Lernprogramm für die Fotomanipulation Erstellen Sie eine surreale Looping-Treppenhaus-Illusion
In meinem vorherigen Tutorial habe ich Ihnen gezeigt, wie man ein Auto zum Fliegen bringt. In diesem Tutorial erstellen wir eine Wendeltreppenturm. Es wirkt surreal und traumhaft.
Die Idee entstand aus der Visualisierung der Schleifen-Treppenhaus-Illusion, eine der berühmtesten ist die Penrose-Treppe (die Sie vielleicht im Film gesehen haben) Anfang). Unser Hauptziel ist es, die Schlaufentreppe von Grund auf neu zu gestalten, indem Sie eine Reihe von Formschichten verwenden und dann die Oberflächen mit einer konkreten Textur versehen.
Wir werden auch mit dem Pinselwerkzeug herumspielen Schatten veranschaulichen, Verwenden Sie das Ausweich- und Brennwerkzeug, um verdunkeln und die gewünschte Textur aufhellen und wird auch sein mit benutzerdefinierten Bürsten. Dies ist das Endergebnis nach 78 Schritten.

Ressourcen
Bevor wir jedoch anfangen, greifen Sie zu den Ressourcen, die wir benötigen:
- Geschäftsmann
- Zeppelin
- Heißluftballons
- Wolkenbürsten
- Betonwand 1
- Betonwand 2
- Fliegende Vögel
- Milchstraße
- Blick auf die Berge
- Der Mond
Schritt 1: Hintergrund vorbereiten
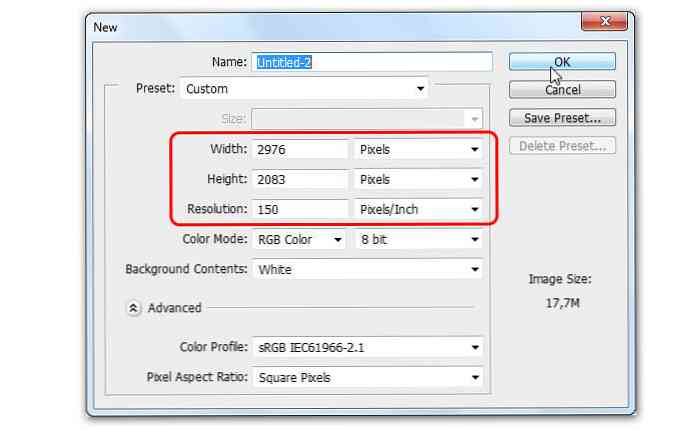
Erstellen Sie ein neues Dokument. Stellen Sie das ein Breite: 2976 Pixel breit und Höhe: 2083 Pixel, mit der Auflösung bei 150 Pixel / Zoll.

Schritt 2
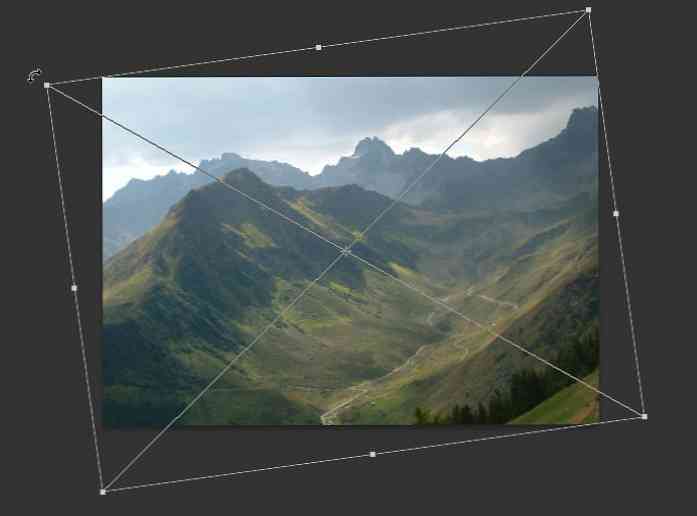
Klicken Datei> Platzieren Einfügen des Mountain View-Bildes als intelligentes Objekt. Benutzen Bearbeiten> Free Transform den Berg nach links kippen. Drücken Sie Eingeben bewerben.

Schritt 3
Wir müssen die Straße in diesem Bild mit Bergblick entfernen, was leicht mit dem Spot-Healing-Pinsel-Werkzeug erledigt werden könnte. Da wir im vorherigen Schritt das Bild für die Bergansicht als intelligentes Objekt platziert haben, können wir das Pinselspitzen-Werkzeug "Punktheilung" noch nicht verwenden.
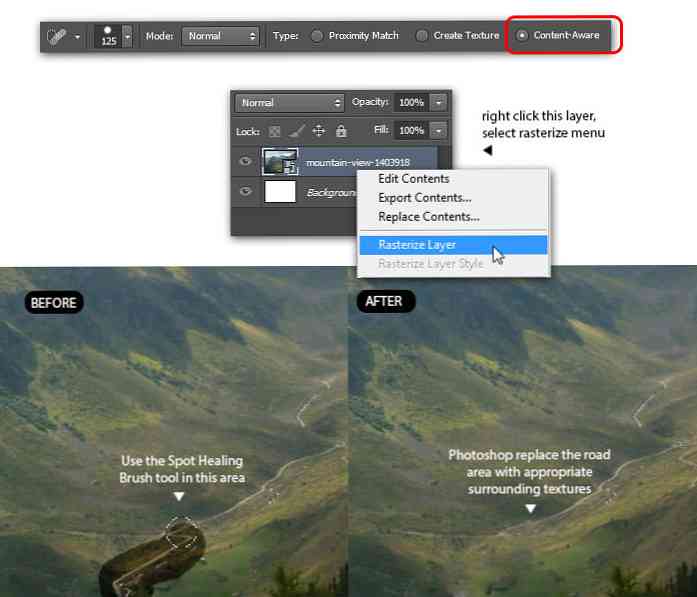
Die Lösung besteht darin, die intelligente Objektebene in eine normale Bildebene zu ändern. Klicken Sie dazu mit der rechten Maustaste auf die Smart-Objekt-Ebene mit Bergsicht, und wählen Sie aus Ebene rastern aus dem Einblendmenü. Packe die Bereichsreparaturwerkzeug, Art auswählen: Inhaltsbewusst Verwenden Sie diese Option, um die Straße durch die entsprechenden umgebenden Texturen zu ersetzen.

Schritt 4
Verwenden Sie das Spot-Healing-Pinselwerkzeug, bis alle Straßen durch entsprechende umgebende Texturen ersetzt sind. Es sieht ungefähr so aus.

Schritt 5
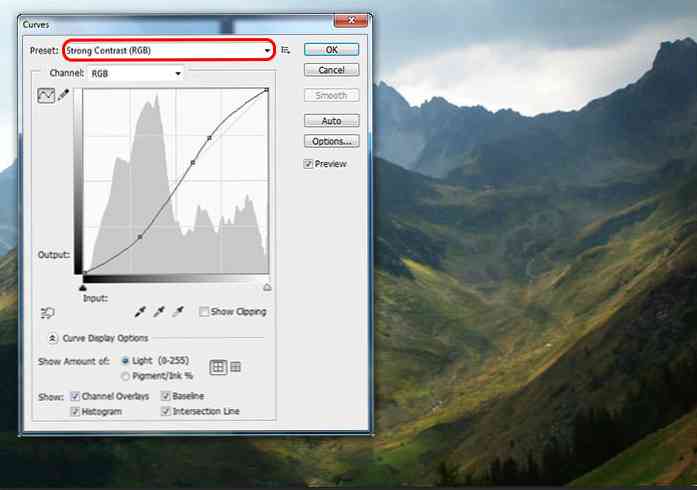
Drücken Sie Strg + M zeigen Kurven Fenster. Ziehen Sie die Kurve manuell, um den Kontrast zwischen hellen und dunklen Farben zu erhöhen. Ich bevorzuge den einfachen Weg, indem ich Preset wähle: Starker Kontrast, dann klick OK.

Schritt 6
Show Ebenen Fenster durch Drücken von Strg + L. Passen Sie die Eingabepegel-Schieberegler an, um mehr Kontrast zu erzielen, oder wählen Sie einfach Preset: Kontrast erhöhen 2. Klicken OK bewerben.

Schritt 7
Drücken Sie Strg + B zeigen Farbbalance. Ziehen Sie die Farbregler nach rechts oder links, bis die Gesamtfarbe mehr bläulich ist. In diesem Beispiel sind meine Farbstufen -25, +16 und +43.

Schritt 8: Die Treppe bauen
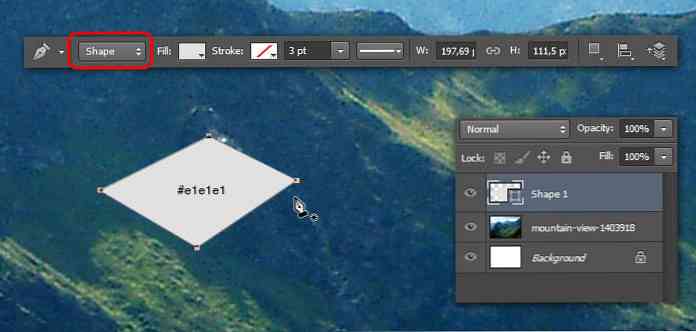
Beginnen wir mit dem Erstellen der ersten Leiterstufe für unsere Schlaufentreppe. Packe die Stift setzen Sie die Option auf Gestalten. Erstellen Sie als ersten Schritt ein schiefes Rechteck. Füllen Sie die Form mit grauer Farbe (# e1e1e1) und setzen Sie die Strichfarbe auf keiner.

Schritt 9
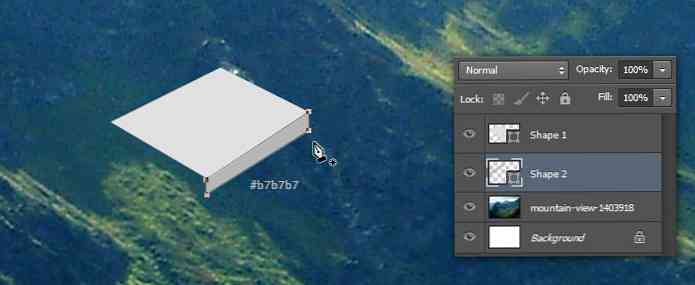
Im nächsten Schritt erstellen Sie die Höhe der Ladder-Stufe. Verwendung der Stift Zeichnen Sie eine zweite Form und füllen Sie sie mit dunklerer grauer Farbe. Stellen Sie sicher, dass Sie diesen Schritt in einer neuen Formebene unterhalb der Form 1-Ebene ausführen.

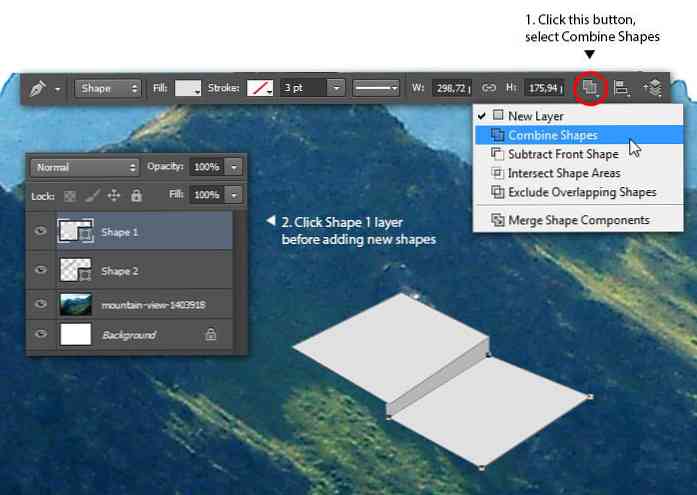
Schritt 10
Immer noch mit Stift Werkzeug auswählen Formen kombinieren Option (diese Option kombiniert die neue Form mit der alten, abhängig davon, welche Formebenen zu diesem Zeitpunkt ausgewählt sind). Klicken Sie auf die Ebene "Form 1" zurück, um sie auszuwählen, und zeichnen Sie dann als zweiten Ladder-Schritt ein weiteres schiefes Rechteck.

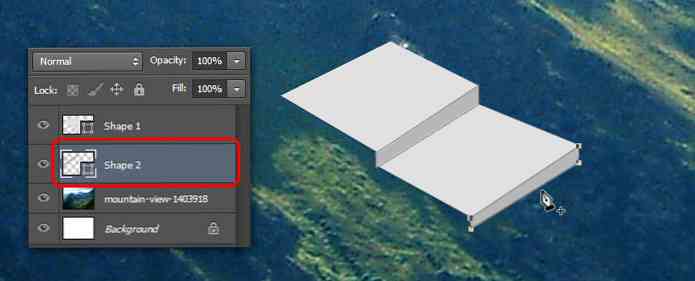
Schritt 11
Klicken Sie auf Shape 2 Layer, um es auszuwählen. Wiederholen Sie den vorherigen Schritt, um die Höhe des zweiten Leiterschrittes zu erhöhen.

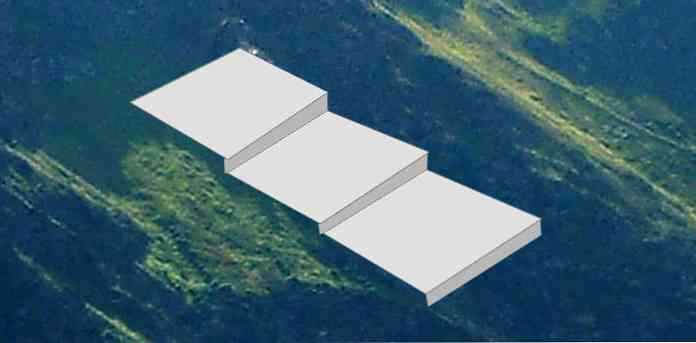
Schritt 12
Wiederholen Sie den Vorgang, um einen dritten Ladder-Schritt mit zu erstellen Stift Werkzeug.

