So veröffentlichen Sie in WordPress mit Google Doc
Google Docs ist das Werkzeug zur Erstellung von Dokumenten für Teams und Einzelpersonen. Es bietet fortschrittliche Bearbeitungs- und Kollaborationstools ohne Einschränkungen. Wenn Sie jedoch das Dokument von Google Docs auf Ihre WordPress-Website verschieben, wird es nicht so gut abgespielt. Sie verlieren dabei alle Bilder und Formatierungen. Nun, nicht mehr.
Automattic hat kürzlich ein Add-On für Google Text & Tabellen veröffentlicht, mit dem Sie dies tun können Speichern Sie Google Docs-Dokumente direkt als Entwurf auf Ihrer WordPress-Website.
In diesem Beitrag werde ich Ihnen zeigen, wie Sie dieses Add-On verwenden können, um Dokumente in Ihrem zu speichern wordpress.com oder Ihre selbst gehostete WordPress.org-Website.
Voraussetzungen
Nachfolgend sind einige Anforderungen aufgeführt, damit das Add-On funktionieren kann.
Für WordPress.com-Websites
- Ein Google-Konto, um Dokumente zu erstellen und mit der Website wordpress.com zu verbinden.
- Beliebiger Browser.
- Eine wordpress.com-Website mit Administratorzugriff (z. B. wordpress.com-Konto).
Für selbst gehostete WordPress.org-Websites
- Ein Google-Konto, um Dokumente zu erstellen und mit der Website wordpress.org zu verbinden.
- Beliebiger Browser.
- Sie müssen über Administratorzugriff auf die selbst gehostete Website "wordpress.org" verfügen (d. H. Nur der Eigentümer kann das Add-On anschließen.).
- Das Jetpack-Plugin muss auf der Website wordpress.org installiert und aktiv sein. Es ist obligatorisch, dass das Add-On für selbst gehostete Websites funktioniert.
Bevor Sie die folgenden Anweisungen befolgen, Stellen Sie sicher, dass Sie alle oben genannten Anforderungen erfüllen, abhängig von Ihrem Website-Typ.
Installieren Sie das Add-On
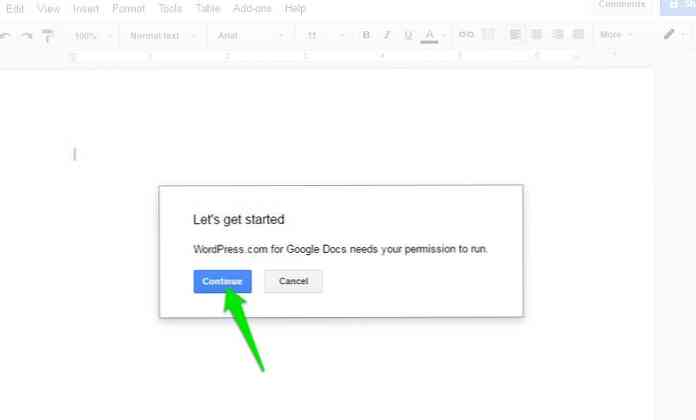
Vor der Verwendung des Add-Ons, Sie müssen es installieren und mit Ihrem WordPress verbinden Webseite. Öffnen Sie zunächst die Add-On-Seite WordPress.com für Google Text & Tabellen und klicken Sie auf "KOSTENLOS" um das Add-on zu installieren. Ein Google Text & Tabellen-Dokument wird in einem neuen Fenster geöffnet und Sie werden aufgefordert, die erforderlichen Berechtigungen einzugeben. Klicken Sie einfach auf "Fortsetzen" und dann "Ermöglichenmsgstr "um die Berechtigungen bereitzustellen und das Add - on zu installieren.

Verbinden Sie Ihre WordPress-Website
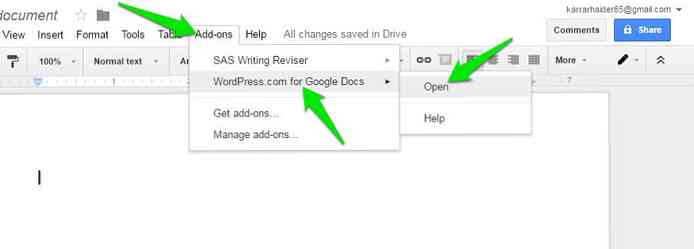
Nach der Installation des Add-Ons müssen Sie dies tun Verbinden Sie Ihre gewünschte Website. Klicken Sie dazu auf "Add-Ons"Menü in Google Docs und wählen Sie"Öffnen" im "WordPress.com für Google Text & Tabellen" Erweiterung.

