Neue Ressourcen für Webdesigner und -entwickler (September 2018)
Hier ist die Zeit des Monats, um noch eine neue Ressourcensammlung für meine anderen Webentwickler zu präsentieren. In diesem Monat habe ich die besten Werkzeuge aus verschiedenen Programmiersprachen wie a ausgewählt PHP-Framework zum Erstellen eines Avatar-Images, eines auf Node.js basierenden Wikis, und ein Tool zum Generieren von Let's Encrypt SSL cert. Lasst uns ohne weiteres die vollständige Liste durchgehen.
PWA Starter Kit
PWA Starter Kit ist ein Google-Initiative zu schieben “Progressive Web-Apps” in das gemeine. Das PWA-Starter-Kit enthält alle Vorteile, die zum Ausführen, Entwickeln und Bereitstellen des PWA erforderlich sind, z. B. Service Worker, Offline-Benutzeroberfläche, Build-Setup und Komponententest. Diese erlauben es Ihnen machen Sie sich mit PWA auf den Weg schnell.

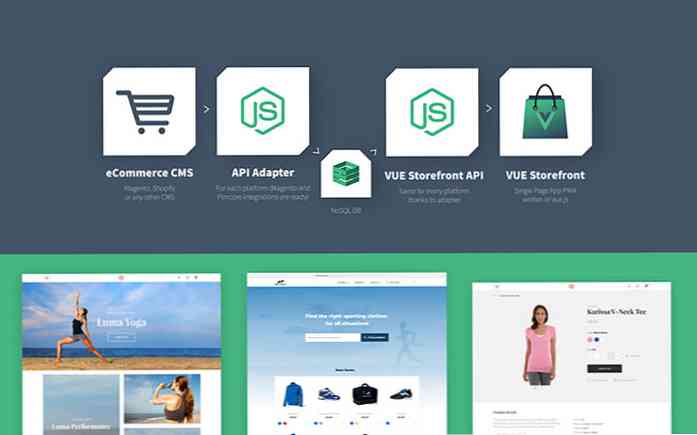
Vue StoreFront
Eine inspirierende “Progressive Web-Apps”, Vue StoreFront ist ein E-Commerce-Framework, das auf Vue.js basiert. Es ist so konzipiert, dass es mit einer Reihe von eCommerce-CMS wie Magento, Shopify und WooCommerce kompatibel ist, indem es über seine APIs eine Verbindung herstellt. Mit diesem Rahmen, Ihr E-Commerce-Shop kann so schnell sein wie eine native mobile Anwendung.

DevHints
Eine Sammlung von Snippets und Codebeispielen für viele Programmiersprachen wie React.js, Sass, Bash, Composer, Rsync und Docker. Es ist praktisch und leichter zu verdauen als eine umfassende Dokumentation.

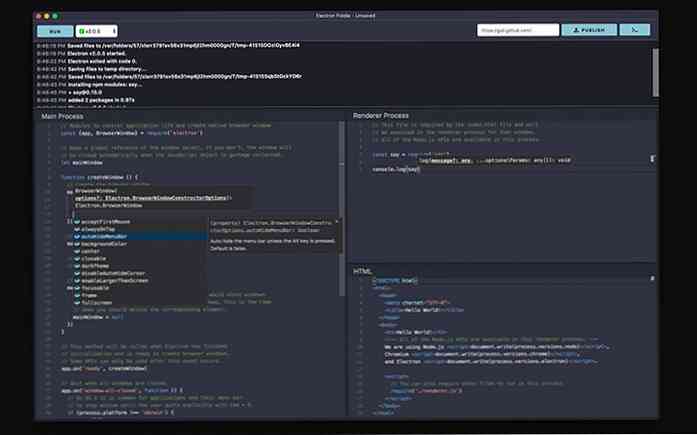
Elektron Geige
Eine Desktop-Anwendung, die Electron einen Dreh verleiht, ist CodePen oder JSFiddle sehr ähnlich und ist als Spielplatz konzipiert. Sie können es herum spielen, werfen Sie einige Codes heraus und kompilieren Sie sie, um zu sehen, wie sich das Ergebnis auswirkt. Wenn Sie der Meinung sind, dass Ihre Codebase mit dem Wachstum begonnen hat, können Sie sie in einen echten Code-Editor exportieren.

