Neue Ressourcen für Webdesigner und -entwickler (September 2017)
Es gibt eine Reihe von Open-Source-Unternehmen, die nützliche Informationen anbieten Web-Ressourcen und -Tools, die jeder kostenlos nutzen kann. Dies macht die Web-Community zum Erfolg, zur Innovation und zur Herstellung nützlicher Ressourcen.
In dieser Folge der Fresh Resources-Reihe habe ich eine Reihe von zusammengestellt neue Ressourcen aus verschiedenen Kategorien einschließlich einer App, mit der Sie Sketch-Plugins auf verschiedenen Computern verwalten können, eine Sammlung von ikonischen Schriftarten für Ihre Nerd-Seele, ein paar Desktop-Apps, und eine Handvoll anderer. Lass uns sie einzeln überprüfen.
Klicken Sie hier für weitere RessourcenKlicken Sie hier für weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen sowie die besten verfügbaren Webdesign- und -entwicklungstools.
Inklusive Designprinzip
Eine gute Referenz Prinzipien zum Erstellen von Websites oder Softwareanwendungen Das ist für so viele Menschen wie möglich angenehm, unabhängig von ihren Behinderungen. Diese Referenz ist auf Englisch, Spanisch, Französisch und Japanisch verfügbar. Ein nettes Es gibt auch ein Poster, das Sie ausdrucken können und platzieren sie in ihrem arbeitsplatz.

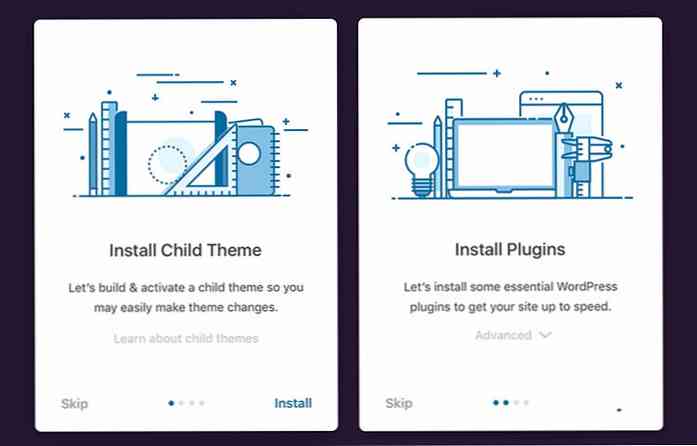
MerlinWP
Dies war etwas, an das ich gedacht hatte, um zu bauen, aber jemand tat es zuerst und es sieht großartig aus. MerlinWP ist eine PHP-Klasse, die für Theme-Entwickler gedacht ist einen schönen bereitstellen On-Boarding Erfahrung für ein WordPress-Theme Ähnlich wie wir MacOS oder Windows auf einem neuen Computer einrichten würden.

WTFJS
JavaScript ist eine großartige Sprache mit einem großen Ökosystem, das Web-, Desktop- und mobile Anwendungen unterstützt. Der Umgang mit JavaScript kann jedoch manchmal schwierig sein. WTFJS hat diese, wie der Name schon sagt, gesammelt schrullig JavaScript-Verhalten, das WTF schreit!

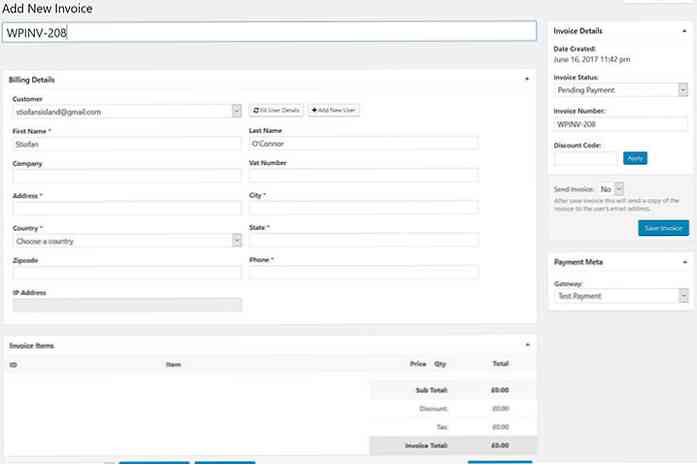
Fakturierung
Ein WordPress-Plugin das ermöglicht das Erstellen einer Rechnung und eines Angebots direkt vom Dashboard aus. Es ist eine benutzerfreundliche und schlanke Benutzeroberfläche und enthält alle Funktionen, die zur Verwaltung von Rechnungen erforderlich sind. Sie können auch verschiedene Zahlungsmodi einstellen, damit Ihre Kunden von Paypal, Authorize.net, Stripe und vielen anderen bezahlen können.