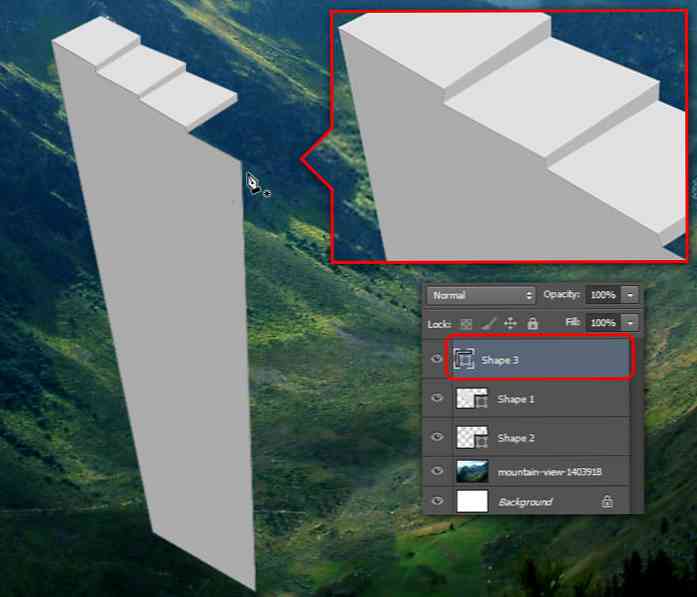
Schritt 13
Immer noch mit Stift Werkzeug, zeichnen Sie die erste Wand (sie funktioniert auch als Höhe unseres Treppenturms). Wir platzieren diese Form auf einer neuen Ebene, auf einer anderen Formebene. Stellen Sie sicher, dass die Oberseiten der Seitenwand perfekt mit den Leitertreppen übereinstimmen. Hier ist das Bild als Referenz.

Schritt 14
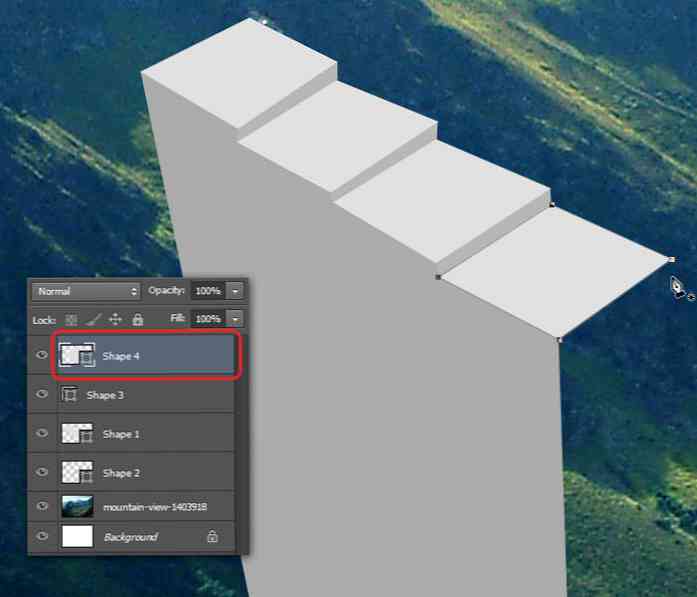
Fügen Sie die vierte Leiterschrittform hinzu. Stellen Sie sicher, dass Sie es in einer neuen Formebene erstellen.

Schritt 15
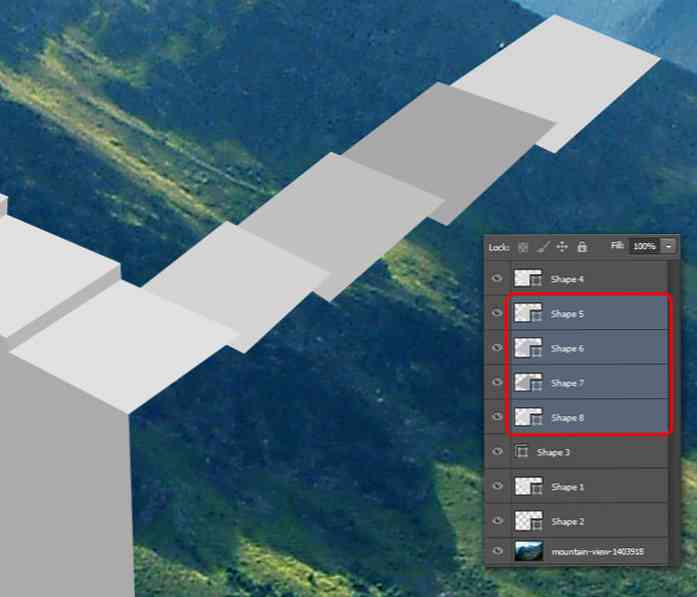
Fügen Sie vier weitere Ladder-Schritte hinzu, jeweils in separaten Formebenen. Um diese neuen Ladder-Schritte leichter zu identifizieren, geben Sie für jede von ihnen unterschiedliche Füllfarben an.

Schritt 16
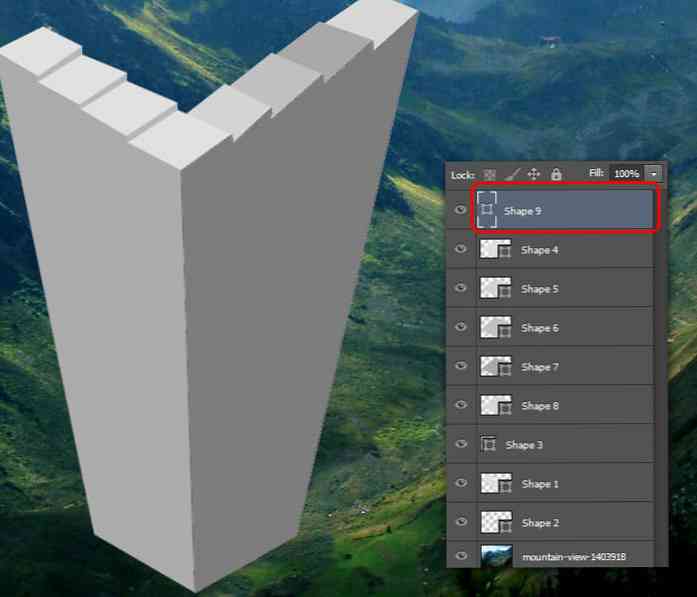
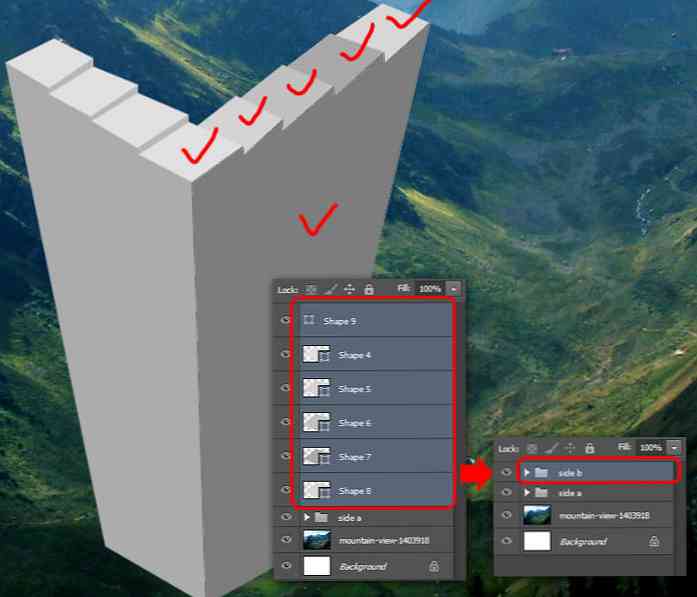
Zeichnen Sie die rechte Wand des Turms und setzen Sie die Füllung auf ein dunkleres Grau. Führen Sie diesen Schritt in einer neuen Formebene aus, vor allem Formebenen.

Schritt 17: Ebenenverwaltung
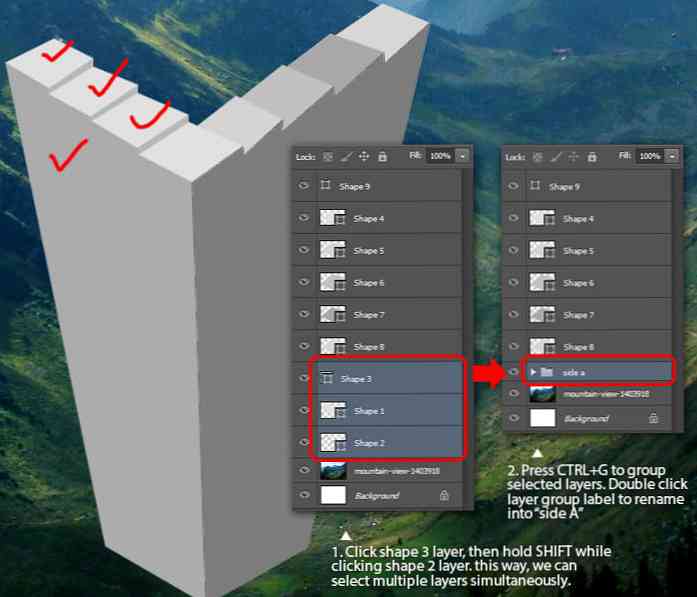
Wir haben nur ein paar Leiterstufen gemacht, und es gab viel zu viele Formschichten, um sie alle zu identifizieren. Wenn wir in diesem Zustand weiterhin Formen hinzufügen, fürchte ich, dass dies zu überwältigend sein wird. Um die Identifizierung zu erleichtern, können Sie einige Ebenen verwalten.
Wählen Sie die ersten drei Ladder-Schritte aus: Layer 1, Shape 2 und Shape 3. Gruppieren Sie sie in einem neuen Ordner und nennen Sie sie "side a"..

Schritt 18
Wiederholen Sie den vorherigen Schritt, um die restlichen Formebenen zu gruppieren. Nennen Sie es "Seite b".

Schritt 19
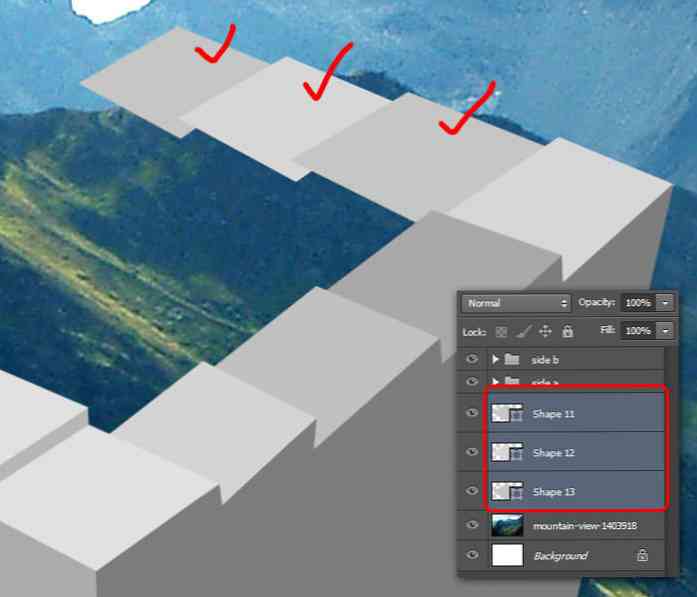
Fügen Sie drei weitere Leiterstufen in jeweils drei separaten Ebenen hinzu. Füllen Sie die Leiterstufen wie üblich mit verschiedenen Farben, um die Identifikation zu erleichtern.

Schritt 20
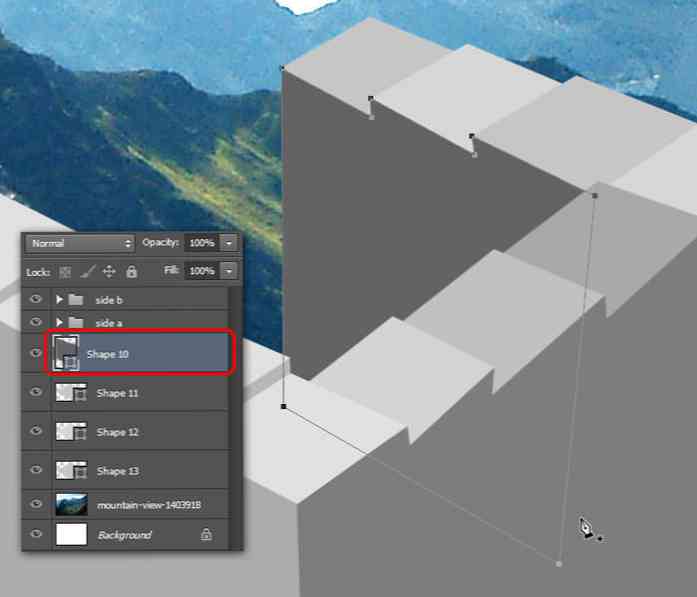
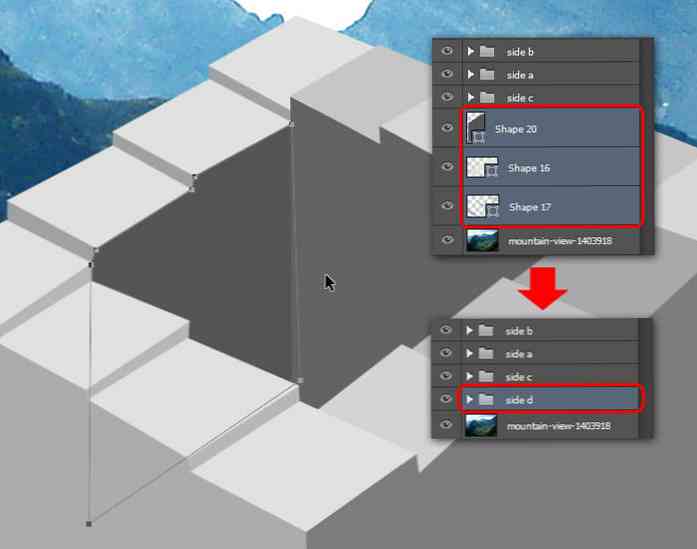
Zeichnen Sie die Innenwand des Turms. Führen Sie diesen Schritt in einer neuen Formebene aus. Siehe Abbildung unten als Referenz.

