Cheatsheets Hintergrundbilder für Webdesigner und Entwickler
Cheatsheets sind ein guter Weg zu Greifen Sie schnell auf nützliche Informationen zu wenn Sie nicht ins Detail gehen wollen. Von Programmierbefehlen bis zu Photoshop-Verknüpfungen machen Cheatsheets Ihre Arbeit bequemer. Und wie viel bequemer wäre es, wenn Sie Ihre haben könnten Lieblings-Cheatsheets als schöne Desktop-Hintergründe.
Nun, genau darum geht es in diesem Beitrag. Hier sind Cheatsheets und Wallpaper für Webdesigner und Entwickler das Sie herunterladen und als Desktop-Hintergrund anwenden können. Schauen wir uns die vollständige Liste an.
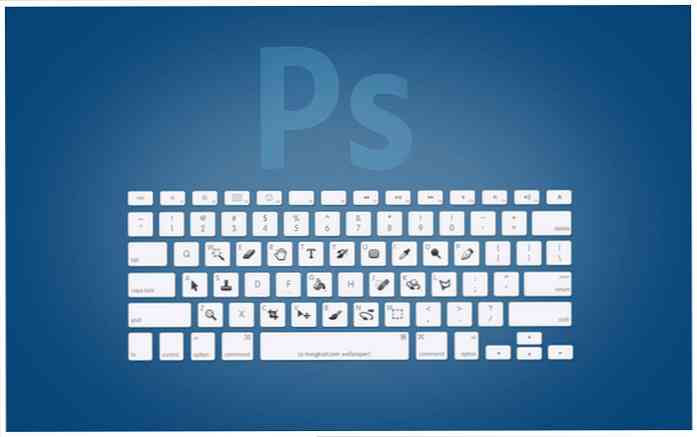
Verknüpfungen zu Adobe Photoshop, Illustrator und InDesign

