Visual Studio Code 5 Awesome Features, die es zu einem Spitzenreiter machen
Visual Studio Code ist ein neuer Code-Editor von Microsoft. Kürzlich wurde der erste große Release-Zyklus 1.0.0 veröffentlicht. Ich habe es schon einige Zeit in der Beta-Version ausprobiert und bin beeindruckt von allem, was es bis jetzt an den Tisch gebracht hat.
Visual Studio Code (VSC) ist leicht und schnell. Wenn Sie SublimeText oder Atom bereits verwendet haben, werden Sie sich sofort zu Hause fühlen. VSC kommt mit einem Befehlspalette, Auswahl mehrerer Cursor, Ausschnitte und automatische Vervollständigung des Codes - die Funktionen, die Sie sicher schon kennen.
Trotzdem verfügt es auch über eigene Signaturen, die es unter den aktuellen Marktteilnehmern abheben. Schauen wir uns also ohne weiteres um.
1. Intellisense
IntelliSense ist Code Autovervollständigung trifft auf künstliche Intelligenz. Dieses Dienstprogramm enthält eine Liste mit Vorschlägen sowie einen kurzen Hinweis oder eine Beschreibung, während wir Codes schreiben. Das ist abgeleitet von mehreren kontextuellen Faktoren B. die Programmiersprache, die Syntax, die Variablen, die Funktionen sowie alle Codes in der Datei.
IntelliSense unterstützt eine Reihe von Programmiersprachen, einschließlich Sass, LESS, JavaScript, TypeScript und PHP. Einige Erweiterungen, die IntelliSense für andere Programmiersprachen enthalten, sind ebenfalls verfügbar. Dies ist eine großartige Funktion zur Verbesserung der Produktivität.

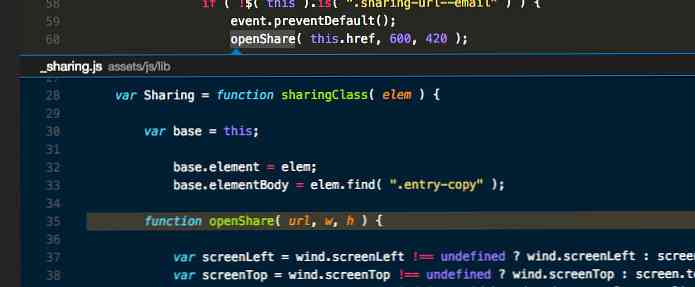
2. Peek
Beim Codieren vergessen Sie oft eine bestimmte Funktion, bei der die Funktion anfänglich definiert ist und welche Parameter erforderlich sind.
Mit Spähen, Sie können eine Funktion auswählen und dann Shift + F12 drücken. Die Auswahl erweitert sich zu einem Inline-Fenster, das die vollständige Definition der Funktion zeigt sowie wo die Funktion definiert ist. Die Funktion funktioniert derzeit in C, C #, JavaScript, TypeScript, .NET und einigen anderen Programmiersprachen.

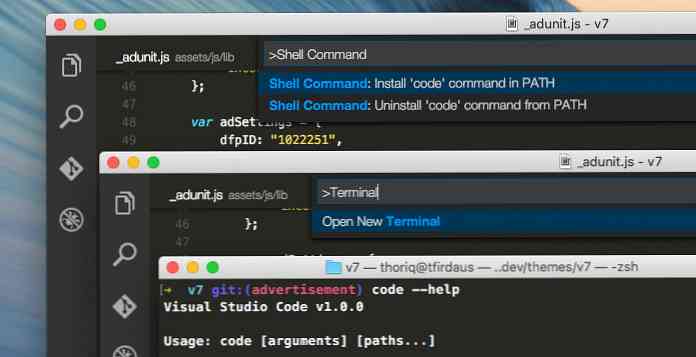
3. CLI
Ähnlich wie SublimeText mit seinem subl Befehlszeile, Visual Studio Code ist mit einer CLI ausgestattet Code und es ist einfach zu installieren.
In Windows wurde die CLI bereits mit der App installiert. Die CLI ist über die Eingabeaufforderung zugänglich. In OS X kann es über die Befehlspalette installiert und deinstalliert werden.
Sie können die CLI verwenden, um ein bestimmtes Verzeichnis für Visual Studio Code zu öffnen, oder Ihr aktuelles Projektverzeichnis in Terminal oder Eingabeaufforderung direkt vom Editor aus öffnen.