Schritt 21
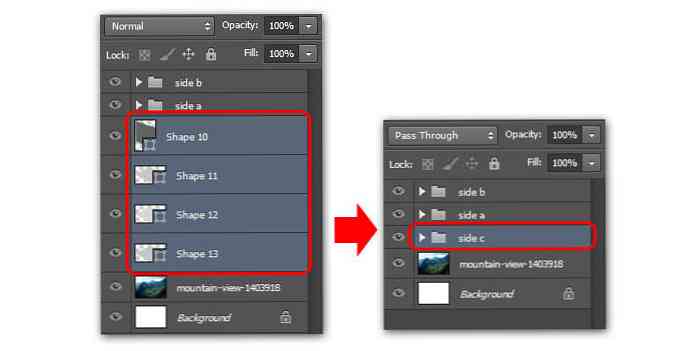
Wählen Sie die 4 Formebenen aus, die wir gerade erstellt haben, und gruppieren Sie sie in einem neuen Ordner mit dem Namen "Seite c"..

Schritt 22
Wiederholen Sie mit der letzten Seite und nennen Sie sie "Seite d"..

Schritt 23: Anwenden von Texturen
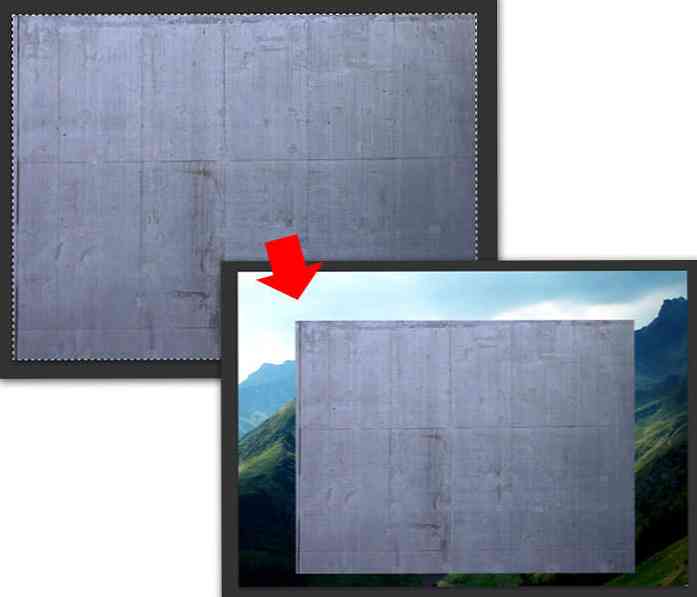
Betonwand 1 Bild öffnen. Drücken Sie Strg + A Um alle auszuwählen, kopieren Sie die Betonmauertextur in unser Dokument.

Schritt 24
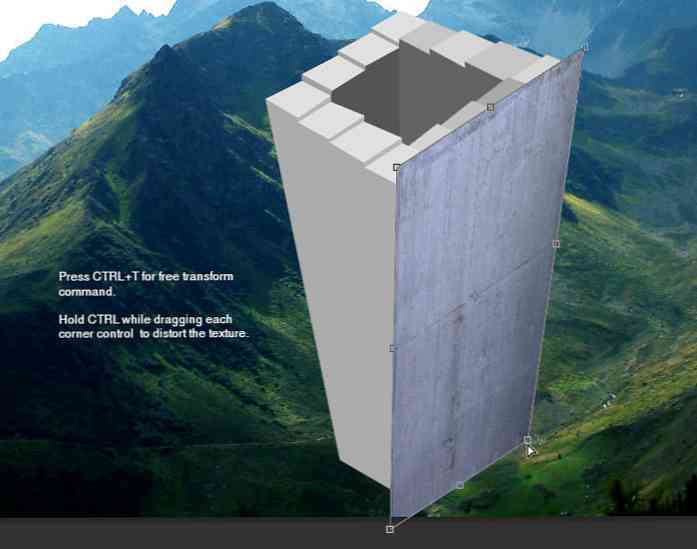
Unsere nächste Aufgabe ist es, die rechte Seite des Turms mit der Betonmauertextur abzudecken. Gehe zu Bearbeiten> Transformieren> Verzerren um die Texturperspektive, Höhe und Breite entsprechend der Form des Turms zu ändern.

Schritt 25
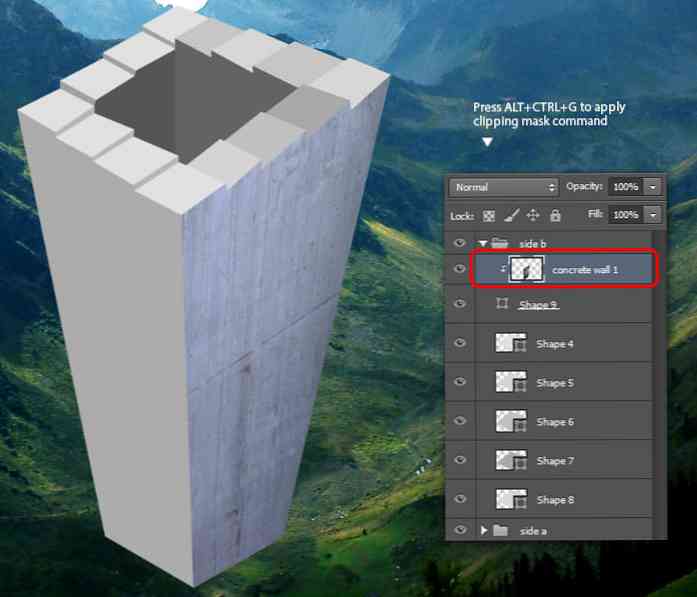
Stellen Sie sicher, dass die Betonwandschicht auf der Shape 9-Schicht liegt (rechte Wand des Turms aus der Gruppe "Seite b"). Gehe zu Ebene> Schnittmaske erstellen Betonwand 1 Schicht in eine Schnittmaskenschicht umwandeln. Dadurch wird die Betonwandstruktur in der Shape 9-Ebene "platziert".

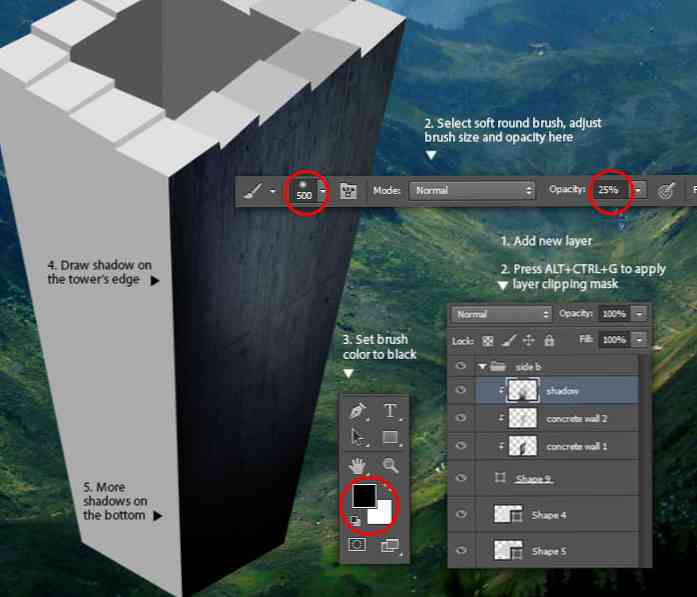
Schritt 26
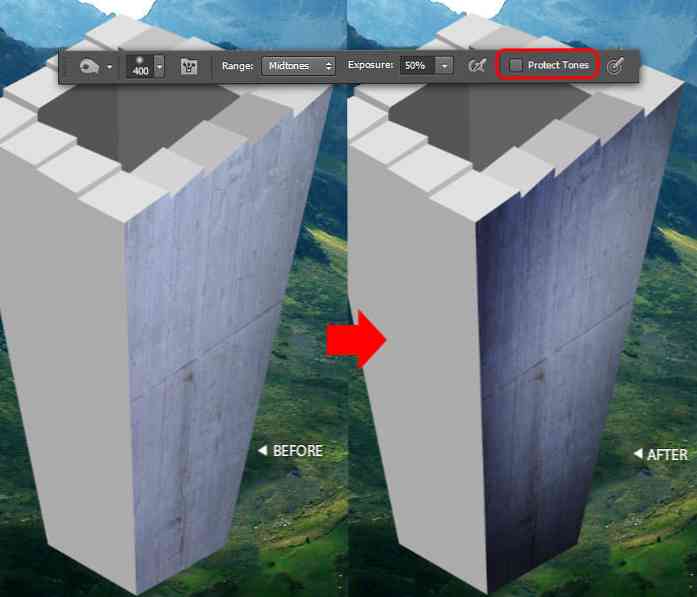
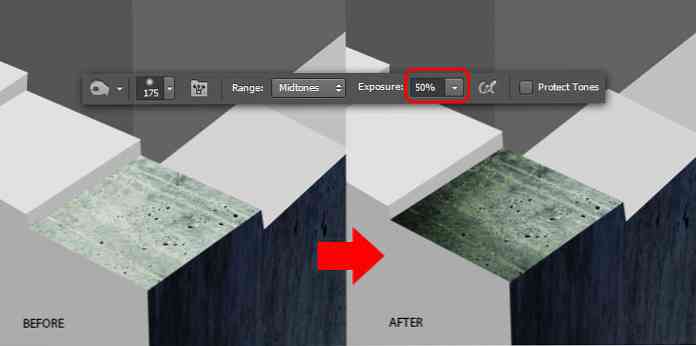
Um Realismus hinzuzufügen, ist am Rand der Betonmauerstruktur etwas Schatten erforderlich. Verwenden Sie die Brennen Werkzeug für die Arbeit, aber setzen Sie die Exposure: 50% und Deaktivieren Sie die Option "Töne schützen".

Schritt 27
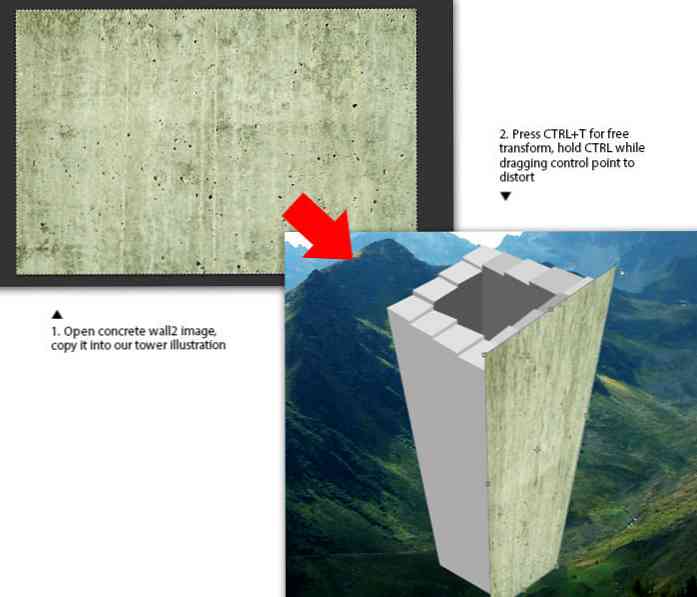
Öffnen Sie das Bild der Betonmauer 2. Drücken Sie Strg + A Um alle auszuwählen, kopieren Sie sie in unser Dokument. Wiederholen Sie dieselbe Behandlung wie eine vorherige Textur, verzerren Sie sie und wenden Sie sie als Wandstruktur des Turms an.

Schritt 28
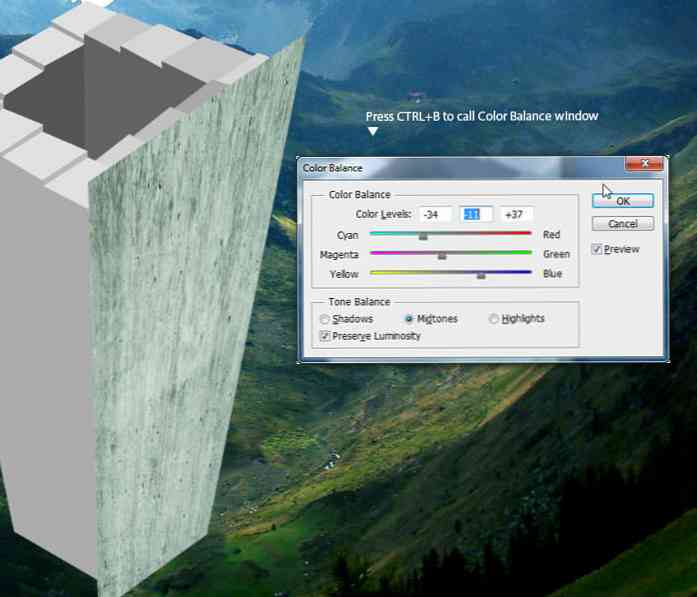
Gehe zu Bild> Anpassung> Farbbalance Speisekarte. Ziehen Sie im Farbbalance-Fenster jeden Farbregler nach links oder rechts, bis die Betonfarbe der Betonfarbe insgesamt bläulich ist. Klicken OK Farbbalance anwenden.

