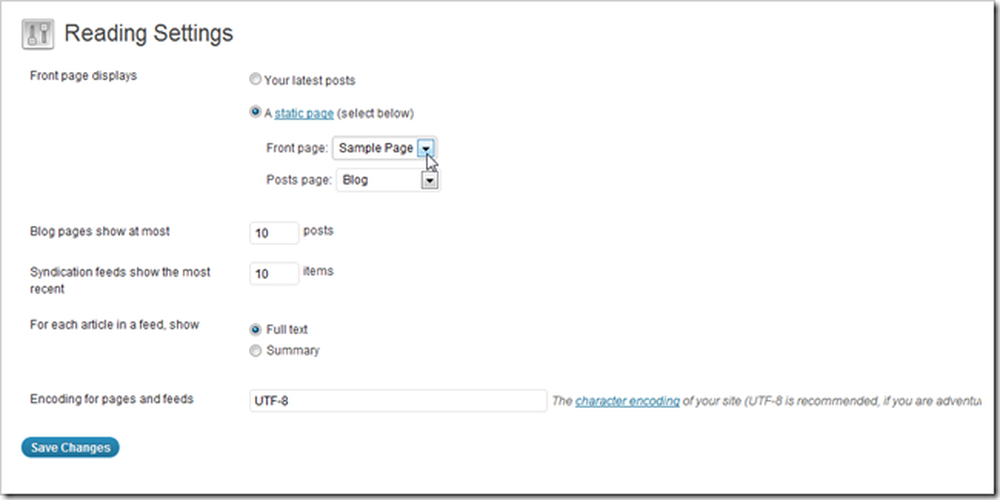
Der nächste Schritt besteht darin, unter Einstellungen> Leseeinstellungen nach „Reading Settings“ zu suchen. Hier können Sie die Startseite Ihrer Website in eine statische Seite umwandeln und nicht die Standard-Blog-Startseite (falls dies Ihr Boot schwimmt). Sie können Ihre Blog-Startseite auch auf jede vorhandene statische Seite setzen. Klicken Sie auf "Änderungen speichern", wenn Sie mit diesen Einstellungen fertig sind.
(Anmerkung des Verfassers: Ich habe versehentlich die "Musterseite" als statische Titelseite verwendet und später ihren Namen