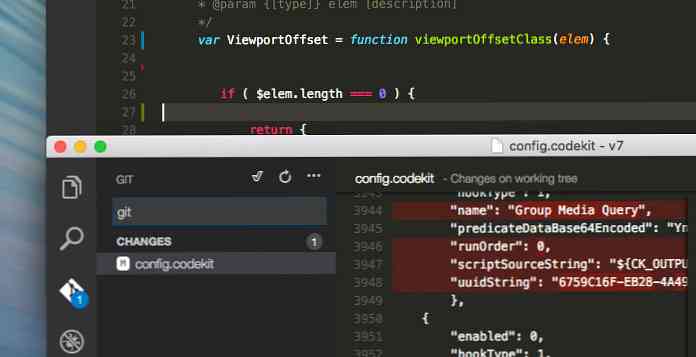
4. Eingebauter Git
Visual Studio Code enthält Git direkt im Editor. Auf der linken Seite der Seitenleiste finden Sie das Git-Symbol, mit dem Sie Git sowie initialisieren können Führen Sie mehrere Git-Befehle aus sowie verpflichten, ziehen, drücken, rebase, veröffentlichen, und schauen Sie sich die Änderungen in der Datei an.
Wenn Sie Änderungen an einem Git-Repository vornehmen, wird dies von Visual Studio übernommen Farbkennzeichen in der Code-Editor-Rinne anzeigen, Geben Sie an, wo Sie die Änderungen vorgenommen haben.

Wir werden im nächsten Post in Git in Visual Studio Code eintauchen, also bleibt dran.
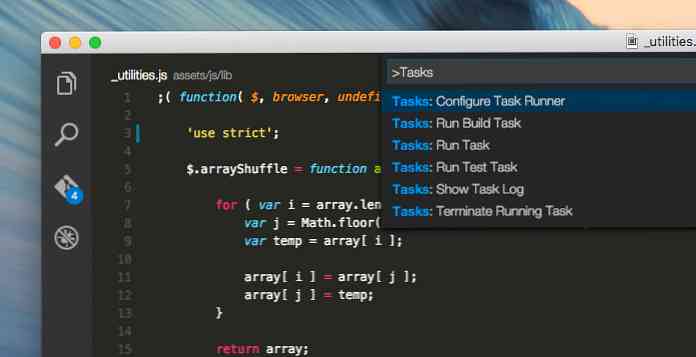
5. Task Runner
Nicht zuletzt verfügt Visual Studio Code auch über einen integrierten Task Runner, der ein gewisses Maß an Komfort bietet.
Um diese Funktion zu verwenden, können Sie entweder a einstellen Aufgaben.json Datei oder über eine beliebte Task-Konfiguration wie Grunt, Gulp oder MSBuild, sofern vorhanden. Sobald die Konfiguration festgelegt ist, können Sie den Task Runner durch Eingabe der Befehlspalette ausführen Task ausführen. Tippen Aufgaben listet alle zugehörigen Befehle auf.

Einpacken
Die Visual Studio Code-Oberfläche, die Tastenkombinationen sowie die Befehlsleiste sind intuitiv und vertraut. Alles in allem ist Visual Studio Code ein vielversprechender Code-Editor, obwohl einige Funktionen fehlen.
Trotzdem denke ich darüber nach, meinen Workflow auf Visual Studio Code umzustellen und anzupassen. Ich freue mich auf die nächsten Releases, hoffentlich mit wesentlichen Verbesserungen.




