Visual Studio Code Steigerung der Produktivität durch Key Binding Management
Visual Studio Code, der kompakte Quellcode-Editor von Microsoft, wird vorgestellt Navigation nur über Tastatur das ist nicht nur eine erweiterte Eingabehilfe, Benutzer können innerhalb des Editors auch ohne Maus navigieren beschleunigt die Codierung.
In dem heutigen Beitrag werden wir uns näher damit befassen Schlüsselbindungen effektiv verwalten Sehen Sie sich in VS Code eine kuratierte Liste der am häufigsten verwendeten Tastenkombinationen an und zeigen Sie ein Beispiel, wie Sie Ihre eigenen benutzerdefinierten Tasten erstellen können.
Finden Sie Schlüsselbindungen schnell
Sie müssen die Tastenkombinationen nicht unbedingt auswendig lernen, wenn Sie mit der Verwendung von VS Code beginnen. Es gibt zwei Möglichkeiten, sie schnell zu finden.
In der oberen Menüleiste finden Sie die voreingestellte Tastenbelegung neben jeder Menüpunkt (1) und die Befehlspalette (F1) listet sie auch neben jedem Befehl auf (2).
Visual Studio Code zeigt die Tastenzuordnungen an Passen Sie auf Ihr Betriebssystem an standardmäßig (auf einem Windows-Computer werden also die Windows-Befehle angezeigt, auf einem Mac die Mac-Befehle und auf einer Linux-Box die Linux-Befehle).
Wenn Sie nichts dagegen haben, Ihren Code-Editor zu verlassen, finden Sie auch den vollständige Liste der voreingestellten Tastenbindungen in den VS-Code-Dokumenten.
Preset-Schlüsselbindungen
Visual Studio Code bietet Entwicklern viele Schlüsselbindungen. In der folgenden Liste habe ich die kuratiert, die ich beim Bearbeiten von JavaScript-Dateien am häufigsten verwendet habe. Möglicherweise passen andere zu Ihrem eigenen Workflow. Daher lohnt es sich auch, die gesamte Liste selbst zu durchsuchen.
Alle Schlüsselbindungen können in VS Code angepasst werden. Im letzten Teil dieses Artikels wird beschrieben, wie Sie dies tun können.
Nun wollen wir mal sehen 36 häufig verwendete Tastenkombinationen, für die 3 Hauptbetriebssysteme (Win, OS X, Linux), von denen viele von anderen Microsoft-Softwares bekannt sind.
Navigation
- F1 (Win, Linux, Mac) - Die Befehlspalette zeigt alle Befehle an, von denen Sie einen auswählen können, oder Sie können auch selbst einen Befehl eingeben
- Strg + P (Win, Linux), Cmd + P (Mac) - Schnell öffnen, zur Datei wechseln
- Strg + Umschalt + O (Win, Linux), Umschalt + Cmd + O (Mac) - Zeigt eine Liste aller Symbole (z. B. Funktionen, Prototypen usw.) in der aktuellen Datei an
- Strg + G (Win, Linux, Mac) - Gehen Sie zu einer bestimmten Zeile
- Strg + Umschalttaste + M (Win, Linux), Umschalttaste + Befehlstaste + M (Mac) - Zeigt alle Fehler und Warnungen an
- Alt + Links (Win), Strg + - (Mac), Strg + Alt + - (Linux) - Wenn Sie zurückgehen, springt der Cursor an die vorherige Position
- Alt + Rechts (Win), Strg + Umschalt + - (Mac), Strg + Umschalt + - (Linux) - Vorwärts springen, der Cursor springt zur nächsten Position
- ? (Win, Linux, Mac) - Befehle, die für die aktuelle Datei verfügbar sind in der Befehlspalette (Bevor Sie dies verwenden, müssen Sie die Befehlspalette öffnen (F1)
Datei- und Editorverwaltung
Die vollständige Liste für diesen Abschnitt finden Sie an zwei verschiedenen Stellen in den VS-Code-Dokumenten, unter Editor / Fensterverwaltung und in Dateiverwaltung.
Mit VS Code können 3 Editorfenster gleichzeitig geöffnet werden. Die Befehle 5 bis 7 funktionieren nur, wenn mehrere Editorfenster geöffnet sind.
- Strg + N (Win, Linux), Cmd + N (Mac) - Neue Datei
- Strg + O (Win, Linux) - Datei öffnen
- Strg + S (Win, Linux), Cmd + S (Mac) - Speichern
- Strg + \ (Win, Linux), Cmd + \ (Mac) - Split-Editor
- Strg + 1 (Win, Linux), Cmd + 1 (Mac) - Fokussieren Sie in den ersten Editorbereich
- Strg + 2 (Win, Linux), Cmd + 2 (Mac) - Fokussieren Sie in den zweiten Editorbereich
- Strg + 3 (Win, Linux), Cmd + 3 (Mac) - Fokus in den dritten Editorbereich

Grundlegende Bearbeitung
Damit die unten stehenden Tastenkombinationen funktionieren, müssen Sie nicht die gesamte Zeile hervorheben. Es reicht aus, um mit dem Cursor irgendwo in der Zeile zu navigieren, die Sie bearbeiten möchten.
