Nützliche Kalender- und Datumsauswahl-Skripts für Webentwickler
Kalender sind heutzutage häufig auf den meisten Webseiten zu sehen, insbesondere in Blogs und persönlichen Websites. B. für Firmenwebsites oder E-Commerce-Sites, für Ankündigungen, bevorstehende Veranstaltungen, Wettbewerbe und vieles mehr. Was macht einen Kalender fast unverzichtbar? Benutzer können auf einen Blick wissen, was neu ist, was zu einem bestimmten Datum zu erwarten ist, und ältere Informationen auf einen Blick zurückverfolgen.
Der Kalender in einer Hotel-, Kino- oder Fluggesellschaften-Website erfordert die Interaktion des Nutzers, um Zimmer und Flugtickets zu reservieren. Ein Kalender auf dieser Website ist erforderlich, da die Benutzer ein bestimmtes Datum auswählen müssen, um eine Reservierung vorzunehmen. Hier spielt Date Picker seine Rolle als Navigationsmedium. Date Pickers, ein Kalenderlayout, ermöglicht es Benutzern, durch Tage, Wochen oder Jahre zu navigieren, um ein gewünschtes Datum auszuwählen. Einige Datumsauswahl umfasst auch die Option, direkt zu einem bestimmten Tag zu springen, indem Sie das Datum eingeben, um die Benutzer zu erleichtern.
Im heutigen Beitrag zeigen wir Ihnen einige der besten Kalender- und Datumsauswahlskripts, die wir kennengelernt haben. Ich hoffe, Sie werden eine finden, die Ihren Anforderungen entspricht. Vollständige Liste nach dem Sprung!
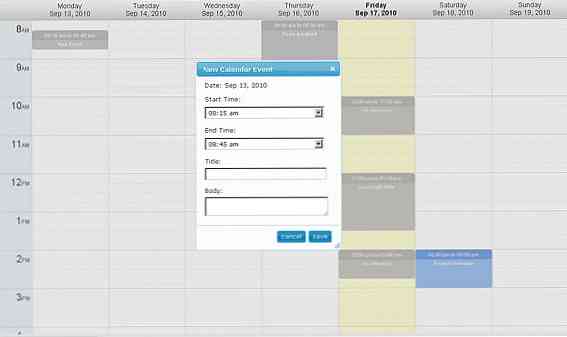
iCal-ähnlicher Kalender
Ein beeindruckender Kalender, der der iPhone-Kalenderanwendung und dem iCal sehr ähnlich sieht. Es bietet flüssige Animationen. Wenn Sie den Mauszeiger über ein vorhandenes Ereignis bewegen, wird ein Tooltip mit detaillierten Informationen eingeblendet. [Demo] [Herunterladen]

MooTools DatePicker
Konfigurierbarer Javascript Datepicker mit glatten Animationen. Funktioniert für jedes Datumsformat und unterstützt auch die Zeitauswahl. Grundlegende Skin, Windows Vista-Skin, OSX Dashboard-Skin und Jquery-Benutzeroberflächen-Skin. [Demo] [Herunterladen]

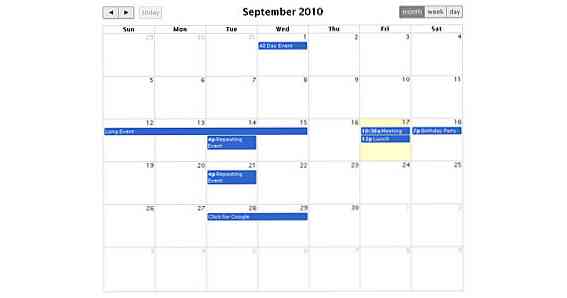
FullCalendar
Dies ist ein Google-Stil. Das jQuery-Plugin bietet einen Drag & Drop-Kalender in voller Größe. Dieser Kalender ist einfach konfigurierbar und verwendet Ajax. [Demo] [Herunterladen]

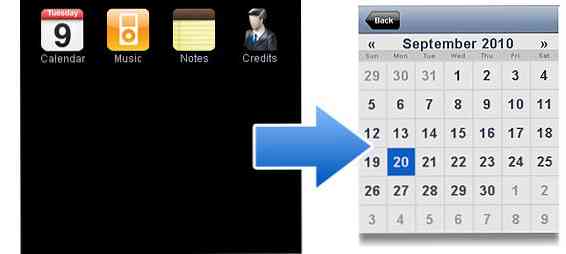
jPint
JPint ist ein webbasiertes iPhone dev, das brillant aussieht. Wählen Sie einfach Kalender und Sie sehen denselben Kalender wie auf Ihrem iPhone. [Demo] [Herunterladen]

jCalendar
Dynamischer jQuery-Kalender, der mit drei Formularauswahlen verwendet werden kann: eine für Tag, Monat und Jahr. Dieser Kalender hat keine Animationen. [Demo] [Herunterladen]

