35 Tools, Skripts und Plugins zum Erstellen schöner HTML-Tabellen
Datenvisualisierung ist der Schlüssel, um sperrige oder komplizierte Informationen besser zu verstehen. Es gibt viele Möglichkeiten visualisieren sie ihre daten Sie können coole Infografiken entwerfen oder interaktive Diagramme erstellen ‐ Es hängt alles von Ihren Daten ab und wie Sie sie präsentieren möchten.
In meinem heutigen Beitrag geht es jedoch ausschließlich um das Thema Tabellen und einige wirklich nützliche Ressourcen zum Erstellen verschiedener Tabellentypen. Hier finden Sie 35 Tipps, Tools, Skripte und Plugins, mit deren Hilfe Sie verschiedene Tabellen erstellen können, um Ihre Daten darzustellen. Lassen Sie uns nun jede Ressource ausführlich besprechen.
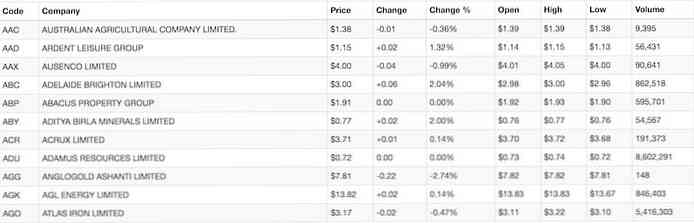
Tabelle jQuery-Ausschnitte
Diese praktische Schnipsel mit einfachen Erklärungen helfen Sie bei der Entwicklung interaktiver Tabellen. Mit diesen Ausschnitten können Sie beispielsweise Zeilen dynamisch hinzufügen, Zellenwerte abrufen usw..

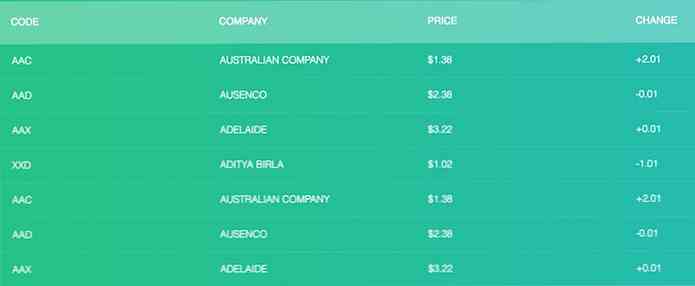
Stylingtische
Eine Reihe von Tipps und Tricks, mit denen Sie Ihre Tabellen effizient gestalten können, indem Sie deren Layout, Typografie, Textausrichtung und vieles mehr verbessern. Darüber hinaus erzählt es auch über Hinzufügen von Farben und Grafiken und Anpassen von Bildunterschriften zusammen mit anderen Aspekten der Tabelle.

Keine weiteren Tabellen
Ein Ausschnitt, der Ihnen beim Erstellen hilft Mobile responsive Tabellen, die jede Zeile auf kleinen Bildschirmen separat anzeigen. Außerdem können Sie Farbe, Schriftart und Schriftgröße usw. mithilfe von CSS ändern.

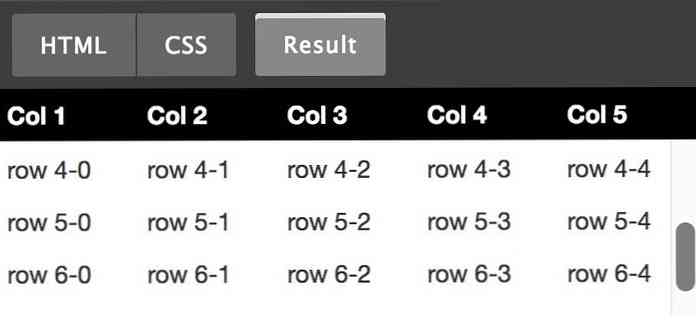
Bildlauffähiger Tabellenkörper
Mit diesem Trick kann der Tabellenkörper rollbar werden - eine Funktion, die in den meisten Tabellenkalkulationsprogrammen wie Google Sheets zu finden ist. Das heißt, du kannst Beheben Sie den Tabellenheader und der Inhalt der Tabelle wird gescrollt, wie üblich, um den Tisch besser sichtbar zu machen.

