Überlegungen zum Entwurf, bewährte Vorgehensweisen und Beispiele
Die Gestaltung von Kommentaren ist ein häufig übersehener Teil des Blogdesigns. Sie befinden sich schließlich am unteren Rand der Seite und werden erst gesehen, wenn Besucher bereits einen Eindruck von Ihrer Website haben, und sie sind wirklich mehr als alles andere als Funktion. Warum viel Zeit investieren, um sie zu stylen und sie wirklich hervorzuheben?
Ein gutes Kommentar-Styling kann Ihre Designs jedoch von Ihren Mitbewerbern unterscheiden. Wenn Sie sich die Zeit nehmen, Ihre Kommentare und Ihr Kommentarformular zu gestalten, kann dies einen großen Eindruck bei Ihren regelmäßigen Besuchern hinterlassen. Es bedeutet unbewusst, dass Sie sich um ihre Meinung kümmern und möchten, dass sie auf Ihrer Website diskutieren.
Nachfolgend finden Sie einige Best Practices und Beispiele für die Erstellung eines schönen Kommentarsystems für Ihr nächstes Blogdesign.
Styling Kommentar Ansichten
Wie Sie Ihre Kommentare gestalten, kann einen großen Einfluss auf die Gesamtwahrnehmung der Besucher Ihres Blogs haben. Es zeigt, dass Sie sich genug darum kümmern, was Ihre Leser zu sagen haben, um sich die Zeit zu nehmen, um ihre Bemerkungen stilvoll und benutzerfreundlich zu präsentieren.
Threaded View oder Flat View?
Es ist immer eine schwierige Frage, ob man Thread-Kommentare haben oder einfach chronologisch bestellen soll. Bei der Entscheidungsfindung sind einige Punkte zu beachten.
Erstens, wenn Sie möchten, dass Ihre Besucher Ihre Posts aktiv miteinander besprechen, tragen Thread-Kommentare dazu bei, dies zu fördern, insbesondere wenn Sie viele Kommentare haben.

Andererseits werden Thread-Kommentare manchmal missbraucht. Auf den ersten Kommentar des Threads können die Kommentatoren möglicherweise mit etwas völlig Unverwandtem antworten, nur um ihren Kommentar näher an den Anfang der Kommentare zu bringen (natürlich können Sie dies immer moderieren, um dies zu verhindern, aber es ist eine zusätzliche Arbeitsebene) der Admin).
Wenn Sie mehr daran interessiert sind, dass die Kommentatoren direkt auf den Artikel und nicht auf sich selbst antworten, ist es sinnvoller, flache Kommentare zu erhalten.
Beide Optionen haben ihre eigenen Vor- und Nachteile, daher müssen Sie die Vor- und Nachteile jeder einzelnen Methode abwägen, bevor Sie eine Entscheidung treffen.
Best Practices
Hier finden Sie einige Tipps zum Erstellen effektiverer Kommentarentwürfe.
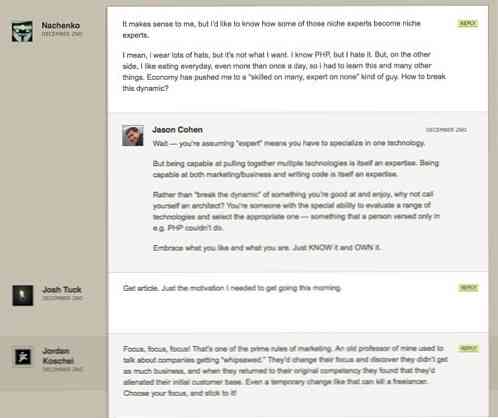
Betonen Sie Autorenkommentare
Beim Entwerfen Ihrer Kommentare sollten Sie etwas tun, um den Autor oder die Admin-Kommentare von den anderen auf der Seite abzuheben. Fügen Sie dem Kommentar ein Symbol hinzu oder ändern Sie die Hintergrundfarbe.
Diese Art der Gestaltung erleichtert es Kommentatoren, Antworten direkt vom Autor zu sehen, und kann dazu beitragen, die Diskussion zu intensivieren.