Schritt 29
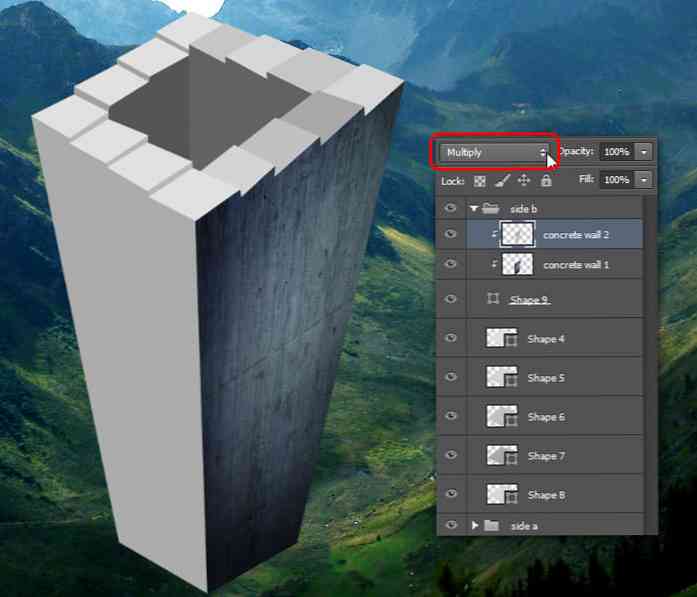
Um beide Betontexturen schön zu mischen, ändern Sie den Mischmodus der Ebene "Betonwand 2" auf Multiplizieren.

Schritt 30
Wir brauchen dunklere Schatten. Um dies zu erreichen, fügen Sie mithilfe der schwarzen weichen Runde mehr Schatten hinzu Bürste Werkzeug mit geringe Deckkraft. Stellen Sie sicher, dass Sie dies in einer neuen Schnittmaskenschicht über der Betonschicht 2 durchführen. Sehen Sie sich das Bild unten als Referenz an.

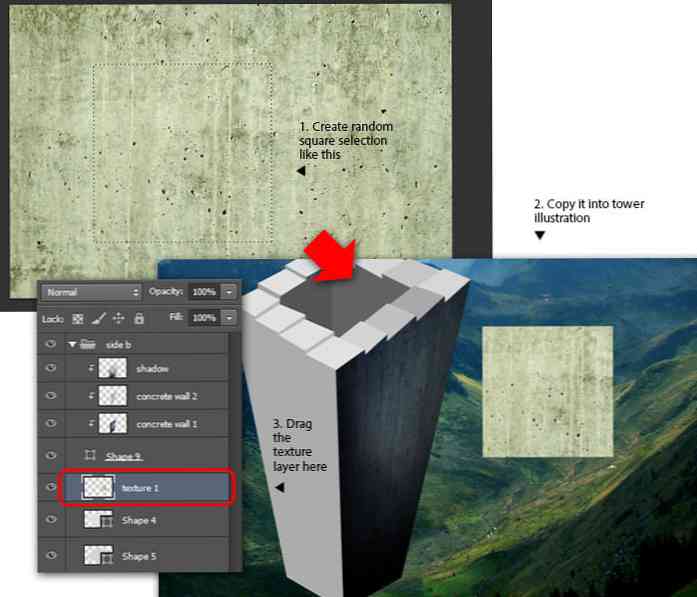
Schritt 31
Gehen Sie zurück zum Fenster "Betonwand 2". Verwenden Sie die Rechteckiges Festzelt Werkzeug zum Erstellen einer einzelnen Quadratauswahl, kopieren Sie dann den ausgewählten Bereich in unser Dokument. Benennen Sie die Ebene in "Textur 1" um und ziehen Sie sie unter Form 9-Ebene.

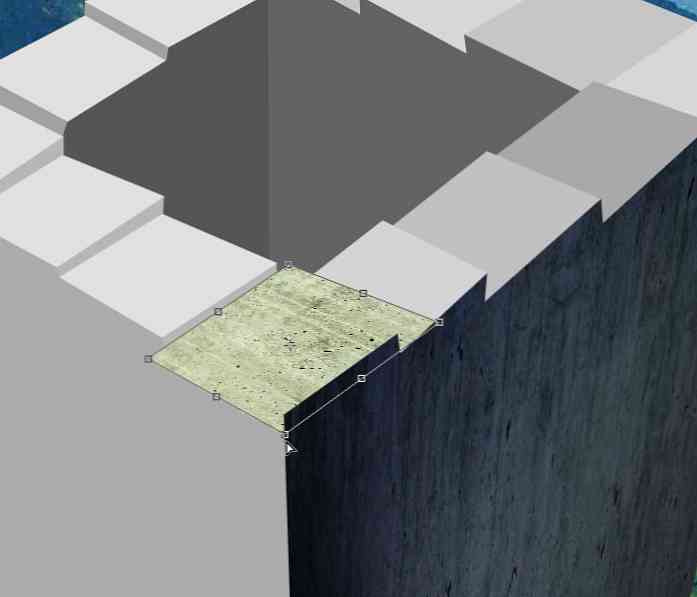
Schritt 32
Verwenden Sie die Bearbeiten> Transformieren> Verzerren Menü zum manuellen Verzerren der Textur 1. Das Ziel besteht darin, den ersten Leiterschritt in der Ebenengruppe "Seite b" mit dieser Textur und auch mit dem rechten Winkel abzudecken.

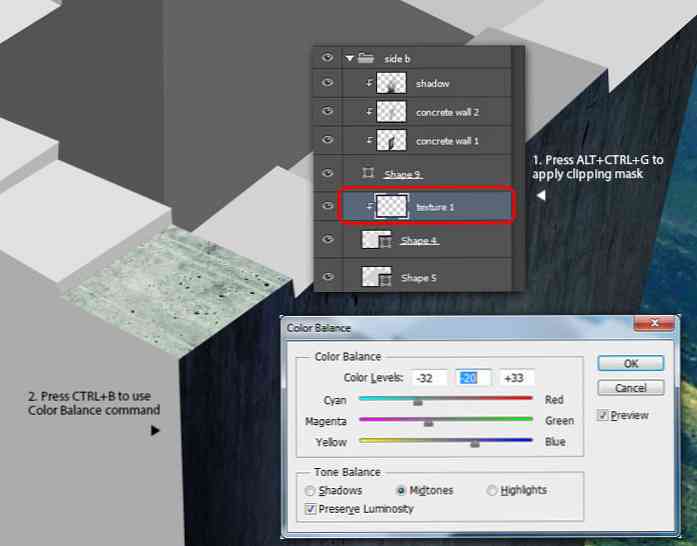
Schritt 33
Wandeln Sie die Ebene "Textur 1" in eine Schnittmaske um und ändern Sie den Farbton im Fenster "Farbbalance" bläulich.

Schritt 34
Verwenden Sie die Brennen Werkzeug zum Abdunkeln der Texturkante. Siehe das Bild unten als Referenz.

Schritt 35
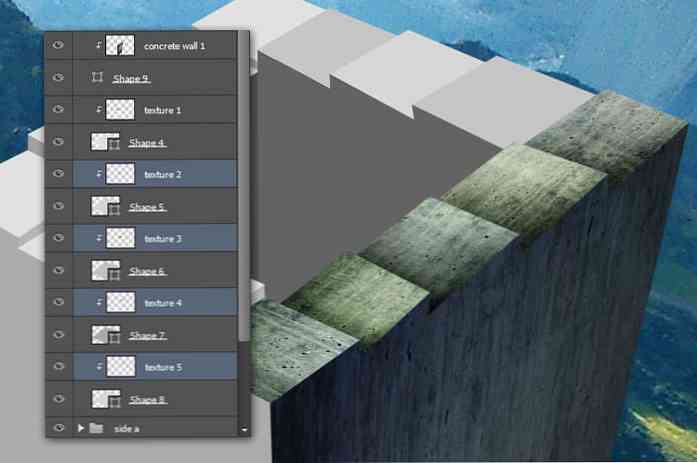
Wiederholen Sie den Texturierungsvorgang für die restlichen Leiterschritte in der Gruppe "Seite b". Unterscheiden Sie jeden Leiterschritt mit einer anderen Textur, um ihn einzigartig zu machen. Siehe dieses Bild als Referenz.

Schritt 36
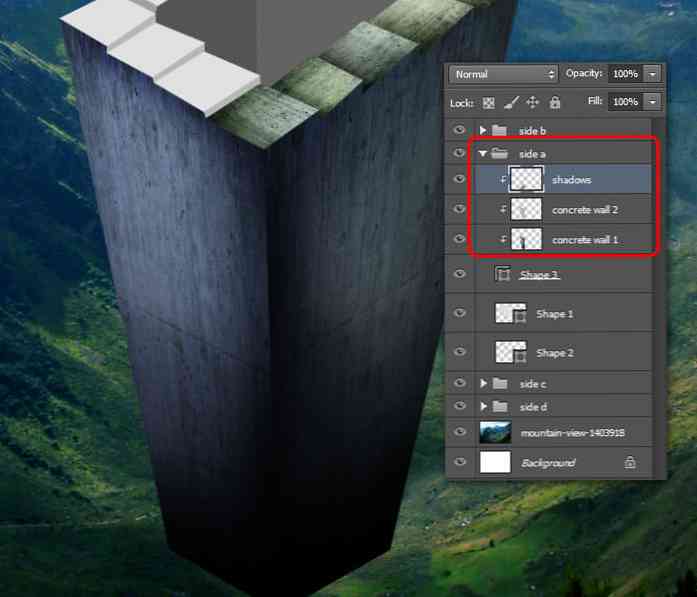
Jetzt bewegen wir uns zur Layer-Gruppe "Seite a". Wenden Sie Texturierung an und fügen Sie Schatten für die Wände hinzu (wiederholen Sie die Schritte 27 bis 30). Siehe das Bild unten als Referenz.

Schritt 37
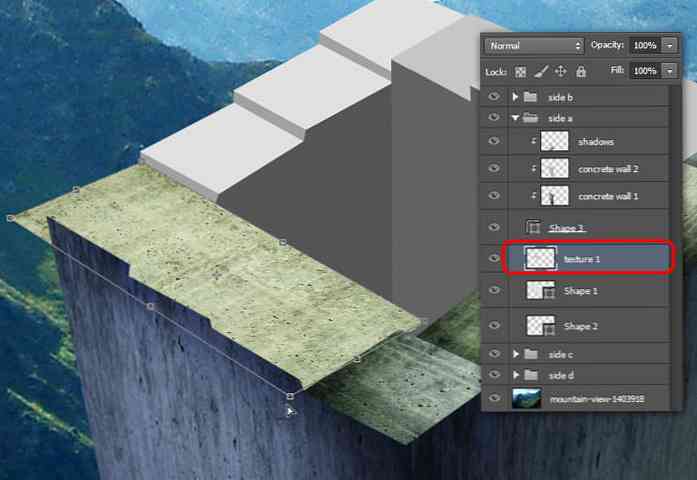
Wenden Sie dieselbe Struktur für den Leiterschritt "Seite a" an. Verwenden Sie dieses Mal die vollständige Struktur aus dem Bild "Betonwand 2". Verwenden Sie transform verzerren befehl die Textur anwenden.

Schritt 38
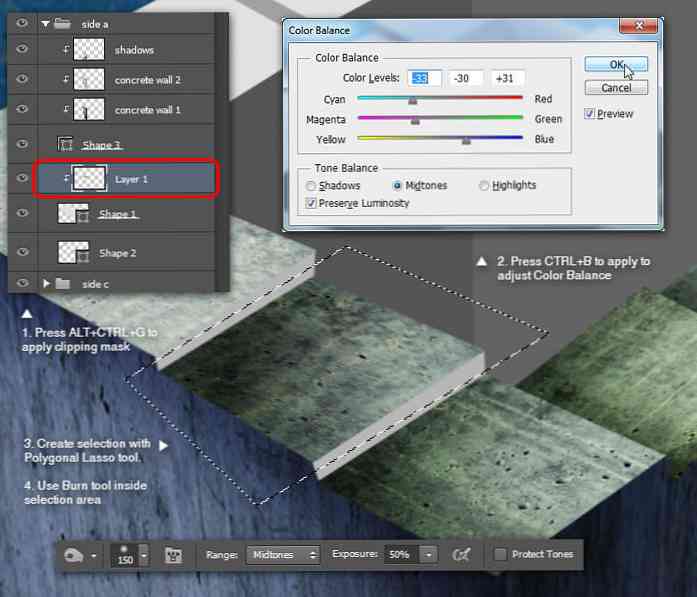
Konvertieren Sie es immer noch in derselben Texturebene in eine Schnittmaske (stellen Sie sicher, dass die Texturebene über der Shape 1-Ebene liegt, bevor Sie dies tun). Da wir für drei Ladder-Steps nur eine Textur verwenden, müssen Sie zuerst eine Auswahl erstellen, bevor Sie den Rand mit der dunkler machen Brennen Werkzeug.

Schritt 39
Wiederholen Sie die Auswahl und verdunkeln Sie die Textur für die restlichen Ladder-Schritte mit einer Kombination aus Polygonales Lasso Werkzeug und Brennen Werkzeug. Siehe Abbildung unten als Referenz.

Schritt 40
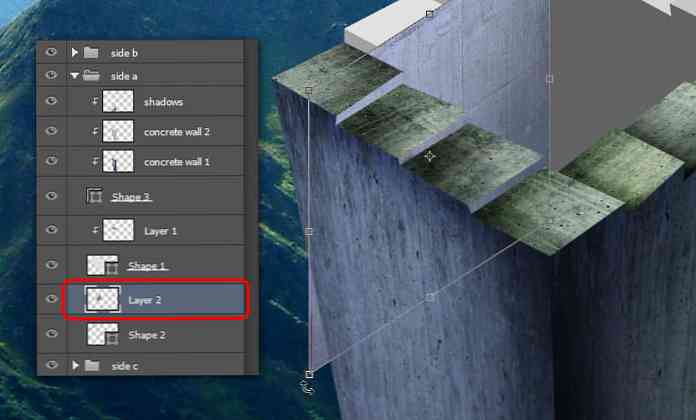
Jetzt wenden wir Textur auf die Leiterstufenhöhe an. Verwenden Sie die Textur "Betonwand 1", kopieren Sie sie und platzieren Sie sie über der Ebene "Form 2". Dann verzerren Sie die Texturform erneut entsprechend der Höhe und Perspektive der Ladder-Stufe.

