In Google Docs schreiben, In WordPress veröffentlichen. Hier ist wie.
Google Docs ist das Gehe zu Dokumenterstellungswerkzeug für beide Teams und Einzelpersonen. Es bietet fortschrittliche Tools für die Zusammenarbeit und Bearbeitung, ohne Einschränkungen. Wenn es jedoch darum geht das Dokument verschieben von Google Text & Tabellen zu Ihrer WordPress-Website, es spielt nicht sehr gut. Sie verlieren dabei alle Bilder und Formatierungen.
Dies jedoch wird nicht mehr der Fall sein Das Unternehmen Automattic hat kürzlich ein Add-On für Google Text & Tabellen veröffentlicht, mit dem Sie direkt darauf zugreifen können Speichern Sie Google Docs-Dokumente als Entwurf auf Ihrer WordPress-Website. In diesem Beitrag werde ich Ihnen zeigen, wie Sie dieses Add-On verwenden können Speichern Sie Dokumente in Ihrem WordPress.com oder Ihre selbst gehostete wordpress.org-Website.
Voraussetzungen
Nachfolgend sind einige Anforderungen aufgeführt, damit das Add-On funktionieren kann.
Für WordPress.com-Websites
- Ein Google-Konto an Dokumente erstellen und verbinden mit der Website wordpress.com.
- Beliebiger Browser.
- Eine WordPress.com-Website mit Administratorzugriff (d. h. wordpress.com-Konto).
Für selbst gehostete WordPress.org-Websites
- Ein Google-Konto an Dokumente erstellen und verbinden. mit der Website wordpress.org.
- Beliebiger Browser.
- Haben müssen Administratorzugriff auf die selbst gehostete Website wordpress.org (d. h. nur der Eigentümer kann das Add-On verbinden).
- Jetpack-Plugin muss sein installiert und aktiv auf der Website wordpress.org. Es ist obligatorisch, dass das Add-On für selbst gehostete Websites funktioniert.
Bevor Sie die folgenden Anweisungen befolgen, stellen Sie sicher, dass Sie alle Bedingungen erfüllen Voraussetzungen entsprechend Ihrem Website-Typ.
Das Add-On installieren
Bevor Sie das Add-On verwenden, müssen Sie dies tun Installieren Sie es und verbinden Sie es mit Ihrem WordPress Webseite. Öffnen Sie zunächst die Add-On-Seite WordPress.com für Google Text & Tabellen und klicken Sie auf KOSTENLOS um das Add-on zu installieren.
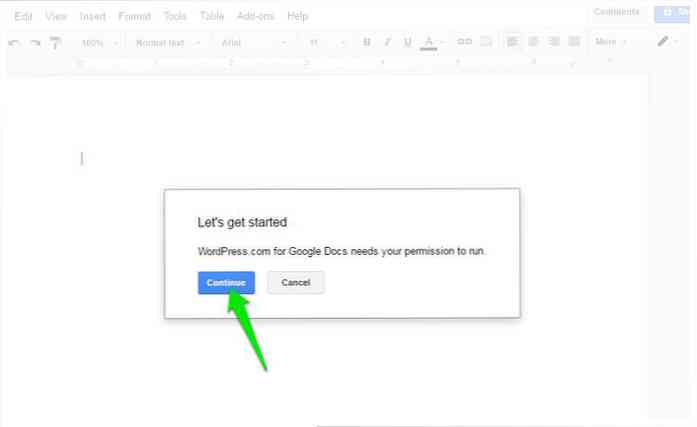
EIN Das Google Docs-Dokument wird geöffnet In einem neuen Fenster werden Sie aufgefordert, die erforderlichen Berechtigungen einzugeben. Klicken Sie einfach auf “Fortsetzen” und dann “ermöglichen” , um die Berechtigungen bereitzustellen und das Add-On zu installieren.

Anschließen Ihrer WordPress-Website
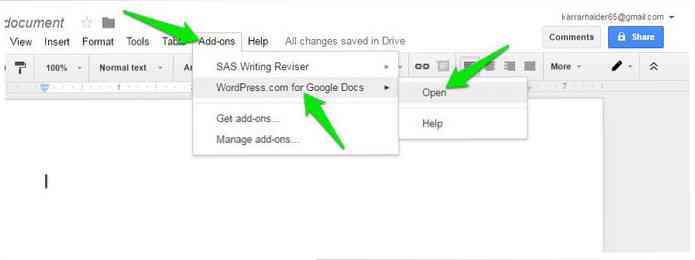
Nach der Installation des Add-Ons müssen Sie dies tun Verbinden Sie Ihre Website mit Google Text & Tabellen. Klicken Sie dazu auf “Add-Ons” Menü in Google Docs auswählen “WordPress.com für Google Text & Tabellen” und klicken Sie auf “Öffnen”.