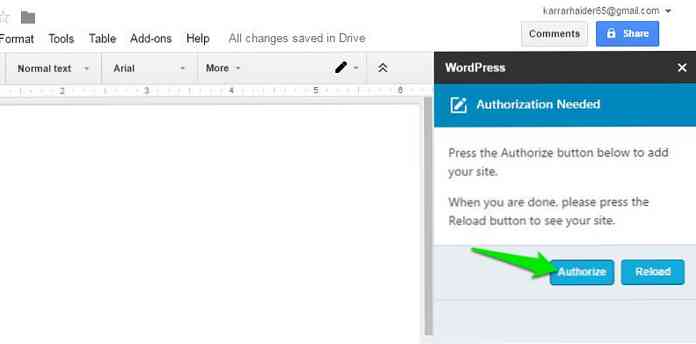
Dieser Wille Öffnen Sie das Add-On in der rechten Seitenleiste. Klicke auf "Genehmigen"Klicken Sie hier, um den Autorisierungsvorgang zu starten.

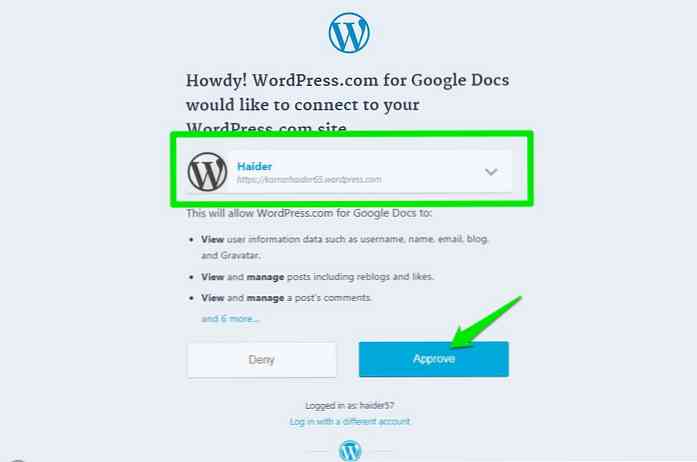
Es öffnet sich eine neue Registerkarte, in der Sie sich befinden erforderlich, um sich mit Ihrem wordpress.com-Konto anzumelden (falls noch nicht angemeldet). Sie werden aufgefordert, Ihre Website auszuwählen In einem Dropdown-Menü werden alle Websites aufgelistet, die mit Ihrem wordpress.com-Konto verbunden sind. Wählen Sie einfach die gewünschte Website aus und klicken Sie auf "Genehmigen" Taste, um es zu autorisieren.

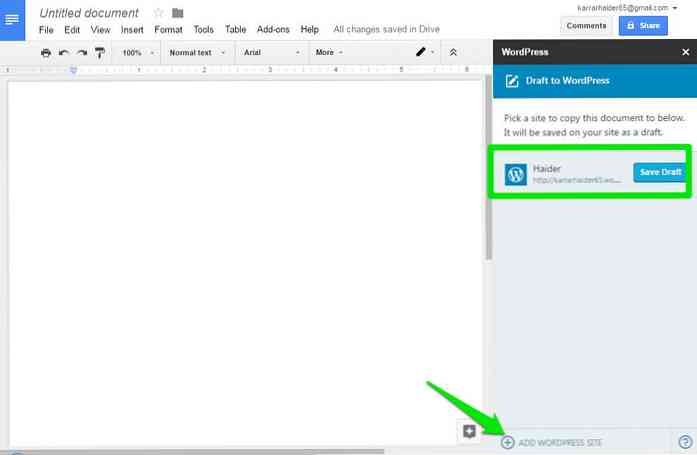
Das Fenster wird geschlossen und Sie sehen die autorisierte Website in der Google Docs-Seitenleiste. Wenn Sie weitere Websites autorisieren möchten, klicken Sie auf "Hinzufügen WordPress-Site " Klicken Sie auf die Schaltfläche unten in der Seitenleiste, und geben Sie diese ein. Sie können den Vorgang wiederholen, um beliebig viele Websites hinzuzufügen.

