Nützliche Wireframing- und Prototyping-Tools - Zusammenfassung
Das Konzept der Globalisierung trifft die Welt mit ununterbrochener Kreativität und Fantasie unter den Menschen - von den Jugendlichen bis zu den Ältesten. Gemessen an der Tatsache, dass Kreativität Chancen im Marketing bietet, sind Wireframing und Prototyping definitiv auf der Liste. Dies sind Tools, mit denen Ihre Websites nicht nur schön und ordentlich erscheinen, sondern auch anziehend wirken.
Im Anschluss an unser Great Usability Tool Roundup möchten wir Ihnen einige hilfreiche Wireframing- und Prototyping-Tools vorstellen. Aufgrund meiner eigenen Erfahrung in Gesprächen mit Personen, die an User Experience Design arbeiten, weiß ich, dass es nicht für jeden ein Werkzeug gibt. Daher möchten wir Ihnen heute einige der besseren Optionen vorstellen.
Wireframing und Prototyping: Auf den Punkt gebracht
Wireframing ist eine großartige Möglichkeit, das ursprüngliche Layout und Design Ihrer Website (oder Ihrer Kunden) zu ermitteln. Das bedeutet, dass Sie verschiedene Konzepte entwickeln können, ohne viel Zeit oder Geld in jedes Konzept investieren zu müssen. Sie können sowohl Low-Fidelity-Modelle (Skizzen wirklich) als auch High-Fidelity-Drahtmodelle erstellen, sie mit einem der zuletzt genannten Usability-Tools testen und herausfinden, welches das beste Design für Sie sein wird,
Prototyping bedeutet das Erstellen einer tatsächlichen, funktionalen Version einer Website mithilfe eines speziellen Prototyping-Tools. Es verwendet dieselbe Navigationsstruktur und dasselbe Layout wie Ihre endgültige Website, sodass Sie leicht sehen können, wie die Benutzer mit dem von Ihnen erstellten neuen Design interagieren. Die Verwendung von Prototyping-Tools ist eine sehr schnelle und einfache Möglichkeit, eine Live-Site für Sie oder Ihre Kunden zum Spielen zu erhalten, und gibt einen guten Hinweis darauf, wie die endgültige Site aussehen wird.
Viele dieser Tools können Wireframing und Prototyping ausführen. Daher haben wir sie nicht in verschiedene Abschnitte unterteilt. Fühlen Sie sich frei zu fragen, ob Sie unsicher sind, was was tut. Lesen Sie weiter, um eine Liste der wirklich hilfreichen Tools zu erhalten. Lassen Sie uns in den Kommentaren wissen, ob es tolle Tools gibt, die wir vermisst haben.
20+ nützliche Werkzeuge
Omnigraffle
Dieses Tool ist nur für Mac, aber wenn Sie einen Mac haben, ist es einfach zu bedienen. Es hat Tonnen von Ressourcen zur Verfügung und sieht auch sehr hübsch aus. (99,95 bis 199,95 US-Dollar)

Axure
Axure ist eines der beliebtesten Tools für das Rapid Prototyping und hat eine sehr große Fangemeinde. Es ist ein enorm mächtiges Werkzeug, das eine gute Community umgibt. Es läuft sowohl auf Windows als auch auf Mac. (589 $)

