Versionskontrolle in Visual Studio-Code mit Git [Anleitung]
Integrierte Git-Unterstützung ist eine der wichtigsten Funktionen von Visual Studio Code, dem neuen Quellcode-Editor von Microsoft. Git ist ein verteiltes Versionskontrollsystem, Auf diese Weise können Sie Ihre Arbeit verfolgen, zwischen den Versionen hin und her wechseln und gleichzeitig an verschiedenen Zweigen arbeiten. Es wird auch von Github verwendet, dem beliebten Git-Repository-Hosting-Service.
Visual Studio-Code unterstützt Git standardmäßig, Das bedeutet, dass Sie keine Pakete oder Erweiterungen installieren müssen, um sie zu verwenden. Die Seitenleiste enthält eine separate Git Ansicht, die Sie schnell öffnen können, indem Sie auf klicken Git Symbol in der Ansichtsleiste (siehe Teile des VS-Codes) oder durch Drücken der Tastenkombination Strg + Umschalt + G.
Installieren Sie Git
Als Visual Studio-Code verwendet die Git-Installation Ihres Computers, Zuerst musst du Git installieren. Sie können es schnell von der offiziellen Website von Git herunterladen. Sie müssen installieren wenigstens Version 2.0.0 Damit die Git-Funktionen von VS Code ordnungsgemäß funktionieren.

Obwohl es in Visual Studio Code möglich ist Git visuell verwalten, Wenn Sie auch lernen möchten, wie Sie Git über die Befehlszeile verwenden, finden Sie hier einige nützliche Ressourcen:
- Github's interaktives Git-Tutorial
- Atlassians Git-Tutorial - Atlassian ist das Unternehmen hinter der Bitbucket-Quellcode-Hosting-Plattform (ähnlich Github)
- Atlassians Git Cheat Sheet (PDF) - Dies ist der schnellste Weg, wenn Sie Git bereits verwendet haben, sich aber nicht an einen oder zwei Befehle erinnern
- Das gesamte Pro Git Handbuch
Initialisieren Sie Ihr Repository
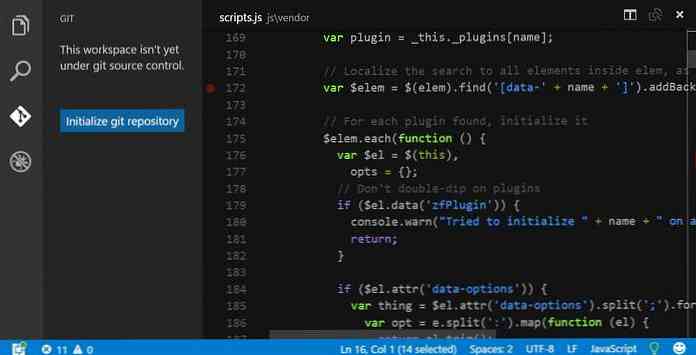
Wenn Ihr Arbeitsbereich noch nicht von Git verfolgt wird, müssen Sie dies zuerst tun ein neues Repository initialisieren. Klicken Sie dazu in der Git-Ansicht auf die Schaltfläche Git-Repository initialisieren.

VS-Code erstellt eine .git Ordner in Ihrem Arbeitsbereich (Sie können dies nicht in VS Code sehen, da es sich um ein verstecktes Verzeichnis handelt, aber Sie finden es in Ihrem Dateimanager im Stammordner Ihres Projekts). Dies wird auch der Fall sein Fügen Sie Ihre nicht protokollierten Dateien der Seitenleiste hinzu.

