15 beste Tools zur Schriftkopplung für Designer
Das Pairing von Schriftarten ist ein wesentlicher Prozess für jedes Webdesign. Wenn Sie ein gutes Website-Design erstellen möchten, müssen Sie in der Lage sein, Entscheidungen wie die Wahl der richtigen Schriftart, des Farbschemas und sogar des richtigen WordPress-Designs zu treffen. Für diejenigen, die Schriften suchen, sind Web-Typografie-Tools die wichtigste Quelle. Aber für normale Laien wie uns gibt es vielleicht einen einfacheren Weg, um diese scheinbar unmögliche Aufgabe zu versuchen.
Natürlich stehen im Web verschiedene Schriftkombinationen zur Verfügung, die Sie verwenden können. Es ist jedoch auch wichtig zu wissen, wie man eigene Schriftpaare erstellt. Das Anwenden von Überschriften, Unterüberschriften und Textkopien ist eine ganze Wissenschaft, die sich an den von Ihnen produzierten Inhalt und Ihre Markenidentität anpasst.
Um Ihnen bei diesem Prozess zu helfen, finden Sie hier 15 der besten Font-Pairing-Websites, die Ihnen helfen, die perfekte Schriftartkombination zu finden. Diese Websites sind äußerst benutzerfreundlich und helfen Ihnen, in wenigen Sekunden die ideale Typografie-Entscheidung zu treffen. Teilen Sie uns mit, welche Sie verwendet haben oder ob Sie welche vorschlagen möchten.
Geben Sie Verbindung ein
Geben Sie Verbindung ein nennt sich "ein typografisches Dating-Spiel". So lernen Sie, wie Sie Schriftarten koppeln. Beginnen Sie mit der Auswahl eines Haupttyps, um ein perfektes Paar zu finden. Genau wie auf einer echten Dating-Site schlägt Ihnen Type Connection potenzielle Datumsangaben für jede Schriftart vor, die Sie auswählen.

Google-Typ
In Google Fonts stehen über 650 kostenlose Schriftarten zur Verfügung. Dieses kreative Projekt bietet Anregungen für die Verwendung von Schriftarten aus der Google Fonts-Bibliothek.

Schriftpaar
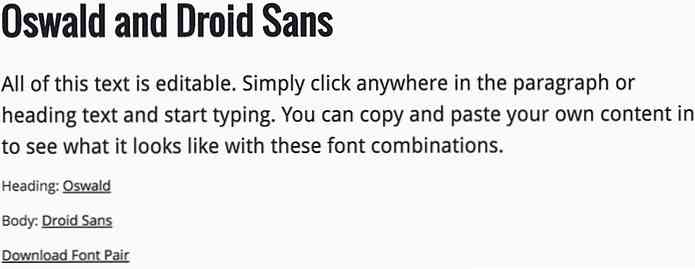
Schriftpaar hilft Designern, Google Fonts zu kombinieren. Wählen Sie einfach aus, welche Art von Schriftpaar Sie zwischen serifenlosen, serifenlosen und kursiven Schriftarten benötigen. Es hat auch eine Sammlung von Schriftpaaren in Aktion.

Geben Sie Genius ein
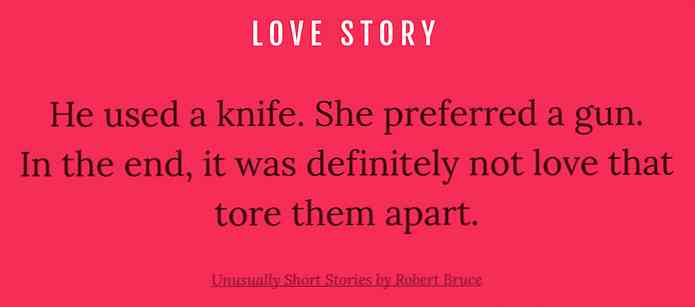
Geben Sie Genius ein ist ein kostenloses Tool, um die perfekte Schriftart für Ihre Website oder Ihr Designprojekt zu finden. Sie wählen eine Starter-Schriftart und finden das bestmögliche Paar dafür. Als Ergebnis zeigt die Website das Beispiel, in dem diese beiden Schriftarten verwendet werden.

Geben Sie Wolf ein
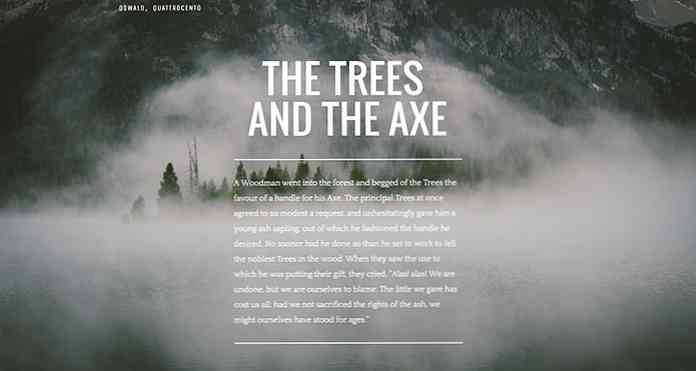
Geben Sie Wolf ein ist eine Sammlung schöner Schriftkombinationen aus dem Internet. Dort finden Sie die beliebtesten Schriftarten, die Website des Tages und verschiedene Empfehlungen für die Schriftart, um Ihre ideale Übereinstimmung zu finden.