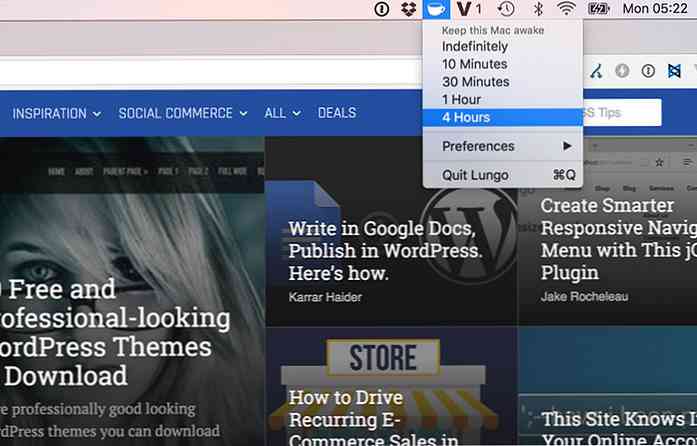
Lungo
Ein kleines macOS-Anwendung, damit Ihr Computer wach bleibt. Diese App ist besonders nützlich, wenn Sie sich mitten in automatisierten Aufgaben befinden, deren Ausführung lange dauern würde, und Sie möchten sicherstellen, dass Ihr Computer nicht in den Ruhezustand wechselt.

Vektor Emoji
EIN Sammlung beliebter Emojis im Vektorformat. Dateien sind sowohl im Photoshop- als auch im Skizzenformat verfügbar.

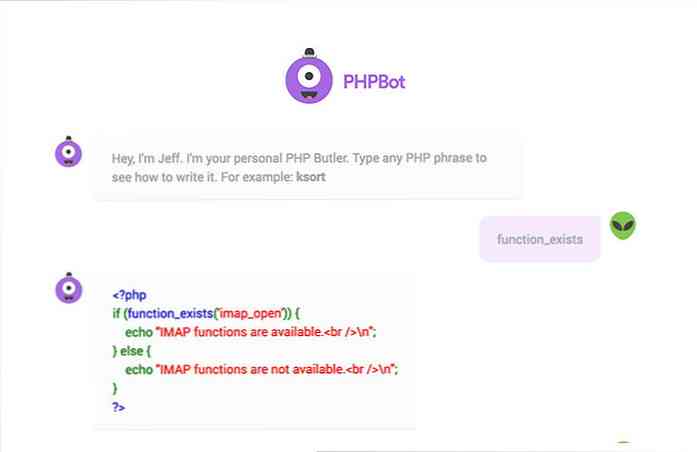
PHPBot
PHPBot ist wie Ein Assistent, der PHP-Sprache spricht. Sie können zum Beispiel eine PHP-Funktion eingeben array_merge version_compare, Sie erhalten ein ausführliches Beispiel für einen Code-Snippet, der auf dieser Funktion basiert. Überraschenderweise auch erkennt, wenn wir tippen “Array Map”. Eines Tages könnte es in einen Code-Editor oder eine IDE integriert werden, ähnlich wie Clippy für Microsoft Word.

TerminalsAreSexy
Terminal ist wahrscheinlich eines der großartigsten Werkzeuge, die je erfunden wurden. Und das, “TerminalsAreSexy”, ist ein kuratierte Liste von Tools, Frameworks und Erweiterungen das wird es verbessern. Sobald Sie das Terminal und die Befehlszeilen beherrschen, werden Sie feststellen, dass es leistungsfähiger ist als alle GUI-Anwendungen.

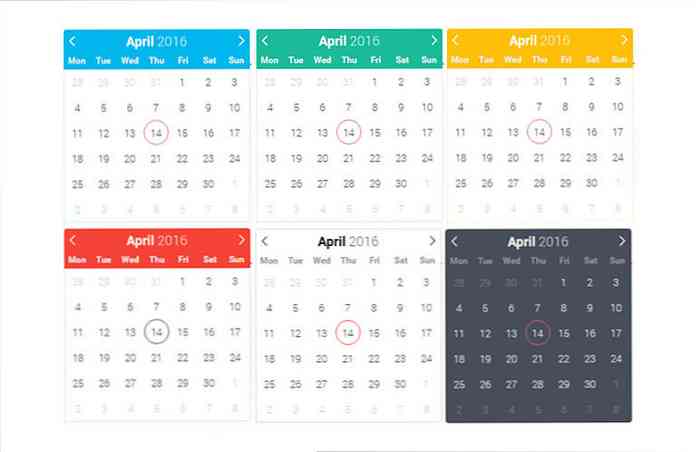
Flacher Picker
FlatPickr ist ein Leichter, leicht anpassbarer, wahnsinnig schneller Datum-Uhrzeit-Picker das funktioniert in IE9 +, iOS Safari 6+, MS Edge, Chrome 8+, Firefox 6+. FlatPickr war auch schon auf beliebte JavaScript-Frameworks portiert einschließlich React, Ember, Vue und Angular.