Schritt 41
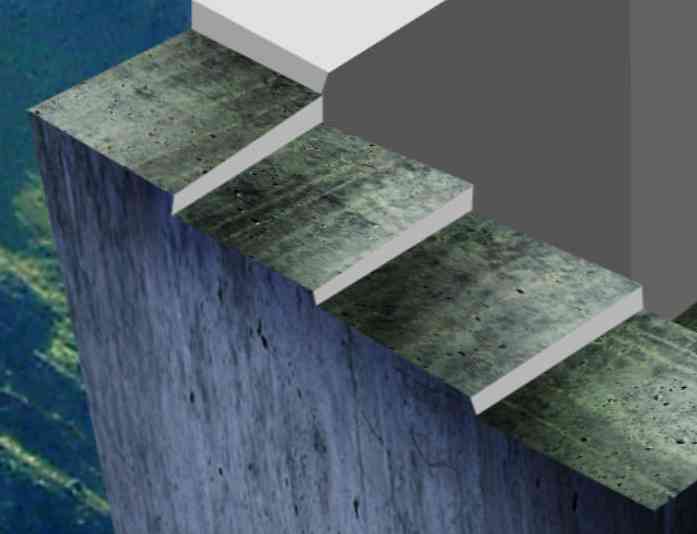
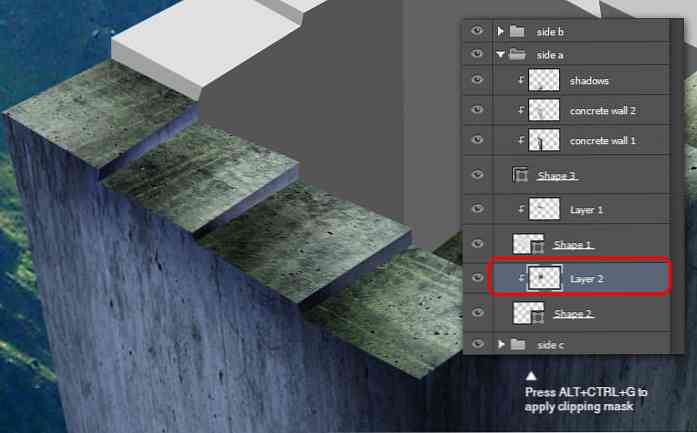
Konvertieren Sie es noch in der Texturebene in eine Schnittmaske. Packe die Brennen Werkzeug erneut, so dass Sie die Textur dunkler machen können, um einen einfachen "falschen Schatten" zu erzeugen. Siehe Abbildung unten als Referenz.

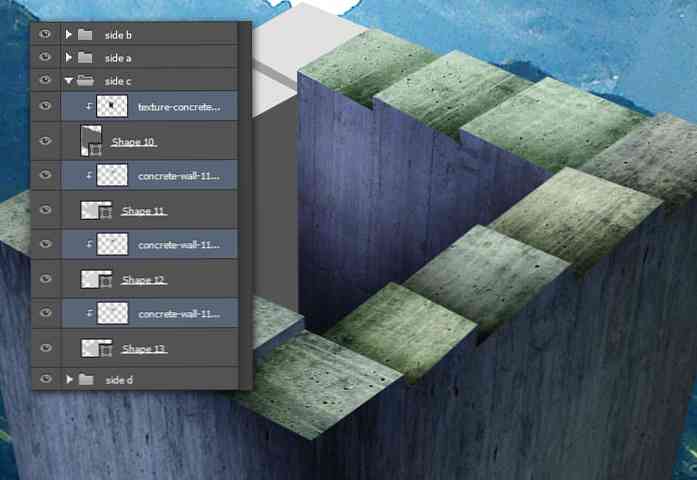
Schritt 42
Setzen Sie die Textur für den Ladder-Schritt im Ordner "Seite c" fort. Geben Sie jedem Leiterschritt mit der Schnittmasken-Technik eine eigene Texturebene. Vergessen Sie nicht, die Textur mit der dunkler zu machen Brennen Werkzeug.

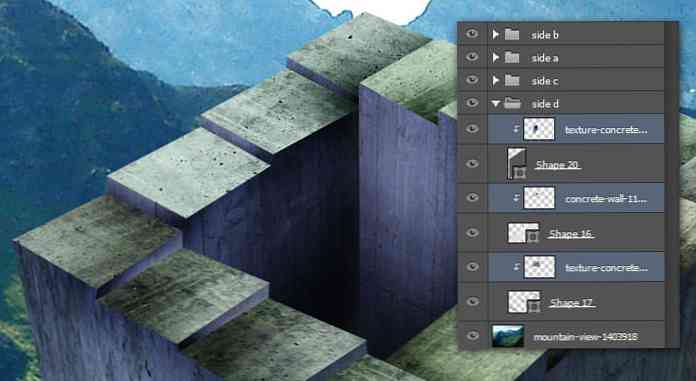
Schritt 43
Übernehmen Sie schließlich die Textur für den Ladder-Schritt im Ordner "side d" (mit Schritt 37 bis 41)..

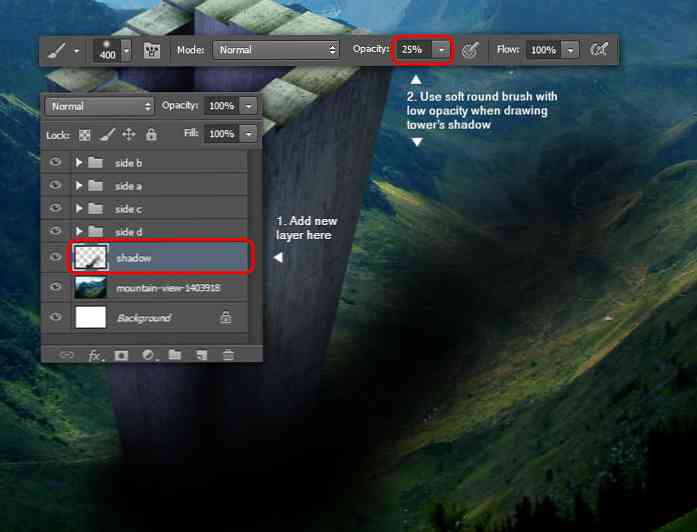
Schritt 44
Füge eine neue Ebene über der Bergansichtsebene hinzu. Zeichnen Sie den Turmschatten mit einer schwarzen runden runden Runde Bürste Werkzeug mit geringe Deckkraft. Siehe Abbildung unten als Referenz.

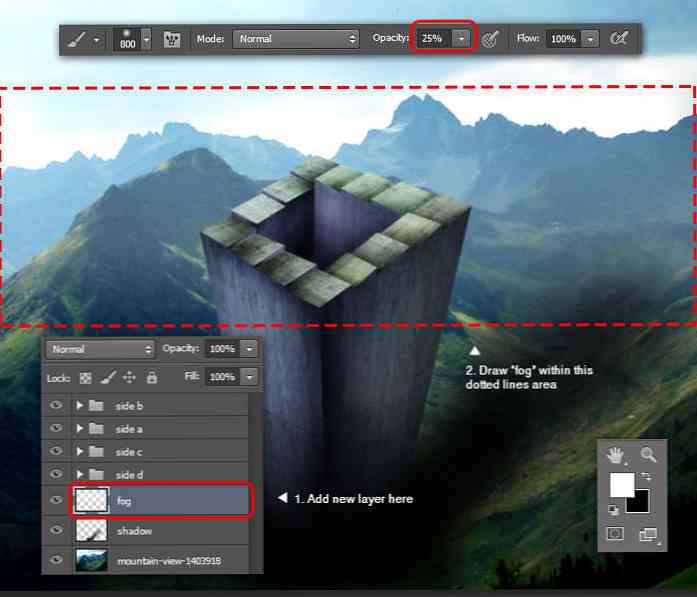
Schritt 45: Nebelige Atmosphäre hinzufügen
Fügen Sie eine neue Ebene über der Schattenebene hinzu. Stellen Sie das ein Bürste Farbe zu Weiß und die Größe: 800 px. Zeichnen Sie horizontal einen "Nebel" innerhalb des roten gepunkteten Quadrats (siehe unten). Ziehen Sie von links nach rechts. Wenn der Nebel zu dick wird, verringern Sie die Deckkraft der Ebene.

Schritt 46: Hinzufügen des Zeppelins
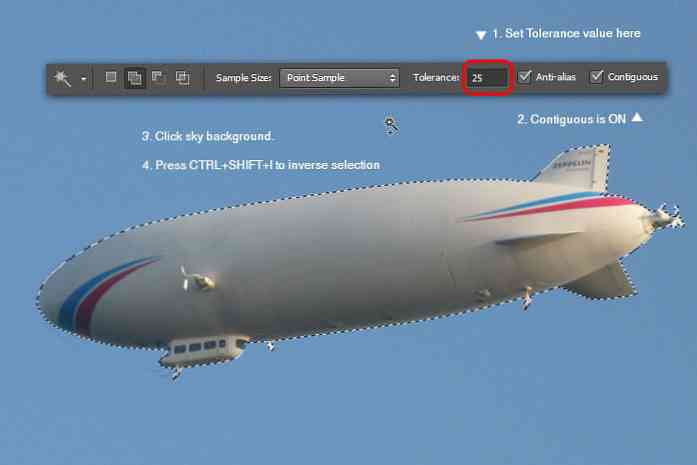
Öffnen Sie das Zeppelinbild. Der schnellste Weg zur Auswahl des Zeppelins ist die Verwendung von Zauberstab Werkzeug wegen des einfachen Hintergrunds. Stellen Sie zunächst Toleranz ein: 25 (niedrigerer Wert bedeutet kleineren Farbbereich zur Auswahl), einschalten Anti-Alias und Zusammenhängend Möglichkeit. Wählen Sie den Himmelshintergrund und kehren Sie die Auswahl mit um Wählen Sie> Invers.

Schritt 47
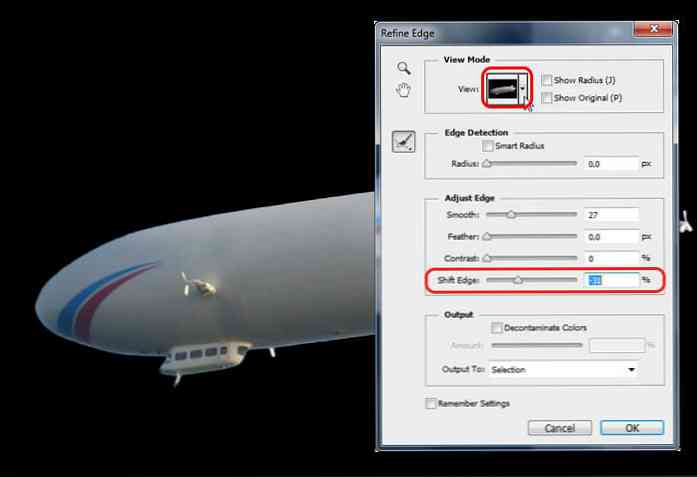
Gehe zu Wählen Sie> Kante verfeinern oder drücken Sie Alt + Strg + R. Ich denke, es ist einfacher, das Ergebnis der Auswahlkante zu betrachten, wenn der Anzeigemodus auf schwarzen Hintergrund eingestellt ist. In der Kanten korrigieren Fenster ziehen Sie die Kante verschieben Schieberegler nach links -31.
Klicken OK Kanteneinstellungen anwenden. Drücken Sie Strg + C ausgewählten Zeppelin kopieren.

Schritt 48
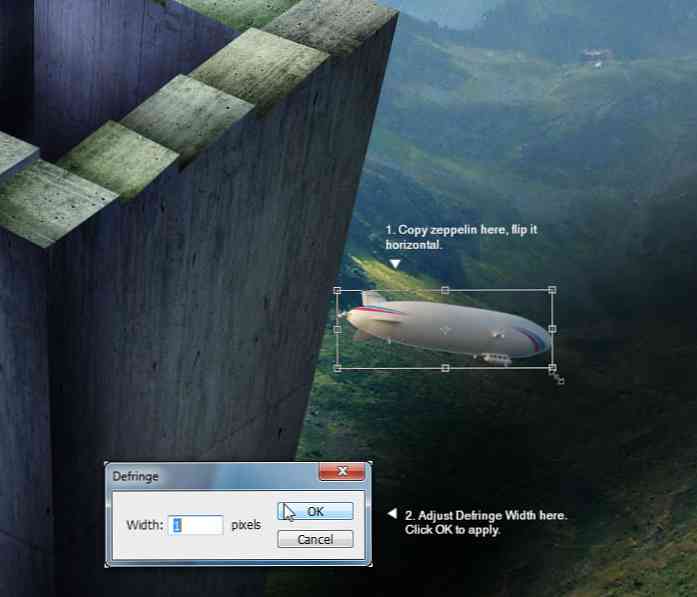
Fügen Sie den Zeppelin in unser Dokument ein. Verwenden Sie die Verwandeln Befehl, um die Größe anzupassen und auf der rechten Seite des Turms zu platzieren. Gehe zu Bearbeiten> Transformieren> Horizotal kippen um den Zeppelin horizontal zu drehen.
Gehe zu Ebene> Mattieren> Defringe. Innerhalb des Defringe Fenster, Breitenwert setzen auf: 1 Klicken Sie dann auf OK. Bei der Verwendung von Defringen wird Photoshop angewiesen, die verbleibenden unerwünschten Pixel an den Rändern des Zeppelins zu entfernen. Je größer der Breitenwert ist, desto größer ist die zu entfernende Fläche.