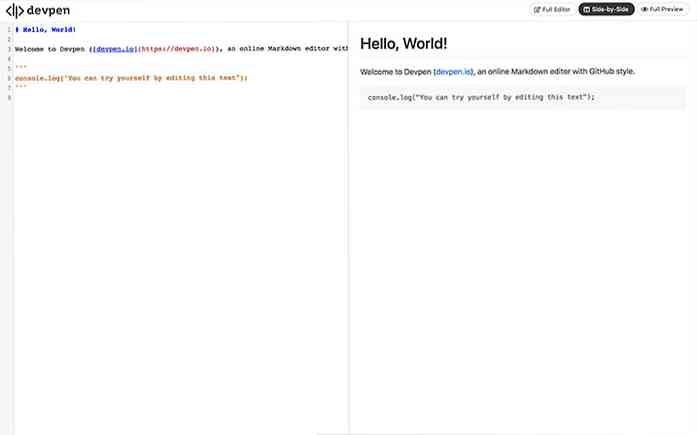
DevPen
Eine webbasierte Anwendung für schreibe Markdown mit Github-Styles. Ein recht praktisches Werkzeug, um ein README-Projekt zu schreiben und wie es aussehen wird, bevor es tatsächlich an Github gesendet wird.

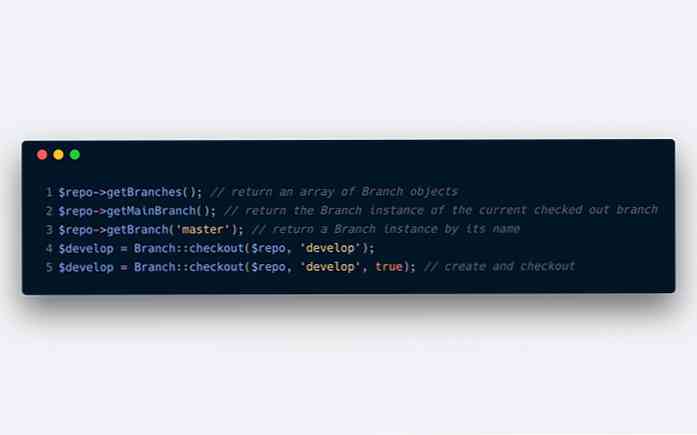
GitElephant
GitElephant ist ein PHP-Framework für die Interaktion mit einem Git-Repository Lesen Sie den Status, checken Sie zu einem Zweig oder Tag, löschen Sie einen Zweig, Erstellen Sie ein Commit und vieles mehr. Ein perfektes Framework, wenn Sie Git in Ihre PHP-Anwendung integrieren müssen.

PHP 7.3
PHP ist eine vielseitige Sprache und ich sehe gerne, dass es sich immer weiter verbessert. PHP 7.3 steht kurz vor der Tür mit einigen Goodies, neuen Funktionen sowie einigen Abwertungen. Sehen Sie sich die vollständige Liste in diesem Artikel an und stellen Sie sicher, dass Ihre PHP-App kompatibel ist.

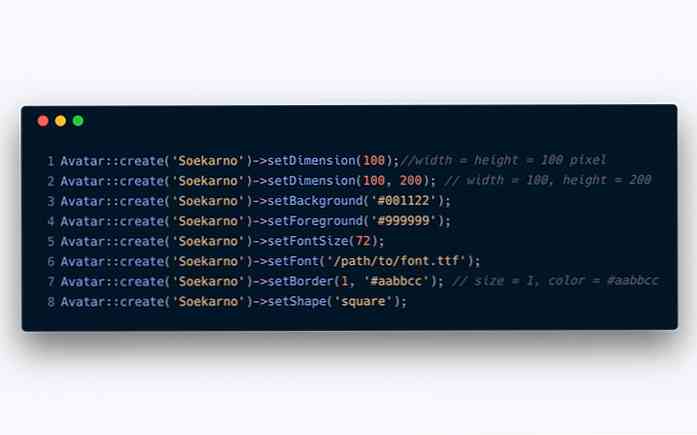
Benutzerbild
Eine PHP-Bibliothek zum Erzeugen von Avatar-Bildern. Mit Avatar kannst du Erstellen Sie das Bild mit Farbe, Form, Stil und Schriftart, und Sie können es speichern in einer Reihe verschiedener Formate, einschließlich JPG, SVG und Base64.

