Neue Ressourcen für Webdesigner und -entwickler (Januar 2015)
Es ist hier! Wir haben das turbulente Jahr 2014 endgültig verlassen und als wir mit dem neuen Jahr einen Neuanfang einleiten, haben wir neue Hoffnungen, Wünsche und sicherlich neue Werkzeuge zum Ausprobieren. In diesem Beitrag haben wir zusammengestellt eine handvoll perfekter tools und plugins um dies ins Rollen zu bringen.
Von einem praktischen Online-Testwerkzeug bis hin zum einfachen Zugriff auf mobile Designmuster gibt es eine Reihe von Optionen, um Ihr 2015 auf die richtige Spur zu bringen.
Seti UI
Seti UI ist ein Sublime-Text-Design, das nicht mit dem Sublime-Textfarbschema verwechselt werden darf. Das Design in Sublime Text wirkt sich auf die App-Benutzeroberfläche aus, z. B. die Registerkarte und die Seitenleiste. Die Seti-Benutzeroberfläche ist ein portiertes Thema. Sein flacher Look ist wirklich schön anzusehen. Eine perfekte Wahl des Designs, wenn Sie Sublime Text in Windows 8 oder OS X Yosemite verwenden.

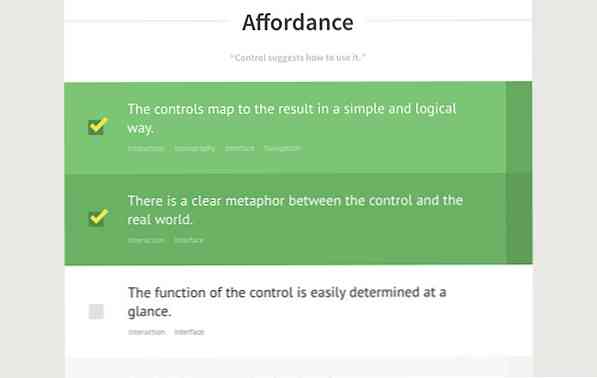
IXD-Checkliste
Mit einer Checkliste können Sie verfolgen, was getan wurde und was noch kommt. Wenn Sie ein UI-Designer sind, sollten Sie wahrscheinlich hinzufügen IXD-Checkliste in Ihrem Lesezeichen.
Die IXD-Checkliste enthält eine Sammlung allgemeiner Aufgabenlisten, die überprüft werden können. Jedes Element wird mit Linkreferenzen unterstützt, sodass Sie auch erfahren können, warum es auf der Liste steht. Wenn Sie möchten, befindet sich links eine kleine Schaltfläche, über die Sie die Seite drucken und die Liste offline überprüfen können.

Kühler
Nun, wir haben bereits eine Handvoll Werkzeuge zur Auswahl eines Farbschemas. Aber keines ist so einfach wie dieses genannte Tool Kühler. Drücken Sie einfach die Leertaste und es erscheint ein neues Farbschema. Es erzeugt unendlich viele neue Farbschemata, die von seinem Algorithmus abgeleitet und von den Benutzern der Benutzer ausgelagert werden, wenn Sie wiederholt die Leertaste drücken.

Knabber
Knabber ist ein Online-Testtool, das Ihre Website nach verschiedenen Faktoren bewertet, darunter Codequalität, Kompatibilität mit Mobilgeräten und Zugänglichkeit. Dies ist praktisch, wenn Sie vor dem Start eine abschließende Überprüfung Ihrer Website durchführen möchten.