Feste Tabellenüberschrift
Ein weiterer Trick wie der obengenannte, Fixed Table Header hilft beim Erstellen einer Tabelle mit festem Header und scrollbarem Inhalt. Sie können Passen Sie die Tabelle einschließlich Farben und Schriftarten an, Dieser Trick ist jedoch nicht so detailliert und erklärt wie der scrollbare Tabellenkörper.

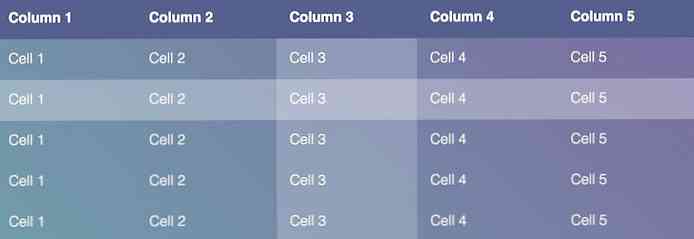
Pure CSS Table Highlight
Ein einfacher Trick, der es Ihnen ermöglicht markieren Sie eine bestimmte Zelle im Schwebeflug - sowohl vertikal als auch horizontal. Der Final Table kann außerdem mit benutzerdefinierten Farben und Schriftarten personalisiert werden. Ich finde diesen Trick am hilfreichsten, wenn Sie Zahlen auf dem Tisch anzeigen müssen.

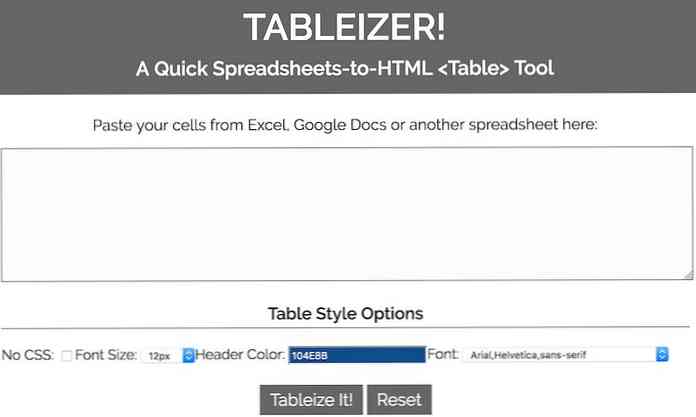
TISCHGERÄT!
TISCHGERÄT! ist ein Online-Tool, das es Ihnen ermöglicht Erstellen Sie einfache Tabellen in HTML mit Daten aus Excel, Google Sheets, oder ein anderes Tabellenkalkulationswerkzeug. Sie können die endgültige Tabelle auch wie jede andere Tabelle in HTML mit CSS anpassen.

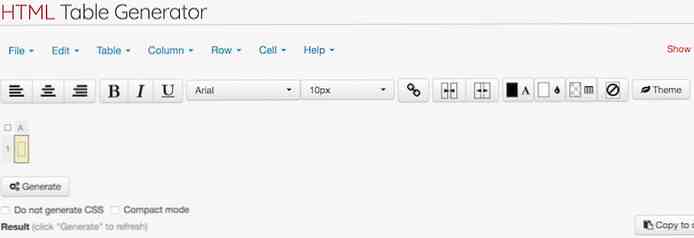
HTML-Tabellengenerator
HTML Table Generator ist ein einfacher Tabellengenerator, der Ihnen hilft Sie können fast jeden Aspekt der Tabelle mithilfe der Bildschirmoptionen erstellen und anpassen. Was mir gefällt, ist, dass Sie manuell eine Tabelle erstellen, eine CSV-Datei hochladen oder Daten aus einem Tabellenkalkulationsprogramm wie Excel importieren können. Sie können die Tabelle auch stylen, indem Sie ein Design aus den Vorlagen auswählen.

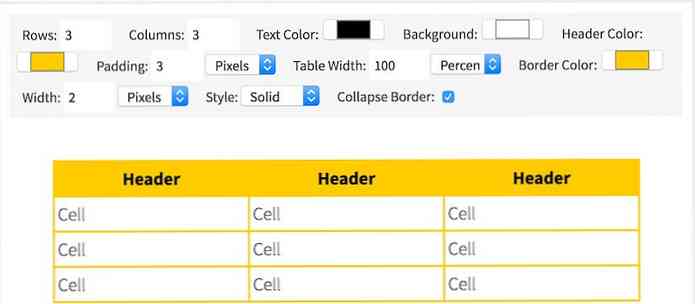
Quackit HTML Table Generator
Ein weiterer Online-Tabellengenerator, mit dem Sie Tabellen mit einer Reihe von Anpassungsoptionen erstellen können. Das Styling Zu den Optionen gehören Größe, Farbe und Rahmen, etc. jedoch die Option zum Importieren von Daten fehlt, im Gegensatz zu dem obigen Tabellengenerator.

