Evil Icons - Ein sauberes SVG Line Icon Pack für Webentwickler
Mit einem Namen wie Böse Symbole, Sie sind möglicherweise nicht sicher, was Sie erwarten können. Das Projekt ist jedoch harmlos und überraschend nützlich!
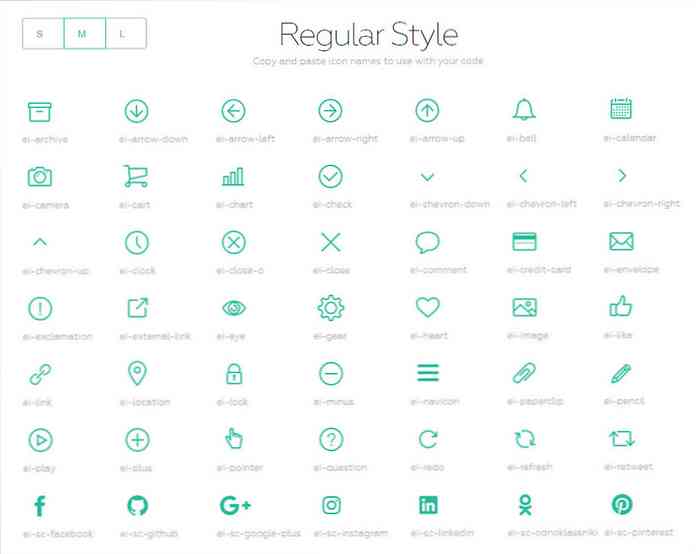
Das Böse Icons packen bietet eine Auswahl von ein paar Dutzend Symbole in der Linienikonenart. Diese verwenden dünne formen mit transparenten zentren, Erstellen von Symbolen, die auf Benutzeroberflächen und saubere minimalistische Websites zugeschnitten sind.
Alles, was Sie wissen müssen, finden Sie auf der Hauptseite oder im offiziellen Bereich GitHub-Repo.
Sie können diese Symbole herunterladen als einfache SVG-Dateien und Export in PNGs wie benötigt. Oder du kannst Ziehen Sie sie direkt durch einen Ruby-Edelstein, ein Node-Paket, oder durch Taskläufer wie Gulp oder Grunt.
Während das Icon-Pack sich nur als SVG-Datei präsentiert, wird es angezeigt unterstützt die ursprünglichen Quelldateien, auch. Über die Homepage können Sie die Icons tatsächlich herunterladen drei verschiedene Dateitypen:
- SVG
- Skizzieren
- Illustrator (AI)
Mit den Original-Quelldateien können Sie Bearbeiten Sie einfach die Symbole oder auch fügen Sie Ihre eigenen in die Mischung. Die Schöpfer Alexander Madyankin und Roman Shamin führen das Projekt immer noch aus, sodass Sie möglicherweise sogar zusätzliche Symbole in das Paket einfügen können.
Aber das Schöne an Evil Icons ist, dass Sie nichts tun müssen, wenn Sie nicht wollen. Mit CDN-Dateien für das Stylesheet und das JS-Skript können Sie dies tun Betten Sie diese Symbole direkt in Ihre Seite ein und sofort loslegen.
Jedes Symbol hat eine CSS-Klasse die Sie auf der Haupt-Demoseite finden, indem Sie sie jeweils schweben. Sie können Fügen Sie diese Klasse über HTML hinzu oder Zielelemente dynamisch mit JavaScript.

Mit einer Menge verschiedene Größen, benutzerdefinierte Animationen, und rohe Quelldateien zum Bearbeiten, Evil Icons muss heute eines der am meisten verfügbaren Iconsets im Internet sein. Brillant für jede Art von Projekt und perfekt für Designer und Entwickler.