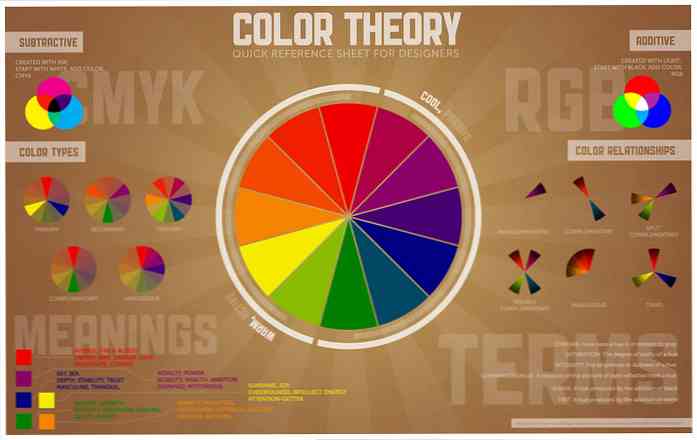
Kurzanleitung zur Farbtheorie

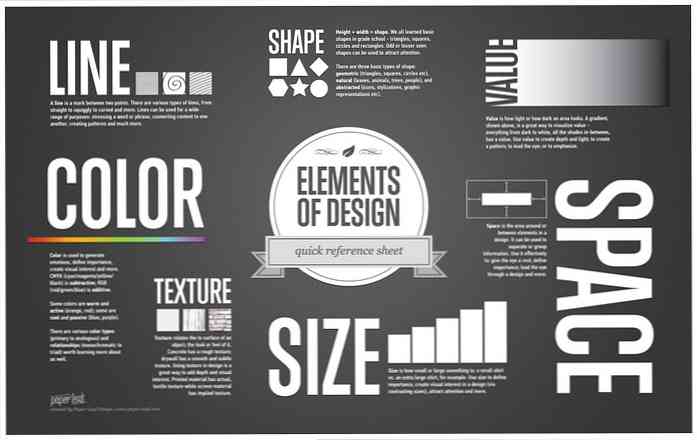
Elemente der Design-Kurzanleitung

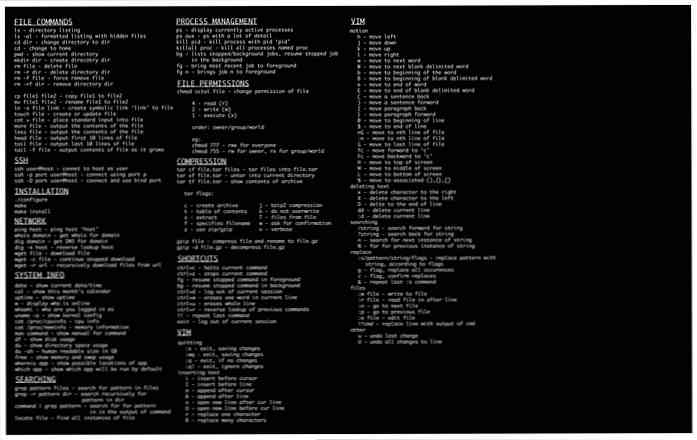
Befehlszeile Spickzettel

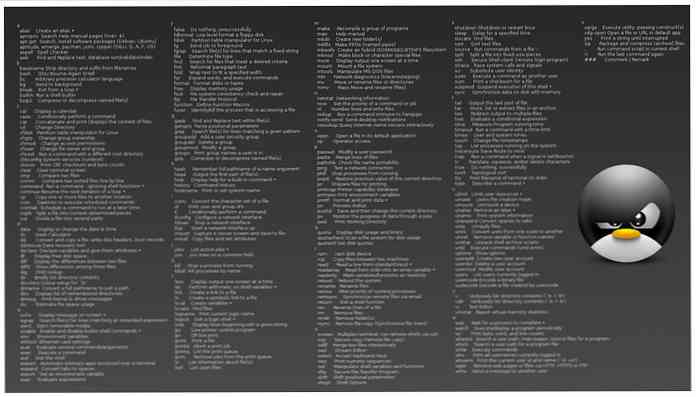
Linux Cheat Sheets

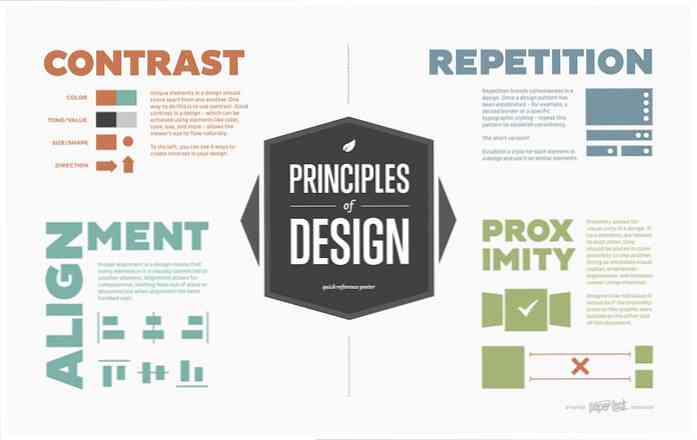
Prinzipien des Designs

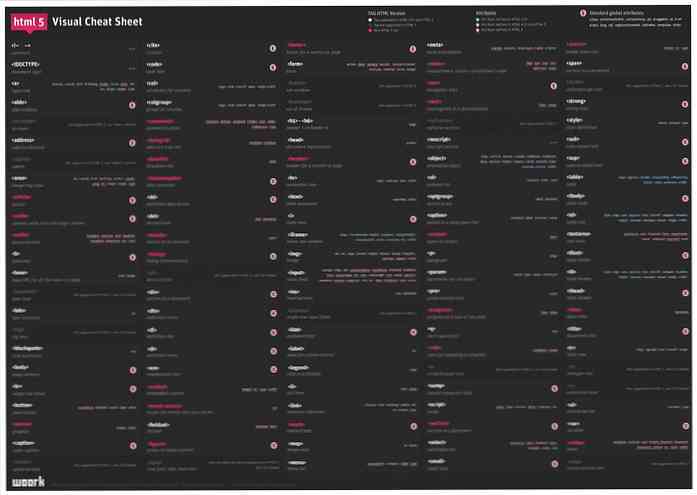
