Neue Ressourcen für Webdesigner und -entwickler (November 2015)
Wir nähern uns dem Jahresende 2015. Während des vergangenen Jahres haben wir jeden Monat fortlaufend verschiedene Tools und Ressourcen für Webentwickler zur Verfügung gestellt. Diesen November haben wir noch ein paar mehr zusammengestellt.
In dieser Aufstellung haben wir ein paar Animationsbibliotheken, eine JavaScript-Bibliothek zu ordnen Sie Bilder ordentlich an, und eine tolle Bildschirmschoner-App serviert Ihnen wunderschöne Luftaufnahmen von großen Städten. Schauen wir uns die November-Zusammenstellung an.
Klicken Sie hier für weitere RessourcenKlicken Sie hier für weitere Ressourcen
Hier finden Sie unsere gesamte Sammlung empfohlener Ressourcen sowie die besten verfügbaren Webdesign- und -entwicklungstools.
CSSGram
CSSGram ist eine Sammlung von Bildfiltern ala Instagram, die dank CSS3-Filtern machbar wurde. Diese CSS-Bibliothek enthält eine Reihe von Drop-In-Klassen, die Sie den Bildern hinzufügen, um den Effekt anzuwenden. In unserem Beitrag zu CSSGram erfahren Sie, wie dies funktioniert.

JustifiedJS
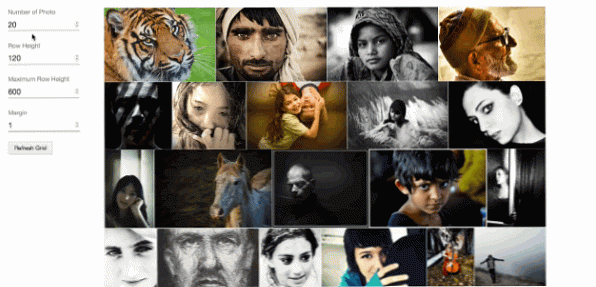
JustifiedJS ist eine wundervolle JavaScript-Bibliothek, mit der Sie Ihre Bildergalerie an einen quadratischen Rahmen anpassen können, während deren Verhältnisse erhalten bleiben. Die Bibliothek verfügt über viele Optionen, einschließlich des Bildpfads zum Abrufen von Bildern unterschiedlicher Größe. es dient bei Bedarf dem kleinsten Bild.

Jets
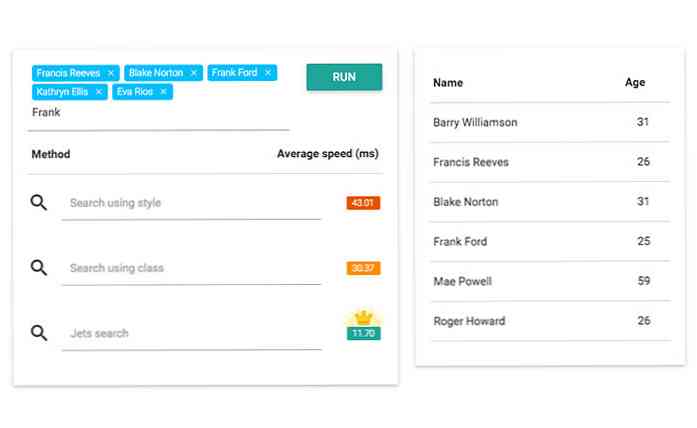
Jets ist eine kleine Bibliothek, die es uns ermöglicht, eine Liste von Datensätzen zu durchsuchen. Die Hauptkapazität dieser Bibliothek ist, wie der Name schon sagt, die Geschwindigkeit. Im Vergleich zu anderen Methoden triumphiert Jets und erzielt Ergebnisse mit durchschnittlich 10 ms. Es ist eine großartige Auswahl einer Bibliothek, wenn Sie eine große Liste von Datensätzen haben.

Neutron
Neutron ist ein neues Sass-basiertes Framework, das sich auf die semantische DOM-Struktur konzentriert. Anstatt die Spaltennummer im zu definieren div Zum Beispiel können wir die Mixins einfach durch das Stylesheet einfügen und das Element frei von Unordnung lassen, die von zusätzlichen Klassen kommt.

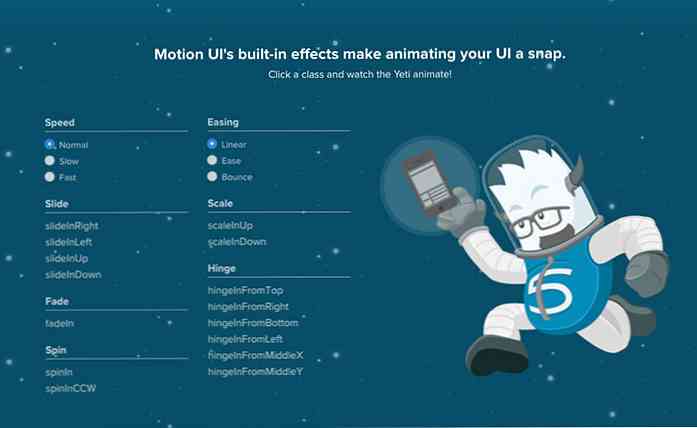
Motion UI
Motion UI, bisher nur intern bei Zurb verwendet, ist jetzt für die Öffentlichkeit freigegeben. Es ist eine Sammlung von Animationen: CSS3-Transformation, Übergänge und Animation. Bewerbungen können über die Drop-In-Klassen, Mixins oder Javascript erfolgen.

