So aktivieren Sie SSL für Localhost mit MAMP
Wenn Sie SSL (Socket Secure Layer) installiert haben, können Sie Ihre Website schützen. Grundsätzlich verschlüsselt SSL Datentransaktionen zwischen dem Browser und dem Server. Daher möchten Sie wahrscheinlich Ihre Website in einer SSL-Umgebung testen schon während der Entwicklungsphase.
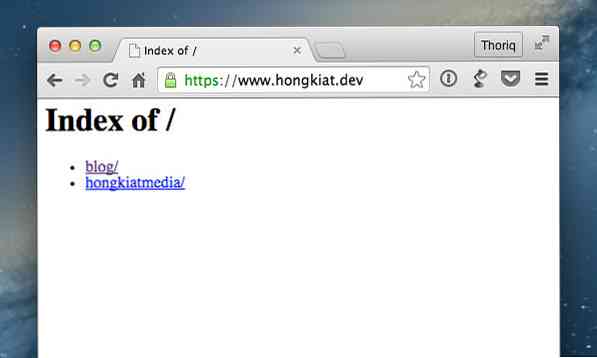
URLs und andere Website-Ressourcen wie CSS und JavaScript werden korrekt über die URL angezeigt https Protokoll. Wie aktivieren wir also SSL in unserem localhost? Es erfordert einige Befehlszeilen, Dateiänderungen, Konfigurationen und einige umständliche Schritte. Aber Lassen Sie uns das umgehen und verwenden Sie stattdessen MAMP Pro.
SSL aktivieren
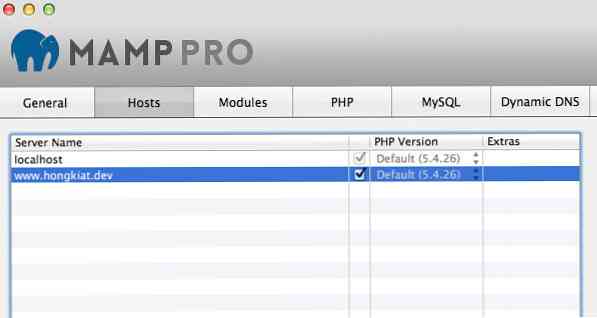
Starten Sie MAMP und erstellen Sie einen VirtualHost mit einer benutzerdefinierten Domäne. Diese Domäne kann in einer Erweiterung wie gesetzt werden .dev oder .lokal. In diesem Fall habe ich erstellt www.hongkiat.dev welches als Host verwendet wird www.hongkiat.com Entwicklung.

Jeder in MAMP erstellte VirtualHost verfügt über individuelle Optionen, mit denen Sie einige Konfigurationen vornehmen können.
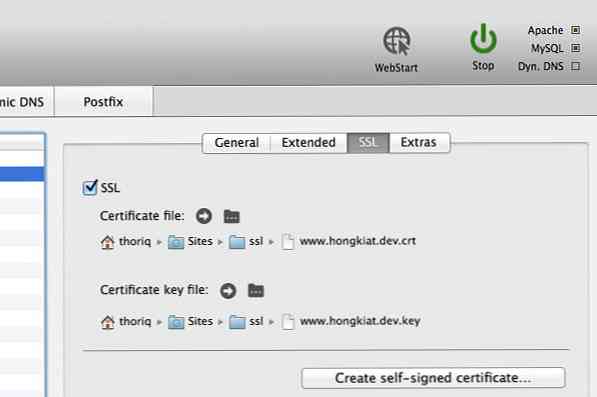
Um SSL für VirtualHost zu aktivieren, gehen Sie auf die Registerkarte SSL und Kreuzen Sie die SSL-Option an. Anschließend müssten Sie die SSL-Zertifikatsdateien suchen. Wenn Sie eine haben, suchen Sie die Dateien und ordnen Sie sie zu. Wenn nicht, klicken Sie auf die Schaltfläche Selbstsigniertes Zertifikat erstellen, damit MAMP die Zertifikate für Sie erstellen kann.
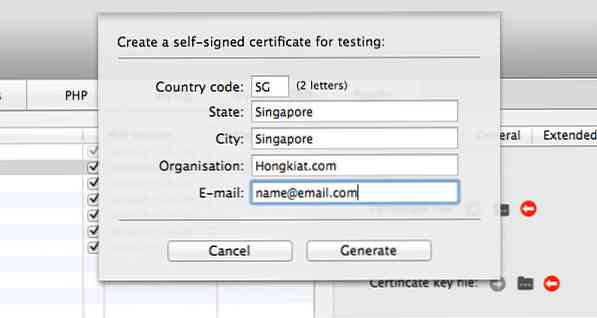
Um einen zu erstellen, fragt MAMP Sie nach einigen Informationen wie dem Ländercode und dem Bundesstaat, die im Zertifikat zugewiesen werden sollen.