Schritt 49
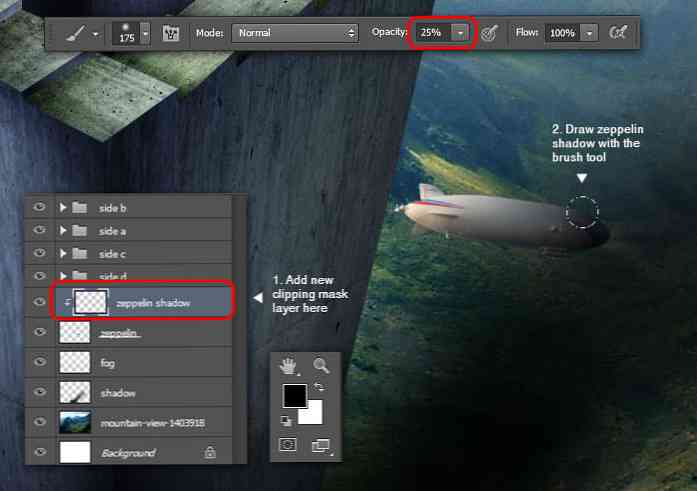
Fügen Sie über der Zeppelinschicht eine neue Schnittmaskenebene hinzu, die als "Zeppelinschatten" bezeichnet wird. Verwenden Sie eine schwarze weiche Runde Bürste Werkzeug mit geringere Deckkraft den Schatten des Turms zu zeichnen, der den vorderen Teil des Zeppelins "bedeckt".

Schritt 50: Sternenhimmel hinzufügen
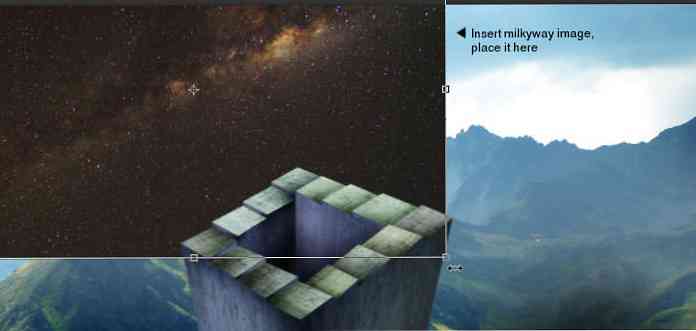
Öffnen Sie das Bild der Milchstraße und kopieren Sie es in unser Dokument. Verändern Sie die Größe und platzieren Sie sie auf der linken oberen Seite der Leinwand.

Schritt 51
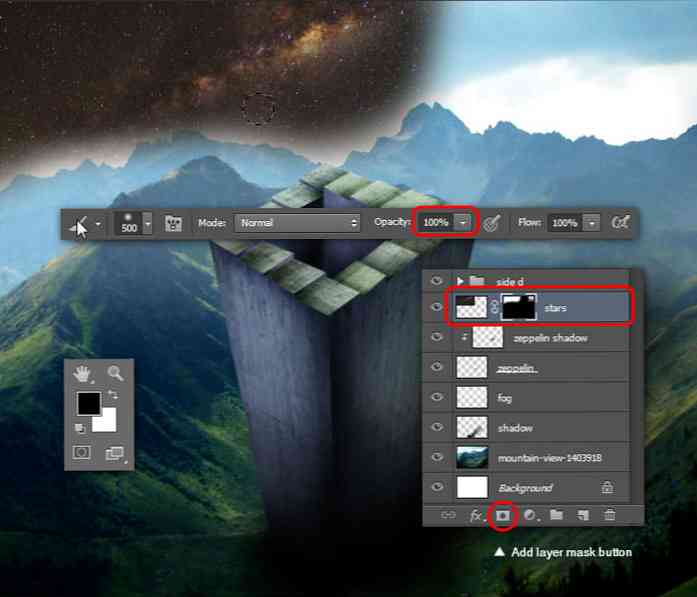
Umbenennen der Milchstraßenebene in "Sterne". Fügen Sie dieser Ebene eine Ebenenmaske hinzu und verwenden Sie dann eine schwarze weiche Runde Bürste Werkzeug mit 100% Deckkraft um die Teile der Sterne zu verbergen, die die Berge bedecken.

Schritt 52
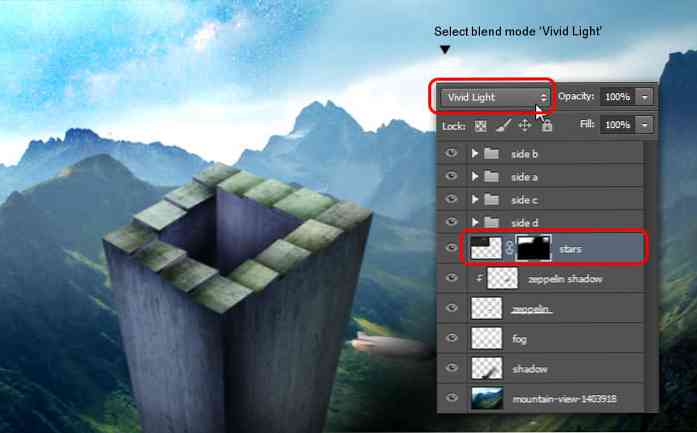
Ändern Sie den Mischmodus für die Ebenenebene in Strahlendes Licht. Bei diesem Schritt werden die Sterne mit dem blauen Himmel verschmolzen, wodurch eine traumhafte Szene entsteht.

Schritt 53
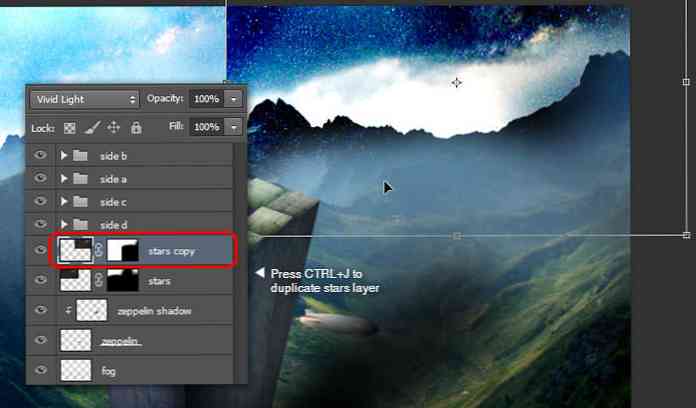
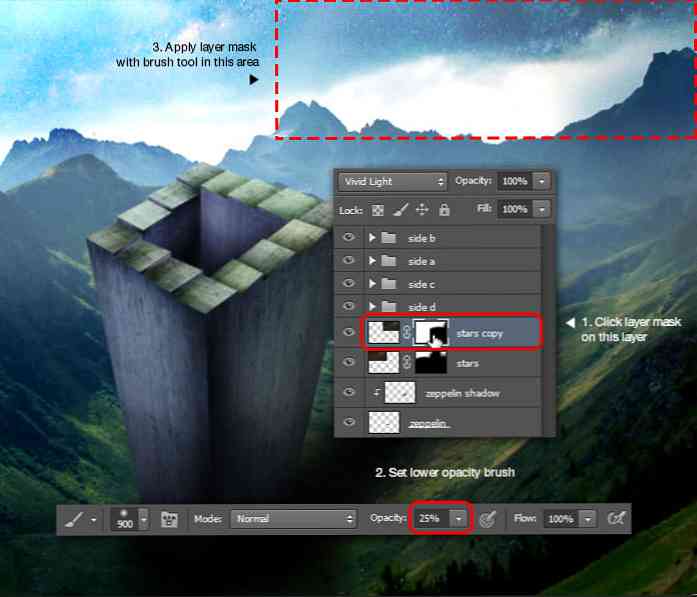
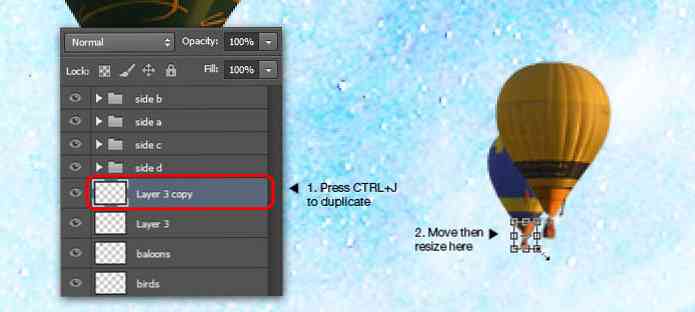
Duplizieren Sie die Sternenebene durch Drücken von Strg + J. Verschiebe die Sternenkopie auf die rechte Seite.

Schritt 54
Klicken Sie auf Sterne, um die Ebenenmaske als Miniaturansicht zu aktivieren. Verwenden Sie ein schwarzes, rundes Pinselwerkzeug mit 25% Deckkraft, um die Sterne halbdurchsichtig zu machen.

Schritt 55
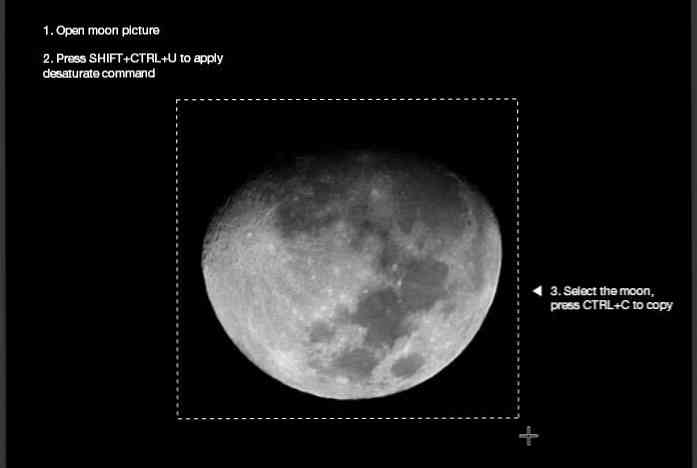
Öffne das Mondbild. Verwendung der Rechteckiges Festzelt Wählen Sie den Mond aus.

Schritt 56
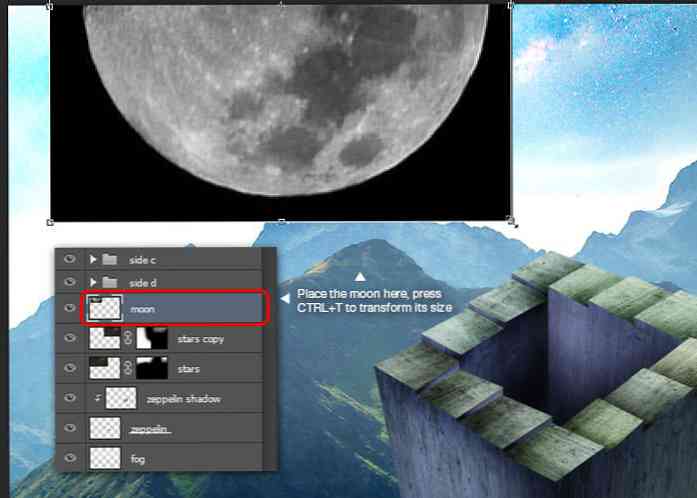
Kopieren Sie den Mond in unser Dokument. Passen Sie die Größe an und stellen Sie sie auf die Berge.

Schritt 57
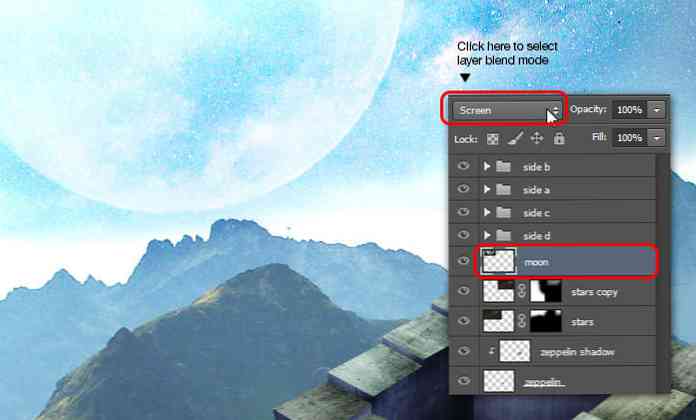
Stellen Sie den Mischmodus für die Mondebene auf Bildschirm. Dies wird den Mond mit dem blauen Himmel und den Sternen dahinter "mischen".

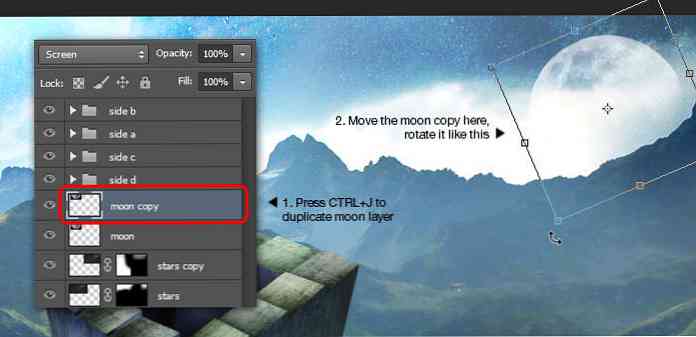
Schritt 58
Dupliziere die Mondschicht. Verschiebe es nach rechts. Verwenden Sie den Befehl free transform, um die Mondkopie zu drehen und zu verkleinern.

