Eine Übersicht über Designmodos Folienrahmen
Landing-Pages und Promotion-Websites sind für die Umwandlung von Besuchern in Benutzer oder Kunden von entscheidender Bedeutung. Ein Qualitätsdesign kann der Schlüssel sein, um die Verkaufszahlen zu verbessern und Ihr Produkt in den Mittelpunkt zu stellen.
Slides Framework ist eine Reihe von Vorlagen zum Generieren von animierten einseitigen Layouts. Das Paket enthält allen HTML / CSS / jQuery-Quellcode und PSD / Sketch-Dateien für Designer.
Dies ist leicht eines der umfangreichsten Frameworks zum Erstellen einer Landing Page mit Stil. In diesem Beitrag werde ich einen Überblick über das Slides Framework geben und zeigen, wie es funktioniert und wie es auf Ihre eigenen Designprojekte angewendet werden kann.
Fertig machen
Das Slides Download Pack enthält eine einfache Anleitung für neue Benutzer. Das nennt man “Erste Schritte” Sie durch die ersten Schritte beim Erstellen einer Website aus Slides Framework führen.
Designmodo bietet ein vollständiges 8-minütiges Video auf YouTube, das diesen Einrichtungsprozess erläutert. Prüfen Sie es, wenn Sie sehen möchten, wie dies visuell funktioniert.
Das Beste an Slides ist, dass alles in Ihrem Webbrowser angepasst werden kann. Es verfügt über einen Setup-Assistenten, der Sie durch alles führt und die endgültige Vorlage in eine ZIP-Datei kompiliert. Auf diese Weise kann jeder eine Folienvorlage erstellen, den Quellcode herunterladen und dann direkt auf einen Webserver hochladen. Einfach!
Jedes Setup-Pack enthält die folgenden Ordner:
- CSS für alle CSS-Assets
- JS für die jQuery-Bibliothek und alle Plugins
- Vermögenswerte enthält alle für einzelne Folien erforderlichen Bildmedien
- Bibliothek enthält Code-Ausschnitte für Bedienfelder, Folien und benutzerdefinierte Navigation
- Vorlage bietet vorgefertigte Variationen des Layouts für unterschiedliche Projektideen

Mit dem Vorlagengenerator können Sie ganz einfach Ihre eigenen benutzerdefinierten Werte auswählen, je nachdem, wie sich das Layout verhalten soll. Wählen Sie Variationen der Textplatzierung, Bild- / Videohintergründe und sogar Animationen zwischen den Folien.
Wenn Sie Probleme mit dem Generator haben, können Sie das Slides-Handbuch online lesen. Dies ist nur für diejenigen zugänglich, die für eine Slides-Rahmenlizenz zahlen, aber es vermittelt Ihnen alles, was Sie wissen müssen.
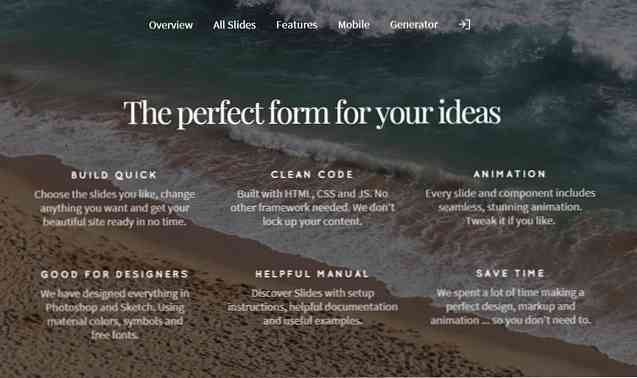
Beeindruckende Folienfunktionen
Ich bin am meisten beeindruckt, wie bissig und schnell das Framework funktioniert. Ganz gleich, welchen Browser Sie verwenden, es fühlt sich an, als wäre Slides die modische Landingpage, nach der wir uns alle sehnen.
Das Framework umfasst 60 verschiedene Folien zur Auswahl und Anpassung an Ihre Bedürfnisse. Jede Folie kann mit jeder anderen Folie zu einem einheitlichen Layout kombiniert werden. Dies bietet Webdesignern eine Vielzahl von Optionen beim Erstellen eines neuen Folienlayouts.
Außerdem können alle Schriftarten und Symbole im Slides Framework auf jeder von Ihnen entworfenen Vorlage verwendet werden. Auf diese Weise können Designer Entwürfe in Photoshop oder Sketch anpassen, um ihre Ideen an Entwickler weiterzugeben.