Mikrobündel
EIN Zero-Config-Tool zum Bündeln von JavaScript-Bibliotheken in Ihrem Projekt. Sie können es einfach installieren und den Befehl ausführen, um mit dem Kompilieren oder Überwachen Ihrer Projektbibliotheken zu beginnen. Dieses Tool kann Ihnen beim Konfigurieren Ihres Build-Tools viel Zeit sparen.

ReactMove
ReactMove ist eine fortgeschrittene React-Animationskomponente und kann sehr anpassbar sein. Sie können Passen Sie das Timing und die Beschleunigungsfunktion an, stellen Sie eine benutzerdefinierte Tweening-Funktion bereit, und verwenden Sie es mit zahlreichen Arten von Komponenten, einschließlich HTML, SVG, ReactNative und TypeScript.

Zombie.js
Zombie.js ist ein Browser testet das JavaScript-Framework Das kann zusammen mit einem Unit Testing Framework wie Mocha oder Jest verwendet werden. Mit diesem Tool können Sie Ihre Webanwendung testen, um sicherzustellen, dass sie wie erwartet im Browser dargestellt wird und funktioniert.

NanoID
NanoID ist ein kleines Knotenmodul, um eine eindeutige ID zu generieren. Das Die ID besteht aus Buchstaben, Zahlen und _ ~ Symbole das Generieren von doppelten IDs verringern. Neben einer JavaScript-Bibliothek ist NanoID auch in vielen Programmiersprachen und Frameworks verfügbar, einschließlich PHP, Python, Java, Swift und Go.

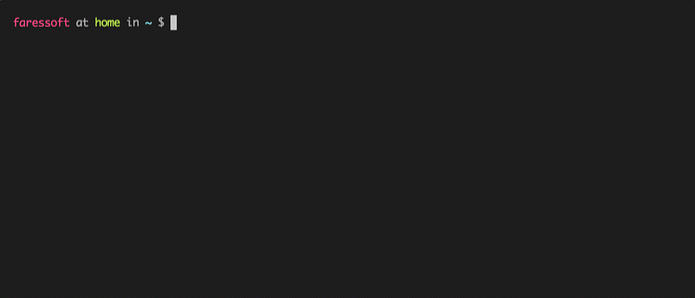
Terminalizer
Ein Knotenmodul zu Nehmen Sie Ihre Terminalsitzung auf und konvertieren Sie sie in ein animiertes GIF-Bild. Wenn Sie ein CLI-Tool erstellt haben, ist dies ein großartiges Tool, um zu zeigen, wie die CLI besser funktioniert als ein statisches Image.

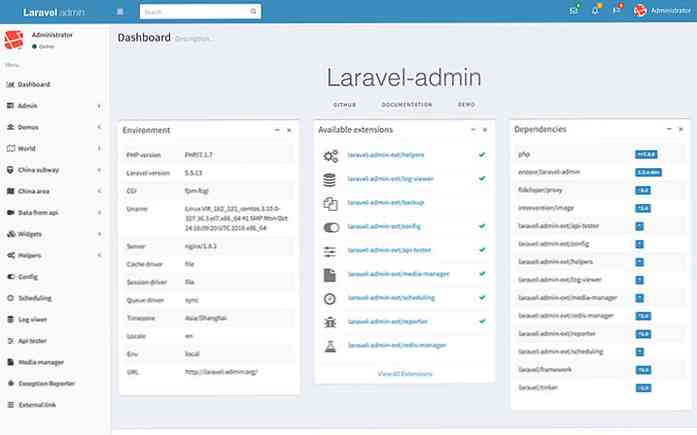
Laravel Admin
Ein freies und Open-Source-Framework zum schnellen Erstellen einer Administrationsoberfläche. Es ist auf Laravel und Bootstrap aufgebaut und bietet somit Erweiterungsmöglichkeiten und Anpassungsmöglichkeiten, die sofort einsatzbereit sind.