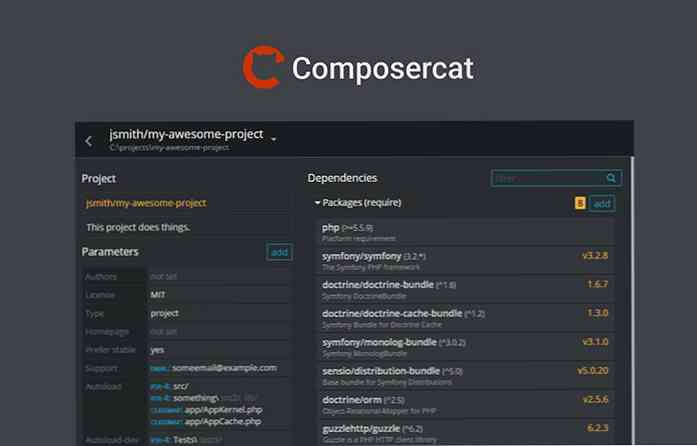
Komponist Kat
Composer ist ein beliebtes Abhängigkeitsmanagement für PHP-Anwendungen. Wenn Sie lieber mit einer grafischen Benutzeroberfläche arbeiten, ist ComposerCat die, nach der Sie suchen. Es erlaubt dir zu Installieren, Aktualisieren und Entfernen von Composer-Paketen eine intuitive Benutzeroberfläche. ComposerCat basiert auf Electron und ist für Windows, Mac OS und Linux verfügbar.

Vidlery
Ein großer Sammlung animierter Videos, die sich perfekt für den Hintergrund einer Website eignen. Alle diese Videos sind kostenlos. Was können wir noch fragen??

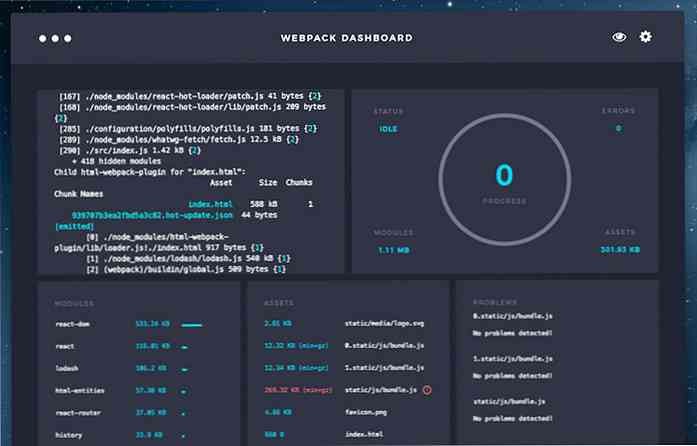
Webpack-Dashboard
Inspiriert vom NASA OpenMCT Dashboard zeigt Ihnen diese App das Protokolle, Assets, Vorgänge und andere analytische Beurteilungen Ihrer Webpack-Bundles, die Ihnen das Gefühl geben, an einem NASA-Projekt zu arbeiten. Hört sich richtig gut an?

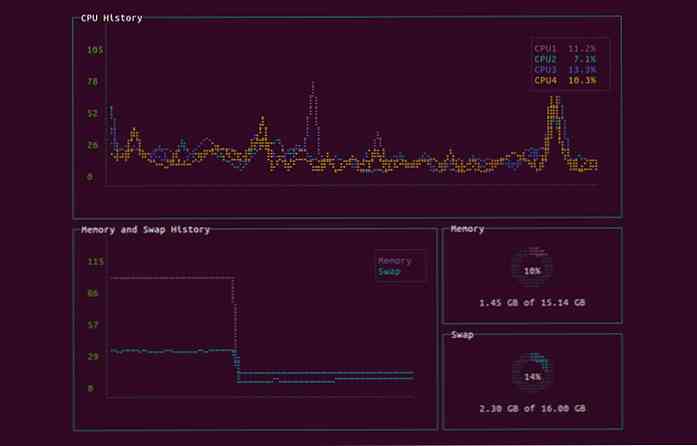
GTop
Ein weiteres Werkzeug, das Ihre Produktivität erhöht. GTop ist ein Knotenpaket, das Sie anbietet Systemüberwachungs-Dashboard für Terminal.