Bühnenwechsel
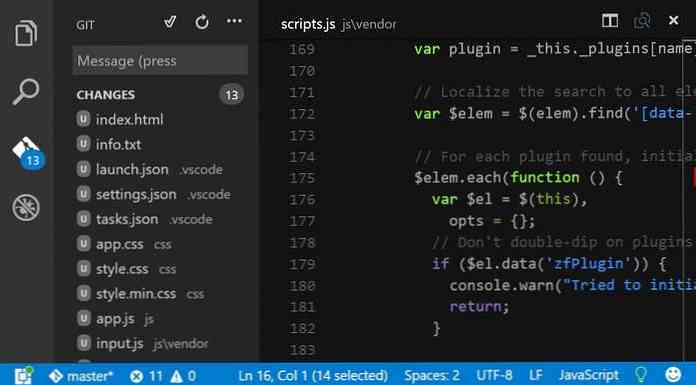
Nachdem Ihr Git-Repository eingerichtet wurde, ist es an der Zeit Erstellen Sie Ihr erstes Commit (Ein Commit ist ein aufgezeichneter Status Ihres gesamten Repositorys, zu dem Sie später zurückkehren können). Vor dem Festschreiben müssen Sie die Dateien, die Sie mit Git verfolgen möchten, zum Staging-Bereich hinzufügen. Mit anderen Worten, Sie müssen dies tun Bühne die Änderungen. Klicken Sie auf die Schaltfläche +, die neben dem jeweiligen Hover angezeigt wird, um sie zu inszenieren.
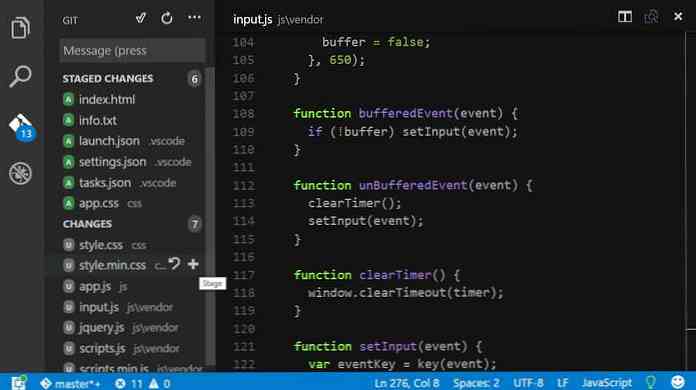
Nachdem Sie auf die Dateien geklickt haben, die Sie bereitstellen möchten, wird der Code von Visual Studio aus verschoben Änderungen Ordner zum Inszenierte Änderungen Ordner, das heißt, jetzt sind sie im Inszenierungsbereich. Wenn du möchtest Stellen Sie alle Ihre Dateien gleichzeitig auf, Es gibt eine + Taste neben der Änderungen Untertitel ebenfalls (es erscheint auf dem Hover) und klicken Sie darauf.

Änderungen übernehmen
Inszenierte Änderungen werden noch nicht aufgezeichnet. Sie müssen dies auch tun begehen sie, so dass Sie später einen Blick auf die Website werfen können Aktueller Status Ihres Repositorys. Um die inszenierten Änderungen zu übernehmen, müssen Sie dies tun Fügen Sie eine Commit-Nachricht hinzu das beschreibt die Änderungen, die Sie seit Ihrem letzten Commit vorgenommen haben.
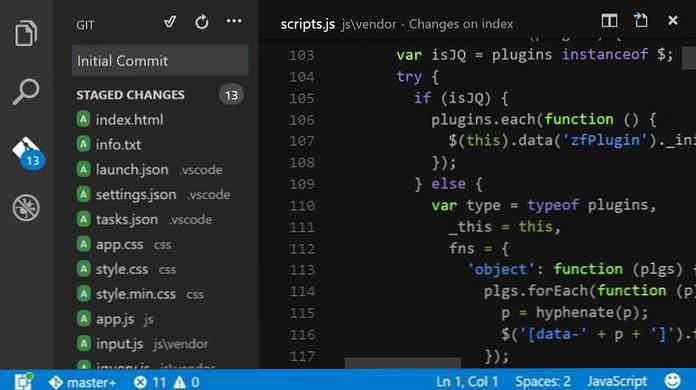
Da es sich in unserem Beispiel um das anfängliche Commit handelt, verwenden wir das Markieren “Initial Commit” Botschaft. Geben Sie Ihre Commit-Nachricht ein in die Eingabeleiste oben in der Seitenleiste und klicken Sie auf auf dem kleinen Häkchen-Symbol. Nun sind Sie mit Ihrem ersten Commit fertig, und der Anfangsstatus Ihres Repositorys wird aufgezeichnet.

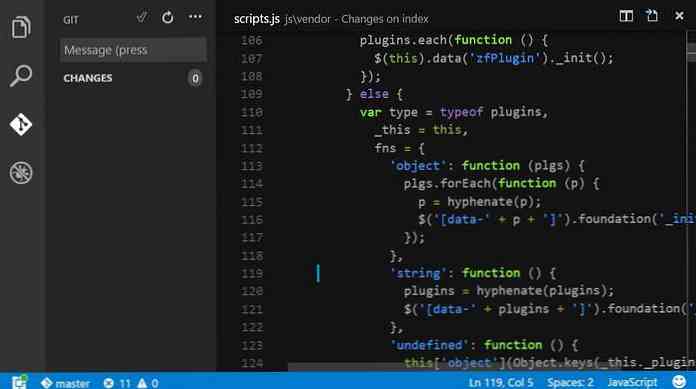
Ihr Git-Arbeitsverzeichnis ist sauber, alle Änderungen, die Sie bisher vorgenommen haben, werden nachverfolgt, und Ihre Git-Ansicht gibt an, dass es 0 Änderungen gibt (es wird immer mit Ihrem letzten Commit verglichen). Wenn Sie in Ihrem Arbeitsbereich neue Änderungen vornehmen, werden die neuen Änderungen erneut in der Seitenleiste angezeigt, und Sie müssen dies tun begehen sie wieder sobald sie den Betrag erreicht haben, der es wert ist, zu begehen.
In der Abbildung unten können Sie sehen, wie Ihr Code-Editor gleich nach dem Festschreiben aussehen muss.

