HTML-Statusänderungen in Echtzeit mit CSS zählen
Zählen ist eine allgegenwärtige Aufgabe in Webanwendungen. Wie viele ungelesene E-Mails haben Sie? Wie viele Aufgaben werden auf Ihrer To-Do-Liste nicht markiert? Wie viele Donut-Aromen sind im Warenkorb enthalten? Alle sind entscheidende Fragen, für die die Benutzer Antworten verdienen.
In diesem Beitrag erfahren Sie, wie das geht Zählen Sie zwei Elemente, das sind die meisten Benutzersteuerelemente wie Kontrollkästchen und Texteingaben, CSS-Zähler verwenden.
Du musst zielen Sie zuerst mit CSS auf diese Staaten, was möglich ist mittels Pseudoklassen und HTML-Attribute das erlaubt uns genau das zu tun. Experimentieren Sie mit der Idee und erkunden Sie die verschiedenen Pseudoklassen, die dynamisch die Änderung eines Elementstatus anzeigen können.
Wir beginnen mit den einfachsten Checkboxen.
1. Ankreuzfelder
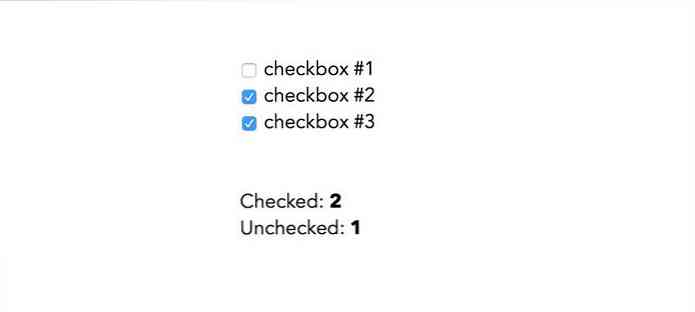
Checkboxen gehen in “geprüft” Zustand, wenn sie angekreuzt sind. Das : geprüft Pseudoklasse zeigt den geprüften Zustand an.
Ankreuzfeld # 1
Ankreuzfeld # 2
Ankreuzfeld # 3
Geprüft:
Nicht geprüft:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] counter-increment: unTickedBoxCount; input [type = 'checkbox']: markiert counter-increment: tickedBoxCount; #tickedBoxCount :: before content: counter (tickedBoxCount); #unTickedBoxCount :: before content: counter (unTickedBoxCount);
Wie ich schon sagte, dieser Fall ist sehr einfach. Wir Setze zwei Zähler am Wurzelelement und jeweils für jedes Kontrollkästchen für seine beiden Zustände inkrementieren. Die Zählerwerte sind dann an einem bestimmten Ort mit angezeigt Inhalt Eigentum.
Wenn du es besser verstehen willst wie CSS-Zähler funktionieren, Schauen Sie sich unseren vorherigen Beitrag an.
Unten sehen Sie das Endergebnis. Wenn Sie die Kontrollkästchen aktivieren und deaktivieren, werden die Werte von angezeigt “Geprüft” und “Nicht geprüft” Zähler sind modifizierte Echtzeit.

2. Texteingaben
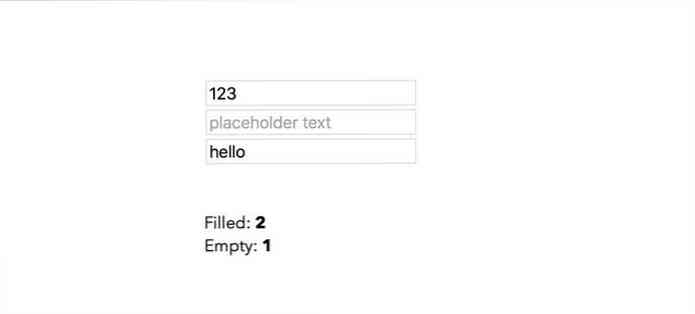
Wir können auch zählen, wie viele Texteingaben gefüllt worden und wie viel wurden leer gelassen vom Benutzer. Diese Lösung ist nicht so unkompliziert wie die vorherige, da sie im Gegensatz zu Kontrollkästchen ist, Texteingaben haben keine Pseudoklassen zu kennzeichnen, wenn sie gefüllt sind.
Wir müssen also eine alternative Route finden. Da gibt es eine Pseudoklasse gibt an, wenn ein Element Platzhaltertext hat; es heißt : Platzhalter angezeigt.
Wenn wir bei der Texteingabe Platzhalter verwenden, wissen wir, wann das Eingabefeld leer ist. Dies geschieht beim Benutzer hat noch nichts eingetippt weil der Platzhalter verschwindet, wenn das passiert.
Gefüllt:
Leeren:
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: Platzhalter inkrementiert: emptyInputCount; #filledInputCount :: before content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
Das Ergebnis ist dem vorherigen ähnlich - die beiden Zähler sind automatisch inkrementiert und dekrementiert während wir den Eingabefeldern Text hinzufügen oder entfernen.

