Neue Ressourcen für Webdesigner und -entwickler (Juni 2018)
In dieser Ausgabe der neuen Ressourcen haben wir eine gemischte Vielfalt von Ressourcen in der Liste. Abgesehen von einigen Code-basierte Tools Wie neue JavaScript-Bibliotheken und -Frameworks haben wir auch ein paar nützliche Dateien hinzugefügt GUI-Anwendungen Ich bin sicher, dass sowohl Entwickler als auch Designer es schätzen werden.
Sehen wir uns die Liste im Detail an und lassen Sie mich wissen, welche Ihrer Favoriten in den Kommentaren unten ist.
Einzigartig
Ein Werkzeug zum Finden Sie eindeutige Schriftarten Dies ist selten anderswo zu finden. Unique ist nützlich, um ein Logo zu erstellen oder einfach nur mit wenigen Klicks eine eindeutige Schriftartkombination für Ihr Dokument zu finden. Sobald Sie Ihre Vorlieben ausgewählt haben, können Sie dies tun Laden Sie Ihre eigene Schriftart herunter und nennen Sie sie. Das ist echt cool!

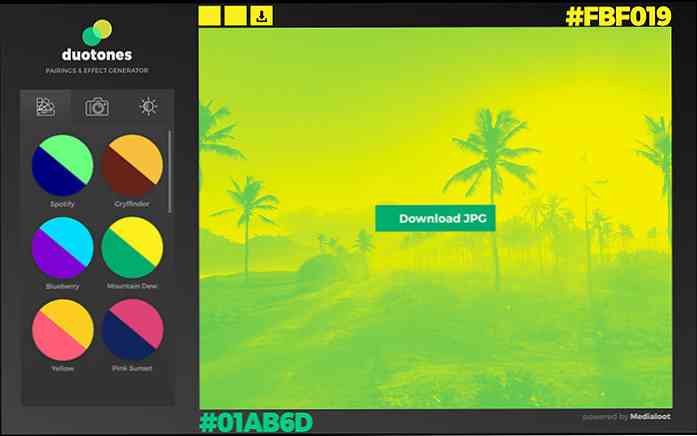
Duotone
Eine einfache Web-App, die das macht Verwandeln Sie jedes Foto in Doppeltöne; ein monochromatisches Foto, das aus zwei kontrastierenden Farben besteht. Sie können Ihre eigenen Fotos hochladen oder die Fotos auswählen, die das Tool zum Bearbeiten und Herunterladen des Ergebnisses bereitstellt. Eine gute Werkzeug zum Erstellen eines markanten Hintergrundbildes auf Ihren Websites.

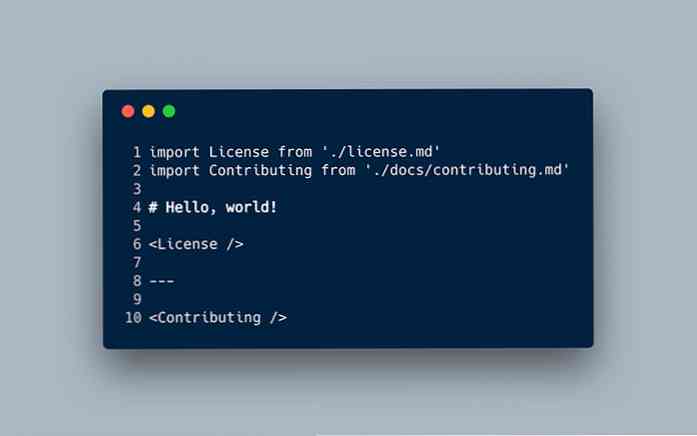
MDX
MDX ist eine Spezifikation dafür kombiniert Markdown und JSX. Auf diese Weise können Sie einige verrückte Dinge tun, die noch nie zuvor gemacht wurden, beispielsweise das Importieren von Markdown-Dateien, Verwenden Sie die Markdown-Datei als eigenständige Komponente in die anderen Dateien einschließen und eine React-Komponente verwenden.

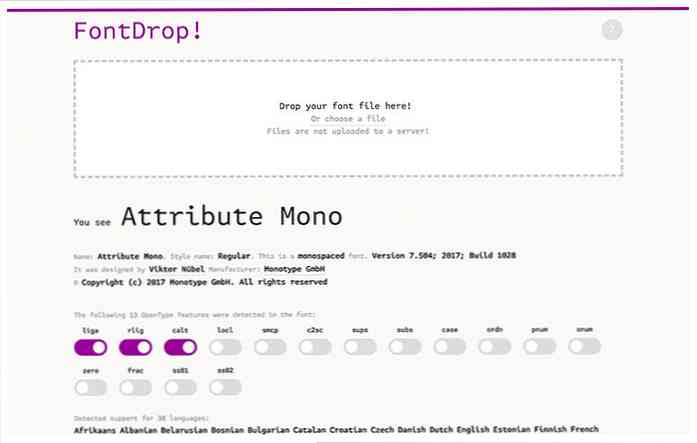
FontDrop
Ein handliches Tool, um detaillierte Informationen zur Schriftart anzuzeigen. Lassen Sie die Schriftart einfach fallen, es werden unter anderem Name, Stil, Version, Copyright-Informationen, Glyphen, unterstützte Sprache usw. angezeigt.