Schneller Tabellen-HTML-Tabellengenerator
Der HTML-Tabellengenerator von Rapid Tables ist ein weiteres Tool wie das vorstehende Tool. Es bietet mehr Anpassungsoptionen als das obige Werkzeug, wie Größe, Rand, Farbe, Ausrichtung und einige mehr. Wie das obige Tool unterstützt es jedoch nur Die Tabelle wird manuell erstellt und erlaubt den Import von Dateien nicht oder nehmen Sie Daten aus einem Tabellenkalkulationsprogramm wie Google Docs.

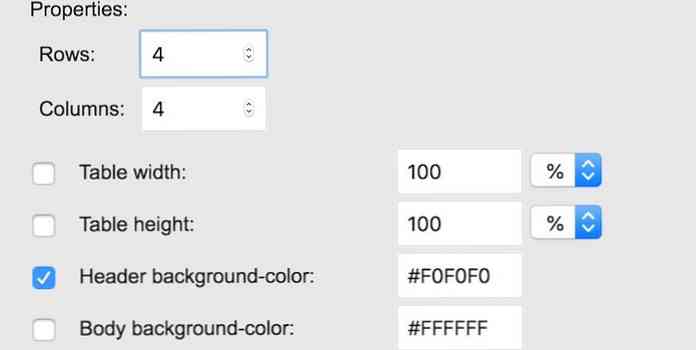
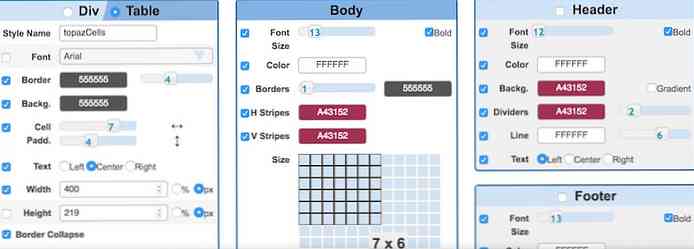
HTML Table Styler
Ein Tabellenanpassungswerkzeug, HTML Table Styler, ermöglicht das Stylen Ihrer Tabellen mit Bildschirmoptionen, die CSS für Ihre Tabelle in HTML generieren. Dieses Tool zeigt überraschenderweise eine Live-Vorschau der Tabelle, mit der Sie die Stiloptionen testen und ausprobieren können. Auch bietet es an themen zum schnellen styling eines tisches, die Sie auch anpassen können.

Konvertierungs-Tools
Konvertierungs-Tools sind a nützliche Website für alle, die täglich mit Tabellen und Tabellen arbeiten. Es hilft Ihnen, eine HTML-Tabelle in eine CSV-Datei zu konvertieren, eine Excel-Datei in eine HTML-Tabelle, eine Excel-Datei in eine CSV-Datei und viele weitere Konvertierungen.

HTML-Tabelle zum Div-Konverter
Mit dem Online-Konverter-Tool HTML Table to Div Converter können Sie herkömmliche Tabellen in Div-Tabellen konvertieren, d. H. Tabellen, die mit 'div'-Elementen erstellt wurden. Alles was Sie tun müssen, ist zu Kopieren Sie eine Tabelle und fügen Sie sie auf ihrer Seite ein. Klicken Sie auf die Schaltfläche Konvertieren, um eine Div-Tabelle zu erstellen.

Handsontable
Handsontable ist ein innovative Tabellenkalkulationskomponente für Web-Apps So können Sie Tabellenkalkulationen in Ihren Apps schnell entwickeln und anbieten. Es bietet eine Vielzahl von Funktionen, z. B. Unterstützung für mehrere Frameworks, hohe Leistung bei massiver Datenmenge, notwendige Funktionen wie Suchen, Filtern usw., damit Entwickler schnell aufbauen können.

Dynatable.js
Ein interaktives Tisch-Plugin, Dynatable.js verwendet HTML, jQuery und JSON zum Erstellen von Tabellen und anderen tabellenartigen Strukturen. Sie können Tabellen direkt aus JSON erstellen und alle wichtigen Funktionen wie Suchen, Filtern, Datensatzanzahl und Seitenumbruch integrieren.

