Was ist rel = noopener in WordPress und wie man es entfernt
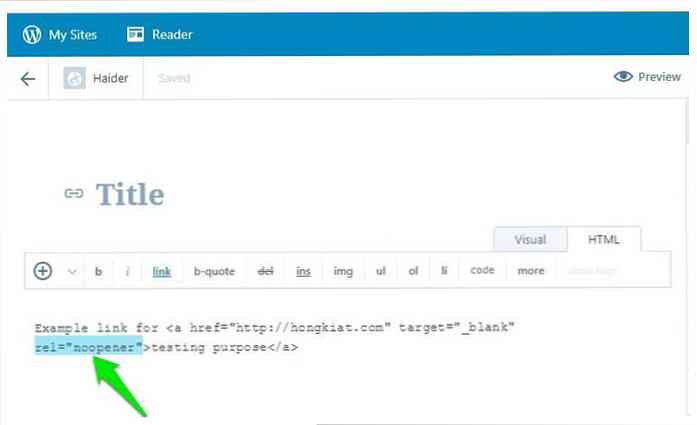
Wenn Sie haben auf WordPress 4.7.4 oder neuer aktualisiert, dann müssen Sie einen neuen Tag bemerkt haben rel = "noopener" neben dem target = "_ blank" Tag im HTML-Editor. Das Tag ist wird automatisch allen internen und externen Links hinzugefügt wenn Sie sie in einem neuen Tab öffnen.
Wie jeder andere betroffene Webentwickler müssen Sie sich fragen, was dieser Tag bewirkt ob es Ihre Websites in irgendeiner Weise negativ beeinflusst?
Nun, in diesem Beitrag werde ich Ihnen sagen, was ist rel = "noopener" in WordPress und wie können Sie es bei Bedarf entfernen.
Was ist rel =”Noopener”?
So aufdringlich es klingen mag, so ist es doch eigentlich ein sicherheitsupdate um zu verhindern, dass schädliche Links die Kontrolle über eine geöffnete Registerkarte übernehmen. Normalerweise kann das window.opener-Javascript-Objekt verwendet werden ein übergeordnetes Fenster steuern (Ihre aktuelle Registerkarte) ein untergeordnetes Fenster verwenden (die neu geöffnete Registerkarte).
Hacker können diese Funktion dazu nutzen Benutzer wechseln die aktuell geöffnete Website mit einer gefälschten und Informationen stehlen, wie Anmeldedaten. Hier eine Beispiel-Website, die zeigt, wie window.opener Ihre Registerkarte hijacken kann.
Um das zu verhindern, rel = "noopener" ist das Tag das blockiert die Verwendung des window.opener-Javascript-Objekts. Wenn window.opener nicht funktioniert, kann eine Registerkarte keine andere Registerkarte steuern.
Dieses Sicherheitsupdate wurde am 23. November 2016 in das TinyMCE-Plugin eingefügt. Da WordPress TinyMCE als Texteditor verwendet, wird auch dieses Problem behoben wurde mit dieser Funktion in WordPress Version 4.7.4 aktualisiert.

Ist es schlecht für Ihre Website??
Zusamenfassend, Nein.
Viele WordPress-Benutzer sind darüber besorgt rel = "noopener" kann alle internen und externen Links "nofollow" machen, Das ist wirklich schlecht für SEO. Tatsächlich, rel = "noopener" ist nur eine Anweisung für den Browser des Benutzers, die Verwendung des window.opener-Javascript-Objekts zu beenden.
Die Website SEO ist von Suchmaschinen betroffen und sie interagieren nicht mit ihnen rel = "noopener" Etikett. Gleiches gilt für Analysesoftware, die dieses Tag vollständig ignoriert.
Dies war möglicherweise ein Problem, als WordPress zum ersten Mal hinzugefügt wurde rel = "noopener noreferrer" Etikett bevor der Fix veröffentlicht wurde mit WordPress Version 4.7.4. In der vorherigen Version verhinderte "noreferrer", dass der Link nicht wusste, woher er eigentlich kam.
Obwohl es sich nicht auf SEO auswirkte, waren einige Analysetools und Partnerprogramme davon betroffen. Es scheint jedoch so WordPress hat jetzt das "noreferrer" -Tag entfernt und Sie sollten kein Problem damit haben rel = "noopener" Etikett. Vergewissere dich einfach Aktualisieren Sie auf die neueste Version von WordPress.
Wie entferne ich rel =”Noopener”
Ich sehe keinen guten Grund, ihn zu entfernen rel = "noopener" aus deinen Beiträgen. Es hat keine Auswirkungen auf die Suchmaschinenoptimierung, keine Auswirkungen auf die Analysetools und auch die Partnerlinks werden nicht beschädigt. Es schützt Ihre Benutzer lediglich vor potenziellen schädlichen Links das könnte ihre Tabs entführen.
Da nur die Verwendung des window.opener-Javascript-Objekts aufhört, werden Sie wahrscheinlich nur dazu aufgefordert Entfernen Sie es, wenn Sie die window.opener-Funktion nutzen möchten für jeden Zweck.
Entfernen rel = "noopener" kann etwas schwierig sein da es in den WordPress-Texteditor integriert ist. Selbst wenn Sie es manuell aus dem HTML-Code entfernen, wird es das sein wieder hinzugefügt, wenn Sie das Dokument speichern. Daher ist es am besten, diese Funktion im TinyMCE-Plugin selbst zu deaktivieren.
Dazu müssen Sie fügen Sie einige Codezeilen in der Functions.php Datei von Ihrem WordPress-Theme.
In dem Functions.php Datei, Kopieren Sie den folgenden Code und fügen Sie ihn ein und speichern Sie es:
// Beachten Sie, dass dadurch eine tinyMCE-Sicherheitsfunktion absichtlich deaktiviert wird. // Die Verwendung dieses Codes ist NICHT empfohlen.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); Funktion tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; Dieser Wille Beenden Sie das automatische Hinzufügen von WordPress rel = "noopener" Etikett in deinen Beiträgen. Die bereits hinzugefügten Tags werden jedoch nicht entfernt. Sie müssen dies also tun Entfernen Sie sie manuell aus Beiträgen, die nach dem Update von WordPress 4.7.4 gespeichert wurden.
Zum Abschluss
Es besteht keine Notwendigkeit, Angst vor dem zu haben rel = "noopener" Tag als Dies ist ein Schritt in Richtung Sicherheit Ihrer Website-Besucher. Wenn Sie die window.opener-Funktion nicht verwenden möchten, sollten Sie diese neue Edition der Sicherheitsfunktion nutzen.
Wenn es einen anderen Grund gibt, warum Sie entfernen möchten rel = "noopener" Tag, dann klären Sie uns in den Kommentaren unten auf.