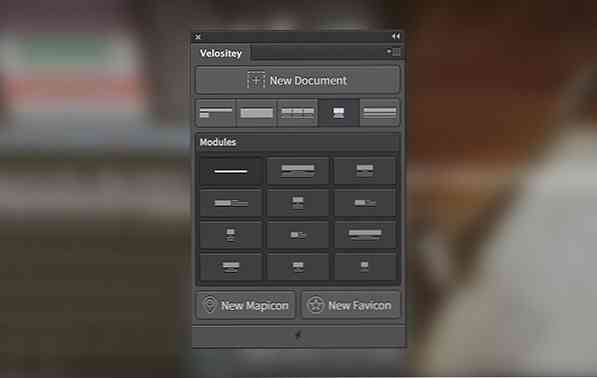
Velositey
Velositey ist ein Photoshop-Plugin, mit dem Sie einen Website-Prototyp in Photoshop schnell und einfach erstellen können. Mit diesem Plugin können Sie schnell ein neues Dokument mit einem voreingestellten Raster erstellen, voreingestellte Webkomponenten hinzufügen und Symbole oder Favoriten erstellen. Ein unverzichtbares Photohop-Plugin für jeden Webdesigner.

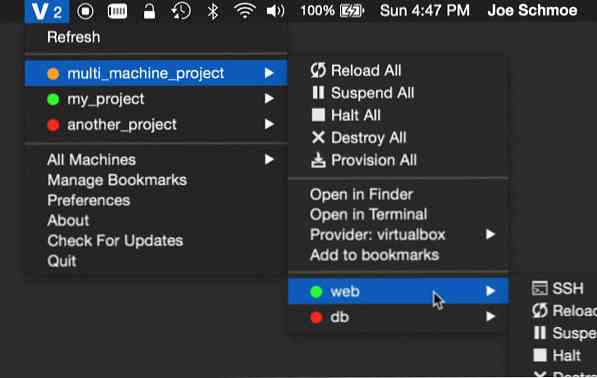
Vagrant Manager
Wenn Sie Vagrant unter OS X verwenden, installieren Sie Vagrant Manager. Mit dieser App können Sie mehrere Umgebungen bequemer verwalten. Nach der Installation wird in der OS X-Taskleiste ein neues Symbol hinzugefügt, mit dem Sie Ihre virtuellen Maschinen mit nur wenigen Klicks überwachen und steuern können. Kein Problem mit Kommandozeilen.

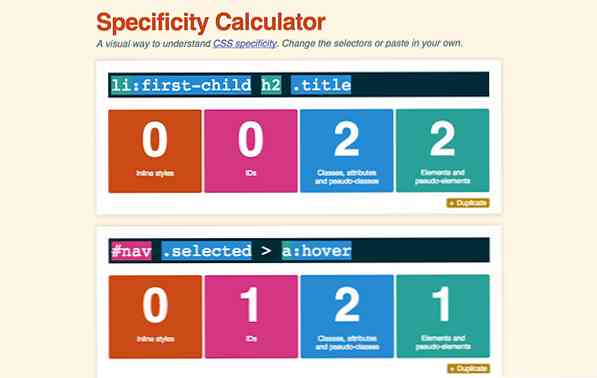
CSS-Spezifität
CSS-Spezifität ist ein berüchtigtes Thema von CSS, das nicht leicht zu verstehen ist. Dieses Tool wurde erstellt, um zu veranschaulichen, wie dieses Spezifitätskonzept interaktiv funktioniert. Zeichnen Sie mehrere Selektoren, und Sie erfahren, welcher Selektor angewendet werden soll.

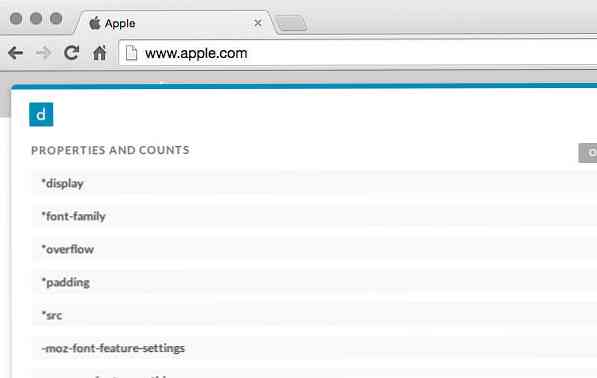
CSS Dig
CSS Dig ist eine Chrome-Erweiterung. Und wie der Name schon sagt, greift er in Ihre Website ein und parst deren CSS. Daraufhin wird ein Bericht angezeigt, den Sie zur Durchführung erforderlicher Optimierungen auswerten können.