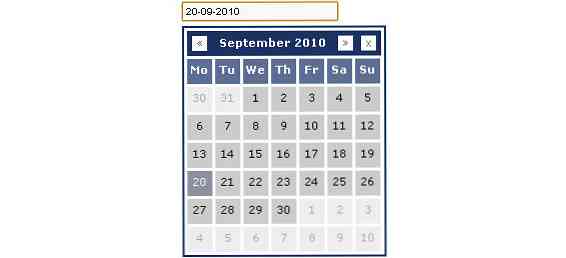
Datumsauswahl
Dieser Datepicker ist ein einfach aussehender Datepicker, der an ein Standard-Formulareingabefeld gebunden ist. Klicken Sie einfach auf das Eingabefeld und verwenden Sie die Pfeile, um zwischen den Monaten zu wechseln. [Demo] [Herunterladen]

jQuery-Wochenkalender
Ein weiterer Kalender in Google-Größe in voller Größe. Mit diesem jQuery-Plugin können Sie auf einfache und flexible Weise einen Wochenkalender in Ihre Anwendung aufnehmen. [Demo] [Herunterladen]

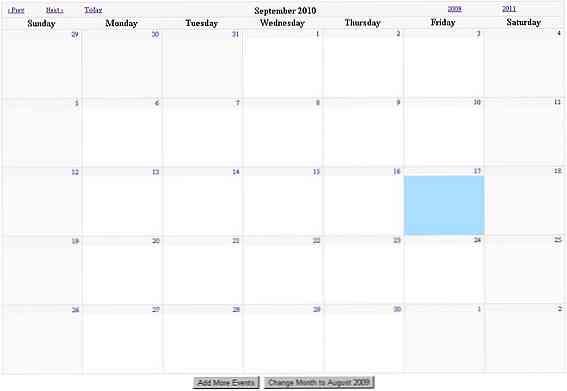
jMonthCalendar
Ein Kalender in voller Größe, der Ereignisse unterstützt. Jedes Ereignis kann über den Mauszeiger gezogen werden, und das Ereignis verfügt über eine URL, die auf eine Seite verweist, auf der weitere Details zum angeklickten Ereignis angezeigt werden. [Demo] [Herunterladen]

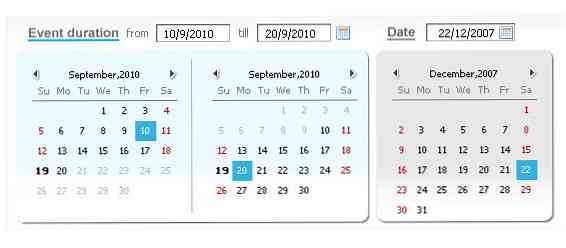
Datumsauswahl
Ein Datepicker, der einen schönen Stil hat und sich leicht an die Webanwendung des Benutzers anpassen lässt. Es verfügt außerdem über viele Funktionen, z. B. mehrere Kalender in der Komponente, und ermöglicht die Einzel-, Mehrfach- oder Bereichsauswahl. Benutzer können Datumsangaben als spezielle, Wochenenden, Sondertage usw. markieren. [Demo] [Download]

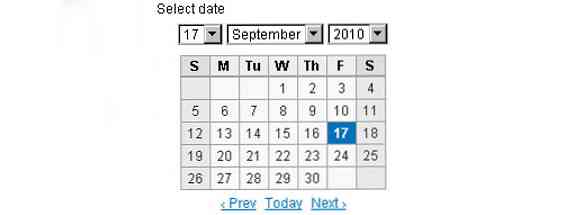
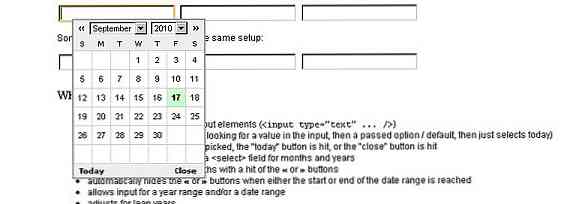
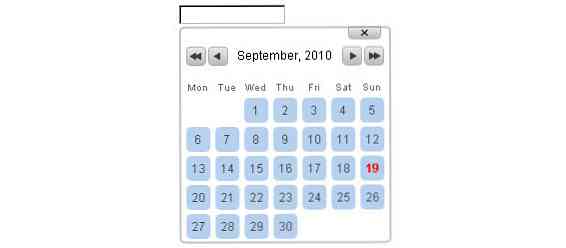
Einfache jQuery-Datumsauswahl
Hübsches Datepicker, das mit einem oder mehreren Texteingabeelementen funktioniert und mit CSS einfach gestaltet werden kann. Es ist sehr einfach, diesen Datepicker zu verwenden - wählen Sie einfach zuerst Jahr und Monat und dann einen Tag. [Demo] [Herunterladen]