3. Details
Alternative Zustände eines Elements müssen nicht immer nur durch Pseudoklassen angegeben werden. Es könnte geben HTML-Attribute, die diese Aufgabe erledigen, wie im Fall der
Das
So, öffnen HTML-Attribut im Element. Dieses Attribut kann in CSS anvisiert werden using seinen Attribut-Selektor.
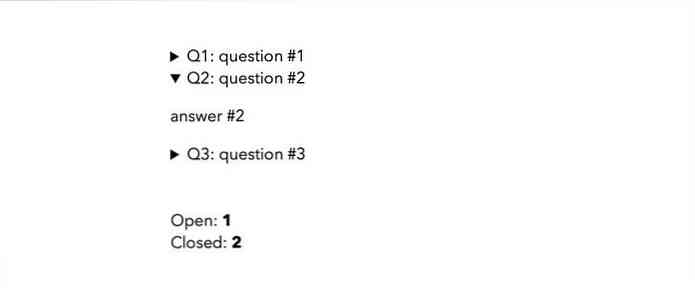
Frage 1: Frage 1
Antwort 1
F2: Frage Nr. 2
antwort # 2
F3: Frage Nr. 3
antwort # 3
Öffnen:
Geschlossen:
:: root counter-reset: openDetailCount, closedDetailCount; Details Gegeninkrement: closedDetailCount; Details [offen] Gegeninkrement: openDetailCount; #closedDetailCount :: before content: counter (closedDetailCount); #openDetailCount :: before content: counter (openDetailCount);
Das Ergebnis ist zwei Echtzeit-CSS-Zähler wieder: offen und geschlossen.

4. Auswahlknöpfe
Das Zählen von Optionsfeldern erfordert eine andere Technik. Wir könnten das sicherlich verwenden : geprüft Pseudo-Klasse, die wir für Checkboxen verwendet haben. Optionsfelder sind jedoch anders als Kontrollkästchen verwendet.
Optionsfelder sind bedeutete in Gruppen zu sein. Der Benutzer kann nur einen in einer Gruppe auswählen. Jede Gruppe ist eine Einheit. Die zwei Zustände, die eine Optionsfeldgruppe haben kann, sind entweder Eine der Tasten ist ausgewählt oder Keiner von ihnen ist ausgewählt.
Daher sollten wir Optionsfelder nicht nach einzelnen Schaltflächen zählen, sondern durch Tastengruppen. Um das zu erreichen, wir nutzen Sie die nth-of-type Wähler. Ich erkläre es später; Lassen Sie uns zuerst den Code sehen.
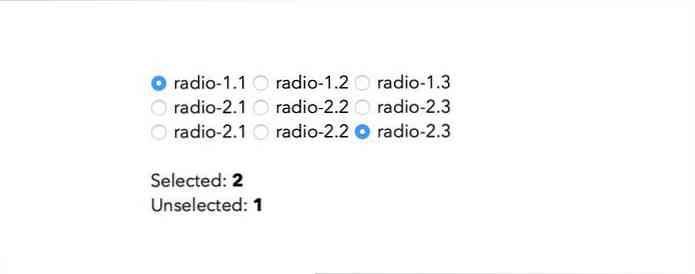
Radio-1.1 Radio-1,2 Radio-1.3
Radio-2.1 Radio-2.2 Radio-2.3
Radio-2.1 Radio-2.2 Radio-2.3
Ausgewählt:
Nicht ausgewählt:
Wir müssen Weisen Sie den gleichen Namen zu zu den Optionsfeldern in derselben Gruppe. Jede Gruppe im obigen Code enthält drei Optionsfelder.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) Zählerinkrement: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): angehakt Zählerinkrement: selectedRadioCount; input [type = 'radio']: nicht (: nth-of-type (3n)): markiert counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: before content: counter (selectedRadioCount); #unSelectedRadioCount :: before content: counter (unSelectedRadioCount);
Die ersten drei Stilregeln im obigen Snippet entsprechen denen, die wir auf Kontrollkästchen angewendet haben, mit Ausnahme von Targeting jeden Radio knopf, Wir zielen auf das letzte Optionsfeld in jeder Gruppe, Welches ist das dritte in unserem Fall (nth-of-type (3n)). Wir zählen also nicht alle Optionsfelder, sondern nur eine pro Gruppe.
Dies führt jedoch nicht zu einem korrekten Echtzeitergebnis, wie wir haben noch keine Regel für das Zählen der anderen zwei Optionsfelder in der Gruppe gegeben. Wenn einer von ihnen markiert ist, sollte er gezählt werden und das ungeprüfte Ergebnis sollte gleichzeitig abnehmen.
Deshalb haben wir füge hinzu ein -1 Wert nach dem unSelectedRadioCount in der letzten Stilregel, die auf die anderen beiden Optionsfelder in einer Gruppe zielt. Wenn einer von ihnen geprüft wird, -1 werden das ungeprüfte Ergebnis verringern.

Die Platzierung der Grafen
Sie können nur das richtige Ergebnis sehen nachdem die Zählung beendet ist, d. h. nachdem alle Elemente, die gezählt werden sollen, verarbeitet wurden. Aus diesem Grund müssen wir das Element platzieren, in dem die Zähler angezeigt werden erst nach den zu zählenden Elementen im HTML-Quellcode.
Möglicherweise möchten Sie die Zähler nicht unter den Elementen, sondern an einer anderen Stelle auf der Seite anzeigen. In diesem Fall Sie müssen die Zähler neu positionieren mit CSS-Eigenschaften wie Übersetzen, Spanne, oder Position.
Aber mein Vorschlag wäre zu Verwenden Sie das CSS-Grid damit Sie das Layout Ihrer Seite erstellen können unabhängig von der Reihenfolge der Elemente im HTML-Quellcode. Sie können beispielsweise problemlos ein Raster erstellen, in dem die Zähler über oder neben den Eingabefeldern platziert werden.