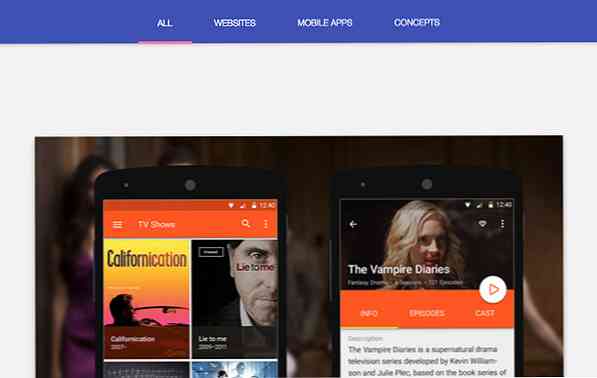
Material auf
Für diejenigen unter Ihnen, die es vielleicht nicht wissen, hat Google gerade Material eingeführt, eine neue Philosophie des Produktdesigns. Material auf ist eine Sammlung von Apps und Websites, die diese neue Philosophie bereits übernommen hat. Eine gute Inspirationsquelle für Webdesigner.

Tindddle
Tindddle hilft Ihnen, Dribbble besser zu genießen. Es wird Sie mit einer Auswahl der Besten füttern “Schüsse” von Dribbble. Wenn Sie die bestimmte Aufnahme nicht mögen, drücken Sie die linke Pfeiltaste Ihrer Tastatur, und wenn Sie möchten, drücken Sie die rechte Pfeiltaste. Alle Aufnahmen, die Ihnen gefallen haben, werden in Ihrem Dribbble-Konto angezeigt - hier ein Beispiel.

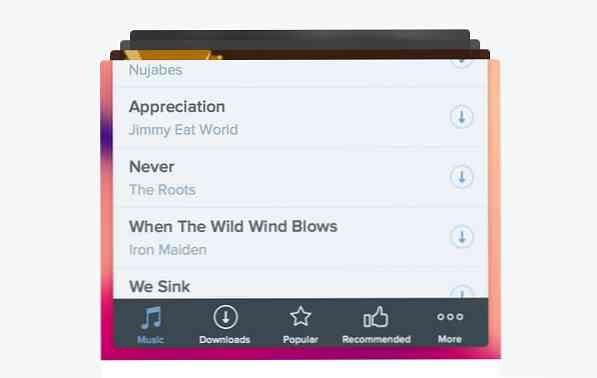
Muster für mobiles Design
Das Muster für mobiles Design book ist eine Sammlung ausgewählter gängiger mobiler Designmuster, die 2014 in Mobile angewendet wurden. Das Buch gibt nicht nur eine Inspiration, sondern deckt auch die Entscheidung und die Gründe für dieses Design ab. Ein gutes Buch, das sich im digitalen Bücherregal jedes Web- und App-Designers befinden sollte.

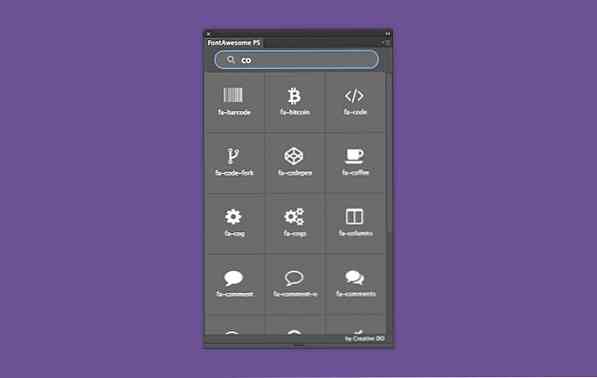
FontSuper Photoshop
FontAwesome ist… großartig. Um es noch mehr… fantastisch zu machen, installieren Sie dieses Plugin in Photoshop, damit Sie es schnell in Ihr Design einfügen können.