Kalender
Dies ist eine Javascript-Klasse, die viele Datepicker zusammenstellt. Diese Datumsauswahl enthält alle Funktionen, die am nützlichsten waren. Ihr Design ist auch sehr ordentlich und sieht gut aus mit sanften Animationen. [Demo] [Herunterladen]

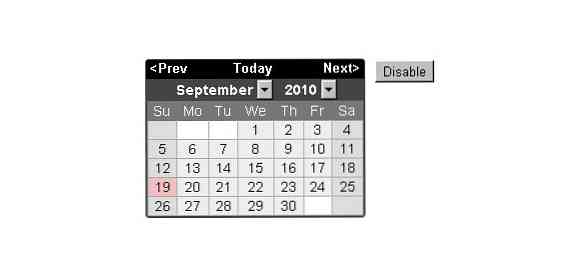
Vista-ähnliche Ajax-Kalenderversion 2
Vista-ähnlicher Ajax-Kalender ist eine Webversion des Windows Vista-Taskleistenkalenders. Wenn Sie den Stil von Windows Vista lieben, werden Sie auch diesen Kalender lieben [Demo] [Download]

Yahoo! UI-Bibliothek: Kalender
Ein einfacher YUI-Kalender, der in Ihre Webanwendung implementiert werden kann. Es gibt nicht viele Optionen, aber wenn Sie nur einen Datepicker benötigen, brauchen Sie nichts weiter. [Demo] [Herunterladen]

Unauffälliges Datumsauswahl-Widget
Dieser benutzerfreundliche Datepicker ist über die Tastatur zugänglich, er benötigt keine eingebetteten JavaScript-Blöcke und verwendet keine Popup-Fenster. Sie können den Stil auch vollständig mit CSS ändern. [DEMO] [Herunterladen]

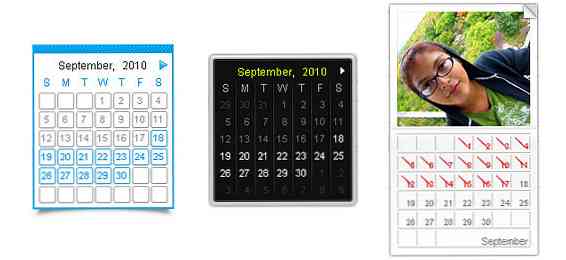
Scal
Ein cooler Datepicker mit 6 verschiedenen Stilen: Scal, Scal Tinyscal, iScal, Dashblack, Googleblue und iPhonic. [Demo] [Herunterladen]

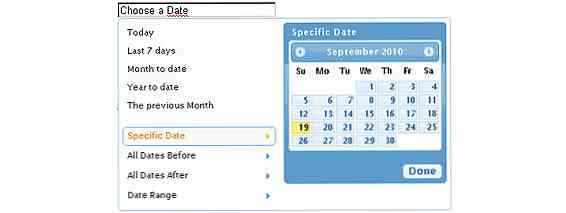
jQuery Interaktive Datumsauswahl
Sehr interaktive Komponente, die speziell für die Auswahl von Datumsbereichen entwickelt wurde. Achten Sie auf die reibungslosen und gut aussehenden Animationen. [Demo] [Herunterladen]

Grundkalender
Probieren Sie diesen Kalender aus, wenn Sie in Ihrer Webanwendung nur einen einfachen Kalender verwenden möchten. [Demo] [Herunterladen]

Einfacher Kalender
Dies ist ein einfacher Popup-Kalender, der für alle Browser geeignet ist. Trotz der Tatsache, dass es sich nicht um den schönsten Kalender handelt, ist er für Sprache, Farben und Datumsformat vollständig kommentiert und anpassbar. [Demo] [Herunterladen]