Bootstrap-Tabelle
Bootstrap Table ist eine erweiterte Version der mit Bootstrap angebotenen Tabelle. Es minimiert Ihren Zeit- und Arbeitsaufwand beim Erstellen von Tabellen und bietet ein ansprechendes Design. Es bringt Features wie scrollbare und feste Header und Funktionen wie Sortieren, Seitenumbruch, usw.

List.js
List.js ist ein einfaches und leistungsfähiges JavaScript-Plugin, mit dem Sie Listen erstellen können Tabellen mit Flexibilität und funktionalen Funktionen wie Filtern, Suchen und Sortieren, usw. Ich fand es gut, dass es mit Vanilla JavaScript erstellt wurde, so dass Sie keine Bibliothek von Drittanbietern benötigen.

jExcel
jExcel ist ein leichtes jQuery-Plugin, mit dem Sie das tun können Betten Sie eine mit Excel kompatible Tabelle in Ihre Webseite ein. Das Plugin hilft beim Erstellen einer Excel-ähnlichen Tabelle, mit der Sie die Blattdaten verschieben, ihre Größe ändern, kopieren, einfügen und noch viel mehr tun können.

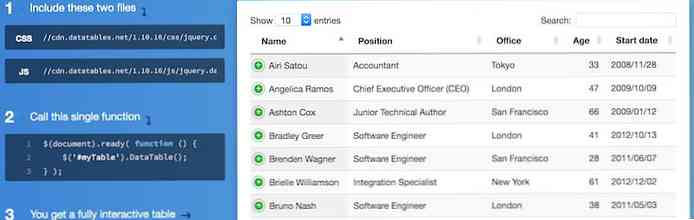
DataTables
Data Tables ist ein äußerst flexibles Plugin für jQuery, mit dem Sie erweiterte Interaktionssteuerelemente zu jeder HTML-Tabelle hinzufügen können. Sie können damit Paginierung, Suchfunktion, Themen usw. hinzufügen. Außerdem bietet es eine große Anzahl von Erweiterungen, um weitere Funktionen hinzuzufügen.

jQuery Bootgrid
jQuery Bootgrid ist ein schlankes und intuitives Plugin zum Erstellen und Verwalten von Rastern wie Tabellen. Es bietet Funktionen wie Suche, Paginierung usw. sowie anpassbare Vorlagen.

jQuery-Tabledit
jQuery-Tabledit ist ein Online-Editor für Bootstrap-kompatible HTML-Tabellen, mit dem Benutzer Daten innerhalb der Tabellen bearbeiten können. Sie können zur Verfügung stellen Tasten zum Wechseln zwischen Ansichts- und Bearbeitungsmodus, Fügen Sie Schaltflächen zum Löschen und Wiederherstellen ein und passen Sie die Tabellen mit CSS an.

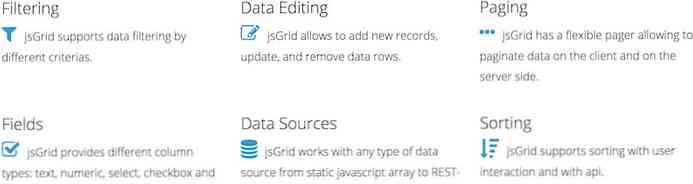
jsGrid
jsGrid ist ein leichtes jQuery-Plugin, das hilft Erstellen und Verwalten von Datengittern. Es unterstützt verschiedene Vorgänge in Rastern, z. B. Filtern, Paging, Sortieren usw. Sie können außerdem das Erscheinungsbild und die Tabelle der Tabelle anpassen unterstützt die Internationalisierung auch.

Intelligente Tabelle
Smart Table ist eine robuste Bibliothek, mit der Sie jede HTML-Tabelle mit Optionen wie filtern, suchen, sortieren, usw. Es ist mit weiteren Funktionen gekoppelt, um mit seinen Plugins eine nützliche und professionell aussehende Tabelle oder ein Datengrid zu erstellen.

HighchartTable
HighchartTable HTML-Tabellen werden automatisch in Diagramme und Diagramme konvertiert. Es ist ideal, um Projektanalysen und Statistiken in Diagrammen zusammen mit numerischen Daten in Tabellen darzustellen.