HTML5-Spickzettel

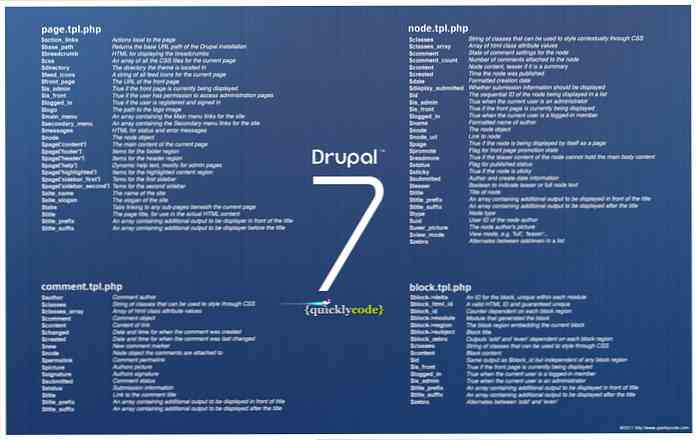
Drupal 7 Spickzettel

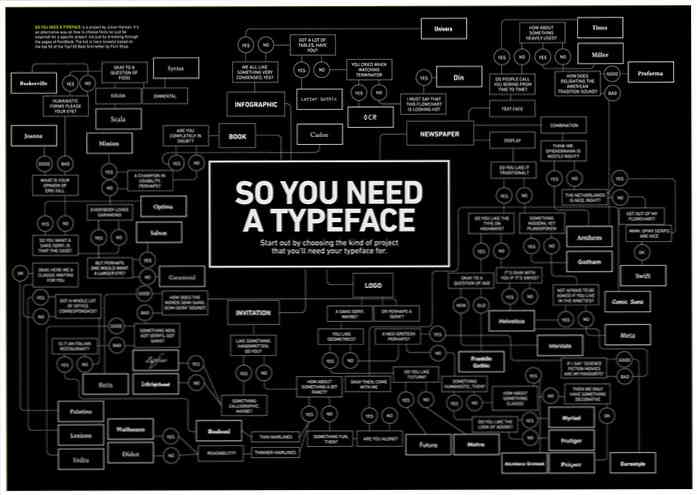
Die Kurzanleitung zur Schriftartauswahl

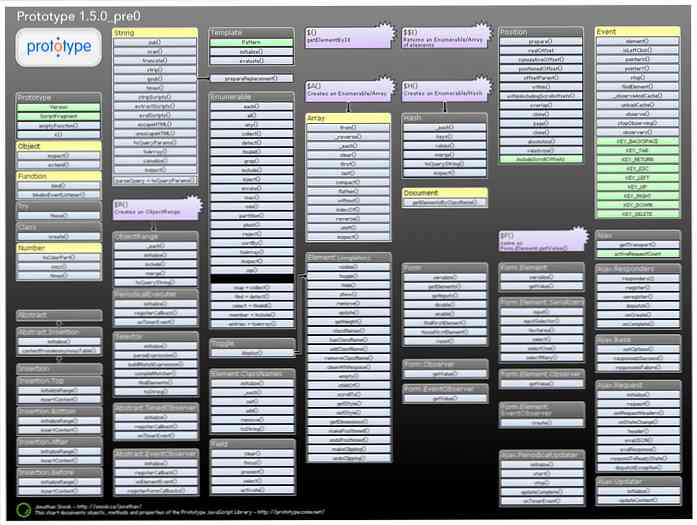
Prototyp zergliedert

Webzugänglichkeits-Checkliste

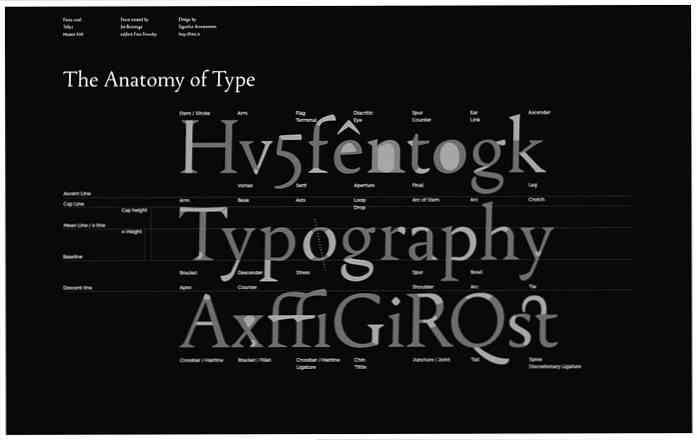
Anatomie der Schrift

Unity-Spickzettel

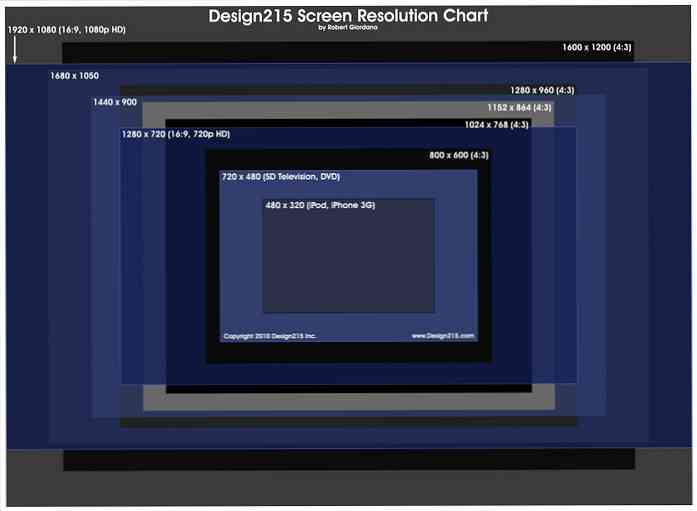