Tigra-Kalender
Tigra ist ein Kalender, der für alle Browser geeignet ist. Es ist ein Drop-Down-Kalender, der durch die schnelle und einfache Datumseingabe das Benutzererlebnis verbessert. [Demo] [Herunterladen]

jQuery Datepicker
Ordentlich aussehendes Datepicker, das einfach als Popup zu einem Textfeld oder als Inline in einer Division oder einem Bereich hinzugefügt werden kann. Es hat jQuery-Stil-Animationen für einen schönen Look. [Demo] [Herunterladen]

jQuery-Datumseingabe
Date Input ist ein Datepicker-Plugin für jQuery. [Demo] [Download]

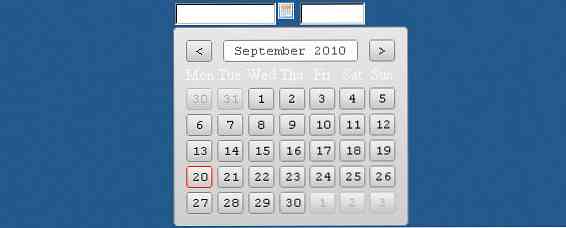
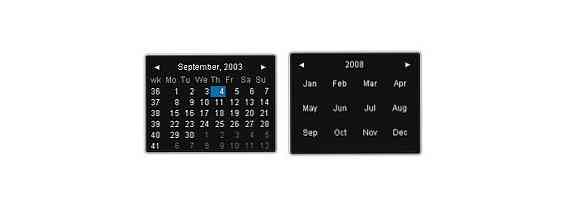
DatePickerControl
Ein einfacher Datepicker, der den Windows-Rechner aufgrund seines Aussehens erinnert. Sie können Ihr Eingabefeld einfach in diesen Datepicker umwandeln. [Demo] [Herunterladen]

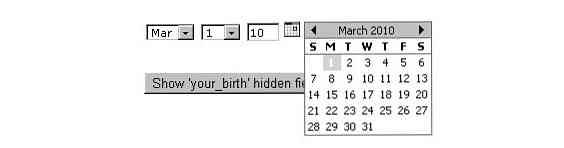
Jason Moon's Narrensicheres Datums-Kalenderskript
Sehr kleiner und abgestimmter Kalender. Es braucht nicht viel Platz und sieht auch gut aus. Sie können nicht zwischen den Jahren wechseln, aber Sie können mit den Pfeilen zwischen den Monaten wechseln. [Demo] [Herunterladen]

Kalenderskript
Ein einfaches Kalenderskript mit guter Funktionalität. Dies ist eine gute Wahl, wenn Sie einen zuverlässigen und einfachen Kalender wünschen. [Demo] [Herunterladen]

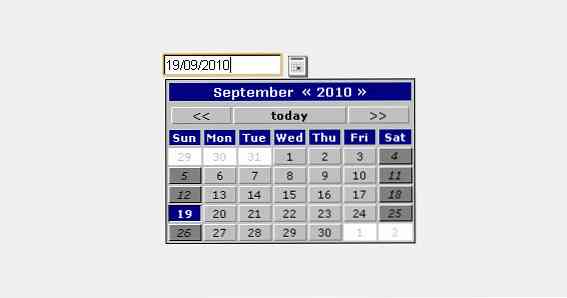
Dhtmlx-Kalender
Ein leichter, browserübergreifender JavaScript-Kalender, der einfach zu bedienen und vollständig anpassbar ist. Es hat auch einen schönen Stil, der mit seiner Funktionalität gemischt wird. [Demo] [Herunterladen]

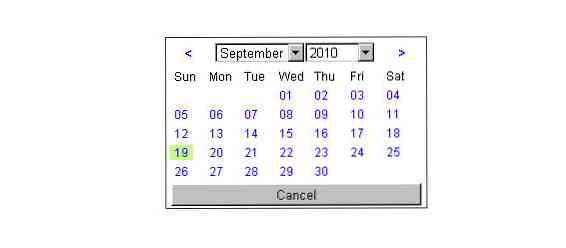
Javascript-Datumsauswahl
Diese Datumsauswahl verwendet DOM-Techniken, um ihren HTML-Code zu generieren. Es unterstützt Browser wie: Mozilla Firefox, Google Chrome, Safari und Internet Explorer 6+. [Demo] [Herunterladen]

Rich Kalender
Dies ist ein browserübergreifender Javascript-Kalender, der die entsprechende Funktionalität mit vielen erweiterten Optionen implementiert. [Demo] [Herunterladen]


Datepicker] [Herunterladen]

Datumsauswahl
Ein einfacher und gut aussehender Dateispicker, der wie ein in Windows integrierter Taschenrechner aussieht. [Demo] [Herunterladen]