Bulma ist das einzige auf Flexbox basierende CSS-Framework, das Sie jemals brauchen werden
Flexbox ist ein heißes Thema für Frontend-Entwickler, da es a bietet moderner Ansatz für CSS-Alignments. Die meisten Website-Layouts sind auf CSS-Floats oder feste Prozentsätze angewiesen, um Inhaltsblöcke in Einklang zu bringen.
Flexbox ändert jedoch alle Regeln und mit einem Framework wie Bulma, das Sie können Erstellen Sie vollständige Layouts auf Flexbox. Dies ist ein brandneues CSS-Framework, das sich noch in einer frühen Entwicklungsphase befindet, jedoch viel zu bieten hat.

Für ein so junges Projekt scheint Bulma mit Potenzial gefüllt zu sein. Bulma bietet a modernes CSS-Framework und Responsive Strategie für Layoutgestaltung. Mit der Flexbox können Sie Strukturieren Sie eine beliebige Anzahl von Blockelementen, um diese nebeneinander auszurichten und Nervenzusammenbruch an bestimmten Haltepunkten.
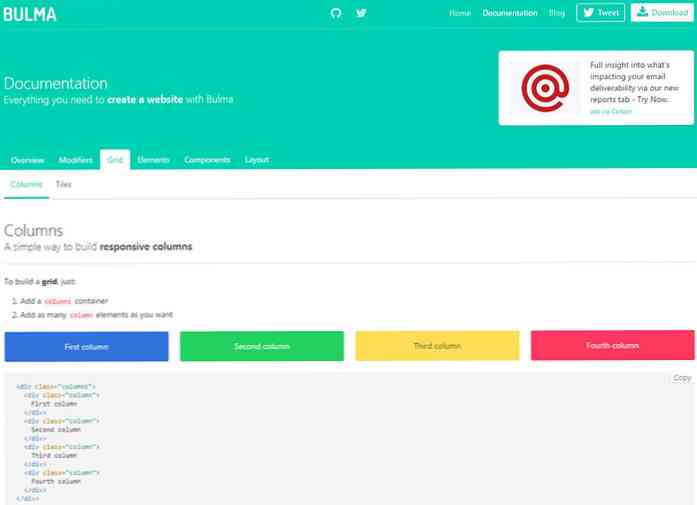
Mit einer einfachen Klasse von .Säulen Sie können Fügen Sie beliebig viele Divs hinzu und das Layout konsistent halten. Sie können Ändern Sie die Spaltenklassen, um etwas breiter zu machen als andere und einige anders ausrichten zu lassen.
Sowohl die horizontale als auch die vertikale Ausrichtung ist mit diesem Rahmen sehr einfach. Nie wieder müssen Sie in letzter Minute eine CSS-Lösung zusammen hacken.
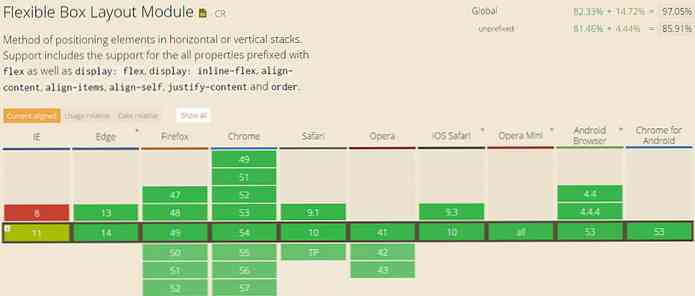
Das Beste ist, dass die meisten modernen Browser Flexbox mit Ausnahme von Internet Explorer unterstützen. Mit der Umstellung von Microsoft auf Edge ist es jedoch viel einfacher, ein Framework wie Bulma zu verwenden, ohne sich um die Unterstützung älterer Systeme zu kümmern.

Es ist auch erwähnenswert, dass dies nicht nur ein Flexbox-Framework ist. Es ist eine vollständige CSS-Bibliothek mit Standardstilen für Typografie, Schaltflächen, Eingabefelder, und andere üblich Seitenelemente. Bulma ist völlig kostenlos und wird mit hervorragender Dokumentation geliefert, wenn Sie bereit sind, einzutauchen und mit dem Aufbau zu beginnen.
Wenn Sie Bulma nicht lokal herunterladen möchten, können Sie es trotzdem mit dem Online-CDN ausprobieren. Die Online-Dokumentation sollte mehr als genug sein, um Ihnen den Einstieg zu erleichtern, insbesondere die Seite mit Rastern, auf der Sie eine vollständige Layoutstruktur erstellen können.

Bulma ist derzeit in Version 0.2.3, daher ist es noch ein weiter Weg bis zur Version 1.0. Auch in der aktuellen Version ist es noch recht brauchbar und bietet viel Potenzial für die Zukunft.
Weitere Informationen finden Sie im offiziellen GitHub-Repo oder auf der Bulma-Website. Dort finden Sie Installationsanweisungen und eine vollständige Dokumentation.