Kostenlose jQuery Bildergalerien & Sliders - Best Of
Bildergalerien und Schieberegler gehören zu den beliebtesten Anwendungsfällen von jQuery. Sie ermöglichen es Ihnen, das zu präsentieren richtige Menge visueller Informationen Ihren Besuchern während wertvollen platz sparen Auf deiner Webseite.
Als Ergebnis wird Ihre Seite angezeigt sehen weniger unordentlich aus aber du kannst immer noch fügen Sie alle Bilder hinzu Sie müssen Ihre Nachricht übermitteln. Bildergalerien und Schieberegler passen besonders gut dazu Portfolio-Seiten und das Produktseiten von E-Commerce-Websites.
In diesem Artikel haben wir die handverlesen Beste jQuery-Bildergalerien und -Schieberegler für dich Da es sich um jQuery-Plugins handelt, müssen Sie dies nur tun füge sie dem hinzu Kopf Sektion Ihrer HTML-Seite zusammen mit der Standard-jQuery-Bibliothek, Bau sie auf laut der Dokumentation (meist nur ein paar Zeilen Code) und lassen Sie sie los.
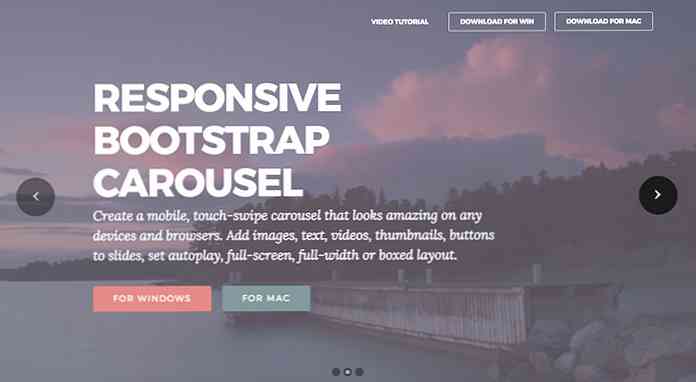
Bootstrap Slider
Bootstrap Slider ist ein kostenloser, für den mobilen Einsatz bereitgestellter Schieberegler, der auf jedem Bildschirm oder Browser fantastisch aussieht. Sie können Bilder, Videos, Miniaturbilder, Text und Schaltflächen zu Folien hinzufügen.

Slider für die Produktvorschau
Der Produktvorschau-Slider wird mit der vollen Verwendung von jQuery erstellt, das wie eine native Anwendung in sich wirkt und sich anfühlt. Der Code dieses Plugins ist sauber und sorgfältig erstellt.

Erweiterbare Bildergalerie
Expandable Image Gallery ist ein erstaunliches Plugin, das mit einem Mausklick zu einer Galerie in voller Breite erweitert wird. Dieses Plugin kann für den Über Uns-Website-Bereich oder die Produktvorschau oder für zusätzliche Produktdetails verwendet werden.

Fotorama
Fotorama ist ein responsives Galerie-Plugin für jQuery, das sowohl in Desktop- als auch in mobilen Browsern funktioniert. Es bietet mehrere Optionen zum Durchsuchen der Bilder, einschließlich Miniaturansichten, Wischen, Zurück-Weiter-Schaltflächen, automatisches Laden der Diashow oder Aufzählungszeichen.

Immersiver Slider
Mit Immersive Slider können Sie ein einzigartiges Slider-Erlebnis erstellen, das mit der Anzeigefolie übereinstimmt, wie Sie sie bei Google sehen¢TV-Website. Sie können das Hintergrundbild ändern und es wird verwischt, um das Bild des Schiebereglers zu fokussieren.

Leastjs
Leastjs ist ein responsives jQuery-Plugin, um eine beeindruckende Galerie für Ihre Bilder zu erstellen. Wenn Sie mit der Maus über das Bild fahren, wird der Schwebeflug mit Text angezeigt. Wenn Sie auf das Bild klicken, wird es in voller Breite erweitert.

