CSS Post-Processors For Beginners Tips and Resources
CSS pre-processing is a concept that most web developers have already learned or read about. We've covered CSS preprocessing in great detail to help developers get up to speed on this prevalent technology. But what about post-processors?
These relatively new tools are similar in the sense that they affect the web development workflow, however they operate on the other side of CSS development (“post” development).
In this post, I'd like to introduce the basics of post-processing, how it works, why you'd use it, and share a few libraries/tools you can use to up your CSS game with post-processing.
Post vs. pre-processing
The pre-processing revolution happened when Sass/LESS hit the scene. These tools allow developers to use variables, loops, functions, and mixins within CSS. This almost makes basic CSS development similar to a programming language with extended functionality.
Post-processing happens after you already produced the plain CSS, and want to extend it further through automation. This can include extending class selectors, or auto-appending prefixes for certain CSS properties.
Generally speaking, pre-processing has its own stylesheet languages, such as Sass and LESS, that convert into pure CSS. Post-processing takes that basic CSS, and applies automation/repetition.

Here's a quote from a post which is also the source of the image above. I think the author Stefan Baumgartner sums the difference up brilliantly.
In a way, both of these seem like automation tools, just working in different ways. For instance, a common pain solved by post-processing is to auto-append prefixes for newer CSS3 properties.
But this can also be done in Sass with extensions. So is there really a difference? Here's another great quote from the same post:
While this may be true in a theoretical sense, the web development community still creates a divide between these tools. For this reason, I would highly recommend to frontend developers to at least read about post-processors, and to know what they can do.
Fit post-processing into your workflow
Almost everyone references PostCSS as the definitive resource for post processing. However the PostCSS team has openly admitted on Twitter to changing their title because the verbiage doesn't quite make sense anymore.
PostCSS is no longer just a pre-CSS or post-CSS tool. It can actually work in both areas! This further explains the quote from earlier stating that all CSS tools boil down to one thing - processing.

PostCSS uses JavaScript plugins to automate your CSS workflow, and you can even write your own JS plugin to extend the PostCSS library. If you want to get started with PostCSS check out this intro tutorial on Smashing Magazine. If you already use and understand Sass then you'll pick up Post CSS quickly.
To build your own pre/post CSS processing workflow, start by making a list of your pain points, such as:
- auto-prefixing CSS gradients
- auto-organization for CSS rules
- appending polyfills for certain properties
- generating image dimensions for background images
Note that all of these things can be done in both pre- and post-processing. It's important to realize is that CSS pre/post processing is quickly merging to become one in the same thing.
Instead of breaking down your goals into different stages of processing, it's better to list them as objectives, then go on a search for the right tools.
Best post-processing tools
I've tried to avoid mentioning extensions in this section, as Sass & PostCSS have so many things to choose from. Honestly you could get by with just those libraries, but I also want to offer some alternatives for more specific solutions.
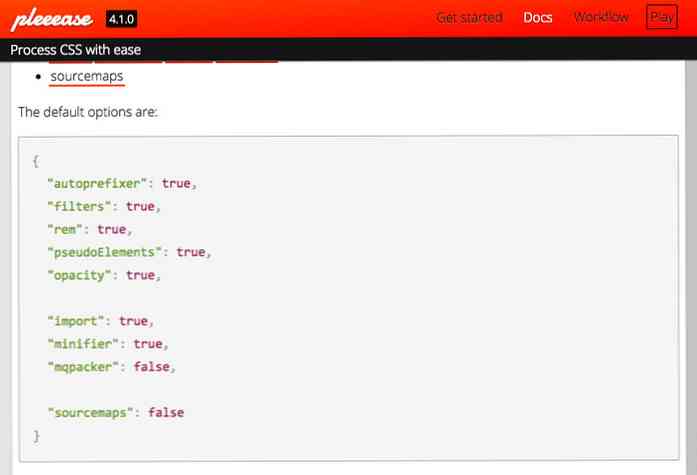
Pleeease
If you already work with Node.js, then Pleeease seems like an obvious choice. It has many typical CSS-processing features, such as importing files, variables/functions, auto-minification, and fallback support for newer elements like SVGs.

The website also has an interactive playground for anyone who wants to try the library online without downloading a copy locally.
Bless
I remember when Internet Explorer 6 was still a nuisance, and it's nice to know IE development has improved - but not by much. While I'd love to tell you IE usage is basically gone, this just doesn't seem to be true.
Thankfully, Bless CSS is a solution that detects potential IE-related problems in your CSS, and creates solutions with post-processing. It runs on Node.js, so it fits well into the typical NPM/Gulp workflow.

CSSNext
Here's a really cool library that allows you to build CSS with more advanced functionality that's currently not supported. The CSSNext library includes support for odd CSS4 functions, such as gray(), that are currently only present in W3C drafts.

I don't think every developer will need this library. It's very specific, and won't solve day-to-day problems, however it can give you a taste of upcoming CSS4 specs while converting the syntax down to modern CSS3.
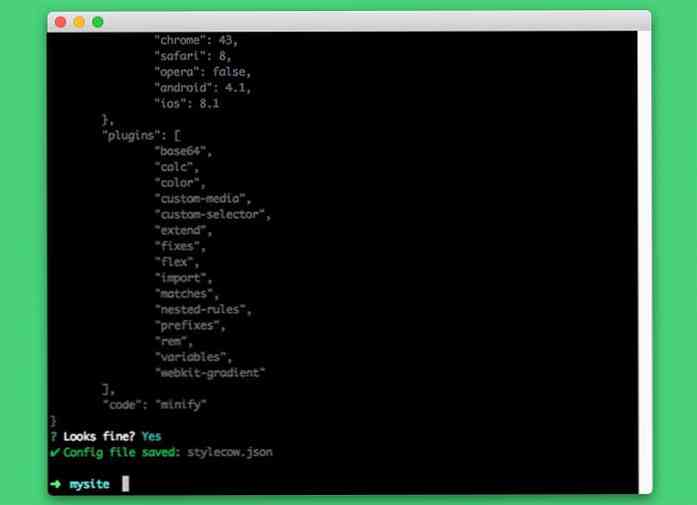
Stylecow
If browser support is an issue for you, then Stylecow is a necessity. This powerful library allows you to develop CSS just for your favorite browser. Then, you can run the command line tool through Node, and your CSS will be updated for all browsers you want to support.
You can download Stylecow from GitHub, and it comes with some incredibly detailed documentation.

-prefix-free
Lastly I want to share the -prefix-free library that's also a beloved tool for CSS development, as it allows you to use unprefixed CSS properties. Everyone wants to use modern CSS properties, such as animations & gradients, but nobody wants to copy/paste verbose code manually.
With this plugin you don't even have to run your CSS through a postprocessor on your computer. It can also work as a browser include that runs on the user's computer to automatically update CSS files.

Autoprefixer, which is part of the PostCSS library, is probably even a better choice for local post-processing. That's why I said before that if you use either LESS or Sass along with PostCSS, then you'll have everything you need for an impressive CSS development workflow.
Wrapping Up
Post-processing is more of a catch phrase than a real technology, although it does have its place in the CSS workflow, as the entire process of writing modern CSS has been dramatically enhanced by these tools. I can only recommend that developers dig deeper to find whatever works best for them.
If you're looking for even more info on post-processing, take a peek at these related articles:
- What Will Save Us from the Dark Side of CSS Pre-Processors?
- A look into writing future CSS with PostCSS and cssnext
- CSS Preprocessing (SASS or LESS) vs CSS Postprocessing




