Neue Ressourcen für Webdesigner und -entwickler (Oktober 2016)
PHP7 wurde mit einer aufregenden neuen Funktion veröffentlicht: Geschwindigkeit. Und wir haben eine wachsende Anzahl von gesehen neue oder verbesserte PHP-Bibliotheken in der Webentwickler-Community veröffentlicht. Daher haben wir in dieser Runde unserer Fresh Resources eine Reihe von PHP-Bibliotheken sowie JavaScript- und CSS-Bibliotheken hinzugefügt.
Einige dieser Ressourcen umfassen eine Sammlung beliebter Pure-CSS-Schnittstellen, eine JS-Bibliothek zur dynamischen Anzeige des CSS-Verlaufs und eine PHP-Bibliothek, mit der Sie kurze URLs mit Ihrem eigenen Domänennamen erstellen können,
Klicken Sie hier für weitere RessourcenKlicken Sie hier für weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen sowie die besten verfügbaren Webdesign- und -entwicklungstools.
Land
Das ist ein PHP-Bibliothek mit der Details und Attribute von über 200 Ländern wie Demonym, Hauptstadt, Vorwahlnummern, Währung, Flagge und vielem mehr. Diese PHP-Bibliothek ist eine Goldmine für Entwickler.

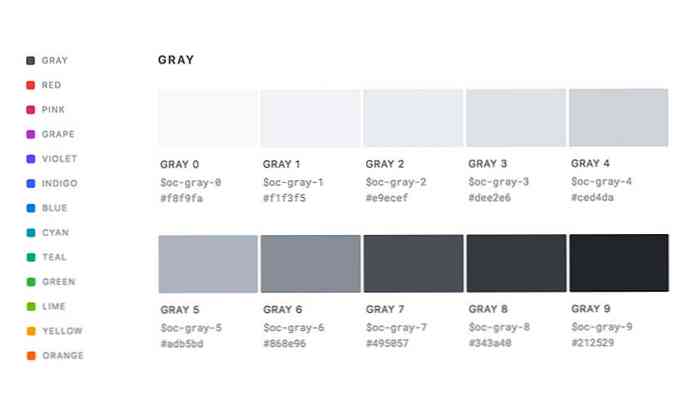
OpenColor
EIN Sammlung von einem Dutzend gut aussehenden Farben (z. B. grau, rot, blau, pink, orange usw.) sowie deren Farbnuancen. OpenColor kann sein über NPM installiert welche die Formate Sass, LESS und Stylus präsentieren. Die OpenColor-Farbfeldvorgabe ist für die Photoshop-, Illustrator- und Sketch-Farbmustervoreinstellung verfügbar.

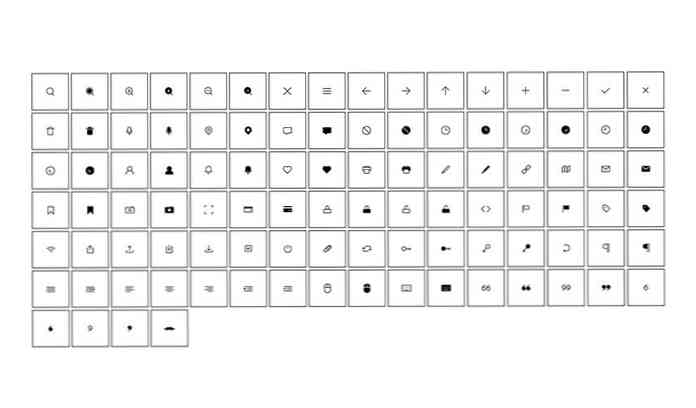
CSS-Symbol
CSS-Symbol ist eine Sammlung von Icons, die ausschließlich mit CSS erstellt wurden nur ein einzelnes Element verwenden. In der Liste werden derzeit hundert Symbole angezeigt. Wenn Sie auf eines dieser Symbole klicken, werden die Details dazu angezeigt, wie das Symbol erstellt wird. Es ist eine großartige Ressource, um Ihre CSS-Fähigkeiten aufzuladen.

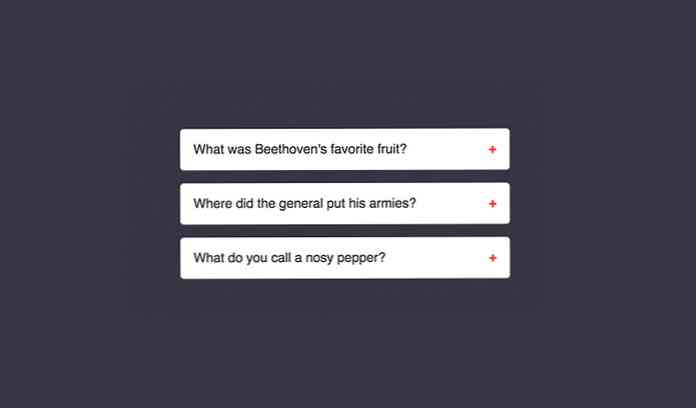
Sie benötigen kein JavaScript
Da CSS immer leistungsfähiger wird, benötigen wir in einigen Fällen kein JavaScript mehr. Diese Ressource ist eine Sammlung von Beliebte interative Schnittstellen im Web wie Akkordeon, Karussell, Parallax, Tabs, Off-Canvas, rein mit CSS erstellt.