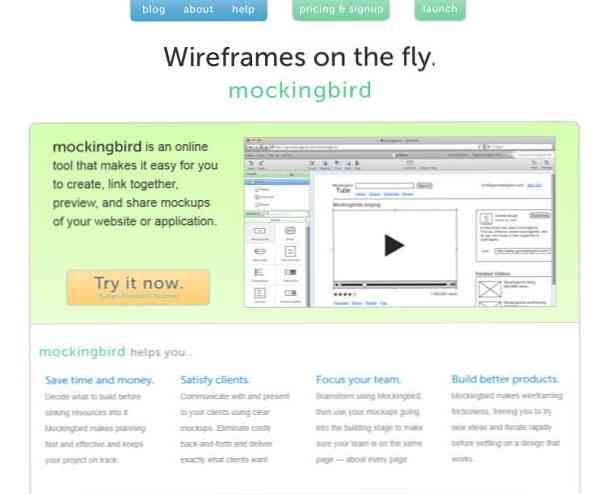
Spottdrossel
Mockingbird ist eine nette Web-App zum Erstellen von Wireframes. Sie können Links problemlos zwischen Ihren Dokumenten hinzufügen, so dass die Benutzer interaktiver arbeiten können. Das Tolle ist, dass Sie auch mit anderen Benutzern zusammenarbeiten können. Da Flash nicht verwendet wird, können Sie es sogar auf Ihrem iPhone oder iPad verwenden. (Kostenlos - 85 $ / Monat)

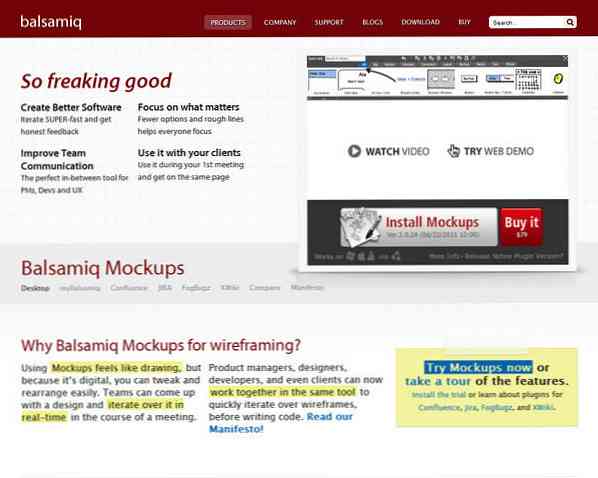
Balsamiq-Modelle
Balsamiq Mockups ist eine Adobe Air-Anwendung und kann daher unter Mac, Windows und Linux ausgeführt werden. Es ist eine Anwendung mit einer Fülle von Funktionen und einer starken Community. Nun, es lohnt sich einen Blick darauf zu werfen. (79 $)

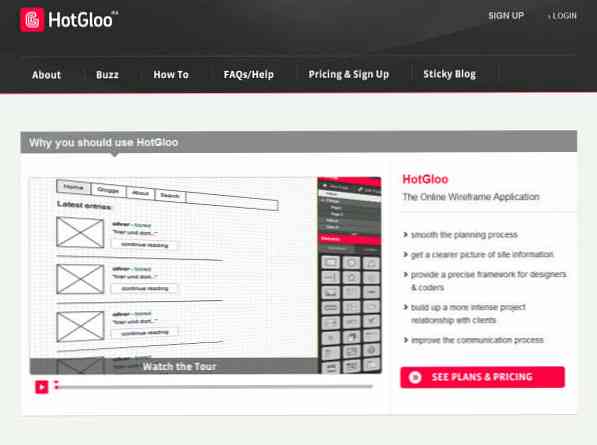
HotGloo
Hotgloo ist eine weitere Wireframing-Webanwendung, die für die Online-Zusammenarbeit entwickelt wurde. Es verfügt über eine Reihe verschiedener Tools, mit denen Sie verschiedene Website-Typen zusammenstellen können. Ich kann es nicht leugnen, es ist auch hübsch. (Kostenlos - 48 $ / Monat)

Schöpferisch
Creately bietet sowohl eine Web-App- als auch eine Desktop-Version sowie eine Integration mit Google-Apps. Sie können die Benutzeroberfläche per Drag-and-Drop ablegen, so dass Sie Designs schnell und beliebig gestalten können. Außerdem können Sie Collaboration-Funktionen für die Apps festlegen. (Kostenlos - 75 $)

FlairBuilder
FlairBuilder ist eine weitere Adobe Air-Anwendung, die Sie auf jeder beliebigen Plattform ausführen können. Es führt sowohl Wireframing als auch Prototyping aus und verfügt sogar über ein Modul für Ihre iPhone-Apps. Flott. (99 $)