Slides Framework spart Zeit beim Entwickeln von animierten Landing-Pages. Eine Lizenz kann für eine unbegrenzte Anzahl von Websites verwendet werden, was für Freelancer oder Kreativagenturen, die mit mehreren Kunden arbeiten, sehr praktisch ist.
Um mehr darüber zu erfahren, besuchen Sie die FAQ-Seite, auf der die meisten Fragen zur Funktionsweise von Slides beantwortet werden.
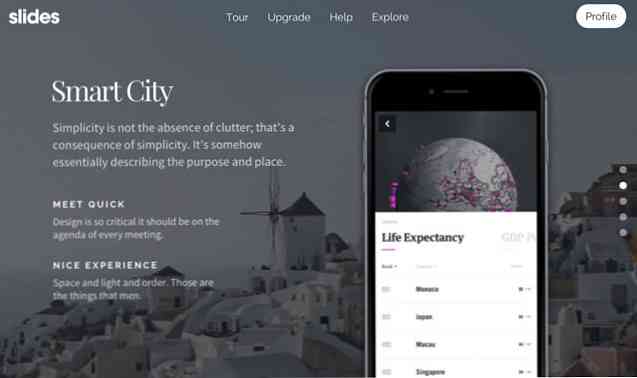
Vorgefertigte Vorlagen auf Anfrage
Wenn Sie mit Folien Zeit sparen möchten, können Sie stattdessen mit einer der vorgefertigten Vorlagen arbeiten. Diese sind in zahlreichen Designs erhältlich, von Hintergrundvideos bis hin zu Zielseiten von iOS-Apps.
Das Slides Templates-Video bietet einen fantastischen Einblick in die verschiedenen Optionen. Jeder, der das Slides-Framework erwirbt, kann wählen, ob er ein Layout von Grund auf anpassen oder eine der 11 Schnellstartvorlagen anpassen möchte.
Zu jedem guten Framework gehören ein paar Demos, und Slides hat sogar eine eigene Seite mit benutzerdefinierten Beispielen, die mit fulminanten Layouts ausgestattet ist. Sobald Sie im Slides-Backend angemeldet sind, können Sie diese Beispiele anzeigen und den Quellcode für Ihr eigenes Projekt abrufen..

Jedes Beispiel-Layout zeigt die Breite und Tiefe, die Slides zu bieten hat. Sie können Hintergrundvideos oder Fotos zusammen mit benutzerdefinierten Animationen einrichten. Wenn Sie wissen, wie Sie eine einfache HTML-Datei anpassen, haben Sie die vollständige Kontrolle über diese Vorlagen und deren Funktionsweise.
Anpassen von Folien für Websites
Ein praktischer Aspekt von Slides Framework ist, dass es mit HTML / CSS / JS-Code ausgeführt wird. Dies bedeutet, dass Sie eine Landing-Page auf WordPress, Laravel, Django oder sogar Node.js erstellen können. Es ist jedoch keine Backend-Sprache erforderlich, da Slides als statische HTML / CSS-Webseite ausgeführt werden können.
Dies gibt Entwicklern viel Flexibilität bei der Konfiguration von Folien für die Ausführung auf einer bestimmten Website.
Zum Beispiel möchte jemand, dass eine Landingpage zu seiner WordPress-Site hinzugefügt wird, aber nicht zur Startseite. Folien können als WP-Vorlage verwendet werden, die auf eine einzelne Seite angewendet wird, ohne dass andere Seiten der Website davon betroffen sind.
Es sollte beachtet werden, dass jeder, der ein Slides-Layout bearbeiten möchte, etwas HTML / CSS wissen muss. Sie müssen weder WordPress noch ein anderes CMS verwenden, aber Slides arbeitet mit HTML / CSS-Code. Das meiste JavaScript ist in Plugins enthalten, aber einige Einstellungen wie Animationseffekte erfordern möglicherweise auch manuelle Änderungen.
Beachten Sie dies, wenn Sie mit Folien arbeiten möchten, da ein gewisses Niveau an HTML / CSS / JS-Kenntnissen einen großen Beitrag leisten wird.
Alles in allem bietet die Folienvorlage eine unglaubliche Erfahrung für jede benutzerdefinierte Zielseite. Der Foliengenerator und die vorgefertigten Vorlagen können viel Zeit beim Schreiben und Umschreiben von Code sparen.
Der wichtigste Punkt, den Sie beachten sollten, ist, dass für Folien ein manuelles Bearbeiten erforderlich ist, wenn Sie ein Layout an die Anforderungen eines bestimmten Projekts anpassen möchten. Es ist nicht zwingend, ein Experte zu sein, aber Sie sollten etwas über HTML / CSS wissen, um die richtigen Änderungen an jeder Vorlage vorzunehmen.
Einpacken
Es gibt sehr wenige (wenn überhaupt) vertiefende Zielseiten-Frameworks, die mit den Folien vergleichbar sind. Der Code ist exquisit, die Anpassung ist fantastisch und der Slides-Codegenerator kann stundenlang arbeiten.
Wenn Sie eine Live-Vorschau sehen möchten, besuchen Sie die Zielseite der Folien. Es enthält auch Details zu den Folienfunktionen und was Sie vom Framework erwarten können. Overall Slides ist dynamisch, leicht und perfekt für alle, die eine eigene Werbeseite oder Landing Page mit Pizzazz erstellen möchten.