Agolio WordPress
Agolia ist ein Cloud-Basisservice für die Bereitstellung relevanter Suchergebnisse in Echtzeit, die auf einer Reihe verschiedener Plattformen sofort einsatzbereit sind. Dies ist das offizielle Plugin von Agolia zu Integrieren Sie ihre Cloud-Plattform-Services in Ihre WordPress-Site mit Leichtigkeit.

WYSIWYG-CSS
Hier kommt eine CSS-Bibliothek dazu Anwenden von einheitlichem Stil auf bloße HTML-Elemente sowie p, h1, und Tabelle. Es ist ähnlich wie Normalize.css und Reset.css aber es ist besser. Einfach das hinzufügen wysiwyg Klasse auf dem Element, das Ihren Inhalt umschließt, und Sie sind alle festgelegt.

Jekyll jetzt
Jekyll jetzt ist ein Werkzeug, das es Ihnen ermöglicht Erstellen Sie ein Blog auf Jekyll-Basis, ohne sich mit Terminal- und Befehlszeilen zu beschäftigen. Diese Ergänzung hat Jekyll zu einer großartigen Blogging-Plattform für diejenigen gemacht, die ein einfaches Leben wünschen.

MDL reagieren
Reagieren erfreut sich bei Web-Entwicklern großer Beliebtheit dank seiner robusten Architektur, die es verrückt schnell macht, und einem leicht erweiterbaren JavaScript-Framework. MDL reagieren ist a Sammlung der Material Design Lite-Komponente auf die React-Komponente portiert.

Taggd
Taggd ist eine JavaScript-Bibliothek für Fügen Sie einem Bild eine QuickInfo hinzu, ähnlich wie das Markieren von Fotos in Facebook. Diese Bibliothek bietet eine benutzerfreundliche API zum Hinzufügen der Tags. Es ist ansprechend und schnell und muss nicht auf eine externe Bibliothek angewiesen sein.

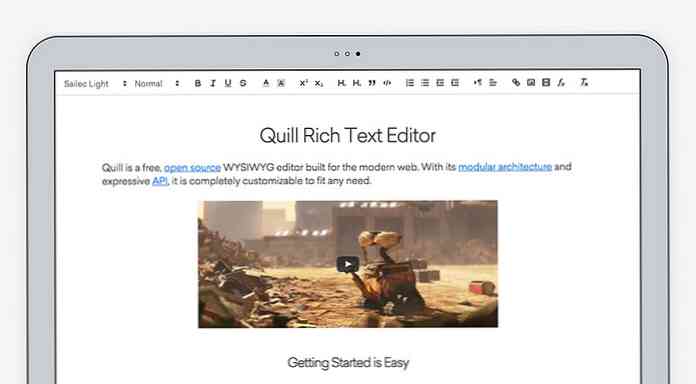
QuillJS
QuillJS ist eine Open-Source-Bibliothek für Texteditor-GUI anzeigen. Im Gegensatz zu TinyMCS ist QuillJS viel sauberer, leichter und verfügt über eine intuitivere API.

GranimJS
GranimJS ist eine JavaScript-Bibliothek für CSS-Verlauf dynamisch anzeigen. Diese JavaScript-Bibliothek enthält eine Vielzahl von Optionen, mit denen Sie die Farbverläufe, die Deckkraft und die Übergangsgeschwindigkeit für jeden Farbverlauf ändern können, um nur einige zu nennen.

Tolles Design
Hier ist eine (fast) komplette Sammlung von großartigem Ressourcen für UI-Designer. Darin finden Sie Tools, Schriftarten, Inspirationen, Fotos und Nachrichten oder Blogs, die sich auf das Design beziehen. Es ist eine weitere Goldmine für Designer.

Browser-basierte Spiele
Auf der Suche nach einigen Spielen, um den Kopf zu verlieren? Gehe zu dieser Seite. Dort findest du eine Anzahl von Spiele, die Sie direkt in Ihrem Browser spielen können. Darüber hinaus ist dies für Webentwickler eine hervorragende Referenz für die Erstellung von webbasierten Spielen.

OptimizeJS
OptimizeJS ist eine JavaScript-Bibliothek beschleunigt Ihre gesamte JavaScript-Ausführung um bis zu 50%, im Durchschnitt. In den Dokumenten und im Dokument sind zahlreiche Testfälle anhand der gängigen JavaScript-Bibliothek ausführlicher aufgeführt.