Fügen Sie einen Gravatar hinzu
Die Leute sehen die Gesichter anderer gerne, wenn sie eine Diskussion führen. Durch Aktivieren von Gravataren automatisieren Sie diesen Prozess und regen zur Diskussion an.
Bonuspunkte: Verwenden Sie ein benutzerdefiniertes Gravatar-Bild für diejenigen, die kein eigenes haben, anstatt die standardmäßigen geometrischen Bilder oder Monster.

Separate Kommentare von Trackbacks
Trackbacks sind nicht Teil der Diskussion (zumindest nicht der Teil, der in Ihrem Blog stattfindet) und sollten nicht mit anderen Kommentaren verbunden werden.
Geben Sie Trackbacks einen eigenen Bereich, entweder oben (wenn Sie normalerweise mehr Kommentare als Trackbacks erhalten) oder unter allen anderen Kommentaren (wenn Sie im Allgemeinen mehr Trackbacks als Kommentare erhalten)..
Verwenden Sie Design-Elemente, die Sinn ergeben
Denken Sie beim Gestalten Ihrer Kommentare an Gestaltungselemente, die in Bezug auf die Art des Inhalts sinnvoll sind. Sprechblasen, Anführungszeichen, einfache Ränder und wechselnde Hintergrundfarben verbessern Ihre Kommentare und verbessern die Lesbarkeit.

Paginieren Sie Ihre Kommentare
Wenn Sie regelmäßig mehr als 20 oder 30 Kommentare in Ihrem Blog erhalten, sollten Sie diese Kommentare paginieren, um die Ladezeiten Ihrer Seite zu verbessern.
Paginierte Kommentare können auch den Anschein erwecken, als hätten Sie mehr Kommentare als Sie, da das Navigieren zu neuen Seiten fast immer das Gefühl hat, dass mehr Inhalt vorhanden ist.
Machen Sie es möglich, direkt auf einzelne Kommentare zu verweisen
Durch das Einfügen eines Ankerlinks zu jedem einzelnen Kommentar können Besucher ihren Kommentar leichter mit anderen teilen.
Wenn jemand eine besonders gute Diskussion in den Kommentaren Ihres Blogs führt, möchte er möglicherweise andere einladen, sich daran zu beteiligen, und einen direkten Link zu seinem letzten Kommentar oder dem Thread, in dem er kommentiert, macht dies einfacher.

Beispiele: Neat Comment Views
Rockbeatspaper

Baekdal.com

Subtraction.com

GoodBytes.be

Squarespace

BlogLESS

Snook.ca

Particletree

Der Hickensian, Hicksdesign

Dezinerfolio

Entwerfen Kommentarformulare
Ihr Kommentarformular muss benutzerfreundlich sein und die Besucher dazu ermutigen, sich an der Diskussion in Ihrem Blog zu beteiligen. Ein gutes Kommentar-Formular-Design allein wird Sie wahrscheinlich nicht über Nacht zu einer Menge Kommentare bringen. Ein schlecht gestaltetes Formular kann Ihre Leser definitiv am Kommentieren hindern.
Überlegungen und Best Practices
Beim Entwerfen Ihres Kommentarformulars gibt es viele Dinge zu beachten, von der Frage, ob Sie zusätzliche Spam-Vorsichtsmaßnahmen einschließen, oder wie Sie mit Antworten umgehen. Nachfolgend finden Sie einige Tipps für diese Entscheidungen sowie einige andere.
Positionieren Sie Ihr Kommentarformular
Dies ist eine sehr wichtige Überlegung beim Entwerfen Ihres Gesamtsystems für Kommentare. Möchten Sie, dass sich Ihr Kommentarformular direkt unter dem Post selbst oder am Ende der Kommentare befindet??
Sie entscheiden sich am besten, wenn Sie sich fragen, ob Sie möchten, dass Kommentatoren den Beitrag aktiv miteinander besprechen oder sich einfach nur auf den Beitrag selbst konzentrieren.
Wenn dies die erste Option ist, platzieren Sie Ihr Kommentarformular am Ende der Kommentare. Wenn es sich um Letzteres handelt, platzieren Sie es direkt unter dem Beitrag, über den Kommentaren.
Spam-Verhinderung
Selbst wenn Sie ein Spam-Präventionsprogramm wie Akismet verwenden, kann das Hinzufügen von etwas Spam-Schutz direkt zu Ihrem Formular die Menge an Spam, die Sie erhalten, weiter reduzieren.
Es gibt zwei gängige Optionen: Eine ist ein Captcha, das für viele Benutzer schwierig zu entschlüsseln sein kann (obwohl einige Captcha-Systeme deutlich besser sind als andere). Das andere ist ein auf Fragen basierendes System, das häufig eine einfache mathematische Gleichung verwendet, die Kommentatoren beantworten müssen, bevor der Kommentar abgegeben wird.