Scheinstrom
Mockflow bietet sowohl eine Web- als auch eine Desktop-Edition. Es hat einen eigenen Store, so dass Sie eine Reihe von zusätzlichen Vorlagen und Schaltflächen erhalten können, um sie zu den mit der App gelieferten hinzuzufügen. (Kostenlos - 69 $ / Jahr)

WireframeSketcher
WireframeSketcher ist eine Desktop-App, mit der Sie Wireframes "skizzieren" und interaktive Prototypen erstellen können. Es verfügt über eine große Bibliothek mit UI-Steuerelementen, so dass Sie verschiedene Designs in recht kurzer Zeit erstellen können. (75 $)

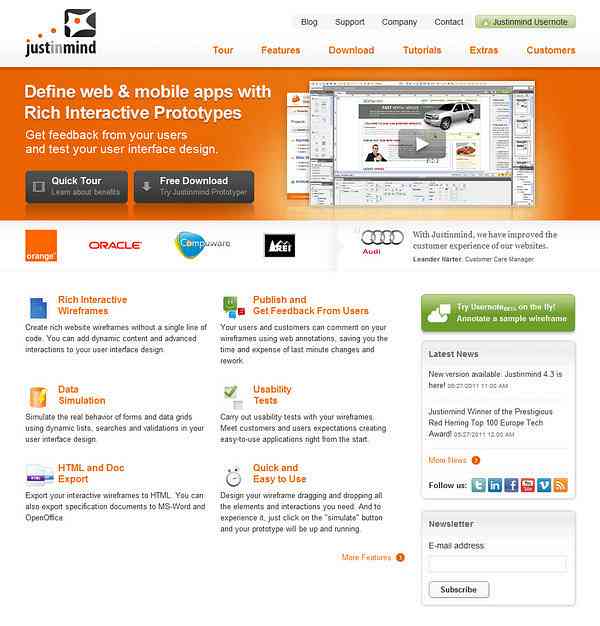
Justinmind
Justinmind ist ein Rapid-Prototyping-Tool mit Mac- und Windows-Versionen. Nachdem Sie Ihre Designs erstellt haben, können Sie sie nach HTML exportieren, um sie zu testen oder mit anderen zu teilen. (495 $)

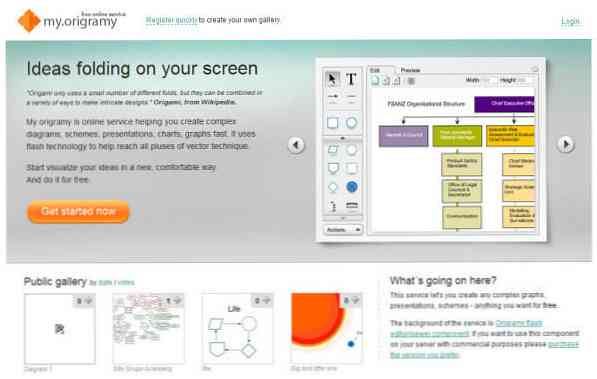
Origramy
Ursprünglich nicht als Wireframe-Tool gedacht, aber sicherlich eine gute kostenlose Alternative für Zeiten, in denen Sie ein schnelles Wireframe aufbauen müssen. (Kostenlos)