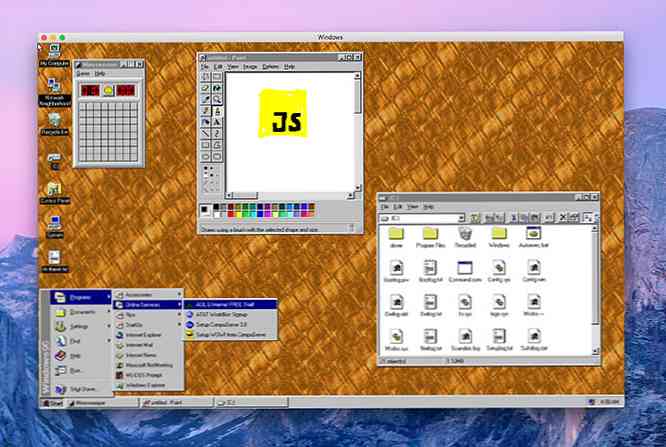
Windows95
Dieses lustige Projekt von Felix Rieseberg, Entwickler bei Slack. Windows95 ist ein Standalone App, mit der Sie Windows 95 auf einer beliebigen Plattform ausführen können (Windows, Mac OS und Linux). Andere Virtualisierungen anderer alter Betriebssysteme finden Sie in Copy.sh.

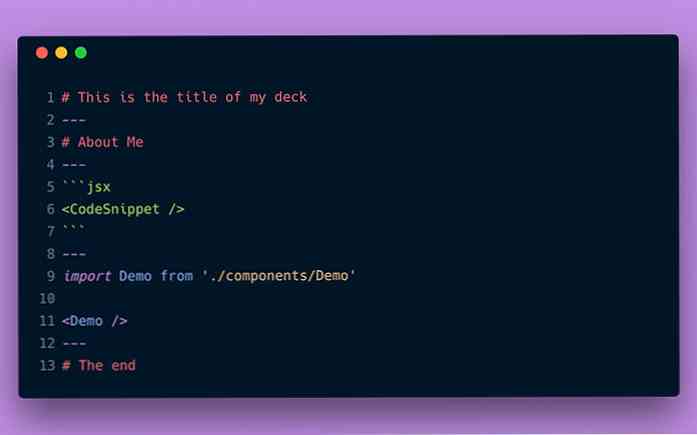
MDX-Deck
Ein Werkzeug, mit dem Sie es können Erstellen Sie eine Diashow mit Markdown und React.js. Da sie beide zusammen verwendet werden können, ist es jetzt so einfach, jede Ihrer Folien zusammenzustellen und gleichzeitig Interaktivität mit einer React.js-Komponente bereitzustellen.

Pure Bash Babel
Eine Sammlung nützlicher Ausschnitte aus reinem Bash-Scripting. Jedes Skript wird mit einem kurze Erklärung und einige Anwendungsbeispiele so wird verstehen, wie das Skript funktioniert.

Wiki.js
Eine moderne Anwendung zum Ausführen von Wiki mit den neuesten Tools wie Node.js, MongoDB, Git und Markdown. Es ist großartig Alternative zu einer antiken Wiki-Anwendung, die unter PHP und MySQL läuft.

SwitchHosts
Eine praktische MacOS-Anwendung für Verwalten Sie Ihre Computerhostdateien. Damit können Sie eine Reihe von Hosts-Dateien erstellen und mit nur einem Klick aktivieren.

ZeroSSL
Ein praktisches Tool, das das Generieren von Let's Encrypt SSL cert so viel einfacher macht. Sie Sie müssen keine zusätzlichen Module oder Skriptagenten auf Ihrer Site installieren. Folgen Sie einfach den Anweisungen auf der Website, authentifizieren Sie sich und Sie sind fertig.