Speichern Sie die Datei in einem richtigen Ordner und SSL wird festgelegt.

Machen Sie Chrome zu einer vertrauenswürdigen Website
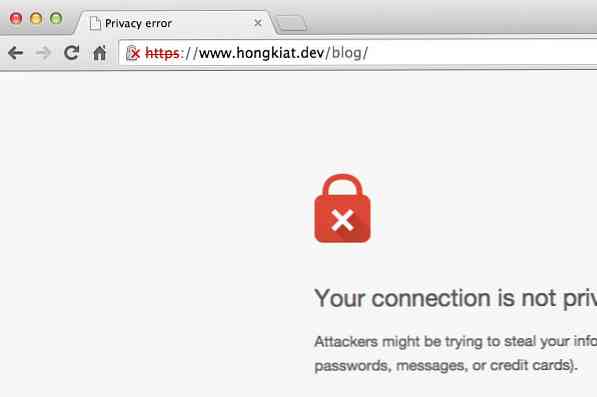
Sobald SSL eingestellt ist, sollten Sie jetzt Ihre Website über die https Protokoll. Halten Sie an, stattdessen wird ein Fehler angezeigt (siehe unten), da das SSL-Zertifikat in diesem Fall von den Browsern nicht erkannt wird, Chrome. Hinweis Wenn Sie WordPress-basierte Websites ausführen, müssen Sie die Seiten-URL und Zuhause Eintrag aus der wp_options Tabelle in der Datenbank.

Wenn Sie kein Vertrauensproblem mit sich selbst haben, können Sie einfach in die Erweitert Option und klicken Sie auf Weiter zu Ihrem Website-Namen um Ihre Website anzuzeigen.
Wenn Sie mit dem in Chrome gezeigten roten Kreuz verärgert sind, müssen Sie dies tun Macht Chrome, um dem generierten Zertifikat zu vertrauen:
Klicken Sie zuerst auf das durchgestrichene Schlosssymbol und dann auf Informationen zum Zertifikat Verknüpfung. Chrome zeigt Ihnen ein Popup mit allen Informationen des auf der Website zugewiesenen SSL-Zertifikats. Ziehen Sie das Zertifikatsymbol per Drag & Drop auf Ihren Desktop.
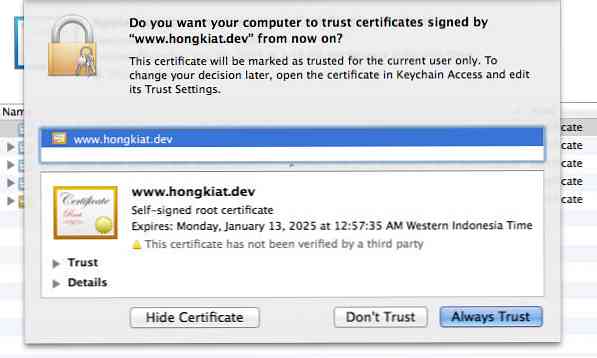
Wenn Sie OS X ausführen, gelangen Sie durch Öffnen dieser Zertifikatsdatei zur Keychain Access-App.

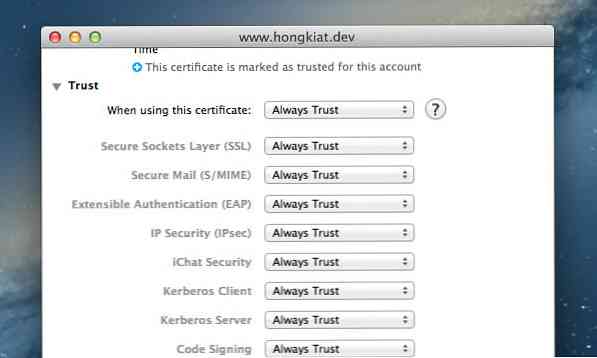
Wie zu erwarten, sollten Sie Always Trust auswählen. Wählen Sie Ihr Websitezertifikat aus und klicken Sie dann auf [ich] Schaltfläche, um die Details des Zertifikats anzuzeigen Vertrauen Niveau. Innerhalb des Vertrauen Auf der Registerkarte wird die Option "Bei Verwendung dieses Zertifikats" angezeigt. Der Standardwert ist zu diesem Zeitpunkt auf 'Benutzerdefinierte Einstellungen verwenden' gesetzt. Stellen Sie sicher, dass Ihr Zertifikat vertrauenswürdig ist, indem Sie diese Option auf 'Always trust' setzen. Sie werden einmal zur Eingabe Ihres Passworts aufgefordert, um diese Einstellung zu aktualisieren.

Wir sind alle da. Öffnen Sie die Website erneut in Chrome und Sie sollten jetzt das grüne Vorhängeschloss sehen. Herzlichen Glückwunsch, Ihr SSL-Zertifikat ist jetzt vertrauenswürdig.