Tools zur Verbesserung der Benutzerfreundlichkeit Ihrer Website
Designer und Entwickler haben möglicherweise Websites nach Spezifikationen erstellt, aber letztendlich entscheiden die Benutzer, wie weit sie verwendet werden können. Um zu erfahren, wie ein Besucher Ihre Website mag, verwenden Sie dazu Usability-Tools. Sie verfolgen die Aktionen der Nutzer und informieren Sie darüber, was ein Nutzer an Ihrer Website, an den prominenten Bereichen und an den meisten Nutzern mag.
Es gibt keinen richtigen oder falschen Zeitpunkt, um Ihre Website zu verbessern. Im Folgenden finden Sie einige der besten Tools, mit denen Sie die Aktionen der Benutzer verfolgen und die Benutzerfreundlichkeit Ihrer Website verbessern können. Einige der Tools in der Liste sind möglicherweise nicht kostenlos, aber es gibt immer einen Preis für eine gute Rendite. Lass uns das mal ausprobieren.
4Q Online Umfrage
Eine kostenlose Lösung, die Ihnen vollständige Informationen über die Besucher auf Ihrer Website bietet, z. B. warum Besucher Ihre Website besuchen, die Aufgaben ordnungsgemäß ausführen und wenn nicht, wird der Grund für das Stoppen der Website angegeben.

ChalkMark
Mit Chalkmark können Sie schnell ein Projekt erstellen, um eine Umfrage oder einen Test unter den Benutzern Ihres UI-Prototyps durchzuführen. Entscheiden Sie sich beispielsweise für den Versuch des Benutzers, laden Sie ggf. ein Bild hoch, sehen Sie sich die Ergebnisse oder die Wärmekarten der einzelnen Aufgaben an und wissen Sie, wie viele Benutzer die Aufgabe übersprungen haben.
Sie können sich entweder kostenlos anmelden und auf drei Tools zugreifen oder monatlich oder jährlich auf eine unbegrenzte Anzahl von Aufgaben und Tools zugreifen.

Klicken Sie aufHitze
Eine Open-Source-Software unter GPL-Lizenz, die eine Heatmap mit heißen und kalten Klickzonen auf einer HTML-Seite mit einem Schlüsselwort erstellt, um die Seite mit JavaScript zu definieren. Es gruppiert ähnliche Seiten, verfolgt CSS-Layouts und zeichnet sich durch eine geringe Protokollierungsaktivität aus.

CrazyEgg
CrazyEgg verbessert die Benutzerfreundlichkeit Ihrer Website durch Nachverfolgung von Seiten, d. H. Das, was Besucher auf Ihrer Website tun, Heat Maps zum Verfolgen der Klicks, Konfetti zum Verfolgen der fortgeschrittenen Dinge wie die Top 15-Empfehlungen, Suchbegriffe, Browser usw..

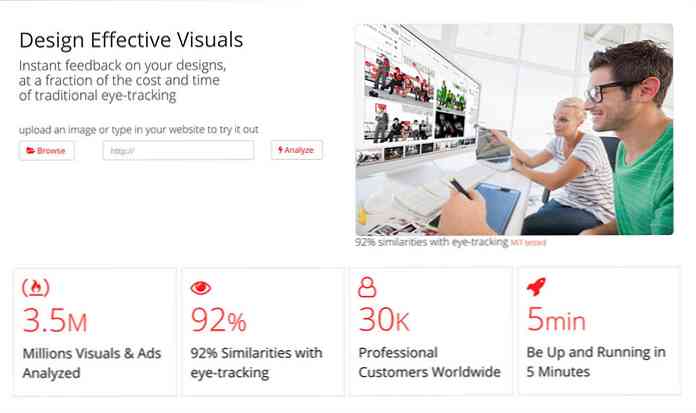
Feng GUI
Die grafische Benutzeroberfläche von Feng stimuliert das menschliche Sehen und erstellt Wärmekarten, die vorhersagen, wie ein Mensch die ersten 5 Sekunden aussehen wird. Das Feng GUI Dashboard bietet Designern und Entwicklern auch einen Pre-Testing-Service, mit dem die Leistung vorhergesagt werden kann, indem die Aufmerksamkeitsstufe, die Markeneffektivität und der Ersatz analysiert werden.

Fünf Sekunden Test
Der Fünf-Sekunden-Test hilft Ihnen dabei, Ihre Zielseiten zu verbessern, indem Sie sich auf die wichtigsten Elemente Ihrer Website konzentrieren, indem Sie eine Reihe von Fragen stellen, die die Benutzer innerhalb von fünf Sekunden beantworten und alle gesammelten Antworten sammeln. Die Fragen basieren auf dem aktualisierten Screenshot.

Silberrücken
Silverback ist eine Software für Usability-Tests für Designer und Entwickler, die Bildschirmaktivitäten erfasst und das Gesicht und die Stimme des Testers aufzeichnet. Mit der Funktion "Stapelexport" können Sie ausgewählte Sitzungen, Aufgaben oder Projekte speichern und alle wichtigen Momente markieren.

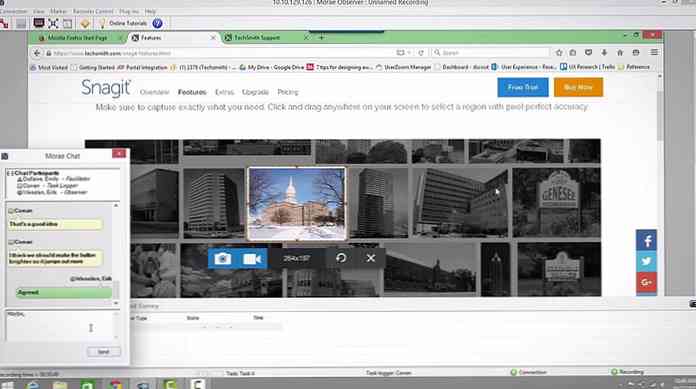
Morae
Morae hilft Ihnen, die Erfahrungen Ihrer Kunden zu verstehen und die Erkenntnisse klar zu erfassen. Es erfasst jede Bewegung der Testsitzung durch eine Webcam oder eine Digitalkamera und liefert harte Daten und Beispiele.
Ein Vorteil bei der Verwendung von Morae ist, dass anstelle von Analysen und Berichten automatisch die Wirksamkeit, Effizienz und Zufriedenheit berechnet und dargestellt wird.