Das Das Autorisierungsverfahren für eine selbst gehostete Website ist das gleiche. Stellen Sie nur sicher, dass das Jetpack-Plugin installiert und aktiv ist, und autorisieren Sie es dann mithilfe der obigen Anweisungen.
Speichern Sie Google Docs-Dokumente in WordPress
Es ist sehr einfach, um Ihre Dokumente in WordPress als Entwurf zu speichern. Wenn Sie mit der Bearbeitung Ihres Dokuments fertig sind, klicken Sie auf die Schaltfläche "Entwurf speichern" in der Seitenleiste neben dem Namen der Website. Das Das Dokument wird an Ihre WordPress-Website gesendet und als gespeichert "Entwurf".
Wenn Sie den Entwurf aktualisieren müssen, bearbeiten Sie einfach das Google Docs-Dokument und klicken Sie auf "Entwurf aktualisieren" Schaltfläche in der Seitenleiste.

Das Add-On stellt sicher, dass die meisten Formatierungen vorgenommen werden und alle Bilder so sind, wie sie sind in den WordPress-Website-Editor verschoben, damit Sie keine Änderungen vornehmen müssen. Natürlich ist das Add-On immer noch nicht perfekt und kann einige der erweiterten Formatierungen (wie Designs) überspringen. jedoch, Die meisten gängigen Formatierungen bleiben erhalten.
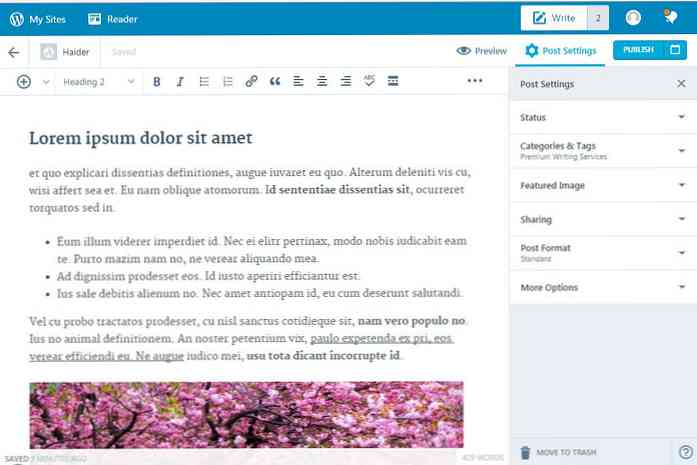
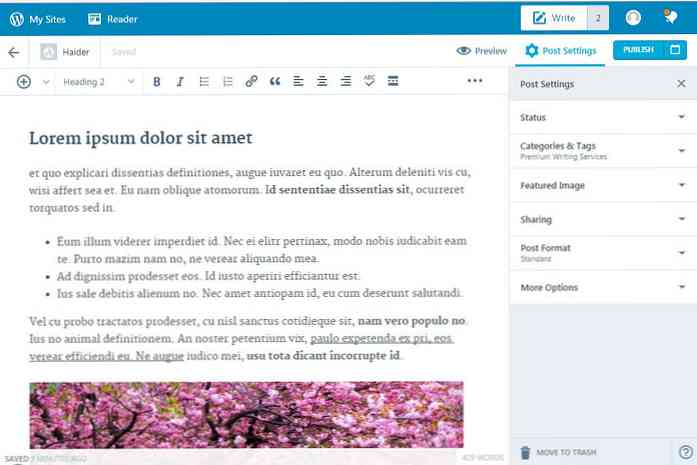
Zu Testzwecken, Ich habe ein Google Docs-Dokument mit Dummy-Text erstellt und wenige Bilder. Ich habe auch die meisten gängigen Formatierungen angewendet, um zu sehen, wie sie weitergegeben werden, einschließlich Überschriften, Aufzählungszeichen, Fett, Kursiv und Unterstrichen, usw.
Als ich den Entwurf im WordPress-Editor öffnete, wurden fast alle Formatierungen perfekt migriert, mit Ausnahme des Textes, den ich farbcodiert habe. Die Bilder waren auch perfekt ausgerichtet.