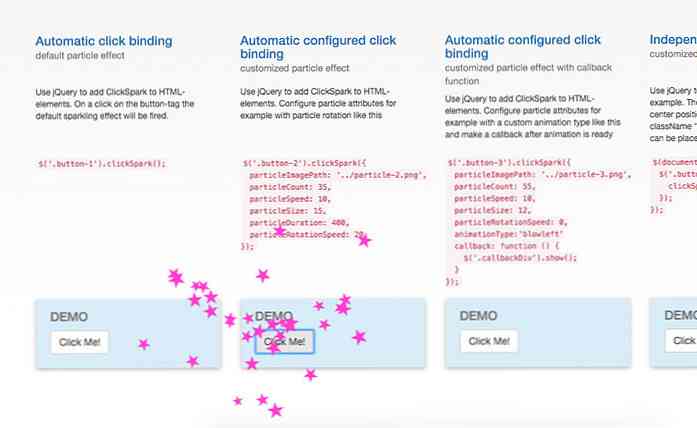
ClickSpark
Diese Bibliothek ist ziemlich einzigartig. Ihr Knopf wird mit Sternen funkeln. Eine schöne Bibliothek, wenn Sie den Buttons auf Ihrer Website eine Überraschung geben wollen.

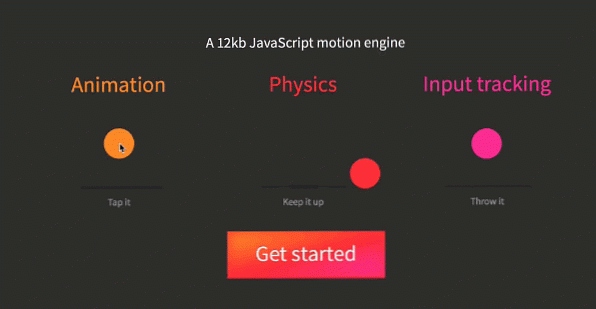
Popmotion
Popmotion ist eine Animationsmaschine. Mit Popmotion können Sie eine Benutzeroberfläche mit einer sehr natürlichen Animation erstellen, die die Benutzeroberfläche flüssig und lebendig macht.

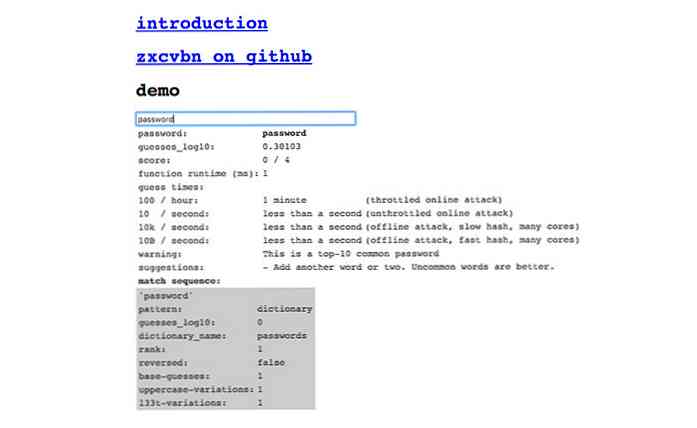
zxcvbn
Zxcvbn sind die Buchstaben in der unteren Zeile der Tastatur, und es handelt sich um eine Bewertung der Kennwortstärke von Dropbox. Es wertet aus, ob das Passwort schwach oder stark genug ist, um zu hacken, d. H. Rohe Gewalt, ohne dass wir mehr wählen müssen, als nur Buchstaben im Passwort zu verwenden.

Antenne
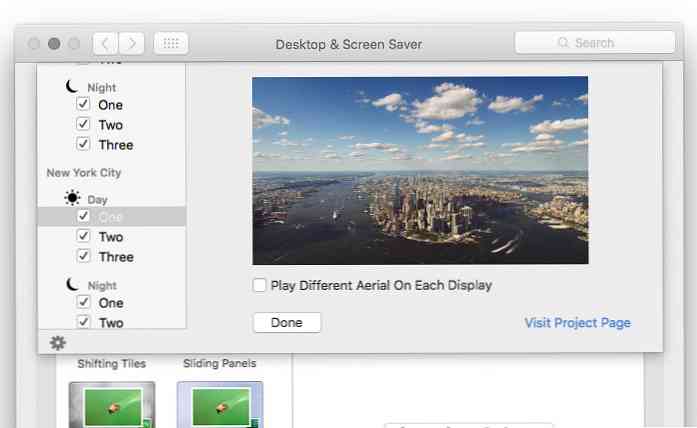
Antenne ist eine Bildschirmschoner-App für OS X. Inspiriert von Apple TV zeigt es eine Luftbildansicht, wenn sich Ihr Mac im Leerlauf befindet. Sie können die Ansichten beliebter Städte wie San Francisco, New York, Tokio, Hawaii und China auswählen sowie die Nacht- oder Tagesansicht auswählen.

CodeFace
Hier ist eine Sammlung von Monospace-Schriftarten zum Rendern von vorformatiertem Text wie Codes. Die Liste enthält eine ganze Menge, wahrscheinlich mehr als genug, um die Vorlieben, Code-Editoren, IDEs und Betriebssysteme aller zu berücksichtigen.