in "Zuhause" geändert.) Sie können dies auch tun, aber ich habe nicht dumm gezeigt, wie ich es tun sollte, indem Sie zu "Seiten" zurückkehren ”Und umbenennen der Beispielseite.)

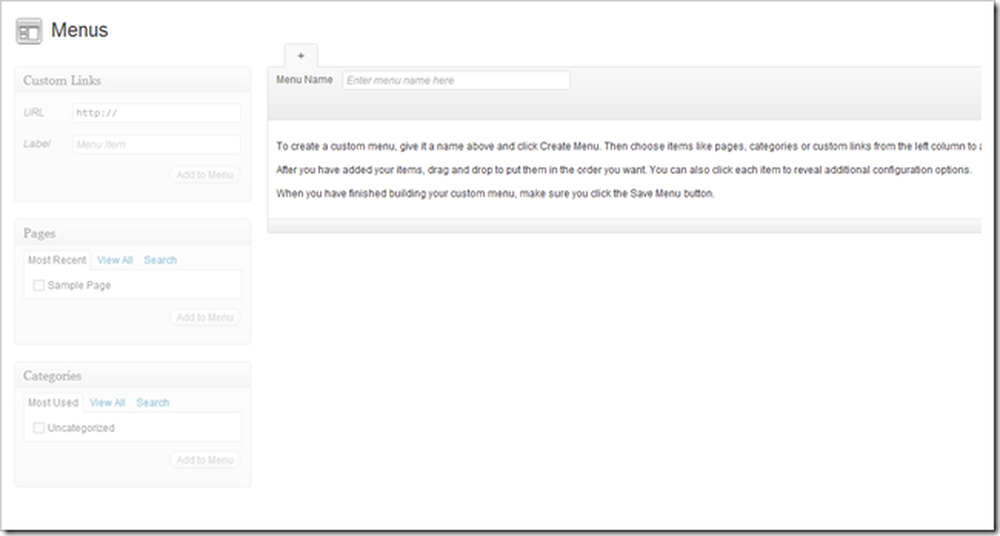
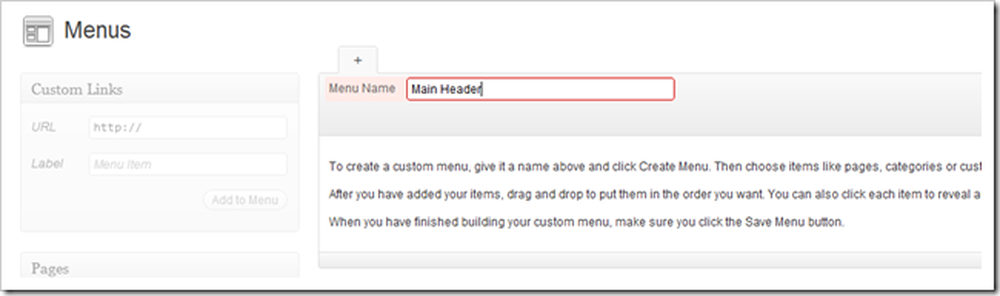
Kehren Sie zu Menüs zurück, indem Sie zu Darstellung> Menüs navigieren. Sie können direkt in "Menüname" eingeben, um ein Menü zu erstellen. Jeder Name ist in Ordnung, erinnere dich nur daran, was später war.

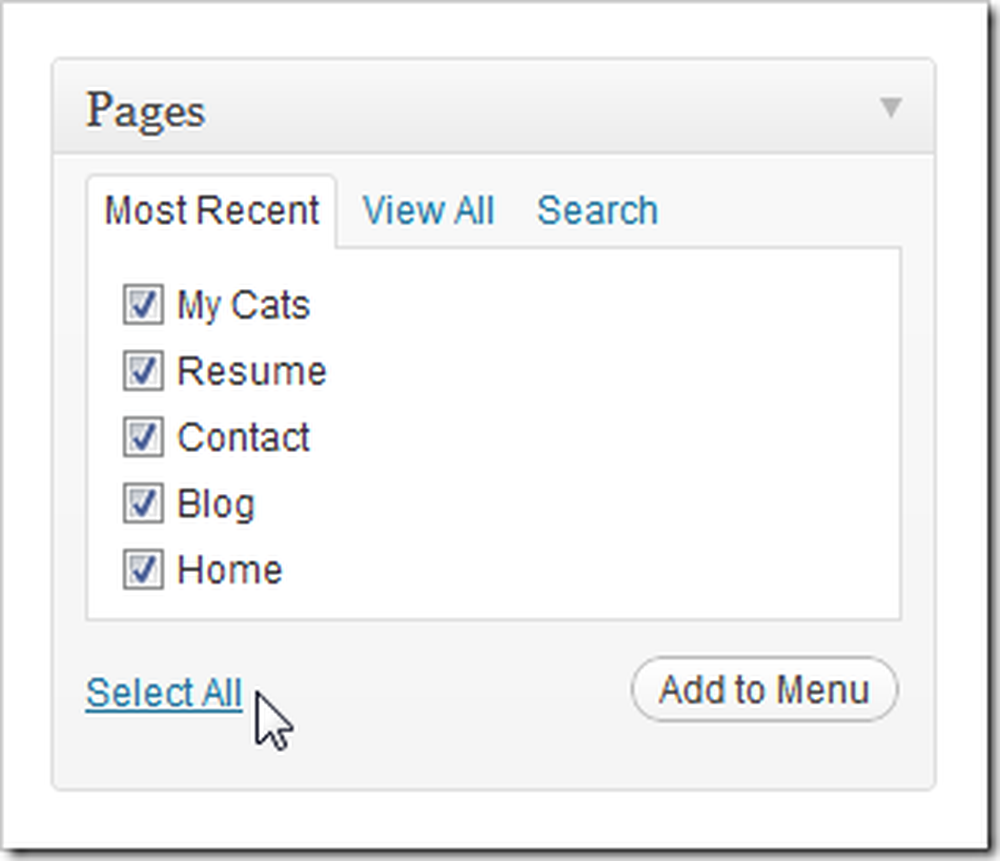
Überprüfen Sie die gewünschten Seiten und klicken Sie auf "Zum Menü hinzufügen".