Schöner Web-Typ
Das Google-Verzeichnis für Web-Schriftarten umfasst über 600 Schriftarten. Natürlich sind die meisten nicht wirklich nett, aber es gibt auch hochwertige Schriftarten, die einen genaueren Blick verdienen. Hier können Sie diese Schriftarten in Aktion sehen. Scrollen Sie einfach die Seite herunter und überzeugen Sie sich selbst.

Verwendete Schriftarten
Verwendete Schriftarten ist eine Sammlung verschiedener Designs, z. B. Websites, Verpackungen, Marken, Visitenkarten, Poster, Magazine sowie eine Liste der verwendeten Schriftarten.

Genau mein Typ
Genau mein Typ ist ein Schaufenster von Schriftpaaren von Typekit und H & FJ. Diese Schriftmuster werden in schönen bunten Blöcken angezeigt.

Typ.io
Alle Schriftarten auf Typ.io sind mit verwandten Wörtern markiert und helfen Ihnen, sogar komplementäre Schriftarten miteinander zu koppeln. Es enthält auch Beispiele für verschiedene Schriftarten, die auf Websites verwendet werden. Sie können diese Kombinationen anzeigen und die gewünschte auswählen.

Mixer
Dieses Tool ist eine perfekte Wahl für Blogger. Es kann Ihnen helfen, Schriftarten auf Überschriften, Unterüberschriften und Textkopien zu koppeln. Verwenden Sie die linke Leiste, um die Schriftfamilie, Größe und Zeilenhöhe auszuwählen.

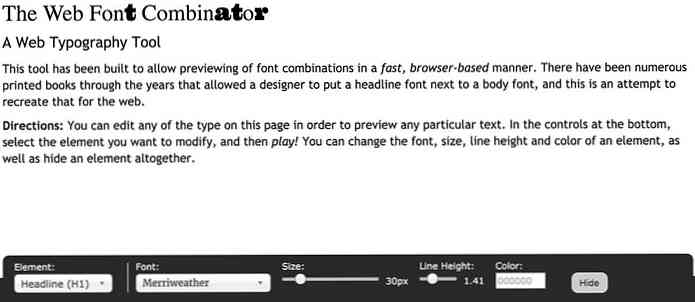
Font Combinator
Font Combinator ist ein Werkzeug ähnlich wie Blender. Es hilft Ihnen auch, Titel und Textschriftarten zu koppeln. Wählen Sie einfach das Element, die Schriftart, die Größe und die Farbe aus.

Font Combinator von Typotheque
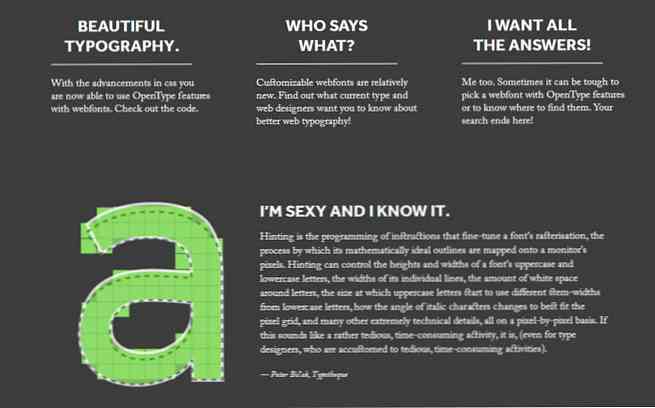
Typothek ist sowohl ein Grafikdesignstudio als auch eine Schriftgießerei, die originale lateinische und nicht-lateinische Schriften veröffentlicht und vertreibt. Ihr Font Combinator hilft Ihnen, lateinische, griechische und kyrillische Schriftarten zu koppeln.

Adobe Typekit
Typekit ist ein Abonnement-Font-Tool, das verschiedene Fonts für schnelles und einfaches Suchen und Pairing zusammenführt. Neben einem kostenlosen Plan mit einer begrenzten Sammlung von Zeichensätzen können Sie einen der bezahlten Pläne auswählen, die mehr Optionen enthalten.

Matcherator
Matcherator durch Fontspring hilft Ihnen zu definieren, welche Schrift im Bild verwendet wird. Sie können ein Bild von Ihrem Computer herunterladen oder eine URL des Bildes und ein Tool verwenden, mit dem die genaue Schriftart (oder ähnliches) ermittelt wird, damit Sie es in Ihrem Design verwenden können.

Typspiration
Typspiration ist eine erstaunliche Website, die Beispiele von Mustertexten ihrer Designer enthält. Unter jedem Beispiel finden Sie eine Liste der verwendeten Schriftarten, Farbkombinationen und sogar CSS-Code, den Sie in Ihre Website einfügen können.