Ersetzen Sie JavaScript-Benachrichtigungsfelder durch diese Responsive Alternative
JavaScript-Popup-Alarme werden von so ziemlich allen verabscheut. Sie erzwingen Ihre Aufmerksamkeit und überholen den Browser. Sie müssen sie also schließen, bevor Sie mit der Seite interagieren können.
In der modernen Zeit können wir Besser als JavaScript-Benachrichtigungsfelder. SweetAlert2 ist wahrscheinlich die beste Lösung.
Es ist ein JavaScript-unterstütztes Popup-Skript das soll sein voll ansprechend und Unterstützung der Zugänglichkeit für alle Benutzer.

Natürlich ist es auch Open Source und frei verfügbar auf GitHub Wenn Sie in den Code eintauchen möchten.
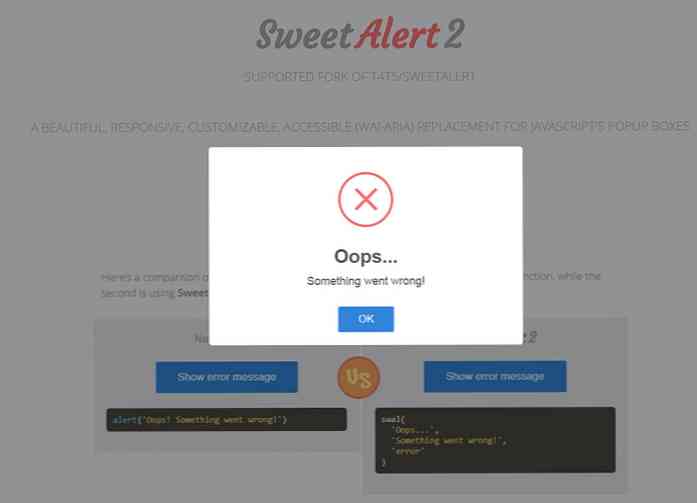
Der wahre Schatz ist jedoch die Demo auf der SweetAlert-Hauptseite. Es bietet einen direkten Vergleich zwischen dem ursprünglichen JavaScript-Benachrichtigungsfeld und der SweetAlert2-Nachricht.
Komisch ist, dass die Codeausschnitte keinen großen Unterschied darstellen. Sie können Führen Sie SweetAlert2 mit einer Codezeile aus Wie eine typische JavaScript-Warnung, obwohl diese Zeile im Vergleich länger sein kann.
Mit SweetAlert können Sie mehr Kontrolle haben über dem Popup-Box-Stil, der Animation, den Farben der Schaltflächen und den Textstilen. Du kannst sogar Bilder oder Videos einbetten in die Alarmbox.
Das absolut beste Feature ist jedoch SweetAlert2 nicht den gesamten Browser überholen. Wenn Sie ein SweetAlert2-Popup ausführen, wird es angezeigt Nur auf dieser einen Registerkarte anzeigen, Selbst wenn der Benutzer eine andere Website besucht, wird er nicht zwangsweise auf Ihre Registerkarte geleitet, nur weil eine Warnung angezeigt wird.
Dies letztendlich erhöht die Einbindung der Benutzer weil die Leute nicht durch zwielichtige UX-Praktiken abgewehrt werden.
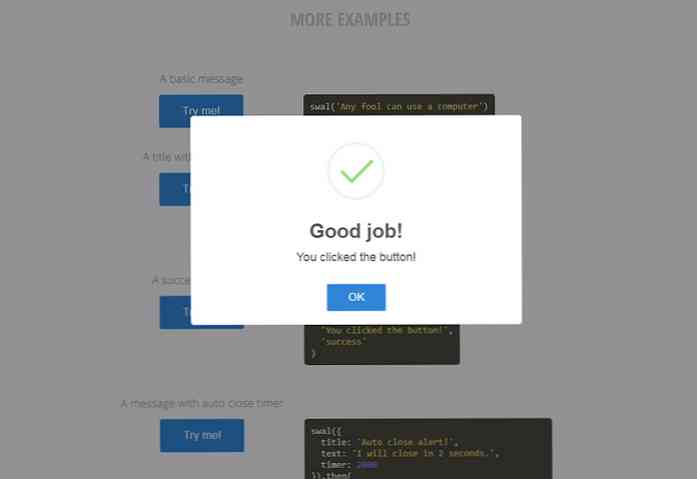
Sie können Auto-Close-Timer einstellen, Tasten bestätigen / verwerfen, und selbst Animation anpassen Verwenden von Bibliotheken von Drittanbietern wie Animate.css.

Wenn Sie ein Skript verwenden, das Sie anstelle der typischen JavaScript-Warnung verwenden sollten, muss es SweetAlert2 sein. Diese Sache ist total frei, Open Source, und bietet eine Reihe von benutzerdefinierten Optionen Das würde jeden Webentwickler von Ohr zu Ohr grinsen lassen.
Besuchen Sie die Hauptseite, um mehr zu erfahren Sehen Sie einige Live-Beispiele. Sie können das GitHub-Repo auch durchsuchen, wenn Sie die Dateien sehen und Release-Protokolle auschecken möchten.