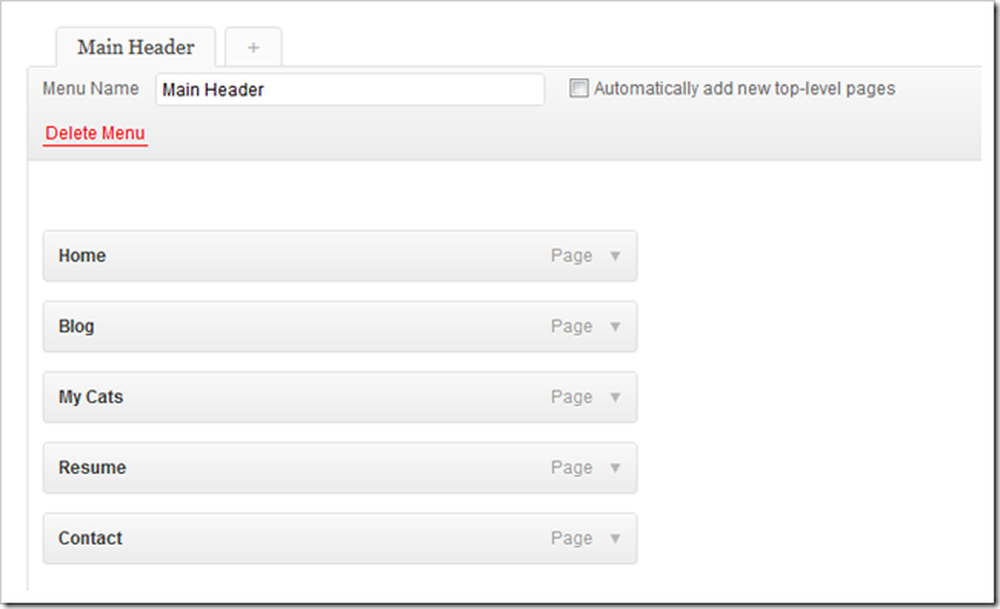
Die oberste Seite wird als erster in der Navigation und die unterste als letztes angezeigt. Sie können klicken und ziehen, um sie neu anzuordnen.


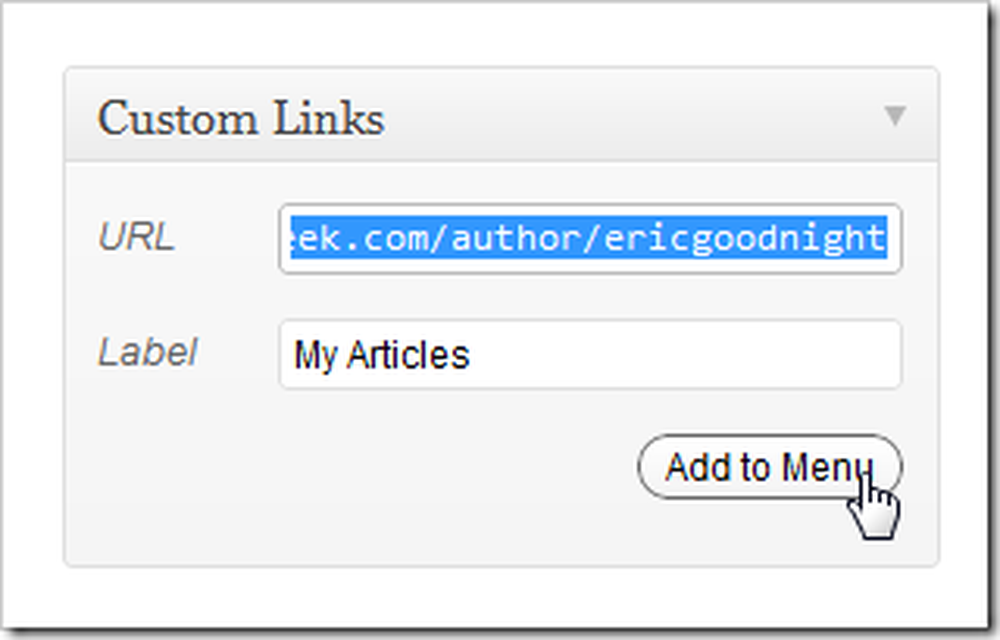
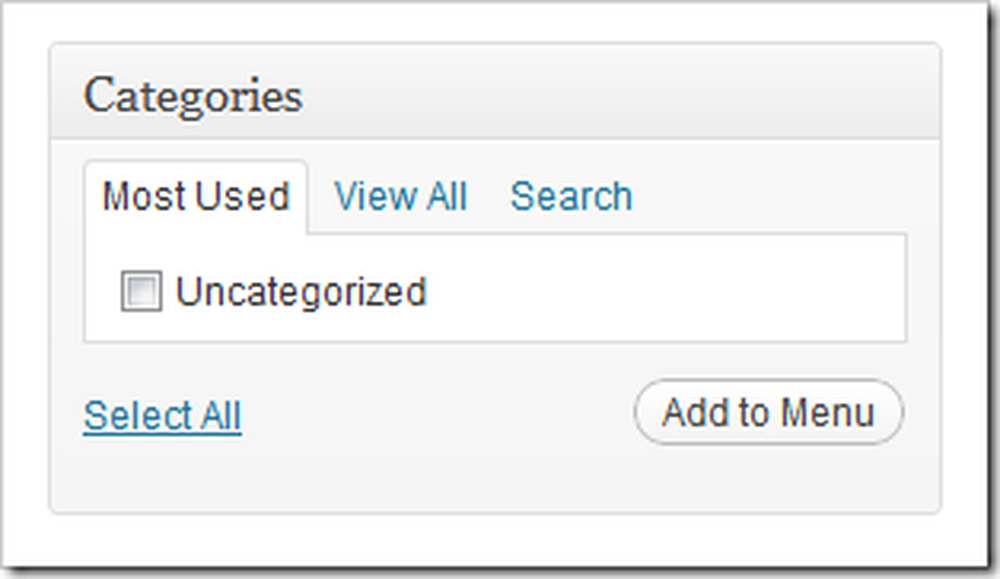
Sie haben auch die Möglichkeit, externe Menüs und interne Kategorien zu Ihren Menüs hinzuzufügen, alles ziemlich nützliche Ergänzungen.

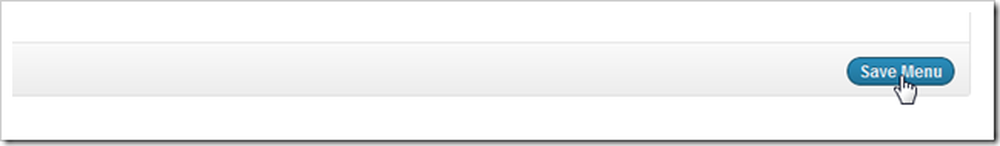
Suchen Sie nach „Save Menu“ (Menü speichern) unten rechts auf der Seite, um die Änderungen abzuschließen.

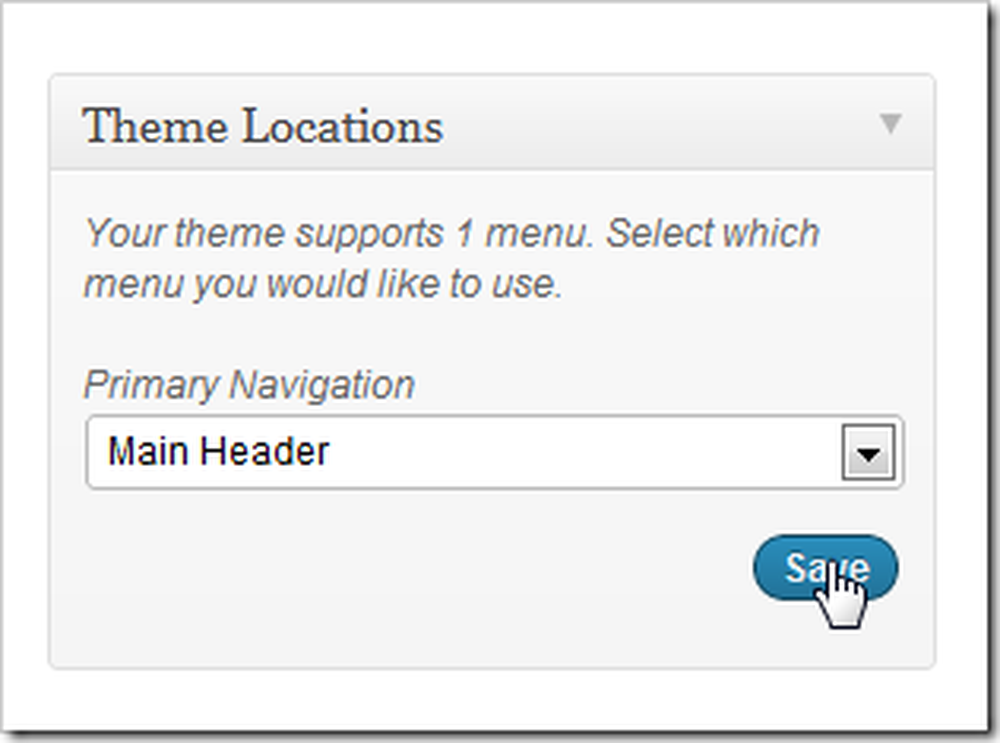
