20 Wrist-Worthy Smartwatch-Benutzeroberfläche
Für jede neu veröffentlichte Hardware sind das Software- und UI-Design enthalten macht oder bricht das Produkt. So sehr wir auch schlecht gestaltete mobile Benutzeroberflächen hassen, wir fühlen uns von der Benutzeroberfläche angezogen, die reibungslos funktioniert, durchdacht ist und im Gebrauch schön aussieht.
Es gibt viele talentierte Designer, die ihre Einstellung zum Smartwatch-UI-Design präsentieren. In diesem Beitrag finden Sie 20 solcher Beispiele. Einige davon sind Konzeptentwürfe für bestimmte Apps wie die Wetter-App, die Uhr-App, die Musik-App und Fitness-Apps, während andere dies sind komplette Neupositionierung der vorhandenen Benutzeroberfläche.
Teilen Sie uns mit, welche der folgenden Aussagen Sie gut aufgenommen hat.
Wetterkarte für Android Wear durch Abhinav Chhikara. Wischen Sie nach oben, um weitere Informationen zum Wetter zu erhalten, oder belassen Sie es standardmäßig, um nur die Wettertemperatur anzuzeigen.

Ebay für Android Wear durch Gary Keeler. In diesem GIF können Sie einige Aktionen auf Ebay bestätigen. Die Animation sieht ziemlich gut aus.

SUUNTO durch Mihail Shelkunov. Auf dem Bild sehen Sie das neu gestaltete Konzept der Suunto-Uhr. Es ermöglicht das Umschalten zwischen Songs, das Bestimmen Ihres Standorts und das Einschalten der Navigation.

3ANGLE durch Rasam Rostami. 3ange ist ein Konzept eines Science-Fiction-Zifferblatts. Die Ecken des Dreiecks zeigen die Zeit an und ändern sich alle 5 Sekunden.

Wetter App durch Jan Erik Waider. Diese Wetter-App zeigt Temperatur und Wetterbedingungen für drei Tage im Voraus. Der Farbverlauf im Hintergrund soll sich an die aktuelle Wettersituation anpassen und die Farbe verändern.

Uhr-App für Android Wear durch Ramotion. Das GIF zeigt, wie die Uhr aussieht, als würde sie Uhrzeit anzeigen, und dann erscheint eine Benachrichtigung.

Medizinisches App Design durch Ramotion. Sehen Sie Live-Daten zu Ihrer Gesundheit auf dem Bildschirm Ihrer Smartwatch. Hier sehen Sie die Blutdruckdaten mit einer Grafik im Hintergrund.

Moto360 Neugestaltung durch Radek Jedynak. Diese Benutzeroberfläche zeigt eine Liste von Kontakten, wenn Sie eine der Listen auswählen. Sie können einfach anrufen oder eine Nachricht an die Person senden.

Nike Laufen für Android Wear durch Riste Lazoroski. Der Bildschirm zeigt die Anzahl der gefahrenen Kilometer sowie die Zeit an. Dies wird mit der Nike-App verwendet. Die Farbe wirkt auch erfrischend.

Währungsrechner durch Daniel Keller. Dieses Design einer Währungsumrechner-App ist flach und minimalistisch, aber am einfachsten, wenn es um Zahlen und Zahlen geht.

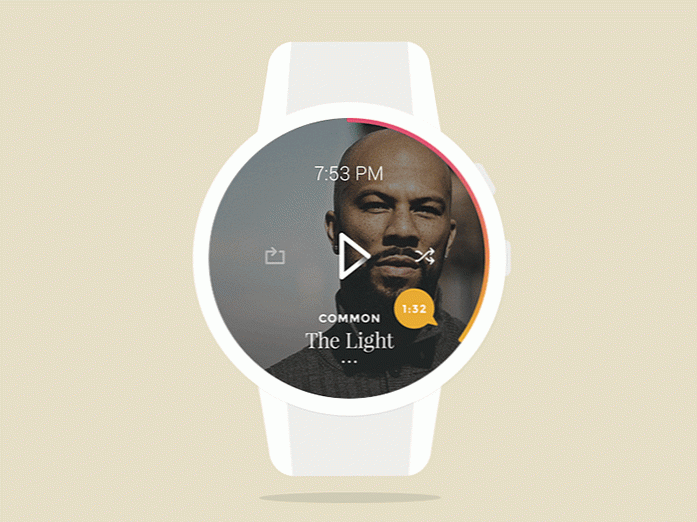
Musik-App durch Amit Jakhu. Hier ist ein einfaches Konzept eines Musik-Players auf einer Smartwatch. Es hat die Fähigkeit, Songs abzuspielen, anzuhalten, zu wiederholen und zu mischen. Das Albumcover auf dem Hintergrund sieht auch toll aus.

Zirka durch Ruben Rodrigues. Der Bildschirm zeigt die Uhrzeit und die bevorzugten Apps des Benutzers an 8 Punkten am Bildschirmrand an.

Globale Smartwatch durch Studio-JQ. Hier wird eine riesige Typografie verwendet, sowohl in Schriftarten als auch in Symbolen. Das Bild im Hintergrund ist eine nette subtile Note.

Yahoo Weather App durch Tadellos. Diese Wetter-App zeigt einen Hintergrund Ihres aktuellen Standorts, z. B. San Francisco hier, sowie die lokalen Wetterinformationen. Durch die weiße Typografie wirkt das gesamte Design minimalistisch und cool.

Moto360 durch Carl Hauser. Es sieht aus wie ein Startbildschirm für Smartwatch. Eine schöne Tapete mit Zeit- und Wetterinformationen. Dieses Design setzt definitiv auf das weniger Gefühl mehr.

Framer.js Prototyp durch Steven David. Für Benutzer, die täglich Medikamente benötigen, ist dies eine gute Benutzeroberfläche, die den Namen und die Dosis des Medikaments enthält, wenn der Zeitpunkt gekommen ist, um die nächsten Pillen einzunehmen.

Wetter-App für Moto360 durch Nicolás J. Engler. Diese Smartwatch-Benutzeroberfläche ist sauber und zugleich informativ. Es zeigt Wetterbedingungen und Temperatur auf einem schönen Hintergrund.

E-Ink durch Atif Ahmed Akkhor. Super sauberes und minimalistisches UI in Weiß. Inspiriert von BRAUN-Uhren werden auf dem Bildschirm Uhrzeit, Datum, Wetter und Benachrichtigungen über entgangene Anrufe und Nachrichten angezeigt.

Moto360 (Minimal) durch Ali Attarwala. Schlank, einfach und flach: Diese Watch-Benutzeroberfläche verfügt über eine rote Linie am Rand als Fortschrittsanzeige für einen Prozess.

Einfach durch Yecid Sanmartin. Hier ist ein schönes Konzeptdesign, das den Look und das Feeling einer Zeit, eines Wetters und einer Temperatur aufweist, die Sie normalerweise in einer mobilen App und nicht auf einer Uhr sehen würden.