Schritt 59: Hinzufügen von Vögeln
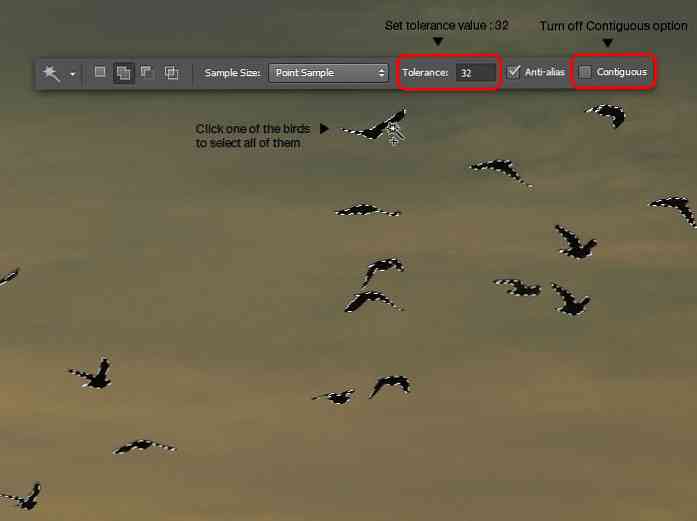
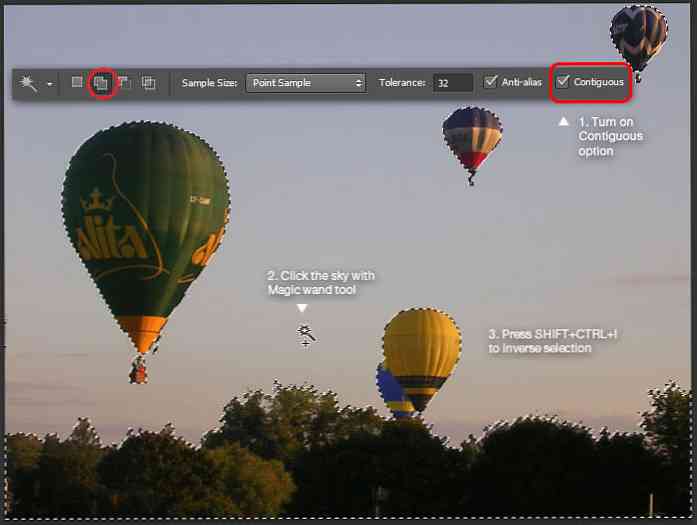
Um das Bild eines fliegenden Vogels zu öffnen, müssen wir alle Vögel auswählen. Am schnellsten geht das mit dem Zauberstab Werkzeug. Stellen Sie zuerst den Toleranzwert ein: 32 und schalten Sie das angrenzende aus Option (bei deaktivierter Option kann das Zauberstab-Werkzeug in einem Bild dieselbe Bereichsfarbe auswählen, auch wenn die Farbe nicht direkt verbunden ist).
Klicken Sie auf einen der Vögel mit Zauberstab Werkzeug sollten nun alle Vögel ausgewählt werden. Kopieren Sie es noch nicht.

Schritt 60
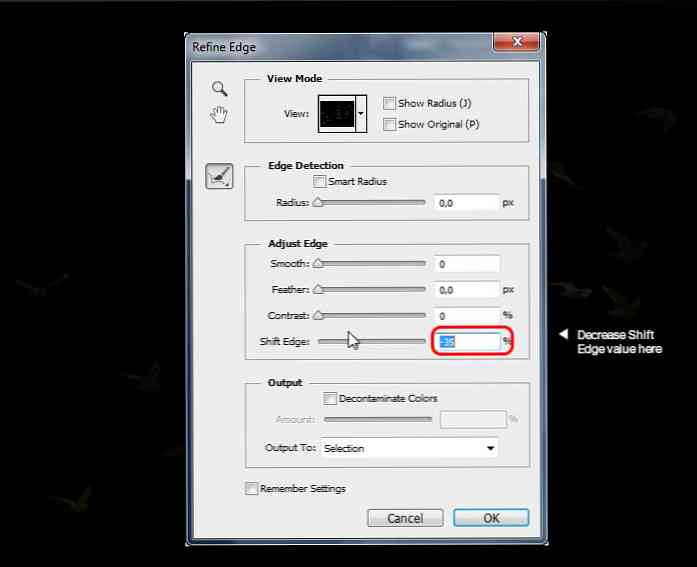
Drücken Sie Alt + Strg + R Fenster "Fenster verfeinern" anzeigen. Zieh den Kante verschieben Schieberegler nach links -35, Dadurch wird die Auswahlkante verringert. Klicken OK anwenden Kanten verfeinern. Sie können jetzt kopieren.

Schritt 61
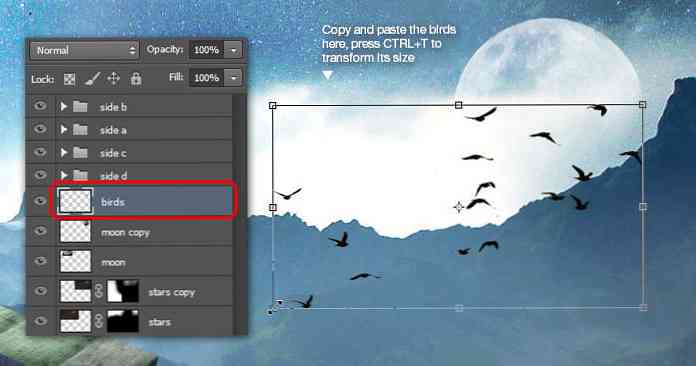
Legen Sie die Vögel in unser Dokument ein. Passen Sie Größe und Position mit dem Befehl zum freien Umwandeln an. Schneller Tipp: Halten Sie die Umschalttaste gedrückt, während Sie den Eckübergangspunkt ziehen, um das Bildverhältnis beizubehalten. Siehe Abbildung unten als Referenz.

Schritt 62: Hinzufügen von Heißluftballons
Open-Air-Ballonbild. Wieder verwenden wir die Zauberstab Werkzeug zur schnellen Auswahl. Schalten Sie den Anschluss ein Option, dann klicken Sie mit der Taste auf den Himmel Zauberstab Werkzeug zum Erstellen einer Auswahl. Gehe zu Wählen Sie> Invers Auswahlbereiche umkehren.

Schritt 63
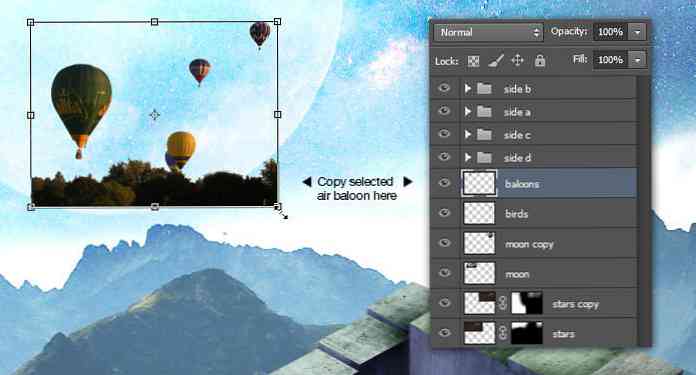
Kopieren Sie die ausgewählten Luftballons in unser Dokument. Platziere es vor dem Mond. Machen Sie sich keine Sorgen über diese Bäume, wir werden uns im nächsten Schritt damit befassen.

Schritt 64
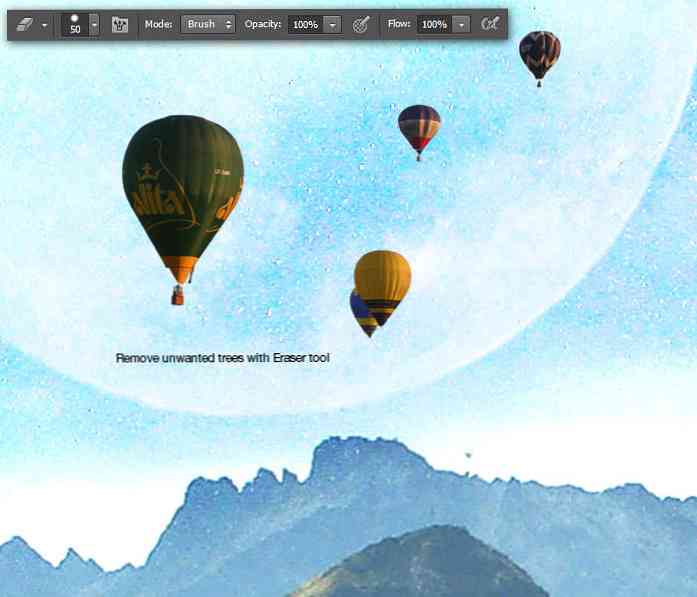
Zeit, diese lästigen Bäume zu entfernen. Mit dem Radiergummi Entfernen Sie unerwünschte Bäume.

Schritt 65
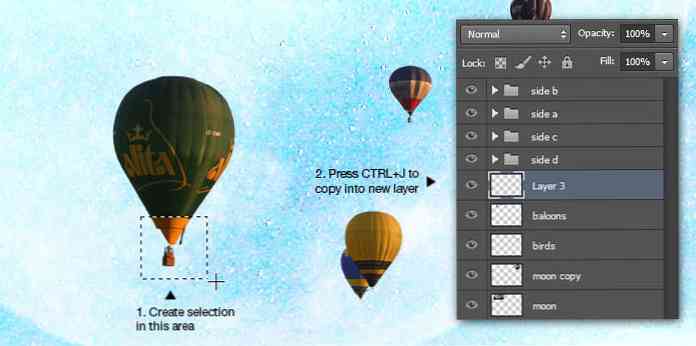
Sie haben wahrscheinlich bemerkt, dass der gelbe Heißluftballon und der blaue dahinter keine Passagierkörbe haben. Wir werden dies beheben, indem Sie den Korb aus dem grünen Luftballon kopieren. Verwenden Rechteckiges Festzelt erstellen Sie eine quadratische Auswahl um den Passagierkorb. Kopieren Sie den ausgewählten Bereich in eine neue Ebene, indem Sie drücken Strg + J.

Schritt 66
Bewegen Sie die Kopie des Passagierkorbs unter den gelben Ballon. Passen Sie die Größe mit dem Befehl zum freien Umwandeln an.

Schritt 67
Drücken Sie Strg + J noch einmal zu duplizieren. Bewegen Sie den Passagierkorb diesmal unter den blauen Ballon. Vergessen Sie nicht, seine Größe erneut anzupassen.

Schritt 68
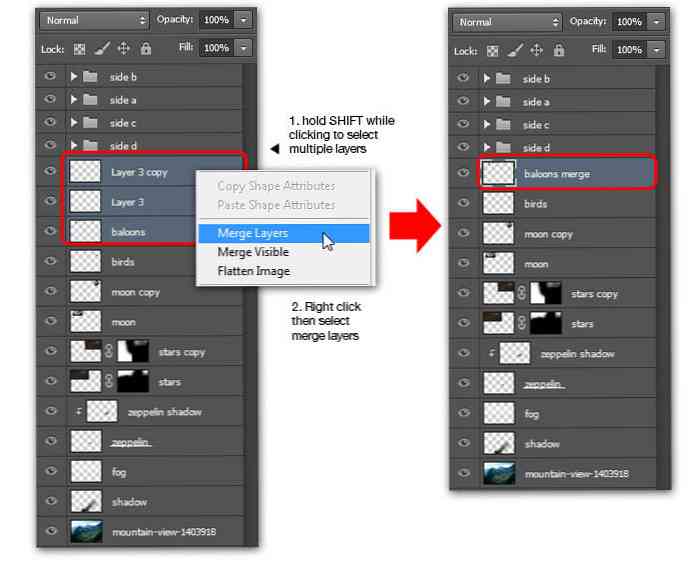
Wenn Sie drei vorherigen Schritten folgen, sollten Sie drei Schichten von den Luftballons erhalten. Wählen Sie alle drei Ebenen aus und führen Sie sie dann zu einer zusammen.

Schritt 69
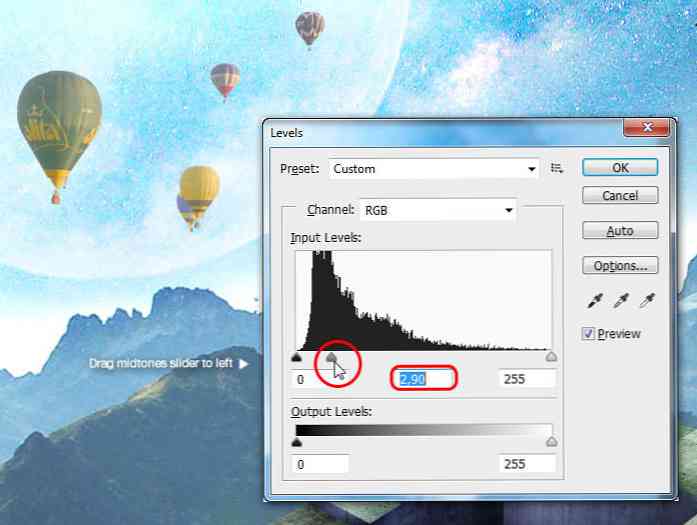
Drücken Sie Strg + L zeigen Ebenen Fenster. Ziehen Mitteltöner nach links herum 2,90 Wert. Dadurch wird die Farbe des Luftballons blass. Wir machen dies, um die entfernten Objektregeln in der Fotografie nachzuahmen: Farben werden blasser, wenn Objekte weiter in den Hintergrund gerückt werden.