Suchen Sie dann einfach den Abschnitt "Standorte" auf derselben Menüseite. Picolight unterstützt standardmäßig nur ein Menü. Daher wählen wir einfach unser Menü aus (wir haben es vorher „Hauptkopfzeile“ genannt) und wählen Sie Speichern.

Wenn wir unsere Startseite überprüfen, stellen wir fest, dass unser neues Menü installiert ist und darauf wartet, navigiert zu werden. Dieses Menü wird von diesem Backend aus aktualisiert. Wenn Sie Seiten hinzufügen oder entfernen möchten, müssen Sie keine 50 HTML-Dateien bearbeiten.
Mehr dazu in Teil 3
In WordPress gibt es noch viel mehr zu entdecken. Wenn Sie abenteuerlustig sind, stöbern Sie durch Ihre Installation und finden Sie heraus, was für Sie funktioniert und was nicht einfach und offensichtlich ist. Wir sind mit Teil drei zurück, bevor Sie es wissen.
Wie man eine eigene Website besitzt (selbst wenn man keine bauen kann)
Teil 1: Hosting und Installation | Teil 2: Themen und Menüs
Teil 3: Anpassung, Widgets und Plugins
Wie haben wir das gemacht? Fühlen Sie sich verwirrter oder weniger? Oder sind Sie ein sagenhafter "Webmaster" mit vielen Tipps für Neulinge auf der ersten "echten" Webseite? Sagen Sie uns Ihre Meinung in den Kommentaren oder senden Sie Ihre Fragen an [email protected]. Ihre Fragen zu WordPress und zum Erstellen einfacher Webseiten können in den nächsten Artikeln dieser Serie enthalten sein.
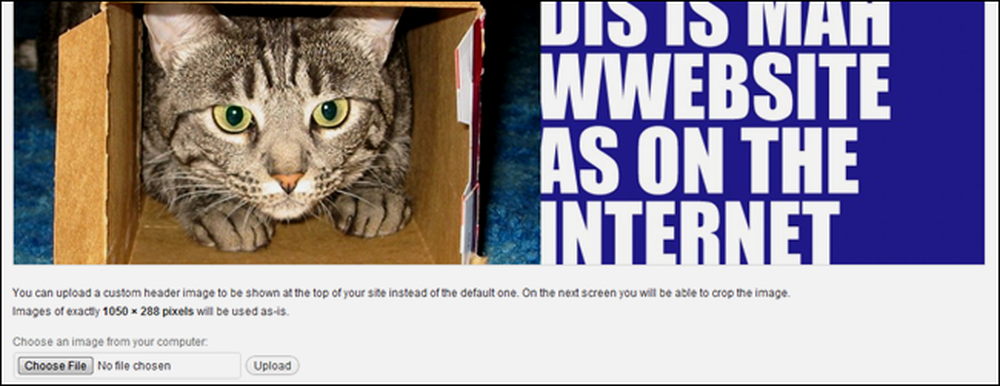
Bildnachweis: Cat in the Box von admiller, Creative Commons.