Schiebeplatten-Vorlage
Dieses Plugin ist die perfekte Wahl für ein Portfolio jeglicher Art. Alle Bildschirme mit Bildern bewegen sich entlang der Y-Achse (X-Achse bei kleineren Geräten). Bilder zeigen, um den ausgewählten Inhalt anzuzeigen.

Squeezebox-Portfolio-Vorlage
Die Squeezebox-Portfolio-Vorlage wurde während des Experimentierens mit Bewegungseffekten für das Portfolio erstellt. Das Intro-Image (oder Block) enthüllt die herausgleitenden Portfolioelemente.

Mischen von Bildern
Shuffle Images ist ein erstaunliches reaktionsfreudiges Plugin, mit dem Sie eine Galerie mit Bildern erstellen können, die sich beim Mouseover mischen.

Kostenloses jQuery Lightbox-Plugin
Mit dem kostenlosen jQuery Lightbox Plugin können Sie ein oder mehrere Bilder auf derselben Seite anzeigen. Sie können das Bild auch zoomen oder zur ursprünglichen Größe zurückkehren.

PgwSlider â?? ?? Responsiver Slider für jQuery
PgwSlider ist ein minimalistischer Image-Slider mit einem Verwendungszweck, der für die Präsentation von Image-Folien konzipiert wurde und nicht mehr. Dies ist minimal, da der jQuery-Code ein geringes Gewicht hat, was die Ladezeit sehr schnell macht.

Zerstreute Polaroids-Galerie
Scattered Polaroids Gallery ist ein erstaunlicher flacher Design-Schieberegler. Die Gegenstände im Container bewegen sich chaotisch, was toll aussieht.

Bouncy Content Filter
Bouncy Content Filter ist die perfekte Lösung für Online-Shops oder Portfolios. Benutzer können schnell von einer Bildkategorie zu einer anderen wechseln.

Einfacher jQuery Slider
Einfacher jQuery Slider sagt für seinen Namen. Dieses Plugin besteht aus etwas JavaScript, etwas HTML5 und einem Hauch CSS3. Die Standarddemo zeigt nur eine Text-Schieberegler-Option. Mit einigen Änderungen können Sie visuellen Inhalt einfügen, z. B. Fotos und Videos.

Gleiten Sie JS
Glide JS ist ein einfaches, sauberes, schnelles, glattes und reaktionsschnelles jQuery-Slider-Plugin. Das Plugin ist leicht und einfach einzurichten.

Vollbild-Drag-Slider mit Parallaxe
Dieser erstaunliche jQuery-Schieberegler mit Farbverlauf, Text und Bild eignet sich für jede Art von Website, vom Portfolio bis zum Unternehmen. Es ermöglicht ein reibungsloses Parallax-Scrollen und langsames Erscheinen des Textes.

Sliiide
Die Funktionalität dieses fantastischen Plugins geht weit über die Grundbedürfnisse hinaus. Sliiide hilft Ihnen bei der Erstellung interaktiver Menüelemente, sodass Sie unten, oben, links und rechts auf einer Seite ein gleitendes Menü festlegen können.

Zoom-Schieberegler
Dies ist eine einfache Schiebereglergalerie mit Zoomfunktion. Wenn Sie auf eine Zoom-Schaltfläche klicken, wird das Bild skaliert. Ità¢Eine perfekte Lösung für Online-Shops.

Prismeneffekt-Schieberegler
Prism Effect Slider ist eine großartige Idee für Blogger. Dieser Schieberegler fügt jedem Bild ein Prisma-Logo hinzu und ändert sich beim Scrollen.

Responsiver Parallax-Schieberegler mit transparenten Buchstaben
Dieser erstaunliche Schieberegler zeigt Wörter mit großen Großbuchstaben. Sie können Schrift, Schriftgröße, Schriftfarbe und Animationsgeschwindigkeit problemlos ändern.