- Strg + X (Win, Linux), Cmd + X (Mac) - Schnittlinie
- Strg + C (Win, Linux), Cmd + C (Mac) - Zeile kopieren
- Strg + Umschalt + K (Win, Linux), Umschalt + Befehl + K (Mac) - Zeile löschen
- Alt + Runter (Win, Linux), Wahltaste + Runter (Mac) - Linie nach unten verschieben
- Alt + Up (Win, Linux), Wahltaste + Up (Mac) - Verschiebt die Linie
- Strg + I (Win, Linux), Cmd + I (Mac) - Aktuelle Zeile auswählen
- Strg +] (Win, Linux), Cmd +] (Mac) - Einrückungslinie
- Strg + [(Win, Linux), Cmd + [(Mac) - Outdent-Zeile
Rich Languages-Bearbeitung
Seit Mai 2016 bietet VS Code eine umfassende Unterstützung für die Bearbeitung von JavaScript und TypeScript. Sie können jedoch Spracherweiterungen für viele andere Sprachen vom VS Code Marketplace herunterladen.
Hier in den Dokumenten können Sie die Optionen für die Sprache überprüfen, die Sie verwenden möchten. Beachten Sie, dass VS Code noch in den Anfängen steckt. Daher kann auch in anderen Sprachen umfangreiche Bearbeitungsunterstützung angeboten werden.
- Strg + Leertaste (Win, Linux, Mac) - Auslöser vorschlagen
- Strg + Umschalttaste + Leertaste (Win, Linux), Umschalttaste + Befehlstaste + Leertaste (Mac) - Hinweise zum Auslösen von Parametern
- Alt + F12 (Win), Option + F12 (Mac), Strg + Umschalt + F10 (Linux) - Peek-Definition
- Umschalt + F12 (Win, Linux, Mac) - Referenzen anzeigen
- Strg + Umschalttaste + X (Win, Linux), Umschalttaste + Befehlstaste + X (Mac) - Nachlaufende Leerzeichen abschneiden
Anzeige
- F11 (Win, Linux), Strg + Cmd + F (Mac) - Vollbild umschalten
- Strg + = (Win, Linux), Cmd + = (Mac) - Vergrößern
- Strg + - (Win, Linux), Cmd + - (Mac) - Verkleinern
- Strg + B (Win, Linux), Cmd + B (Mac) - Schaltet die Sichtbarkeit der Seitenleiste um
- Strg + Umschalt + D (Win, Linux), Umschalt + Cmd + D (Mac) - Debug anzeigen in der Seitenleiste (links)
- Strg + Umschalttaste + E (Win, Linux), Umschalttaste + Befehlstaste + E (Mac) - Explorer in der Seitenleiste anzeigen (links)
- Strg + Umschalt + G (Win, Linux, Mac) - Git in der Seitenleiste anzeigen (links)
- Strg + Umschalt + F (Win, Linux), Umschalt + Befehl + F (Mac) - Suche in der Seitenleiste anzeigen (links)
Anpassen von Schlüsselbindungen in VS-Code
Das Anpassen von Tastenbindungen kann für drei Hauptpunkte nützlich sein.
Erstens, wenn Sie sich bereits an bestimmte Tastenkombinationen in einem anderen Code-Editor gewöhnt haben, müssen Sie keine neuen lernen.
Zweitens sind einige der voreingestellten Tastenzuordnungen gerade zu schwer zu merken, Nehmen Sie zum Beispiel die Windows-Tastenkombination Strg + K + F12 für den Befehl Definition öffnen zur Seite.
Drittens gibt es auch nicht zugewiesene Tastenkombinationen In VS-Code, z. B. Open User Settings und Open Workspace Settings (finden Sie sie hier in den Dokumenten), können Sie diese verwenden.
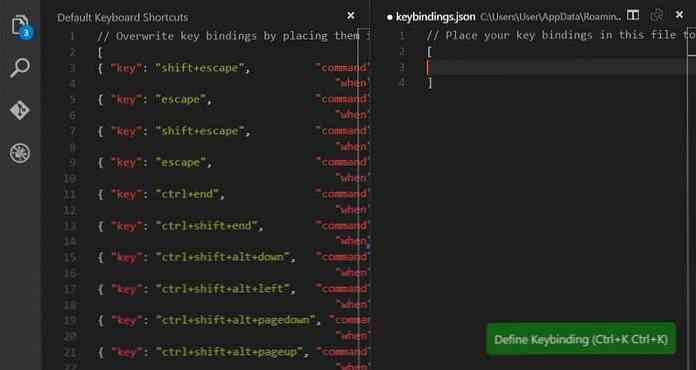
Sie können Tastenzuordnungen mit Hilfe von a anpassen Konfigurationsdatei im JSON-Format, auf ähnliche Weise wie Sie Benutzer- und Arbeitsbereich-Einstellungen anpassen können. Die zu bearbeitende Datei wird aufgerufen keybindings.json, Sie können es öffnen, indem Sie auf das Menü Datei> Voreinstellungen> Tastenkombinationen in der oberen Menüleiste klicken.