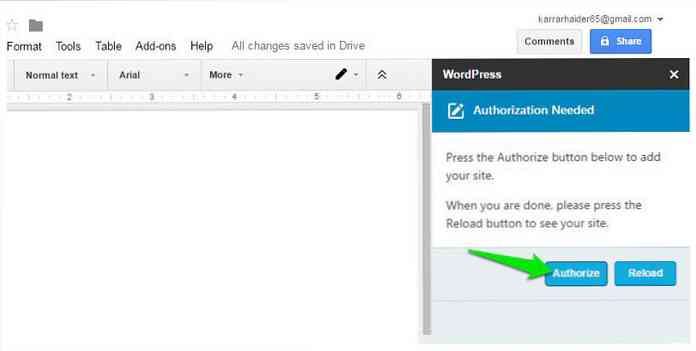
Dieser Wille Öffnen Sie das Add-On in der rechten Seitenleiste. Klicke auf “Genehmigen” Klicken Sie hier, um den Autorisierungsprozess zu starten.

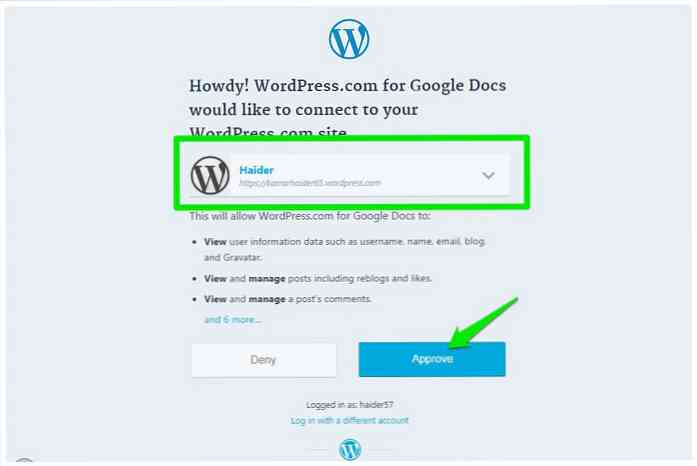
EIN Es öffnet sich ein neuer Tab wo du bist erforderlich, um sich anzumelden mit Ihrem wordpress.com-Konto (falls noch nicht angemeldet). Sie werden aufgefordert, Ihre Website aus a auszuwählen Dropdown-Menü mit allen Websites die mit Ihrem wordpress.com-Konto verbunden sind. Wählen Sie einfach die gewünschte Website aus und klicken Sie auf “Genehmigen” Taste, um es zu autorisieren.

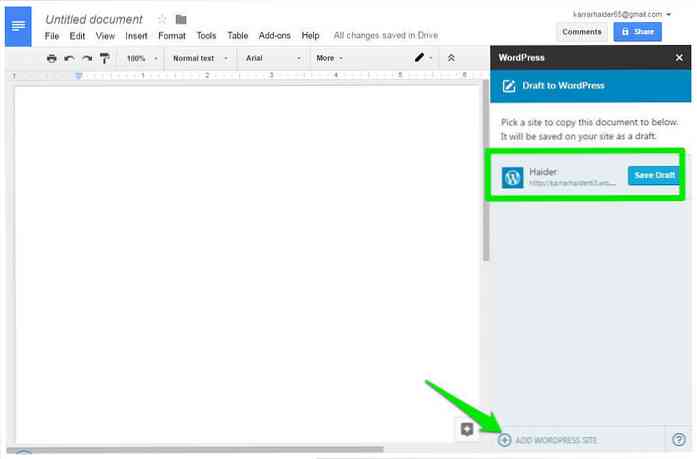
Wenn sich das Fenster schließt, sehen Sie die autorisierte Website in der Google Docs-Seitenleiste. Wenn Sie weitere Websites autorisieren möchten, klicken Sie einfach auf “WordPress-Site hinzufügen” Klicken Sie auf die Schaltfläche unten in der Seitenleiste, und geben Sie diese ein. Sie können den Vorgang bis wiederholen Fügen Sie beliebig viele Websites hinzu.

