Durchsuchen Sie jedes Code-API an einem Ort mit DevDocs
Die Freiheit DevDocs-Site bietet ein einziges Dashboard für Entwickler an Durchsuche jede Sprache, die sie wählt. Von den Grundlagen von HTML5 und CSS3 bis hin zu komplexen Servertechnologien wie Apache und sogar Frontend-Bibliotheken wie Angular ist alles dabei, an einem praktischen Ort.
Es gibt buchstäblich Hunderte von aufgeführten Technologien und Sie können suchen, um zu finden, was Sie wollen. Die meisten sind standardmäßig deaktiviert auf HTTP-Anfragen zu speichern, aber Sie können Aktivieren Sie sie auf Knopfdruck um vollen Zugriff auf alle Dokumentationen zu erhalten.
Diese Website ist ständig aktualisiert werden mit neuen Funktionen und neuen Frameworks / Entwickler-APIs. Es ist bei weitem die umfassendste Liste der Programmierdokumentation im Internet, Alles in einem übersichtlichen Interface.
Und habe ich dieses Ding schon erwähnt? Mobile Unterstützung und Offline-Modus, auch? Sie können alle Dokumente aktivieren, die Sie benötigen, und dann offline gehen haben immer noch vollen Zugriff auf alles.
Ganz zu schweigen davon hat ein kostenloses Chrome-Plugin zum Hinzufügen von DevDocs direkt in Ihren Browser.
Keine Frage, dieses Projekt ist eines der größten überhaupt und es ist wirklich ein großartiges Werkzeug für Entwickler. Nachdem Sie Ihrem Dashboard eine API hinzugefügt haben, können Sie durchsehen Beispiele für Codeausschnitte und geeignete Implementierungen für allgemeine Funktionen.
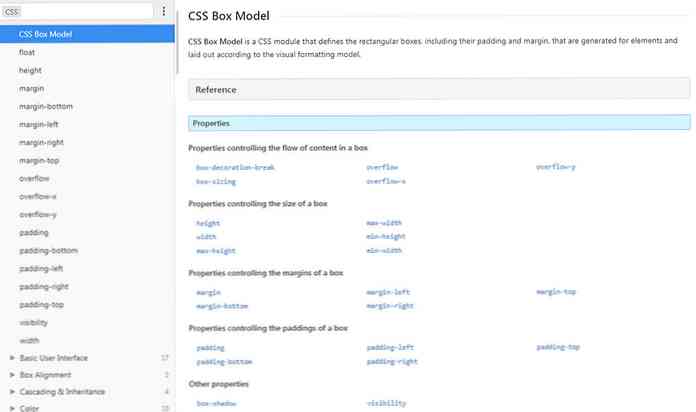
Zum Beispiel die Boxmodellseite behandelt alles über das CSS-Boxmodell, mit Links zu individuellen Eigenschaften und Anfänger-Tutorials.

Wenn Sie zu komplexeren Sachen wie Laravel oder Rails gelangen, können Sie dies tun Funktionen nachschlagen um eine Liste aller Optionen, möglicher Standardwerte und den Umgang mit Rückgabewerten zu erhalten.
DevDocs ist nicht nur eine Seite für Frontend-Entwickler. Es ist eine Site für alle Programmierer Erstellen von Web-Apps, nativen mobilen Apps, Videospielen, Desktopsoftware, wörtlich alles.
Werfen Sie einen Blick auf die Homepage und probieren Sie es aus. Möglicherweise bevorzugen Sie die native Dokumentation für jede Sprache / Rahmen, die Sie verwenden, aber es schadet nicht habe alles an einem Ort zusammengestellt.
Und das Projekt ist Open-Source auf GitHub, So gibt es zahlreiche Beiträge von professionellen Entwicklern auf der ganzen Welt.
Auf jeden Fall eine wertvolle Ressource für jeden, der verbringt viel Zeit mit der Codierung und will es verbessern ihren Workflow. Wenn Sie Vorschläge für neue Sprachen oder Verbesserungen haben, können Sie auch eine Nachricht an den offiziellen Twitter-Account @DevDocs senden.