Bildschirmauflösungsdiagramm

Tastenkombinationen für After Effects

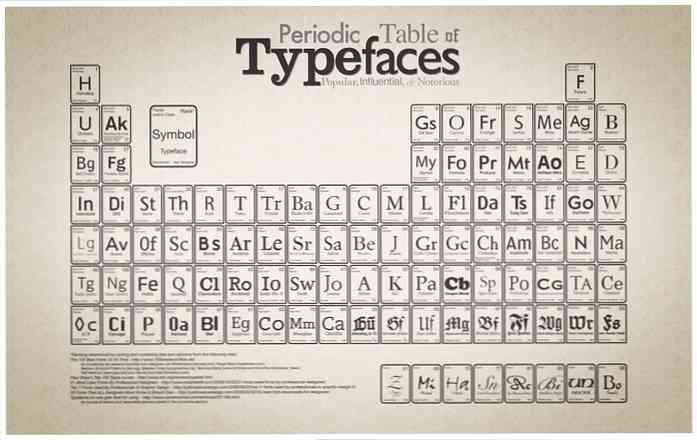
Periodensystem der Schriften

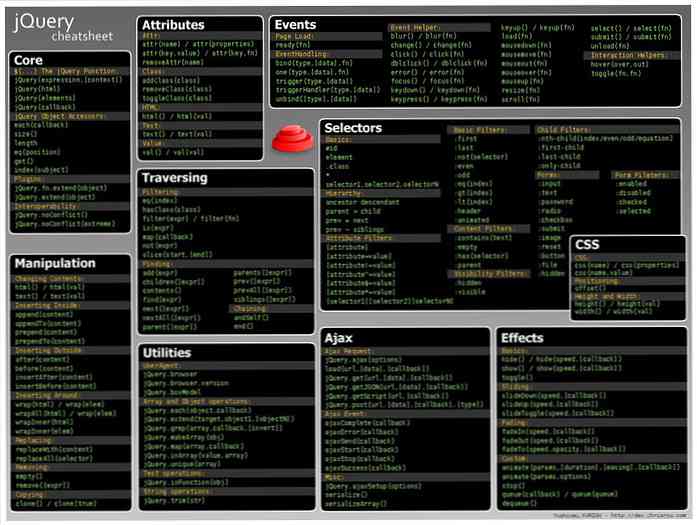
jQuery Spickzettel

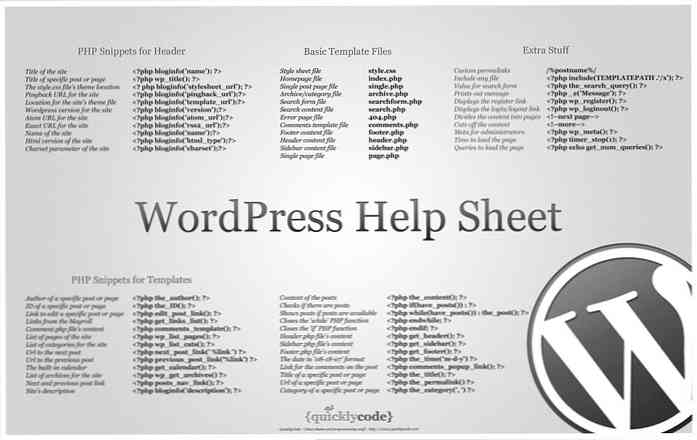
WordPress-Hilfeblatt

Drupal Theme für Entwickler

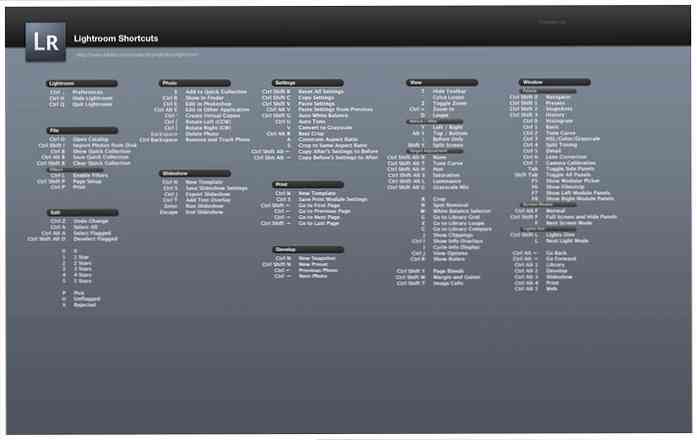
Lightroom-Verknüpfungen

HTML5 Visuelles Spickzettel