Folgen Sie den Änderungen
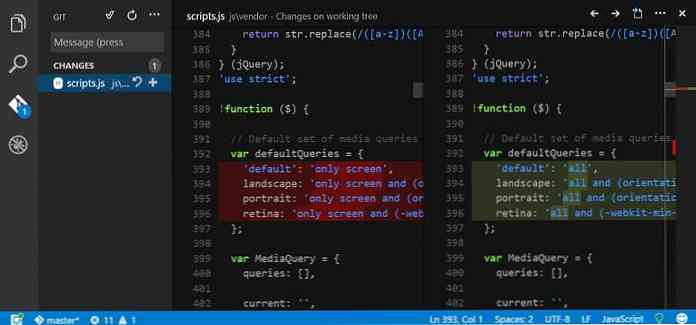
Wenn Sie mit Ihrer Arbeit fortfahren und nicht sicher sind, wie die aktuelle Version sich mit Ihrem letzten Commit vergleicht, können Sie die Unterschiede schnell überprüfen. In der Git-Ansicht brauchen Sie nur Doppelklicken Sie auf die Datei, die Sie analysieren möchten, und VS Code zeigt die aktuelle und die vorherige Version nebeneinander an schnell vergleichen.

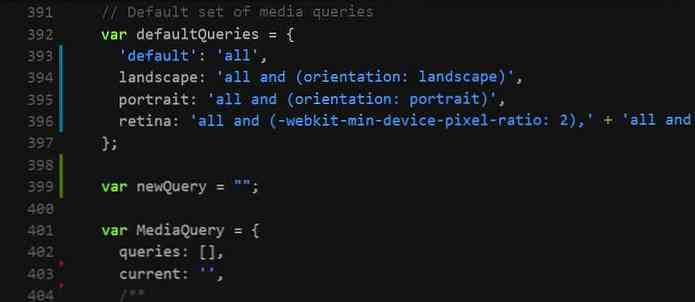
Wenn Sie über die folgenden Änderungen sprechen, müssen Sie auch die Codes von Visual Studio kennen Rinnenindikatoren die Anmerkungen gegenüber dem vorherigen Commit kommentieren, auch wenn die Side-by-Side-Ansicht nicht geöffnet ist. VS Code verwendet 3 Arten von Rinnenindikatoren:
- ein rotes Dreieck für jede Zeile löschen
- ein grüne Leiste für jede Zeile zusätzlich
- ein blaue Leiste für jede Zeilenänderung

Niederlassungen erstellen
Git erlaubt es dir Arbeit an verschiedenen Zweigen zur selben Zeit. Dies ist nicht nur gut für das Experimentieren mit neuen Lösungen, sondern kann auch die Teamarbeit erheblich vereinfachen, wenn Entwickler in verschiedenen Branchen arbeiten können (dies ist jedoch nicht obligatorisch, da sie auch in derselben Branche bleiben können)..
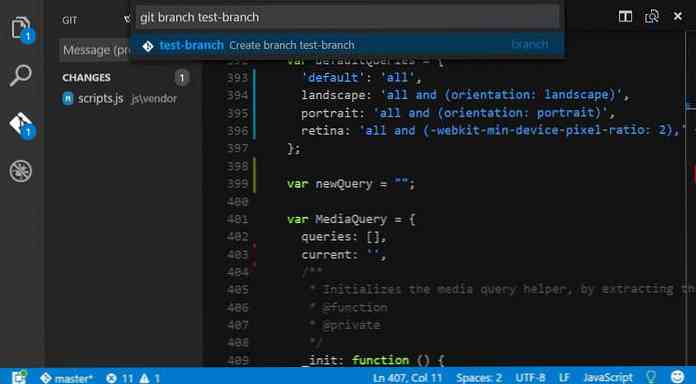
In Visual Studio Code können Sie Neue Zweige erstellen Öffnen Sie die Schnellöffnungs-Palette, indem Sie die Tastenkombination Strg + P (Befehlstaste + P auf dem Mac) drücken Git-Zweig Befehl in die Eingabeleiste. Sie müssen außerdem den Namen Ihres neuen Zweigs am Ende des Befehls hinzufügen.
Wie der Name der neuen Niederlassung in unserem Beispiel lautet Testzweig, Ich benutze die git branch test-branch Befehl, Sie können jedoch einen anderen Namen verwenden. Auf der linken Seite der Statusleiste (blaue Leiste am unteren Bildschirmrand) können Sie immer schnell überprüfen, an welchem Zweig Sie gerade arbeiten. Auf dem Screenshot unten können Sie sehen, dass ich gerade im bin Meister Ast.

