Top 10 Schriftarten Webdesigner Liebe
Als ich mit Web- und Grafikdesign begann, habe ich mich immer gefragt, welche Schriftarten echte Designer verwenden. Daher habe ich eine Recherche durchgeführt, um herauszufinden, welche gängigen Schriften Designer verwenden, ihre bewährten Methoden und auch aus persönlicher Neugier ihre typografischen Bedürfnisse. Es wäre schön zu wissen, welche Schriftart für welche Situation geeignet ist. Heute teile ich Ihnen die Ergebnisse meiner Recherche mit.
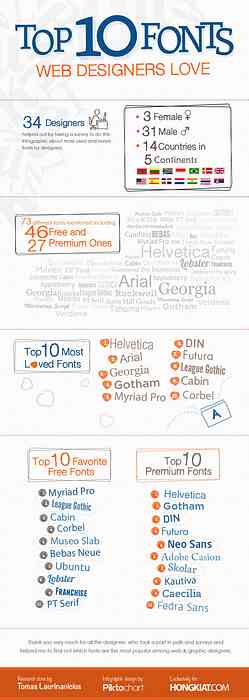
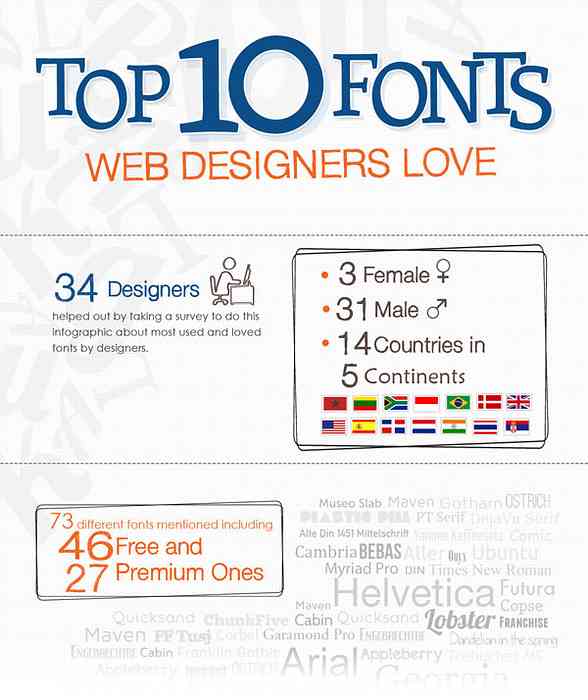
Durch eine Kombination von Daten, die von Polldaddy, Forrst, Facebook und Twitter gesammelt wurden, erhielt ich ein Feedback von 34 Designern aus 14 Ländern, die Fragen zu ihren Lieblingsschriftarten beantworten und mir erklären, warum sie sie lieben. Durch die Analyse aller eingereichten Eingaben habe ich einige interessante Informationen gefunden, die von Freunden in Piktochart in einer Infografik zusammengestellt wurden.
Darunter das Top 10 der kostenlosen und Premium-Schriften, und einige interessante Gründe, warum Designer ihre Lieblingsschriftarten haben.
Klicken Sie auf das Bild, um es in voller Größe zu sehen.

Top 10 der beliebtesten Schriftarten
Hier ist die Liste der Top 10 kostenlosen Schriftarten, die von Web- und Grafikdesignern in der Umfrage erwähnt wurden. Schriftarten, die mit Betriebssystemen geliefert werden, wie Arial, Verdana, Times New Roman, Georgia und Tahoma, wurden ausgeschlossen.
- Myriad Pro
- League Gothic
- Kabine
- Konsole
- Museo Slab
- Bebas Neue
- Ubuntu
- Hummer
- Franchise
- PT Serif
Top 10 Premium-Schriften
Dies ist die Liste der beliebtesten (kostenpflichtigen) Premium-Schriften unter Designern. Einige von ihnen sind sehr teuer, aber die Qualität der Schrift spricht für sich.
- Helvetica
- Gotham
- LÄRM
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Was Designer sagen
Jonny Pigg, Vereinigtes Königreich
Twitter: @jonnydapigg
Auswirkung - schöne auffällige fette Überschrift, leicht zu lesen.
Avantgarde - etwas üblich, aber beliebt bei Kunden, glatt, keine Beschriftung. Ideal für Überschriften, Unterüberschriften und Textkörper (wenn es nicht zu viel ist).
Jr! Hand - Dies zeigt sich in vielen meiner T-Shirt-Designs.
Kurier - ideal für verkaufsbanner, lesbar und überall verfügbar (praktisch für das Web).