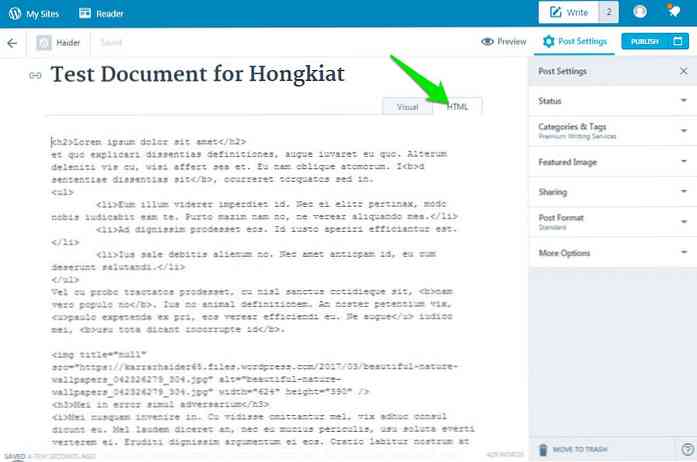
Ich habe auch den HTML-Code der Post überprüft und es war vollkommen in Ordnung ohne irgendwelche nicht erforderlichen Einträge. Sie können es im Screenshot unten sehen.

Fehlerbehebung
WordPress.com-Websites sollten keine Probleme haben, autorisiert zu werden. Viele Benutzer hatten jedoch Probleme beim Versuch, ihre selbst gehostete Website wordpress.org mit Jetpack zu verbinden. Das Add-On ist noch neu und hat viele Bugs, und es hängt auch von der "Jetpack" Plugin für jetzt.
Viele Benutzer werden es tun Probleme aufgrund ihrer Website-Konfiguration, Jetpack-Plugin-Konfiguration und andere Gründe. Im Folgenden werde ich einige davon erwähnen gängige Lösungen, die für die meisten Benutzer geeignet waren, um die Autorisierung zu korrigieren Problem. Sie können sich auf sie beziehen, wenn Sie mit einem ähnlichen Problem konfrontiert sind.
- Stellen Sie sicher, dass die Website, die Sie testen, ist mindestens 3 Tage (72 Stunden) alt. Jetpack-Plugin hat Probleme mit der Autorisierung von kürzlich registrierten Domänennamen.
- Bestätigen Sie, dass die neueste Version des Jetpack-Plugins ist installiert.
- Deaktivieren Sie alle anderen Plugins außer Jetpack und versuche. Sie können sie wieder aktivieren, wenn dies funktioniert.
- Deaktivieren Sie die Cloudflare-Sicherheit, wenn Sie sie verwenden. Sie können es später wieder aktivieren.
- Ändern Sie Ihr Design in WordPress-Standard (wenn möglich) und sehen, ob es behoben wird. Es könnte ein Problem mit dem Thema sein.
- Es ist bekannt, dass Sicherheitslösungen ein Autorisierungsproblem verursachen. Deaktivieren Sie Ihre Sicherheitslösungen vorübergehend und versuchen Sie die Autorisierung.
- Hier ist eine Liste der Fehler, die mit dem Jetpack-Plugin zusammenhängen. Wenn Sie sich einer stellen, folgen Sie einfach den Anweisungen, um das Problem zu beheben.
- Wenden Sie sich an den Jetpack-Support Wenn Sie das Problem immer noch nicht lösen können.
- Möglicherweise müssen Sie sogar Wenden Sie sich an Ihren Hosting-Service Um sicherzustellen, gibt es kein Problem an ihrem Ende. Ich empfehle Ihnen jedoch, sich zuerst an den Jetpack-Support zu wenden und dessen Rat einzuholen.
Zusammenfassen
Das Add-On von WordPress.com für Google Text & Tabellen ist definitiv ein Durchbruch in der WordPress-Community. Sie müssen das Dokument nicht länger in WordPress oder formatieren mit dem HTML-Code durcheinander bringen.
Obwohl Ich empfehle Ihnen trotzdem, Ihr importiertes Dokument noch einmal zu überprüfen um zu sehen, ob alles genau bewegt wird oder nicht. Das Add-On ist neu und kann Fehler machen. Dies sollte jedoch nicht dazu führen, dass Sie fliehen, das Add-On wird sich weiter verbessern sollte bald für alle Benutzer nutzbar sein.