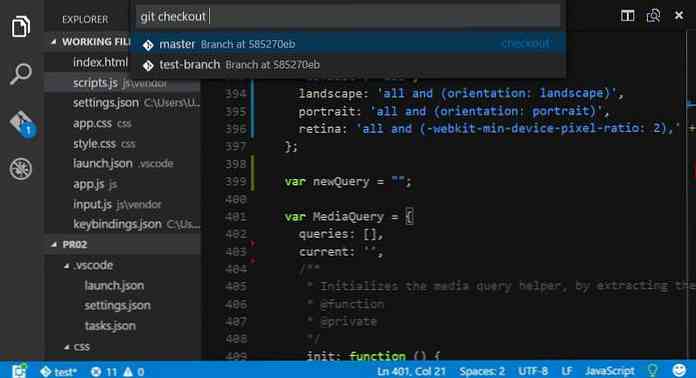
Checkout-Filialen
Zu zwischen Zweigen wechseln, Art git checkout in die Schnellöffnungs-Palette (Strg + P / Befehl + P), und Sie können aus Ihren verfügbaren Zweigen auswählen. In der Abbildung unten sehen Sie in der Statusleiste, dass ich gerade in der Filiale bin Prüfung (Ich habe es danach erstellt Testzweig) und wenn ich in einen anderen Zweig wechseln möchte, kann ich jetzt aus dem auswählen Meister und Testzweig Geäst.

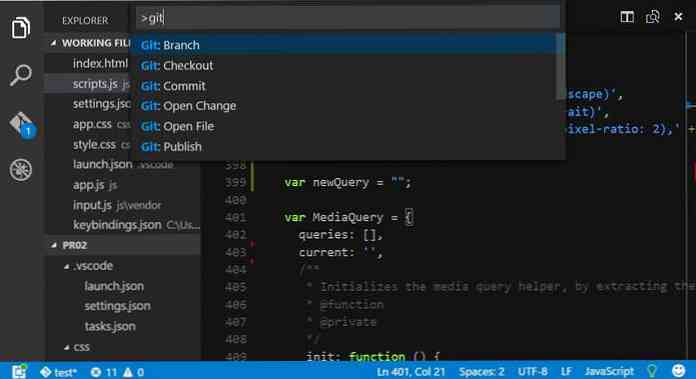
Verwenden Sie Git-Befehle aus der Befehlsleiste
Sie können auf Git-Befehle auch über die Befehlspalette zugreifen (F1 unter Windows und Linux, Umschalttaste + Befehlstaste + P auf dem Mac). Sie müssen nichts weiter tun, geben Sie einfach den Befehl ein Git In der Befehlspalette erhalten Sie eine Dropdown-Liste der verfügbaren Befehle, aus denen Sie schnell auswählen können.

Fortgeschrittene Git-Operationen
Bisher haben wir untersucht, wie Sie grundlegende Git-Vorgänge in Visual Studio-Code verwenden, um unsere Arbeit zu verfolgen. VS Studio Code verfügt auch über erweiterte Git-Funktionen, z. B. das Verwalten von Remote-Repositorys, das Zusammenführen von Konflikten, und Sie können VS-Code sogar als Ihren externen Git-Editor konfigurieren.
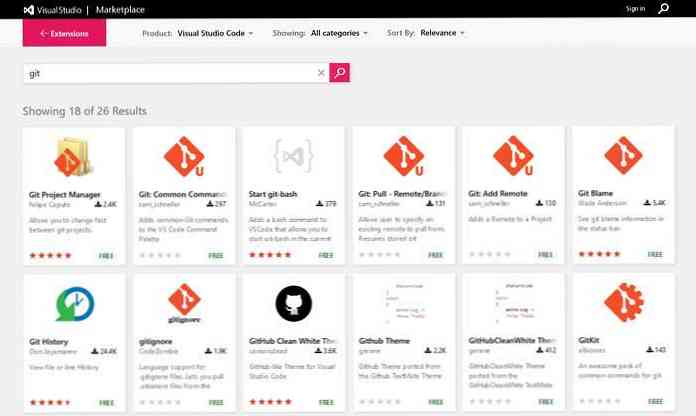
Der Visual Studio Code Marketplace enthält auch Git-bezogene Erweiterungen, die Ihren Git-Workflow noch professioneller machen können.

Ich selbst fand die Erweiterung Git History sehr nützlich, da sie es ermöglicht, die Details jedes Commits schnell einzusehen und zwei vorherige Commits nebeneinander zu vergleichen. In meinem vorherigen Artikel über VS-Code-Erweiterungen für Front-End-Entwickler können Sie auch die Git-History-Erweiterung lesen.