Anfordern eines Kontos oder Zulassen alternativer Anmeldungen
Wenn Sie besonders viele Spam-Kommentare erhalten oder Probleme mit missbräuchlichen Kommentaren haben, kann es von Vorteil sein, dass Kommentatoren ein Konto haben. Andere Optionen umfassen, dass Benutzer sich mit einem anderen Konto anmelden können, z. B. Twitter, Facebook Connect oder OpenID.
Durch das Anfordern eines Login fühlen sich die Menschen für die Kommentare, die sie hinterlassen, verantwortlich, was weniger Missbrauch oder Spam-Kommentare bedeutet. Natürlich kann das Erfordernis eines Logins auch die Anzahl der Kommentare reduzieren, die Sie erhalten, da sich manche Leute einfach nicht darum kümmern.

Antworten bearbeiten
Wenn Sie Ihren Besuchern die Möglichkeit geben möchten, direkt auf andere Kommentatoren zu antworten, müssen Sie entscheiden, ob Sie ein Inline-Kommentarformular wünschen, das angezeigt wird, wenn ein Kommentator auf "Antworten" stößt, oder ob Sie es einfach mit dem Kommentarformular, das bereits angezeigt wird, verwenden Die Seite.
Beides ist in Ordnung, obwohl die erste Option manchmal weniger verwirrend ist (da Sie wissen, dass Sie definitiv auf einen bestimmten Beitrag antworten, anstatt generell zu kommentieren)..
Formularfelder positionieren
Wie Sie die Felder in Ihrem Kommentarformular positionieren und beschriften, kann einen großen Einfluss auf die Verwendbarkeit dieses Formulars haben. Usability Post hat einen großartigen Artikel, der dies ausführlicher behandelt.

Formularanweisungen
Machen Sie es Ihren Kommentatoren leicht, zu sehen, welche Felder in Ihrem Kommentarformular ausgefüllt werden müssen. Machen Sie ihnen auch klar, dass Dinge wie ihre E-Mail-Adresse nicht veröffentlicht werden.

Validierung
Ihr Kommentarformular muss Ihrem Kommentator mitteilen, dass der Kommentar erfolgreich gepostet wurde, auch wenn Sie alle oder einige Kommentare zur Moderation vorhalten.
Wenn Sie die Kommentare moderieren, geben Sie an, dass der Kommentar angezeigt wird, sobald die Moderation bestanden hat. Auf diese Weise kann Ihr Besucher nicht mehrere Kommentare veröffentlichen, da er den ersten Kommentar nicht durchläuft.
Geben Sie eine Vorschau an
Wenn Sie Ihren Kommentaren vor dem Absenden eine Vorschau anzeigen lassen möchten, ist dies eine nette Usability-Funktion, die viele Blogs übersehen. Dies kann auch bedeuten, dass Ihr Blog Kommentare von höherer Qualität erhält, da Kommentatoren ihre Kommentare vor dem Posten eher lesen und bearbeiten.

Beispiele: Kommentarformulare
Internet Zillionaire

Authentische Langeweile

FreelanceSwitch

Oaktree-Motiv

BrianYerkes.com

Abduzeedo

WPDesigner.com

Designarbeitsplan

Doc4 Werbeagentur

Mac Appstorm

Productivedreams.com

Quellen & Ressourcen
- 77 Inspirierende Designvorlagen für Blogkommentare - 1. Webdesigner
- Designanalyse: Kommentare - Snook.de
- Inspiration für das Schnittstellendesign: 36 Formularentwürfe für saubere Kommentare - Blog Dzine
- Top 10 Tutorials zum Arbeiten mit WordPress-Kommentaren - DesignM.ag
- Trackbacks von Kommentaren trennen - Pro Blog Design
- Elemente des Designs - SmileyCat, insbesondere die Abschnitte Blogkommentare und Blogkommentare