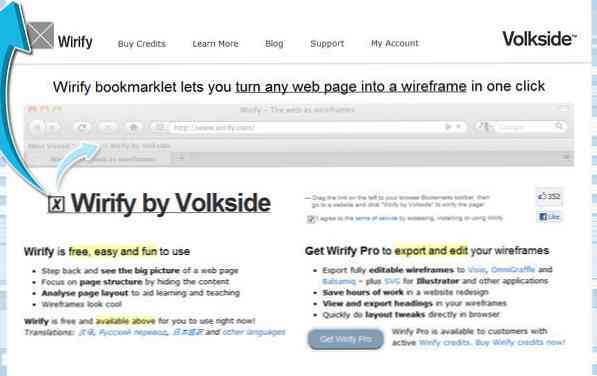
Wirify
Persönlich ist Wirify ein Favorit von mir. Es ist ein Bookmarklet, mit dem Sie Wireframes jeder Site erstellen können, auf der Sie sich befinden. Mit der kostenlosen Version können Sie sie online anzeigen (und Sie können immer Screenshots davon aufnehmen). Wenn Sie einige Credits kaufen, können Sie die Wireframes dann nach Omnigraffle, Balsamiq, SVG oder Visio exportieren. Es ist ein wirklich cooles Werkzeug! (Gratis oder Pro - Preis variiert)

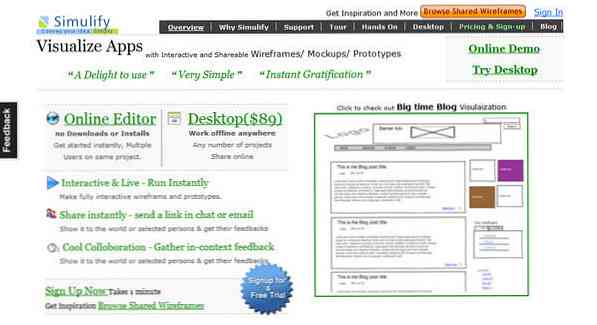
Simulify
Simulify bietet sowohl eine Web- als auch eine Desktop-Edition (eine Adobe Air-App). Es verfügt über Funktionen für die Zusammenarbeit und ermöglicht es Ihnen, Ihre Entwürfe online mit jedem zu teilen, den Sie möchten. (Kostenlos - $ 99 / Monat Web, $ 80 Desktop)

JustProto
JustProto ist, wie der Name schon sagt, ein Rapid-Prototyping-Tool. Es verfügt über eine Bibliothek mit nützlichen Elementen, die Sie in jedes Design einbeziehen können, Optionen für die Zusammenarbeit und eine Live-Vorschau, damit Ihre Kunden Ihre Arbeit in Echtzeit sehen können. (Kostenlos - 99 $ / Monat)

Napkee
Napkee arbeitet mit Balsamiq Mockups zusammen, damit Sie Ihre Designs schneller in HTML oder Flex exportieren können. Wenn Sie ein Balsamiq-Fan sind, ist dies wirklich ein sehr hilfreiches Werkzeug. (49 $ - 79 $)

ForeUI
Mit ForeUI können Sie Modelle schnell zusammenstellen und in Live-Simulationen umwandeln, die Sie im Web veröffentlichen können. Auf diese Weise können Sie oder Ihre Benutzer schnell und einfach eine Vorstellung davon bekommen, wie Ihre Live-Site aussehen könnte. ($ 99 +)

Jumpchart
Jumpchart ist eine sehr hübsche App, mit der Sie Wireframes und Prototypen nicht nur zusammenstellen können, sondern auch in HTML exportieren können. Wenn Sie für einen der höheren Pläne bezahlen, wird der WordPress-Export ebenfalls unterstützt. (Kostenlos - 50 $ / Monat)

Protoshare
Mit Protoshare können Sie mit Kunden zusammenarbeiten, interaktive Prototypen schneller erstellen und haben eine schöne Drag & Drop-Oberfläche. Einige namhafte Kunden auch, wenn es darum geht. (29 $ - 179 $ / Monat)