DOM-Testbibliothek
Eine JavaScript-Bibliothek zum Testen des DOM (Document Object Model). Sie können dies zu verwenden Schreiben Sie ein Testgerät für Ihre Web-UI-Komponenten, Sicherstellen, dass die Benutzeroberfläche so funktioniert, dass der Benutzer sie tatsächlich verwendet. Dies hilft auch, die Benutzeroberflächenfunktionalität der Benutzeroberfläche während der Codeumgestaltung zu erhalten.

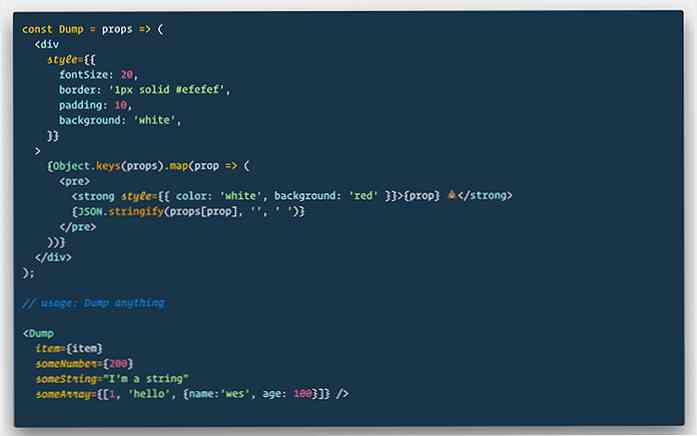
Dump
Eine einfache Reaktionskomponente zu Ausgabe oder Protokollierung der Ausgabe direkt im Browser und nicht in der Browser-Konsole mit console.log. Das Tool wurde von Wes Bos erstellt, einem der beliebtesten Dozenten in React.

Radierer
Eine praktische App für Betriebssystem-Images auf eine startfähige Flash-Disk blinken. Dieser Prozess war bisher ziemlich schwer zu verfolgen. Mit Etcher ist es so einfach wie 1-2-3. Dieses Tool unterstützt fast alle gängigen Betriebssysteme, einschließlich Windows, Linux und Mac OS.

Ni
Eine alternative, bessere Möglichkeit, NPM-Pakete zu installieren, kann Ni fehlende Abhängigkeiten aus dem Netzwerk installieren package.json Datei, die veralteten Abhängigkeiten anzeigen, und eine insgesamt bessere Schnittstelle.

Cuttlebelle
Cuttlebelle ist ein statischer Site-Generator für React.js. Und bietet so mehr Erweiterbarkeit, wie Sie können Erweitern Sie das Seitenlayout mit auf React basierenden Komponenten. Wenn Sie mit React.js bereits vertraut sind, können Sie einfach ein neues Layout erstellen und in einer beliebigen Markdown-Datei verwenden.

ImgBlur
ImgBlur ist eine einfache JavaScript-Komponente zum modernen Laden von Bildern CLI zum Erzeugen eines unscharfen Bildes aus dem Originalbild. Das unscharfe Bild hat eine kleine Größe, die zuerst geladen wird, bevor das Original geladen wird. Schauen Sie sich die Demo an, um diese Komponente in Aktion zu sehen.

Dinero.js
Eine JavaScript-Bibliothek zum Erstellen, Berechnen und Formatieren von Geld, Dinero.s. unterstützt alle internationalen Währungen sofort. Sie können die Bibliothek in einer Node.js-Umgebung verwenden und mit CommonJS oder EcmaScript 6 in die Browser laden.

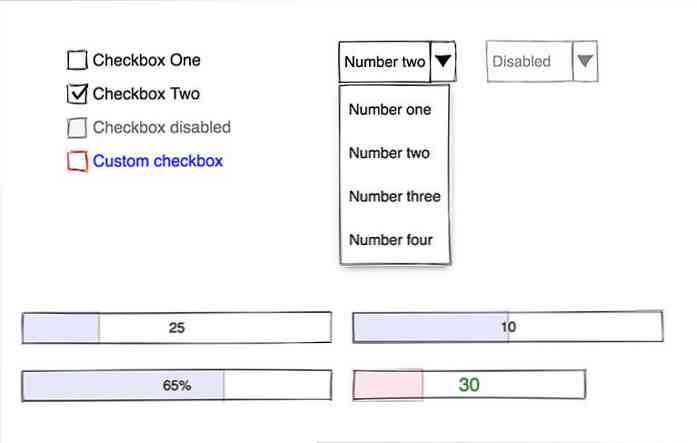
WiredJS
WiredJS wird mit native erstellt “Webkomponenten”. Es ist eine einzigartige UI-Bibliothek mit einem skizzenhaften Look. Was ist das Beste an dieser Bibliothek? Die Elemente werden zufällig gezeichnet, was bedeutet, dass keine zwei Elemente identisch sind. Eine perfekte Bibliothek zum Erstellen von Wireframes oder Modellen.