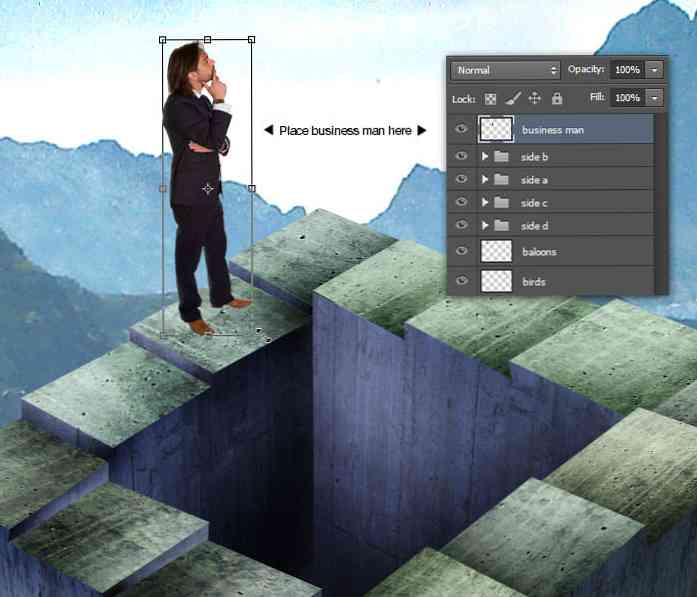
Schritt 70: Einfügen des Business Man und der Clouds
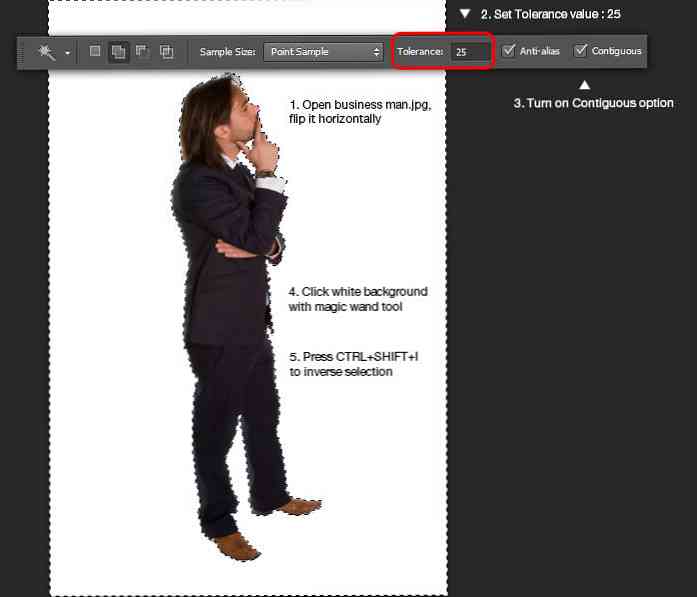
Öffnen Sie das Geschäftsmann-Image. Spiegeln Sie das Bild horizontal mit Bearbeiten> Transformieren> Horizontal spiegeln Speisekarte.
Wiederholen Sie den gleichen Trick mit der Zauberstab Werkzeug, um den Geschäftsmann auszuwählen. Stellen Sie zunächst die Toleranz auf 25 und schalten Sie den zusammenhängenden ein Möglichkeit. Wählen Sie den weißen Hintergrund aus und kehren Sie die Auswahl um.

Schritt 71
Kopieren Sie den ausgewählten Geschäftsmann, passen Sie seine Größe an und platzieren Sie ihn auf einer der Leiterstufen.

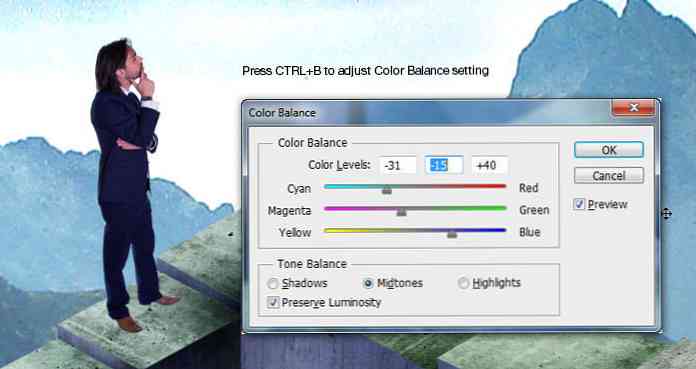
Schritt 72
Zeige den Farbbalance Fenster, passen Sie die Farbniveaus an -31, -fünfzehn und +40 bis die Farbe des Geschäftsmannes bläulich aussieht.

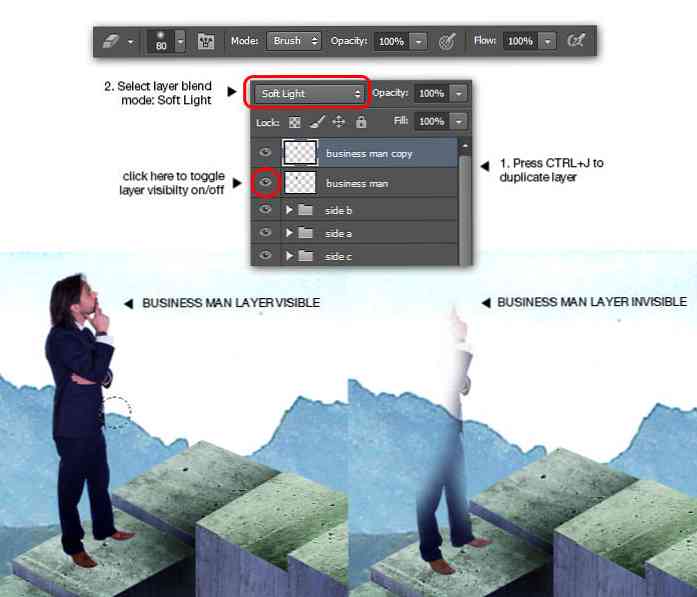
Schritt 73
Duplizieren Sie die Business Man-Schicht. Ändern Sie den Mischmodus für die Ebenenebene des Geschäftsmannes in Sanftes Licht. Dies lässt den Geschäftsmann jedoch zu dunkel erscheinen. Wir müssen dies insbesondere im Oberkörperbereich reparieren. Benutzen Radiergummi Werkzeug zum Entfernen unerwünschter Bereiche. Siehe nachstehende Abbildung zum Löschen der Referenz.

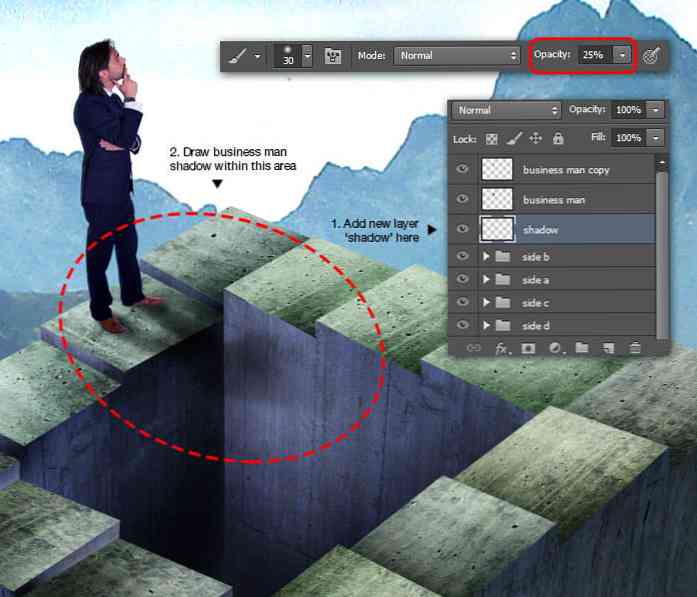
Schritt 74
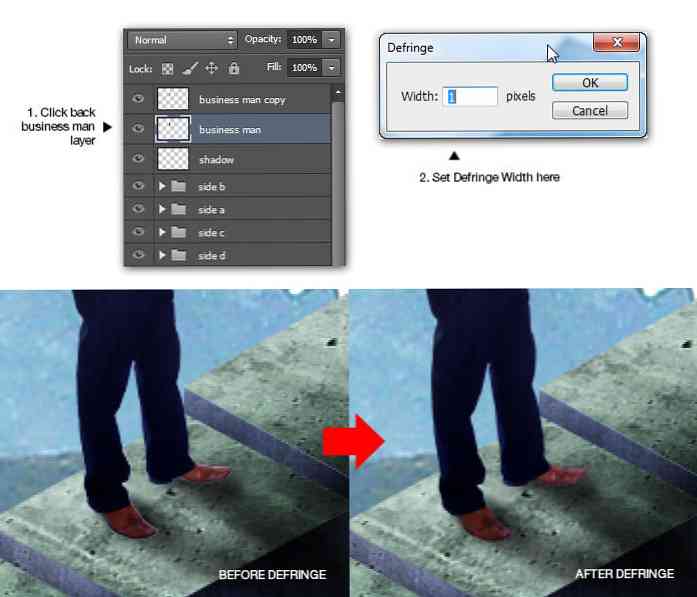
Fügen Sie eine neue Ebene unter der Business Man-Ebene hinzu und nennen Sie sie "Schatten". Verwenden Sie die schwarze weiche Runde Bürste Werkzeug mit geringer Deckkraft, um den Schatten eines Geschäftsmannes manuell zu zeichnen. Ich empfehle die Verwendung einer kleinen Pinselgröße, um einen präziseren Schatten zu erhalten.

Schritt 75
Sie haben wahrscheinlich die weißen Pixel unter den Schuhen eines Geschäftsmannes bemerkt. Dies ist das verbleibende Pixel, das wir erhalten, wenn wir den Geschäftsmann im vorherigen Schritt auswählen.
Wir können dieses unerwünschte Pixel leicht entfernen, indem wir zur Geschäftsmannebene zurückkehren und dann die Ebene> Mattieren> Defringe Speisekarte. Stellen Sie die Breite der Defringe ein: 1 Pixel ist mehr als genug. Klicken OK anwenden.

Schritt 76
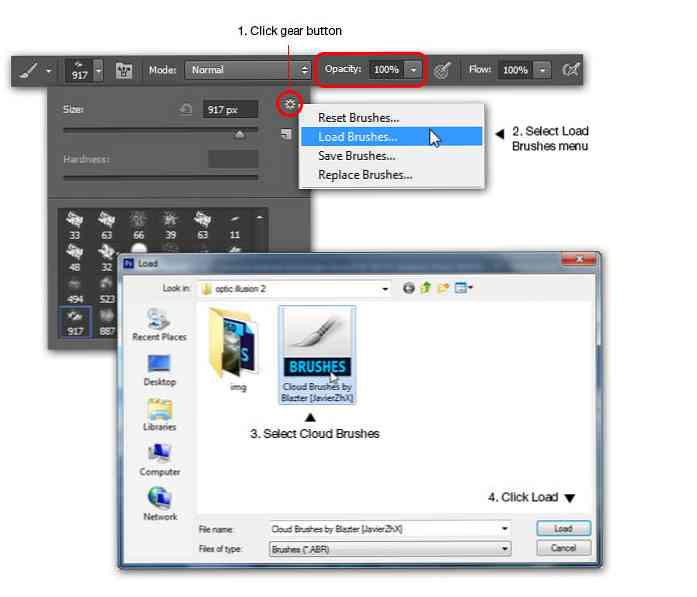
In diesem Schritt werden benutzerdefinierte Pinsel geladen. Wenn Sie bereits wissen, wie Sie dies tun, können Sie ihn überspringen und einfach die Cloud-Pinsel laden, die wir hier haben.
Klicken Sie auf, um den benutzerdefinierten Pinsel zu laden Ausrüstung Taste und dann auswählen Bürsten laden Speisekarte. Suchen Sie den Cloud-Pinsel von Ihrem Computer und wählen Sie ihn aus. Klicken Sie dann auf die Schaltfläche Laden.

Schritt 77
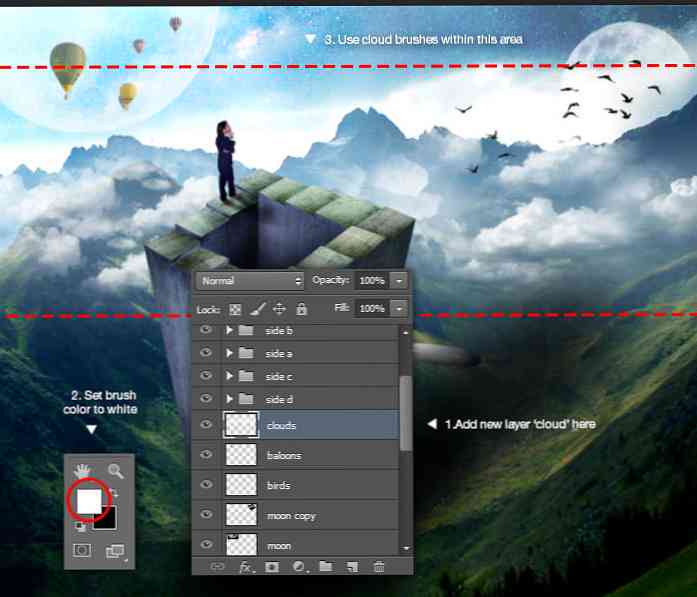
Mit den aufgeladenen Wolkenbürsten können Sie jetzt leicht eine davon auswählen und ausprobieren Erstellen Sie fantastische Cloud-Kompositionen. Vergessen Sie nicht, eine neue Ebene mit dem Namen "Wolken" unterhalb der Gruppe "Seite d" zu erstellen und die Pinselfarbe auf festzulegen Weiß bevor Sie die Wolken hinzufügen.

Schritt 78
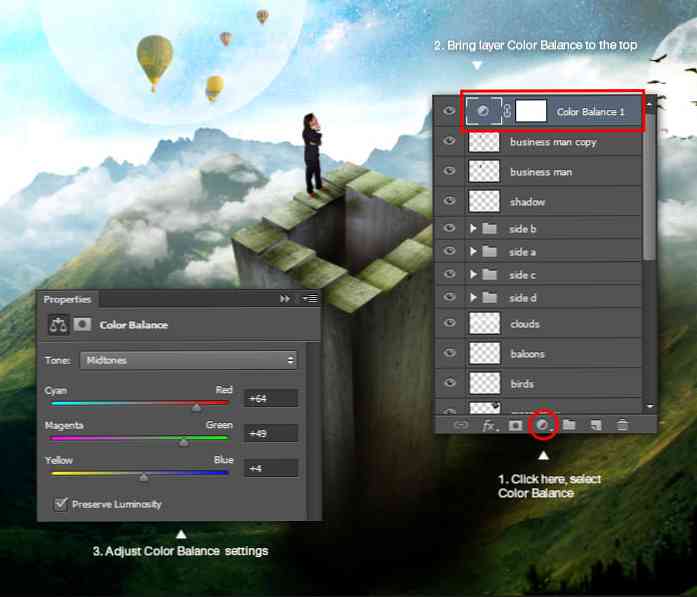
Fügen Sie eine neue Anpassungsebene Farbbalance über dem Ebenenstapel hinzu. Stellen Sie den Farbwert um +64, +49, +4. Ein Grund für diesen Schritt ist es, den Gesamtfarbton anzupassen und die Komposition gut zu mischen.

Glückwunsch! Sie haben das Tutorial beendet
Vergiss nicht zu sparen! Wenn Sie Fragen haben, lassen Sie es mich in den Kommentaren wissen.





