10 nützlichste Atompakete für Webentwickler
Hast du Atom probiert? Obwohl es ziemlich neu ist, haben sich viele in Atom verliebt, ein Texteditor von GitHub, der viele Vorteile bietet und vor allem kostenlos zur Verfügung steht. Atom verfügt über ein paar integrierte Pakete, z. B. die Integration mit Git und die Strukturansicht. Für die Entwicklung benötigen Sie jedoch auf jeden Fall andere Pakete.
In diesem Beitrag haben wir einige Pakete ausgewählt, die ein Webentwickler haben muss. Einige sind sehr hilfreich, um Ihren Code zu organisieren, andere helfen Ihnen, besser auf Ihre Dateien zuzugreifen, ohne Atom verlassen zu müssen. Hier sind Ihre 10 wichtigsten Atom-Pakete.
Farbwähler
Wie der Name schon sagt, können Sie mit diesem Paket Farben auswählen. Mit einem Rechtsklick und der Auswahl von 'Color Picker' können Sie die Farben auswählen. Alternativ können Sie CMD / STRG + UMSCHALT + C drücken. Color Picker funktioniert, wenn sich der Cursor in CSS / SASS / LESS-Dateien befindet, die eines der folgenden Farbformate enthalten: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 und VEC4 oder die Farbvariable SASS oder WENIGER. Es hat auch die Fähigkeit, zwischen den Formaten zu konvertieren.

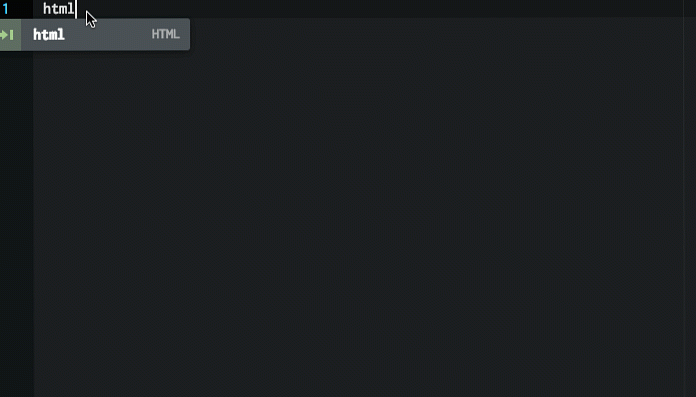
Emmet
Emmet scheint ein Plugin zu sein, das Sie installieren müssen, unabhängig von Ihrer Texteditorumgebung. Die wichtigsten Funktionen von Emmet, wie das Erweitern von Abkürzungen und das Einbetten von Abkürzungen, ermöglichen Ihnen ein schnelles Arbeiten beim Schreiben von HTML-, CSS-, Sass / SCSS- und LESS-Syntax. Geben Sie beispielsweise in HTML ein p> a.mylink Tippen Sie anschließend auf die TAB-Taste, um ein vollständiges HTML-Tag zu erhalten . Das Cheat Sheet hilft Ihnen, die Abkürzungssyntax von Emmet schnell zu erlernen.

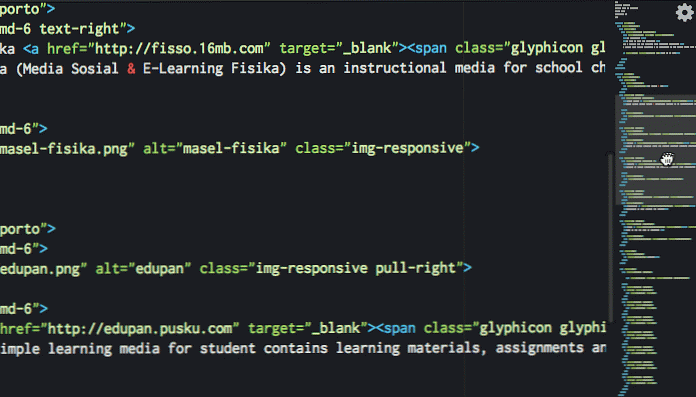
Minimap
Wenn Sie mit Sublime Text vertraut sind, kennen Sie möglicherweise die Mini-Vorschau im rechten Fenster. Diese Funktion ist nützlich, um schnell durch Quellcodes zu blättern, die für die Fensterhöhe zu lang sind. Mit Minimap, Sie bekommen dies für Atom. Sie können sogar die Position links oder rechts einstellen, Code-Markierungen ein- / ausschalten und vieles mehr. Minimap enthält sogar einige Plugins, um die Funktionalität zu erweitern, wie z. B. Color Highlighter.