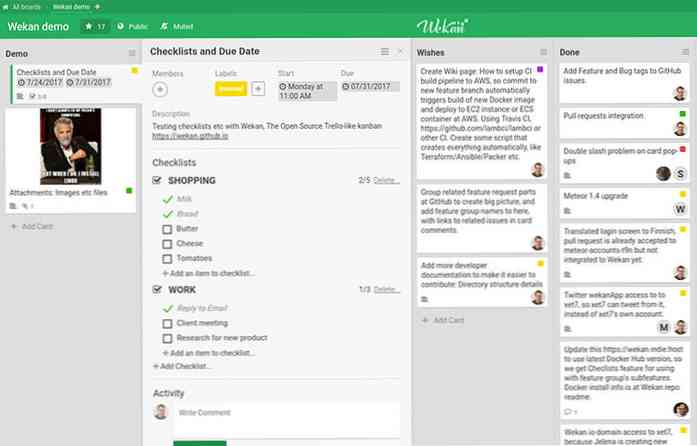
Wekan
Wekan ist ein Trello-ähnliche Anwendung, die Sie auf Ihrem eigenen Server ausführen können. Eine großartige Alternative zu Trello, insbesondere wenn Sie noch keinen Dienst abonniert haben. Schauen Sie sich das ausführliche Wiki zur Installation an.

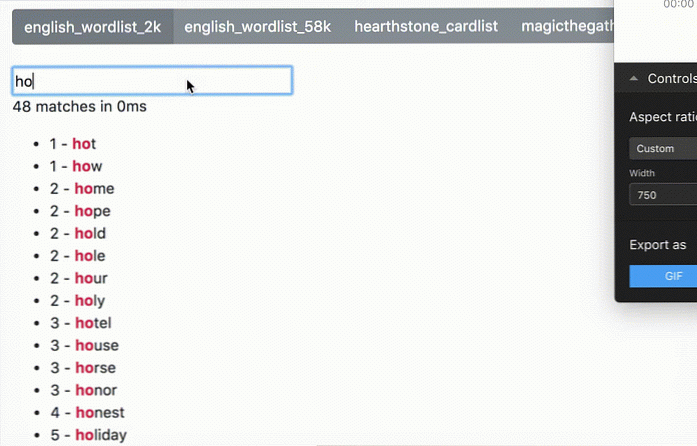
FuzzySort
Inspiriert von der SublimeText-Suche ist FuzzySort ein JavaScript-Bibliothek für unglaublich schnelle Fuzzy-Suchen. Diese Bibliothek kann in der Knotenanwendung und im Browser verwendet werden. Wenn Sie nicht sicher sind, was “Fuzzy” search bedeutet, diesen Thread auf StackOverflow auszuchecken.

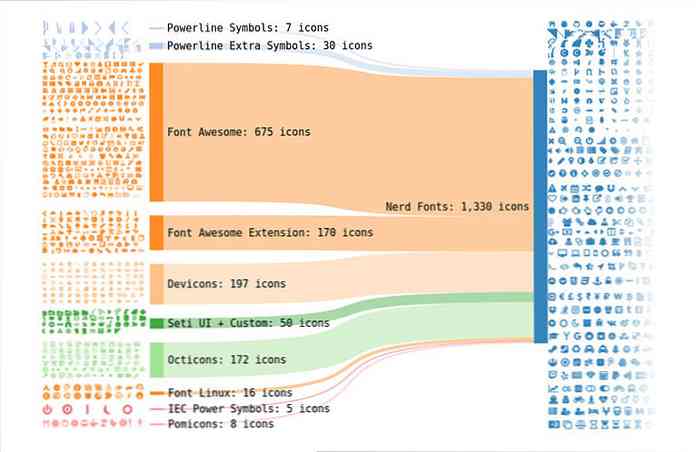
NerdFonts
Ein riesiges Sammlung von Schriftarten, um Ihre nerdige Seite zu entfesseln. Die Sammlung umfasst einige der beliebtesten Schriftfamilien wie Hack, Fira, Ubuntu, Roboto und Meslo.

Fitty
Fitty ist ein JavaScript-Bibliothek, um einen Text in den Container einzufügen. Es funktioniert mit benutzerdefinierten Webfonts und unterstützt mehrzeiligen Text. Es ist auch ansprechend; wie es will Passen Sie die Schriftgröße automatisch an, wenn sich das Ansichtsfenster ändert.

