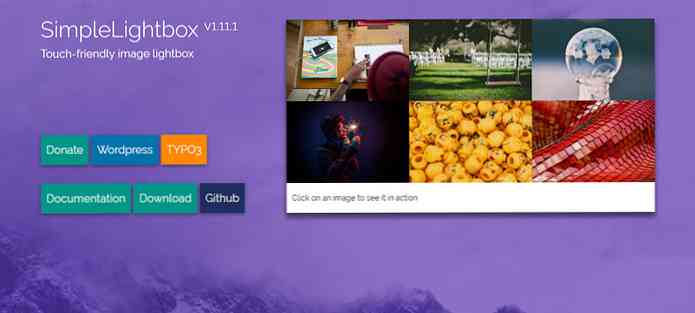
SimpleLightbox - Berührungsfreundliche Image-Lightbox, die auch WordPress unterstützt
Portfolio-Websites, Blogbeiträge und sogar soziale Websites verwenden Leuchtkästen. Sie sind praktisch um größere Inhalte anzuzeigen, ohne mehr Platz auf der Seite zu beanspruchen.
Es gibt jedoch keinen Grund, eigene Skripte zu erstellen, wenn so viele kostenlose Skripts online sind. Einer meiner neuen Favoriten ist SimpleLightbox, entworfen, um 100% zu sein Open Source und Mobile Responsive laufen auf allen Geräten.
Alle Miniaturansichten für Bilder und die Navigationslinks der Lightbox unterstützen Berührungsverhalten, sodass Benutzer von jedem Smartphone oder Tablet aus durch Inhalte blättern können.

Auf der Homepage finden Sie Links zum offiziellen GitHub-Repo, zum offiziellen WordPress-Plugin und zur offiziellen TYPO3-Erweiterung.
Diese Bibliothek ist riesig und eine der besten Lightbox-Galerien, die Sie finden werden. Es verwendet ein reales Leuchtkasten-Design, das eine kleine Überlagerung über der Seite hinzufügt beim Betrachten einer Galerie.
Jedes Miniaturbild wird in der Vollansicht zusammen mit Pfeilen zum Navigieren durch die gesamte Diashow angezeigt. Doch kannst du enthalten zusätzliche Funktionen mithilfe der SimpleLightbox-API. Die Dokumentation enthält eine vollständige Tabelle mit Funktionen. Dies sind einige meiner Favoriten:
- Navigationstext.
- Bildunterschriften.
- Bildverhältnisgrößen.
- Wischen zum Schließen.
- Benutzerdefinierte Animationsstile.
- Optionales Laden von Spinnern.
Außerdem können Sie mit dieser Bibliothek Callback-Funktionen ausführen, wenn der Benutzer auf eine Galerie klickt, auf ein neues Bild wischt oder eine andere allgemeine Aktion ausführt.
Diese Methoden sind alle auf der Hauptsite dokumentiert, einschließlich Live-Beispielen im GitHub-Quellcode. Sie können eine Kopie mit Bower oder Yarn als Paketverwaltungstool abrufen, obwohl GitHub eine einfachere Methode ist, wenn Sie mit der Befehlszeile nicht vertraut sind.

In jedem Fall ist diese Bibliothek mehr als beeindruckend. Es kann auf persönlichen oder Unternehmensportfolio-Websites erstaunlich gut funktionieren, um Ihre Arbeit mit Touchscreen-Support zu demonstrieren.
Um mehr zu erfahren, werfen Sie einen Blick auf die SimpleLightbox-Homepage und laden Sie eine Kopie des Skripts von GitHub herunter.