TableExport
TableExport ist eine einfache Bibliothek Exportieren Sie eine HTML-Tabelle in CSV-, TXT- oder Excel-Dateien. Mit dieser Bibliothek können Sie mit der Funktion zum Exportieren in eine Datei problemlos Tabellen erstellen.
Tabulator
Tabulator ist ein jQuery-Plugin für interaktive Tabellen erstellen von HTML-Tabelle, JavaScript-Array, JSON usw. Es unterstützt fast alle Standardtabellenfunktionen wie Suchen, Sortieren, Filtern usw. und bietet viele Funktionen wie Themen, Rückrufe und Lokalisierung.

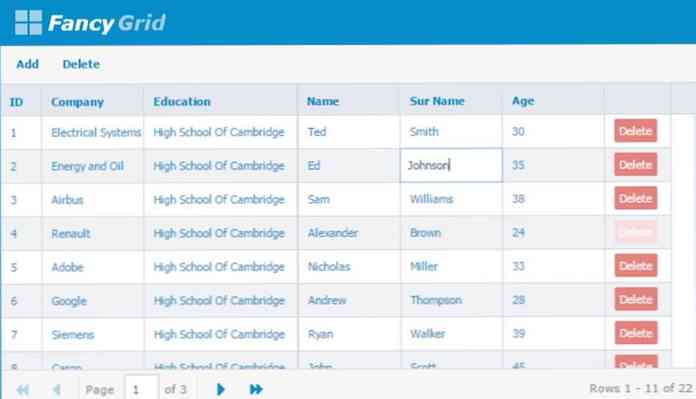
FancyGrid
Mit FancyGrid können Sie Tabellen erstellen und Diagramme und Diagramme erstellen. Es unterstützt viele Datenquellen einschließlich JSON, enthält verschiedene Funktionen wie Sortieren, Suchen usw., ermöglicht Theming und Modularisierung und bietet viele weitere Funktionen.

KingTable
Mit KingTable können Sie bauen Verwaltungstabellen mit minimaler Codierung. Es verfügt über eine bemerkenswerte Anzahl von Funktionen, einschließlich clientseitige oder serverseitige Suche, Sortierung, Filterung und weitere häufig verwendete Funktionen. Sie können das Aussehen und Verhalten der Tabelle anpassen, Fügen Sie benutzerdefinierte Filter hinzu und exportieren Sie die Daten in verschiedene Formate wie CSV, JSON und Excel.
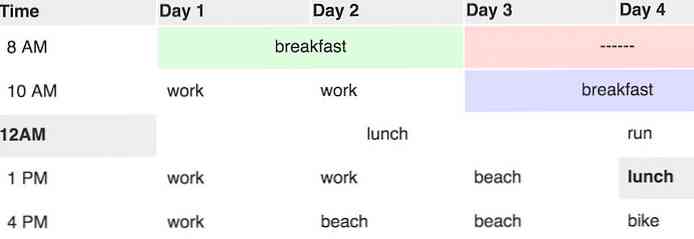
stacktable.js
Ein jQuery-Plugin für Tabellen, stacktable.js, ermöglicht es Ihnen Konvertieren Sie eine weit aussehende Tabelle in eine zweispaltige Tabelle mit Schlüsseln / Werten. Es ist eine ideale Lösung für die Anzeige großer Tabellen auf kleinen Bildschirmen wie mobilen Geräten. Sie können auch Zeilen oder Spalten nach Bedarf stapeln.

Tabella.js
Tabella.js hilft Ihnen beim Erstellen responsiver Tabellen mit festen Kopfzeilen und scrollbaren Daten - sogar horizontal, um viele Spalten zu enthalten, die normalerweise nicht möglich sind. Darüber hinaus können Sie Mehrere Tabellen auf derselben Seite einschließen und Mehrzwecktabellen erstellen.

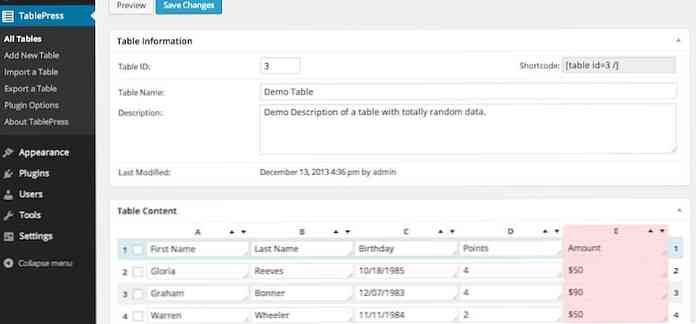
TablePress
TablePress ist ein fantastisches Plugin für WordPress, das es Ihnen ermöglicht Erstellen und Einbetten von Tabellen in Posts, Seiten und Text-Widgets mithilfe eines Shortcodes. Die Tabellen können in einer tabellenartigen Oberfläche bearbeitet werden und können alle Arten von Daten einschließlich Formeln enthalten. Sie können auch Funktionen wie Suchen, Sortieren und Exportieren von Daten in verschiedene Formate hinzufügen.