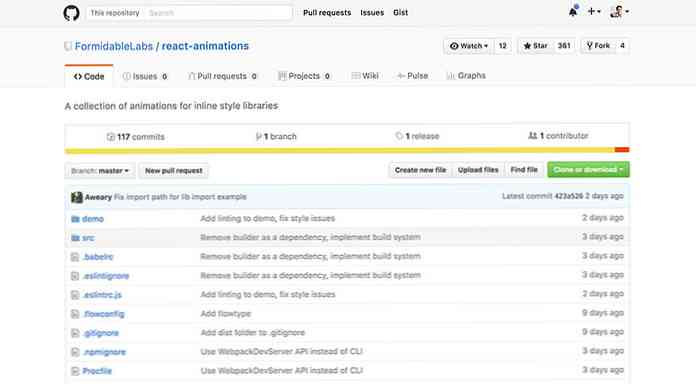
Animation reagieren
Diese Bibliothek Häfen Animate.css-Animationen Damit Sie diese Animation in Ihre ReactJS-Komponenten einfügen können. Wenn Ihr Projekt auf ReactJS basiert, sollte sich diese Bibliothek auf jeden Fall in Ihrer Toolbox befinden.

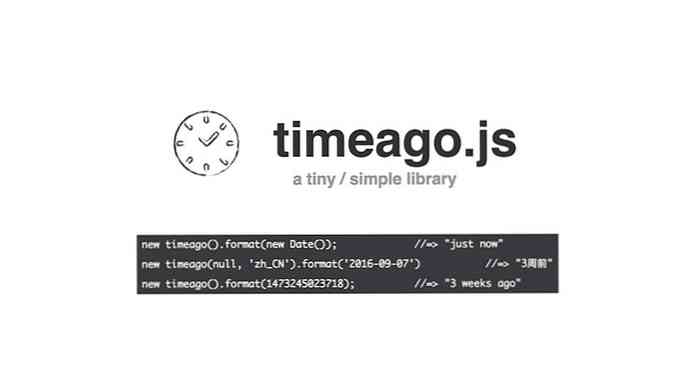
TimeAGo
Eine praktische JavaScript-Bibliothek, die das Maschinenzeitformat konvertiert (z. 2016-06-10 12:12:12) in ein besser lesbares Format (z.B. gerade jetzt, Vor 3 Sekunden, oder vor 5 Minuten). Du kannst auch Übersetzen Sie die Ausgabe in deine eigene Sprache.

Polr
Polr ist eine PHP-Bibliothek, die es Ihnen ermöglicht Generieren Sie kurze URLs mit Ihrem eigenen Domainnamen. Dies ist eine großartige Alternative zu gängigen URL-Kürzeln wie Bit.ly oder Goog.gl wenn Sie die Kontrolle über die URL-Daten bevorzugen.

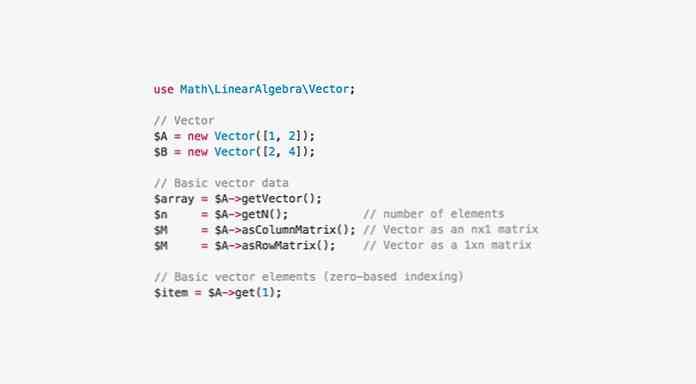
Math-PHP
Math PHP ist eine erweiterte PHP-Bibliothek mathematische Berechnungen durchführen wie Differenzierung und Interpolation. Dies ist eine leistungsstarke und dennoch praktische Bibliothek, wenn für Ihre Webanwendung Operationen erforderlich sind, die über grundlegende mathematische Operationen hinausgehen.

CSS-Tag
Eine Sammlung von aufgezeichnete Konferenzen von CSS Day, dies Vimeo-Kanal ist eine großartige Lernressource für diejenigen, die an solchen Konferenzen nicht teilnehmen können, und um uns über den neuesten Trend im Webdesign auf dem Laufenden zu halten.

FrontPress
FrontPress ist ein mit AngularJS erstelltes WordPress-Theme mit einem integrierten Dienstprogramm, um Sie mit der WordPress.com-API zu verbinden (nicht zu verwechseln mit WP-API). Grundsätzlich ermöglicht dieses Thema es Ihnen, Ihre Beiträge in WordPress.com zu schreiben und dieses Thema zu verwenden Abrufen der Beiträge und Anzeigen der Beiträge irgendwo mit einem benutzerdefinierten Domänennamen.