Wenn Sie darauf klicken, wird VS Code geöffnet zwei Editorfenster nebeneinander, eine für die Standardtastenkombinationen auf der linken Seite und eine für Ihre individuelle Tastenkombinationen zur Rechten.
Sie müssen nichts weiter tun. Kopieren Sie die Schlüssel einfach von links nach rechts und behalten Sie dabei das JSON-Format bei. Schreiben Sie den Schlüssel in das benutzerdefinierte Format.

Lassen Sie uns ein kurzes Beispiel sehen. Angenommen, Sie möchten einfach auf den Befehl "Installierte Erweiterungen anzeigen" zugreifen, für den standardmäßig keine Schlüsselbindung zugewiesen ist. In diesem Fall reicht es nicht aus, nur von links nach rechts zu kopieren und einzufügen, da nicht zugewiesene Schlüssel nicht in der Standardliste enthalten sind.
Sie müssen sich daran halten Die Syntaxschlüsselbindungen folgen in Visual Studio-Code:
"Schlüssel": "", "wann": "", "Befehl": ""
Sehen Sie sich einige Beispiele aus der Praxis an, um die Tastaturregeln richtig festzulegen. Wenn ein Teil optional ist, müssen Sie ihn nicht verwenden, um globale Schlüsselbindungen festzulegen Wird nur verwendet, wenn eine bestimmte Verknüpfung an einen bestimmten Bildschirm oder Modus gebunden ist, wie im Fall von inDebugMode.
In unserem Beispiel werden wir einstellen eine globale Schlüsselbindung, was bedeutet, dass wir nur die Werte von einstellen müssen “Schlüssel” und “Befehl” in unserer benutzerdefinierten Tastaturregel.
Schauen wir uns zuerst die Befehls-ID an, die zum Befehl Installierte Erweiterung anzeigen gehört. Wir können dies leicht in den Dokumenten tun, was uns zeigt, dass die benötigte Befehls-ID workbench.extensions.action.listExtensions ist.
Der andere Teil, den wir brauchen, ist der Schlüssel. Den benutzerdefinierten Schlüssel binden wir an den Befehl Show Installed Extension anzeigen kann nicht von anderen wichtigen verbindlichen Regeln verwendet werden, und muss der richtigen Schlüsselsyntax folgen, was bedeutet, dass es aus a bestehen muss Modifikator (Siehe die von OS akzeptierten Modifikatoren) und den Schlüssel selbst.
Da ich auf einem Windows-Computer arbeite, wähle ich die Taste Strg + F6, da sie alle Anforderungen erfüllt. Sie können jedoch auch jede andere Taste auswählen, die Ihren Anforderungen am besten entspricht.
Meine keybindings.json-Datei sieht folgendermaßen aus:
// Platzieren Sie Ihre Tastenzuordnungen in dieser Datei, um die Standardwerte zu überschreiben ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
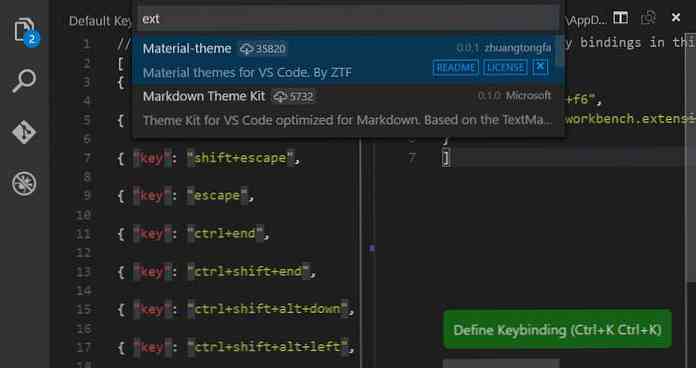
Die neue Regel wird sofort als Visual Studio-Code wirksam aktualisiert die Regeln zur Laufzeit. Sie können es testen, ohne den Editor neu zu starten. Sie müssen lediglich Strg + F6 oder die von Ihnen gewählte Taste drücken. Eine Liste Ihrer installierten Erweiterungen wird in Ihrem Editor angezeigt.
In der Abbildung unten sehen Sie meine Testergebnisse. Durch Drücken von Strg + F6 habe ich eine Liste der beiden Erweiterungen erhalten, die ich derzeit habe.

Du kannst hinzufügen so viele Regeln, wie Sie möchten in Ihre Datei keybindings.json. Folgen Sie einfach der regulären JSON-Syntax. Das bedeutet, dass Sie jede Regel in geschweiften Klammern platzieren und sie mit einem Komma trennen müssen, wie Sie unten sehen können.
// Platzieren Sie Ihre Tastenzuordnungen in dieser Datei, um die Standardwerte zu überschreiben ["key": "Strg + f6", "Befehl": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "Befehl": "Workbench.extensions.action.installExtension"]