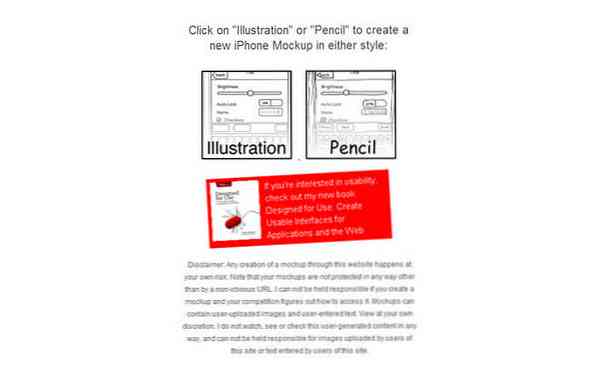
iPhoneMockup
Dies ist ein kostenloses und sehr einfaches Werkzeug zum Erstellen schneller iPhone-Drahtmodelle. Wenn Sie eine Idee haben, woran Sie arbeiten möchten, oder etwas, das Sie sich vorstellen möchten, ist dies das Werkzeug für Sie. Versuch es! (Kostenlos)

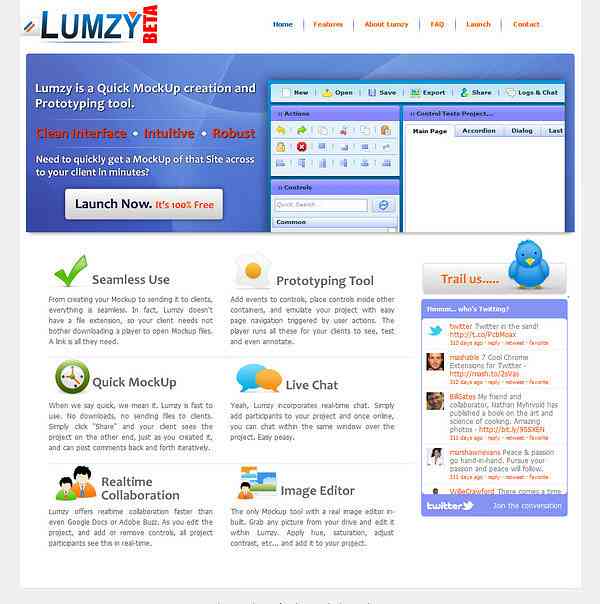
Lumzy
Obwohl Lumzy schon lange nicht mehr aktualisiert wurde, ist es als kostenlose Alternative erwähnenswert. Sie können Mockups und Prototyping durchführen und verfügt über eine Reihe verschiedener Funktionen für die Zusammenarbeit. (Kostenlos)

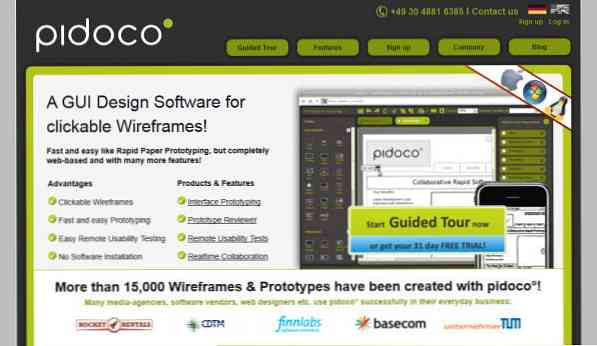
Pidoco
Mit Pidoco können Sie Wireframes und Prototypen erstellen, mit Kunden zusammenarbeiten und sogar einige grundlegende Usability-Testfunktionen integrieren. (9 $ - 99 $ / Monat)

So jetzt was?
Hoffentlich fühlen Sie sich nach dem Lesen dieses Beitrags inspiriert, und Sie haben eine Vorstellung davon, wie Sie mit Wireframing und Prototyping helfen können. Sobald Sie Ihre Entwürfe erstellt haben, können Sie sie mit allen von uns angebotenen Usability-Tools testen.
Wenn Sie weitere Informationen zu Wireframing und Prototyping wünschen, haben wir nachfolgend einige nützliche Links hinzugefügt.
- Ein Leitfaden zum Wireframing (papermashup.com)
- Website-Drahtmodell (Wikipedia)
- So entwickeln Sie einen effektiven Prototyp (newfangled.com)
Haben Sie andere Apps, die Sie empfehlen würden? Was ist dein Lieblingswerkzeug? Teilen Sie uns bitte in den Kommentaren mit.