Datentabellen-Generator von Supsystic
Der Data Tables Generator hilft beim Erstellen und Verwalten von Tabellen direkt über das Admin-Panel mithilfe eines Frontend-Tabellen-Editors. Überraschenderweise können Sie auch einschließen Diagramme und Grafiken in Ihren Tabellen sowie Beschriftungen, Kopf- und Fußzeilen. Interessanter finde ich, dass die Tabellen vollständig editierbar sind und in das CSV-, Excel- oder PDF-Format exportiert werden können.

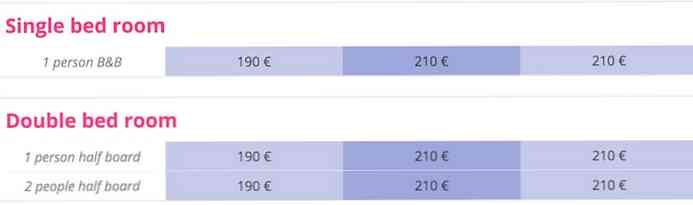
Preistabelle von Supsystic
Mit einem weiteren Plugin von Supsystic, Pricing Table, können Sie Preistabellen ohne Hürden erstellen. Sie können Wählen Sie eine Vorlage aus, bearbeiten Sie den Preisinhalt und veröffentlichen Sie ihn in Ihrem WordPress. Außerdem sind die mit diesem Plugin erstellten Tabellen auf allen Geräten ansprechend und elegant.

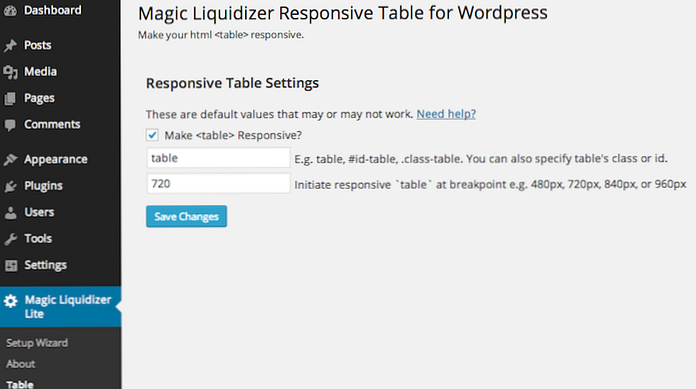
Magic Liquidizer Responsive Tabelle
Ein Tabellen-Plugin für WordPress, Magic Liquidizer Responsive Table verwandelt jede gewöhnliche Tabelle in eine mobile Responsive-Tabelle. Sie können Bilder, Texte usw. in Ihre Tabellen einfügen und sie auf allen Geräten - auch solchen mit kleinen Bildschirmen - so anzeigen, wie sie sind.

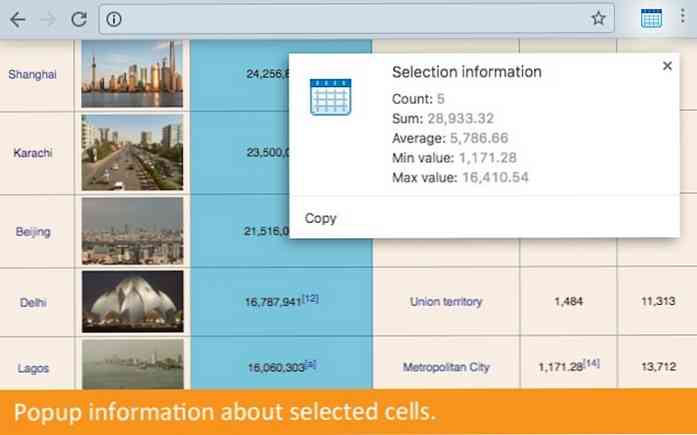
Copytables
Copytables ist eine Erweiterung für Google Chrome, mit der Tabellen von Webseiten kopiert werden können. Sie können Wählen Sie Tabellenzellen, Zeilen oder Spalten auf einer Webseite aus und kopieren Sie sie direkt .