Das Autorisierungsprozess für eine selbst gehostete Website ist genauso gut. Stellen Sie nur sicher, dass das Jetpack-Plugin installiert und aktiv ist, und autorisieren Sie es dann mithilfe der obigen Anweisungen.
Speichern von Google Docs-Dokumenten in WordPress
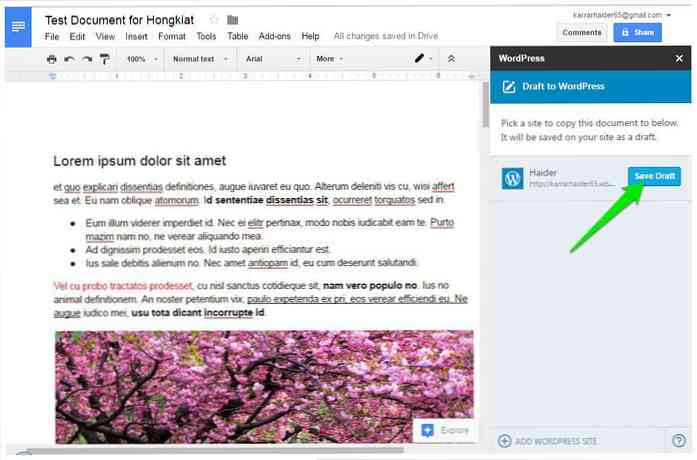
Es ist sehr einfach zu Speichern Sie Ihre Dokumente in WordPress als Entwurf. Wenn Sie mit der Bearbeitung Ihres Dokuments fertig sind, klicken Sie auf die Schaltfläche “Entwurf speichern” in der Seitenleiste neben dem Namen der Website.
Das Dokument wird sein an Ihre WordPress-Website gesendet und als gespeichert Entwurf. Wenn Sie den Entwurf aktualisieren müssen, bearbeiten Sie einfach das Google Docs-Dokument und klicken Sie auf “Entwurf aktualisieren” Schaltfläche in der Seitenleiste.

Das Add-On wird sicherstellen die meisten Formatierungen und alle Bilder Sie bleiben gleich wie beim Verschieben in den WordPress-Website-Editor, sodass Sie keine Änderungen vornehmen müssen. Natürlich die Add-On ist immer noch nicht die perfekte Lösung und kann einige der erweiterten Formatierungen (wie Designs) überspringen. Die meisten der Die gängige Formatierung bleibt erhalten.
Zu Testzwecken habe ich ein Google Docs-Dokument mit Dummy-Text erstellt und wenige Bilder. Ich habe auch die meisten gängigen Formatierungen angewendet, um zu sehen, wie sie weitergegeben werden, einschließlich Überschriften, Aufzählungszeichen, Fett, Kursiv und Unterstrichen, usw.
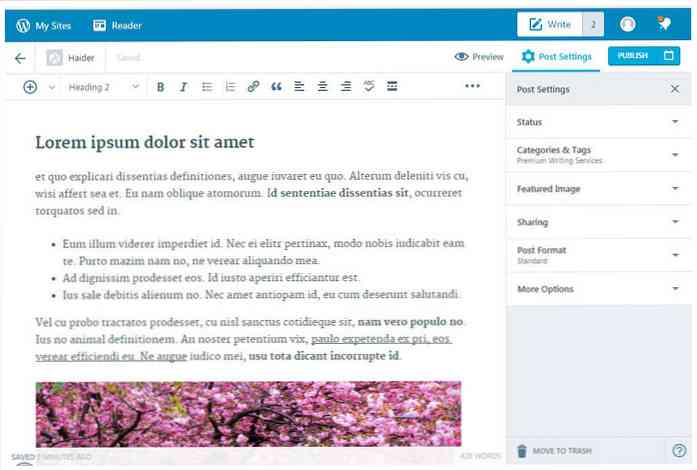
Wenn ich öffnete den Entwurf im WordPress-Editor, Fast alle Formatierungen wurden einwandfrei migriert, mit Ausnahme des Textes, den ich farbcodiert habe. Das Bilder waren auch perfekt ausgerichtet.