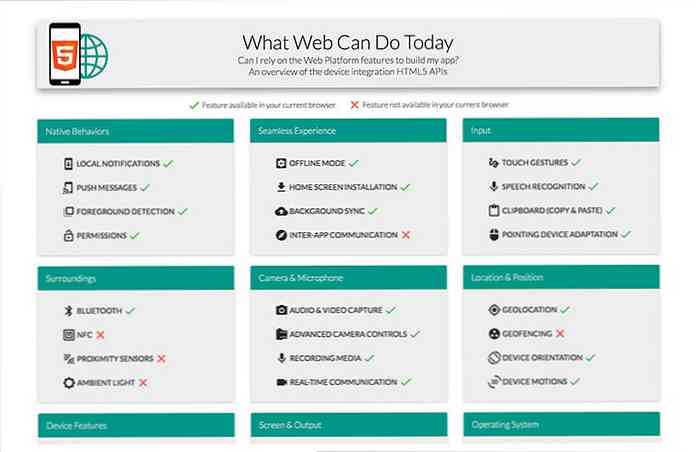
WhatWebCanDo
Das Web hat sich mehr als nur die Bereitstellung von Text und Medien entwickelt. Es wurden völlig neue APIs, neue Elemente und CSS sowie andere Technologien eingeführt, die sowohl für Benutzer als auch für Entwickler die Erfahrung im Web bereichern. Besuchen Sie WhatWebCanDo, um eine Liste der Funktionen zu erhalten, die in dem von Ihnen verwendeten Browser aktiviert sind.

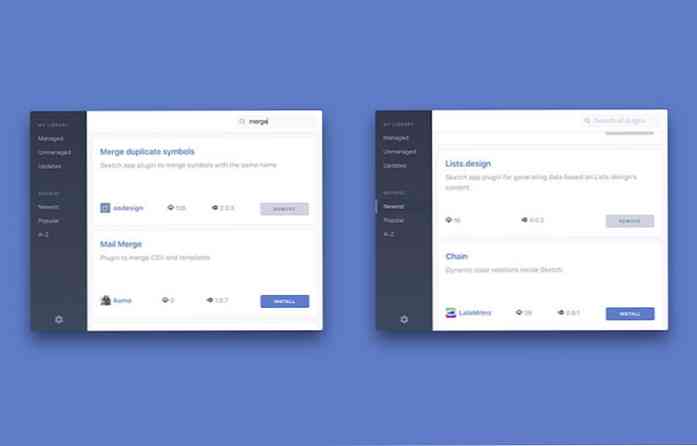
SketchPacks
Eine App, die es Ihnen ermöglicht Synchronisieren Sie Sketch-Plugins auf mehreren Computern. Dies ist nützlich, wenn Sie sowohl an Ihrem iMac oder MacBook arbeiten als auch Ihr i Skizzieren und ausführen, wenn Sie gerade einen neuen Computer eingerichtet haben.

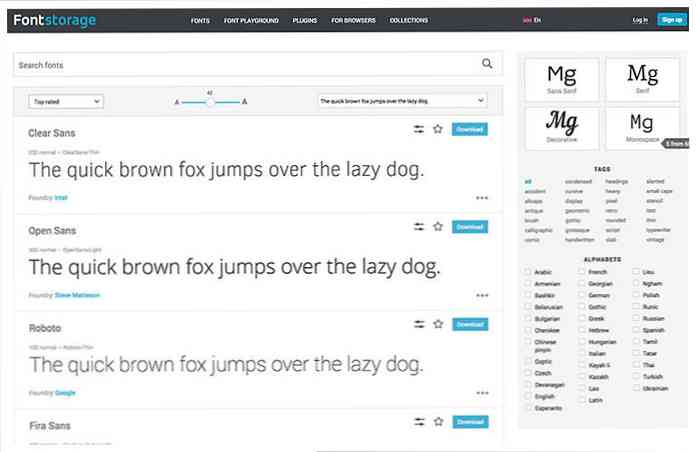
FontStorage
EIN riesige Sammlung kostenlose Schriftarten, die im Web verwendet werden können. Es bietet Schriftarten aus verschiedenen Kategorien mit Glyphen verschiedener Sprachen an. Ein Plugin für Der Code-Editor kann in das Stylesheet der ausgewählten Schriftart eingefügt werden. Alternativ können Sie die Schriftarten herunterladen und mit laden @Schriftart im eigenen Stylesheet der Site. Dies könnte eine gute Alternative zu Google Fonts sein.