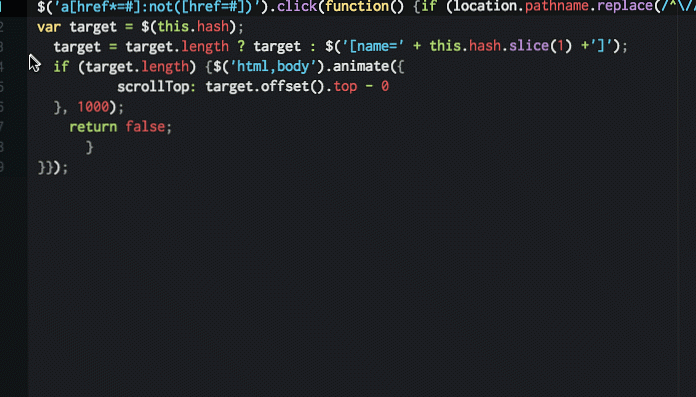
Verschönern
Verschönern wird Ihren unordentlichen Code übersichtlicher und lesbarer machen. Es bietet eine große Unterstützung für Programmiersprachen wie HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, Typescript und SQL. Klicken Sie nach der Installation dieses Pakets mit der rechten Maustaste und wählen Sie 'Editor-Inhalte verschönern', oder über Pakete> Atom verschönern> verschönern.

Atom Linter
Atom Linter ist ein "Haus" für Linting-Plugins für die Hauptsprachen und bietet die API auf oberster Ebene für Linters. Es gibt Linters für JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In einer Sprache können mehrere Plugins verfügbar sein, z. B. JSHint, JSCS und JSXHint für JavaScript.
Nach der Installation dieses Hauptpakets müssen Sie Installieren Sie den spezifischen Linter für die Sprache, an der Sie arbeiten, Wenn Sie beispielsweise JavaScript verwenden und JSHint für linter wählen, können Sie es installieren, indem Sie es ausführen $ apm install linter-jshint am Terminal.
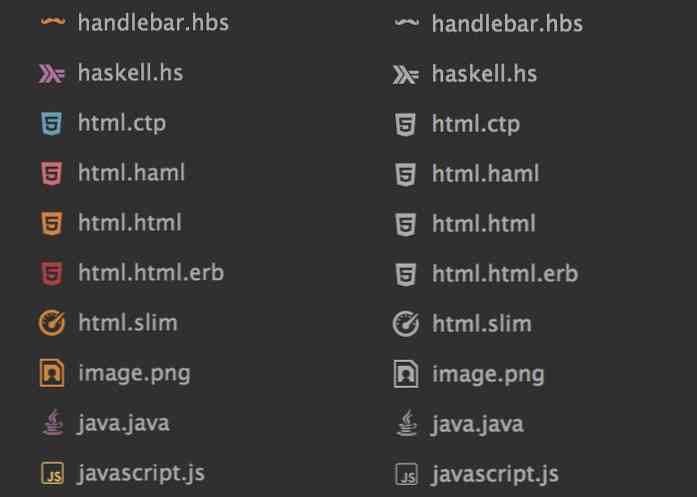
Dateisymbole
Dateisymbole Hinzufügen von Symbolen zu einem Dateinamen basierend auf dem entsprechenden Dateityp. Es werden visuelle Verbesserungen hinzugefügt, wenn Sie eine Datei auf der Registerkarte oder in der Strukturansicht öffnen. Die Dateisymbole sind anpassbar: Sie können Ihr eigenes Symbol hinzufügen und die Farbe durch die weniger Dateien in ändern Pakete / Datei-Icons / Stile Verzeichnis. Das Standard-Symbol ist in 8 Farben und 3 Varianten (hell, mittel und dunkel) erhältlich..

JavaScript-Schnipsel
JavaScript-Schnipsel Damit können Sie schnell einen Teil des JS-Quellcodes schreiben. Bei einer definierten Abkürzung müssen Sie kein Codewort für Wort schreiben, zum Beispiel einfach tippen cl zu machen console.log und gi zum getElementById. Diese Funktionalität ähnelt Emmet, wird jedoch mit JavaScript-Code ausgeführt. Dieses Atom-Paket enthält viele JavaScript-Syntax wie Funktion, Konsole und Schleife.