R Bitten, Brasilien
Twitter: @bittenworks
Frutiger - Es ist zeitlich, ausgeglichen und natürlich.
Futura - Eleganz, Schlichtheit, sieht fast überall gut aus.
Didot - Eleganz und Persönlichkeit.
Hummer / Marketscript - meine lieblings-retro-Manuskript-Schrift.
Museo Slab - eine neue Entdeckung.
League Gothic - eine bessere Wirkung.
Kurier - eine weitere elegante Schrift.
Rockwell - gut für schlagzeilen.
Gills Sans und Helvetica sind auch immer gute Möglichkeiten.

Edgaras Benediktavicius, Dänemark
Twitter: @edgarascom
Jahrhundert Gotik - feste kreisförmige Buchstaben.
Trebuchet MS - hohe lesbarkeit, web sicher, schön.
DejaVu Serif - meine Lieblings-Serifenschriftart.
Rockwell - meine Lieblingsschriftart.
Convington - Sehr schöne modernisierte Retro-Schrift.
Comic sans - bringt mich zum Lachen.

Keiron Lowe, Vereinigtes Königreich
Twitter: @Keiron_Lowe
Hummer wurde so überstrapaziert, dass es zur neuen Comic Sans geworden ist! Die von Designern am häufigsten verwendete Schriftart ist definitiv Helvetica Neue.

Cameron Olivier, Südafrika
Twitter: @cameronolivier
Wenn es sich um kostenlose Web-Fonts handelt, FontSquirrel ist für den Gewinn, aber als solche sind meine "Lieblings" -Schriften aus einem sehr begrenzten Vorrat.
Trebuchet Ms. vor allem, weil es auf der Standard-Liste für Web-Kompatibilität steht, wenig genutzt wird, einige großartige Zeilen und eine sehr leckere kursive Version enthält.
Treibsand - Ich liebe die Light-Version - obwohl die Schrift im Allgemeinen gut produziert wird und einige großartige Linien aufweist.
Macht - für guten Überschriftentext, wenn auch weicher, mit seinen subtilen Kurven.
Museo Slab - eine große Serifenplatte. Alle Museos sind wirklich großartig, vor allem die Platte.
Marketing-Skript - Was für eine tolle kleine Schrift - fühlt sich großartig handschriftlich an, ohne "Kind" zu sein. Wirklich wie die Verwendung als eingeschränkte "einfache" Schrift.
Aller - eine weitere tolle Schrift. Die verschiedenen Gewichtungen sind praktisch, aber die Displayvariante lässt etwas nach und sorgt für großartige Schlagzeilen.
ChunkFive - eine tolle, solide schwere Schrift. Wirklich wie die Schwere und die Auswirkungen auf der Seite.

Stacey Lane, Vereinigte Staaten
Twitter: @stacigh
LÄRM, Gotham, Caecilia, FF Meta, Helvetica Neue.
Mit Ausnahme von Caecilia, Dies sind alles serifenlose Schriften, deren Gewicht unterschiedlich ist. Caecilia ist auch auf dieser Liste, weil es sehr geometrisch ist und ich liebe das Platte. Alle diese Schriftarten haben auch eine relativ große x-Höhe, was mir am besten gefällt.

Sergiu Naslau, Rumänien
Twitter: @serjeniu
Franklin Gothic - Diese Schrift schreit nach Aufmerksamkeit. Es ist groß, mutig und spielt gut mit anderen serifenlosen Schriften.
Helvetica - Wenn es um Lesbarkeit geht, ist es Helvetica oder Tahoma. Es hat seine eigene Persönlichkeit (Inserat oder Neue). Bei der Gestaltung eines Logos und bei der Typografie spiele ich immer zuerst mit Helvetica.
Tahoma - Diese Schrift ist ein Teamplayer. Wenn es darum geht, Inhalte in das Layout zu integrieren und alles zusammenzufügen, sieht Tahoma aus, als wäre er dafür geschaffen worden, da zu sein.
Pinselschrift Std - der handschriftliche blick macht mich im allgemeinen weg. In Online-Projekten erzählen sie eine Geschichte und sprechen auch das Ego an.
Georgia - Diese Schrift funktioniert gut, wenn es darum geht, alles zu aktivieren. Wenn Sie mit dem Kerning spielen, sehen die Buchstaben immer gut aus. Es füllt den Abstand zwischen den Buchstaben aus und fügt ihn nicht hinzu (zu viel Platz für Buchstaben) Helvetica kann die visuelle Wirkung zerstören).

Fazit
Es gibt also eine kurze, aber aufschlussreiche Recherche über die Beziehung zwischen Designern und ihren Schriftarten. Ein großes Dankeschön an alle Designer, die mir geholfen haben, indem sie an der Umfrage teilnahmen, Fragen beantworteten und ihre Lieblingsschriften mit der gesamten Design-Community teilen. Was ist mit deinen Lieblingsschriften? Haben sie zu sagen.