Designer erhalten kostenlose SVG-Hintergrundmuster von Heldenmustern
Alle modernen Webbrowser unterstützt SVG und sein das flexibelste Bildformat Sie können verwenden. Aber Erstellen von benutzerdefinierten SVGs von Grund auf ist keine leichte Aufgabe.
Deshalb ist ein Werkzeug wie Heldenmuster kann für Designer so wertvoll sein. Es ist eine kostenlose Bibliothek von Wiederholbare SVG-Muster dass du kannst anpassen mit verschiedenen Stilen, Farben und Opazitäten.
Heldenmuster hat gut über 40 verschiedene Muster zur Auswahl und sie sind alle auf der Startseite aufgelistet. Wenn Sie nach unten scrollen, werden Sie sehen Live-Demos für jeden und Sie können auf einen von ihnen klicken, um zu sehen, wie sie aussehen.

Oben auf der Seite finden Sie eine feste Leiste mit Einstellungen für Ändern Sie die Vordergrund- und Hintergrundfarben. Die Hintergrundfarbe gilt für die ebene Fläche und die Vordergrundfarbe gilt für die Muster in den SVGs.
Danke an die natürlicher Mischungsstil, Es ist schwierig, eine schlechte Farbkombination zu finden (obwohl sicherlich noch möglich). Muster reichen von Dame zu detaillierte sich wiederholende Symbole wie Anker.

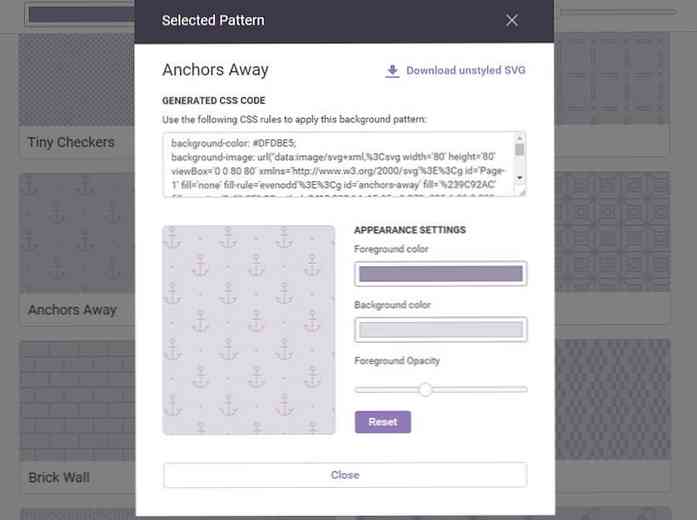
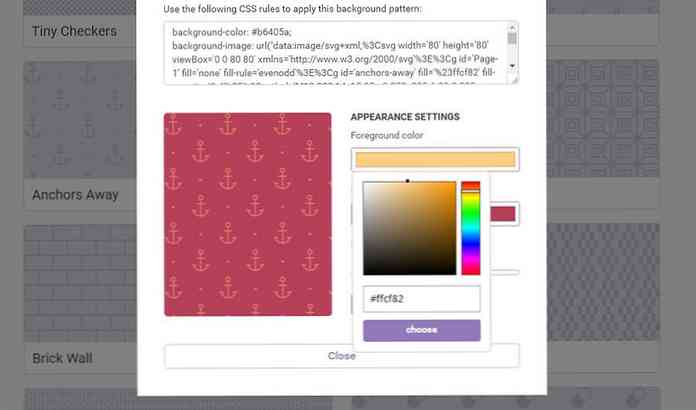
Wenn Sie ein Muster finden, das Sie gerade mögen Klicken Sie auf diesen Block für ein modales Fenster mit mehr Details. Von hier aus können Sie das einstellen Vordergrund- / Hintergrundfarben, zusammen mit Vordergrunddeckkraft für Symbole.
Aber die wahre Magie passiert in der Code-Snippet-Box wo Du kannst Kopieren Sie das CSS die SVG einzubetten rein durch den Code. In CSS gibt es ein base64 () Methode zu Konvertieren Sie String-Daten in SVG-Daten. Das ist ziemlich häufig und es funktioniert auch mit anderen Bildern wie PNGs.
Wenn Sie also nicht möchten, dass die SVG-Datei lokal gespeichert wird, können Sie dies einfach tun Kopieren Sie den CSS-Code direkt in dein Stylesheet. Dieser Wille den sich wiederholenden Hintergrund einbetten mit den richtigen Farben direkt in Ihre Website. Wie cool!
Oder wenn du es lieber möchtest Bearbeiten Sie das SVG selbst Sie können Laden Sie eine Kopie des unbearbeiteten SVG-Images herunter. Auf diese Weise kannst du Nehmen Sie alle Änderungen manuell vor in Design-Software wie Illustrator.

Hero Patterns ist eines der wenigen Tools, mit denen Designer arbeiten können Volle Kontrolle über SVGs übernehmen direkt aus dem Browser. Wiederholte Hintergründe haben sich bisher nur auf PNGs verlassen, aber Webstandards sind weit genug fortgeschritten SVGs können ihren Platz einnehmen.
Zu loslegen, Besuchen Sie einfach die Hero Patterns-Homepage und durch ihre Musterbibliothek blättern. Neue Muster regelmäßig hinzugefügt werden, Schauen Sie also immer wieder vorbei.




