Neue Ressourcen für Webdesigner und -entwickler (Dezember 2012)
Wir sind schon im Dezember; die zeit scheint zu schnell zu laufen, oder? Ähnlich wie in den vergangenen Monaten werden wir einige nützliche Ressourcen für Webdesigner und Entwickler bereitstellen.
Dieses Mal haben wir einige coole Ressourcen von denen, die dazu in der Lage sind Schneiden Sie Ihr Design in Photoshop für manchen frische neue jQuery-Plugins mit atemberaubenden Effekten.
Schauen Sie sich alle unsere frischen Ressourcen an (je nach Monat):
- Oktober 2012
- November 2012
PFold
Der Effekt von falten mit jQuery ist nichts Neues in der Welt der Webentwicklung. Es gibt viele kostenlose Plugins, die solche visuellen Effekte erzeugen. Aber mit PFold können wir Entfalten und klappen Sie das Zielelement zurück mögen wie wir es auf Papier machen.
Wir können auch die Falzrichtung ausrichten. Schauen Sie sich die Demo hier genauer an.

Grid-A-Licious
Pinterest gewinnt an Popularität und präsentiert das Layout im Gegensatz zu anderen Social Media im Raster. Mit diesem jQuery-Plugin können Sie jetzt ähnliche Rasterlayouts erstellen Grid-a-licious. Aber dieses Plugin macht es besser. Es ist jetzt ansprechbar.

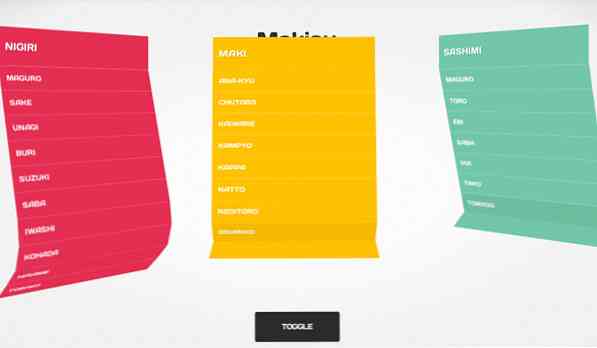
Makisu
Makisu ist ein leichtes jQuery-Plugin 3D-Dropdown-Effekt erstellen. Wie der Name schon sagt, sieht der Effekt wie Makisu aus, wenn er heruntergeklappt wird. Makisu ist eine Matte aus Bambus- und Baumwollkordel Das wird bei der Zubereitung von Speisen verwendet. So rollen Sie normalerweise Sushi.
Bemerkenswert ist, dass der 3D-Effekt ist basiert auf der CSS 3D Transformation, Der Effekt kann nur in einem sehr modernen Browser angezeigt werdens. Sehen Sie sich die Demo hier an.

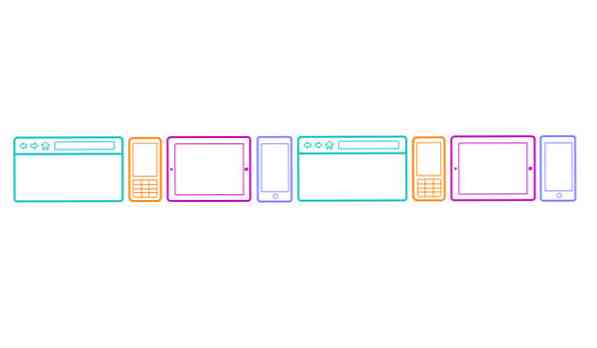
Schnittstellenskizzen
Wenn wir Websites oder Webapps erstellen, müssen wir die Ideen häufig auf Papier skizzieren, bevor wir an den Codes arbeiten. Um dies zu tun, können Sie Verwenden Sie spezielle Vorlagen von Schnittstellenskizzen.
Es bietet Skizzenvorlagen für verschiedene Geräte und Bildschirme: Desktop, iPad, iPhone, Nexus und Windows Phone.

jQuery Countdown
jQuery Countdown ist ein jQuery-Plugin für Diese coolen Flip-Clock-Effekt erstellens. Sie können den Tag, die Stunde, die Minute und sogar die Sekunde einstellen. Dieses Plugin ist perfekt für das Erstellen von Artikeln wie einer Coming Soon-Seite oder einer Produktseite mit zeitlich begrenztem Angebot. Sie können die Demo hier sehen.

So frisch
Die ganze Zeit, jedes Mal, wenn wir das CSS ändern, Wir müssen den Browser aktualisieren, um den Effekt zu sehent. Du verwendest So Fresh nicht mehr zu tun Das.
Sie können auswählen, welche CSS-Datei Sie bearbeiten, und So Fresh wird den Browser automatisch aktualisieren wann immer die Änderungen vorgenommen werden.

Kleine PNG
Jedes bisschen zählt und Geschwindigkeit zählt. Die Website kann schneller geladen werden, indem die Dateigröße der Bilder optimiert wird. Wie wir schon wussten, kleinere Größe neigt dazu, schneller zu laden. Wenn sich auf Ihrer Website einige PNG-Bilder befinden, können Sie sie mit Tiny PNG verkleinern.