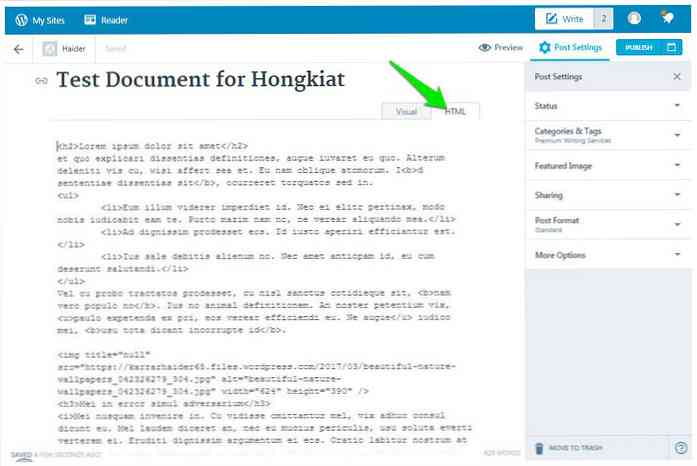
Ich habe auch das überprüft HTML-Code des Beitrags und es war vollkommen in Ordnung, und hatte keine nicht benötigten Einträge. Sie können es im Screenshot unten sehen.

Fehlerbehebung
WordPress.com-Websites sollte kein Problem haben, autorisiert zu werden. Allerdings haben viele Benutzer Probleme konfrontiert während versuchen zu Verbinden Sie ihre selbst gehostete WordPress.org-Website mit installiertem Jetpack.
Das Add-On ist noch neu und hat viele Fehler, und es hängt auch vorerst vom Jetpack-Plugin ab. Daher stehen viele Benutzer vor Problemen Website-Konfiguration, Jetpack-Plugin-Konfiguration, und andere Gründe.
Im Folgenden werde ich einige davon erwähnen gemeinsame Lösungen das hat für die meisten benutzer funktioniert Beheben Sie das Berechtigungsproblem. Sie können sie ausprobieren, wenn Sie mit solchen Problemen konfrontiert sind.
- Stellen Sie sicher, dass die Website, auf der Sie testen, mindestens 3 Tage (72 Stunden) alt ist. Jetpack-Plugin steht vor einem Problem Autorisieren von kürzlich registrierten Domänennamen.
- Bestätigen Sie, dass die neueste Version des Jetpack-Plugins ist installiert.
- Deaktivieren Sie alle anderen Plugins außer für Jetpack, und versuchen Sie es. Sie können sie wieder aktivieren, wenn dies funktioniert.
- Deaktivieren Sie die Cloudflare-Sicherheit wenn du es benutzt Sie können es später wieder aktivieren.
- Ändern Sie Ihr Design in WordPress-Standard (wenn möglich) und sehen, ob es behoben wird. Es könnte ein Problem mit dem Thema sein.
- Es ist bekannt, dass Sicherheitslösungen ein Autorisierungsproblem verursachen. Versuchen Deaktivieren Sie Ihre Sicherheitslösungen vorübergehend und versuchen Sie es zu autorisieren.
- Hier ist eine Liste der Fehler, die mit dem Jetpack-Plugin zusammenhängen. Wenn Sie sich einer stellen, nur Folgen Sie den Anweisungen etwas reparieren.
- Wenden Sie sich an den Jetpack-Support Wenn Sie das Problem immer noch nicht lösen können.
- Möglicherweise müssen Sie sogar Wenden Sie sich an Ihren Hosting-Service Um sicherzustellen, gibt es kein Problem an ihrem Ende. Ich empfehle Ihnen jedoch, sich zuerst an den Jetpack-Support zu wenden und dessen Rat einzuholen.
Crux und Fazit
WordPress.com für Google Text & Tabellen-Add-On ist definitiv ein Durchbruch in der WordPress-Community. Du musst nicht mehr verbringen Sie mehr Zeit mit dem Formatieren des Dokuments in WordPress oder mit dem HTML-Code zu tun.
Ich empfehle es Ihnen trotzdem Überprüfen Sie Ihr importiertes Dokument um zu sehen, ob alles genau bewegt wird oder nicht. Das Add-On ist neu und kann Fehler machen. Dies sollte jedoch nicht dazu führen, dass Sie fliehen Add-On wird sich weiter verbessern und sollte bald für alle Benutzer nutzbar sein.