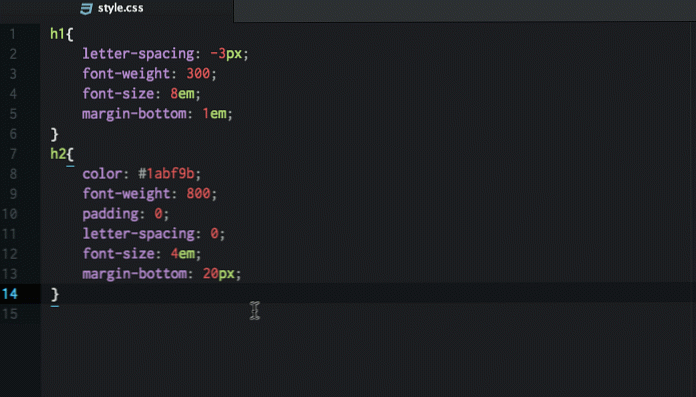
CSS Comb
CSS Comb macht Ihren Stylesheet-Code konsistent formatiert und sieht ordentlich und schön aus. Sie können vorgefertigte Sortiereinstellungen verwenden, die auf Yandex, Zen oder CSSComb selbst basieren, oder Sie können auch Ihre eigenen Präferenzen verwenden, um Sortierregeln festzulegen. Nach der Installation dieses Pakets kann der Sortierauftrag durch Drücken von STRG + ALT + C oder über das Kontextmenü über ausgeführt werden Pakete> CSS-Kamm> Kamm.

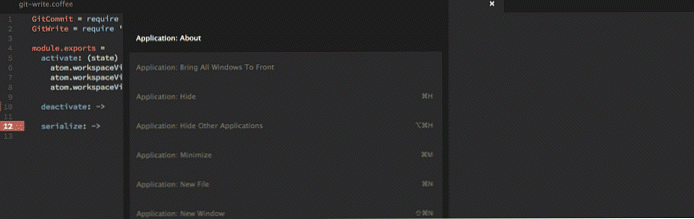
Git Plus
Git Plus erlaubt Ihnen, mit Git zu arbeiten, ohne den Atom-Editor zu verlassen. Innerhalb des Editors können Sie Git-Commit-, Checkout-, Push / Pull-, Diff- und andere Git-Befehle ausführen. Sie müssen Ihr einrichten Nutzername und Benutzer Email in Ihrer git config-Datei, damit alle Funktionen funktionieren. Um auf alle git-Befehle zuzugreifen, öffnen Sie die Palette mit CMD + SHIFT + H oder wählen Sie Paket> Git Plus.

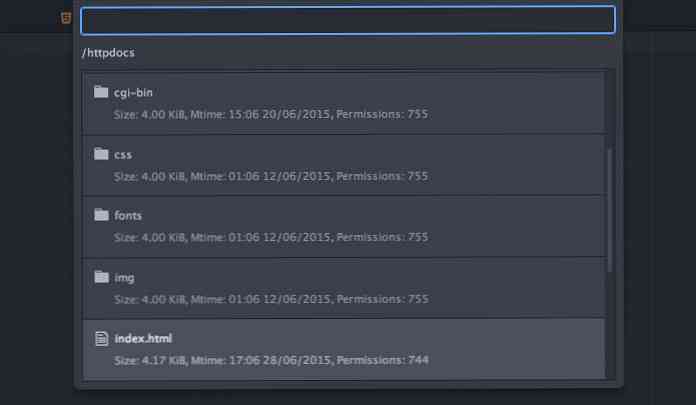
Remote-Bearbeitung
Remote-Bearbeitung hilft Ihnen, Ihre Remote-Dateien anzuzeigen und zu bearbeiten, ohne den Editor zu verlassen oder andere FTP-Anwendungen zu verwenden. Erstellen Sie zunächst einen neuen Host und fügen Sie ihn über das Menü hinzu Pakete> Remote-Bearbeitung> Neuen Host hinzufügen und geben Sie Ihre Login-Daten ein. Jetzt können Sie zu Ihren Remote-Dateien navigieren, STRG + ALT + B verwenden, um den registrierten Host zu durchsuchen und die Dateien anzuzeigen.