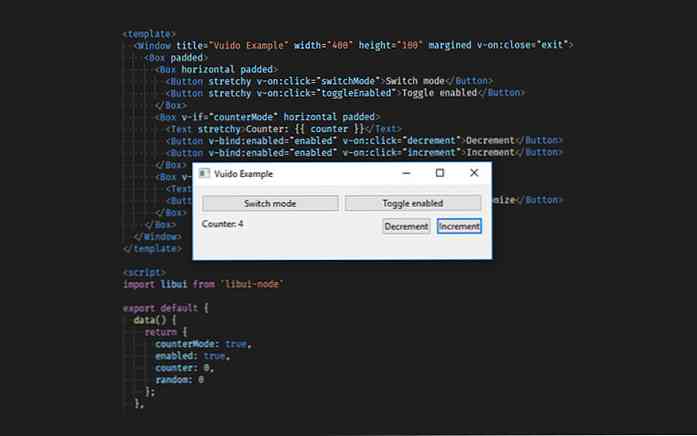
Vuido
Vuido ist ein leichtes Desktop-Anwendungsframework mit Vue.js. Sie können die Vue.js-API und viele ihrer Add-Ons wie beispielsweise Vuex verwenden Erstellen Sie eine Desktop-Anwendung für Windows, Linux und Mac OS. Es ist eine großartige Alternative zu Electron.

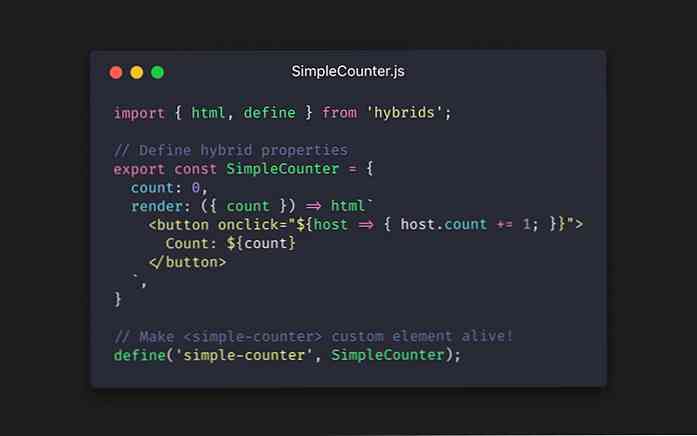
Hybriden
Eine JavaScript-Bibliothek zum Erstellen eines benutzerdefinierten HTML-Elements mit nativen Webkomponenten mit einer freundlicheren API. Die Bibliothek bietet eine einfachere API, die der in Vue.js oder React.js ähnelt.

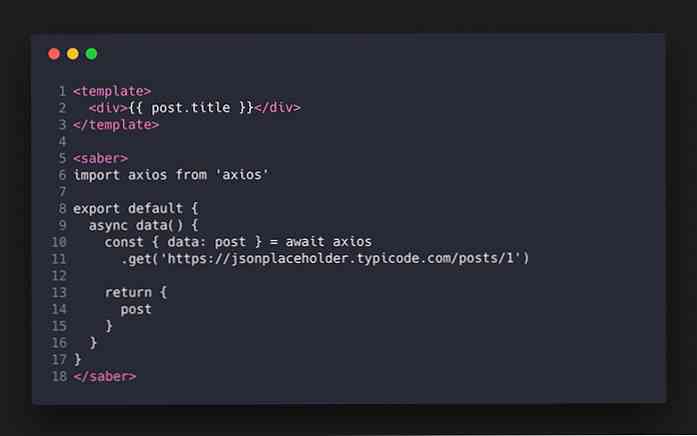
Saber.js
EIN Statischer Site-Generator für Vue.js. Saber.js kommt nicht mit schickem Zeug wie in Nuxt.js. Die Optionen und Konfigurationen sind minimal, was es zu einer guten Alternative macht, wenn Sie nur eine statische Website haben möchten, die einfach zu warten ist.

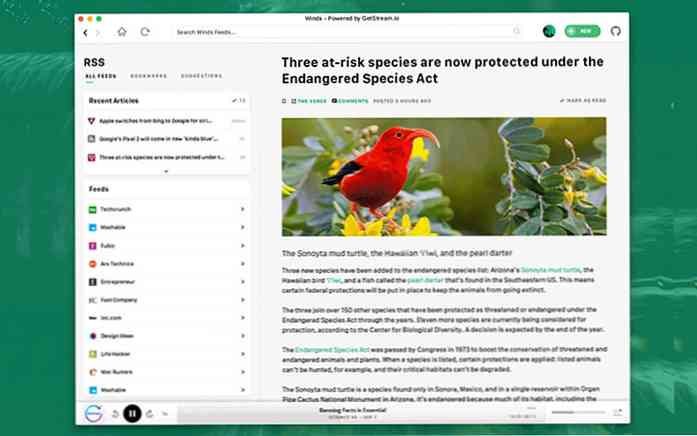
Winde
Winds ist ein moderner RSS- und Podcast-Reader, der für Windows, macOSv und Linux verfügbar ist. Die App sieht wunderschön und modern aus, mit elviertem Box-Schatten, runden Ecken, Farbverläufen und was nicht. Das ist gut App zur Verwaltung Ihrer Website-Abonnements, um mit dieser sich schnell verändernden Branche Schritt zu halten.

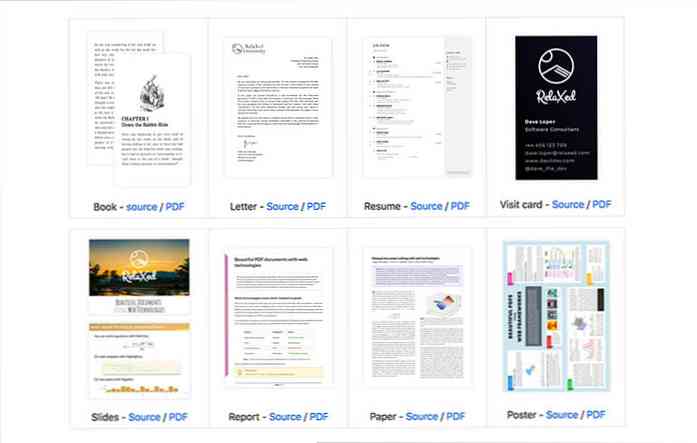
Entspannt
Ein Konverter, der HTML oder Pug in PDF umwandelt. Sie können ein erstellen komplexes Layout mit HTML, CSS, JavaScript und Markdown den Hauptinhalt aufschreiben. Darüber hinaus können Sie auch eine JavaScript-Bibliothek wie Chart.js zum Hinzufügen von Diagrammen und MathJax zum Hinzufügen von Math-Formatierungen verwenden.

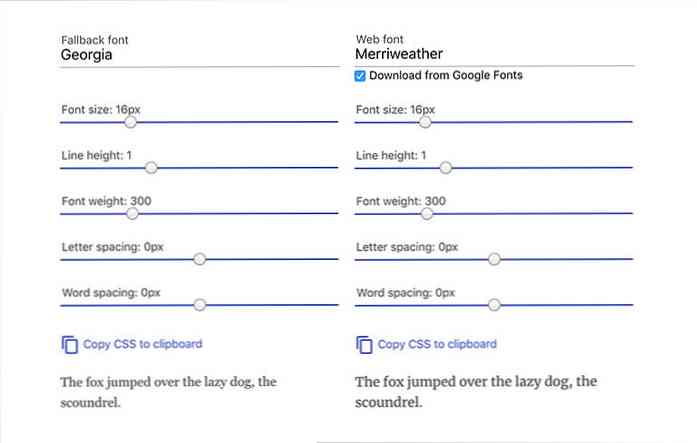
Font Style Matcher
Ein Tool zum Auswählen von zwei Google-Schriftarten und nativen Schriftarten, die auf dem Computer mit diesem Aussehen installiert sind. Dies ist ein praktisches Tool für Webentwickler, um den hässlichen FOUC (Flash von nicht gestylten Inhalten) zu mildern, wenn die Google Fonts noch nicht vollständig geladen sind.

PWA WP
Eine Initiative zu bringen Sie PWA (Progressive Web Application) in WordPress Core ein. Zum Zeitpunkt dieses Schreibens befindet sich dieses Projekt noch in einem frühen Stadium. Dies ist ein interessantes Projekt, vor allem wenn Sie hauptsächlich im WordPress-Ökosystem arbeiten.

Blueprint.js
Blueprint.js ist eine reaktbasierte Benutzeroberflächenbibliothek und enthält eine Reihe von regulären Elementen wie Schaltflächen und Registerkarten sowie andere Komponenten der Benutzeroberfläche, die normalerweise für das Erstellen moderner Webanwendungen von Omnibar benötigt werden. ein schwebendes Suchfeld, ähnlich wie die Spotlight- oder Alfred-App in macOS.