Entwickler 10 UX / UI-Tools für Ihre Toolbox
Es gibt viele verschiedene Werkzeuge, mit denen Prototypen erstellt werden können. Einige sind in einer bestimmten Situation natürlich besser als andere, und andere gehören zu den besten, da sie in einer Vielzahl von Situationen eingesetzt werden können. Wenn Sie ein erstklassiges Prototyping-Werkzeug für Ihre Konstruktionsarbeit suchen, werden Sie unter den hier vorgestellten Werkzeugen das finden, wonach Sie gesucht haben.
Ebenfalls enthalten sind mehrere Prototyping-Tools, die Usability-Testfunktionen enthalten, sowie Tools, die für diese Art von Tests vorgesehen sind. Mit den Usability-Testfunktionen können Sie Benutzeroberflächenelemente neu gestalten oder verfeinern. Die Wichtigkeit von Usability-Tests wird allzu oft ignoriert oder missverstanden. Insgesamt sollten Sie:
- Stellen Sie sicher, dass Ihre Suche die Suche nach Usability-Testmöglichkeiten beinhaltet.
- Stellen Sie sicher, dass das von Ihnen ausgewählte Tool mit dem Endprodukt - der Website, der mobilen App oder der Web-App - kompatibel ist.
- Stellen Sie sicher, dass Sie die interaktiven Funktionen erhalten, die Sie benötigen.
- Stellen Sie sicher, dass das von Ihnen ausgewählte Werkzeug mit der Größe Ihres Projekts oder Teams kompatibel ist.
InVision
Egal, ob Sie ein einzelner Designer oder Mitglied eines kleinen Designteams sind, InVision ist die ideale Prototyping-Plattform, über die Sie verfügen können. Es ist nicht nur das führende UX / UI-Design- und Collaboration-Tool auf dem Markt, seine Usability-Testmöglichkeiten sind schwer zu erreichen.
Bei sehr großen Teams, abteilungsübergreifenden Teams oder großen und komplexen Projekten wenden Sie sich an die InVision Enterprise Edition. Für komplizierte Projekte, an denen viele Stakeholder beteiligt sind, benötigen Sie naturgemäß nahezu perfekte Prototyping- und Collaboration-Lösungen Ihre Wahl eines Usability-Testwerkzeugs kann kritisch sein.

Die Enterprise Edition ist die perfekte Lösung. Sie können Testen Sie Ihre Prototypen direkt auf den mobilen Geräten des Benutzers, Die Anzahl der beteiligten Tests oder Benutzer ist nicht begrenzt. Da Sie ihre Stimmen erfassen und ihre Gesichter sehen können, erhalten Sie eine qualitative Usability-Messung zusätzlich zu allen quantitativen Informationen, nach denen Sie suchen.
Mit InVision sind keine Programmierkenntnisse erforderlich, und Sie können den ersten anklickbaren High-Fidelity-Prototyp kostenlos erstellen.
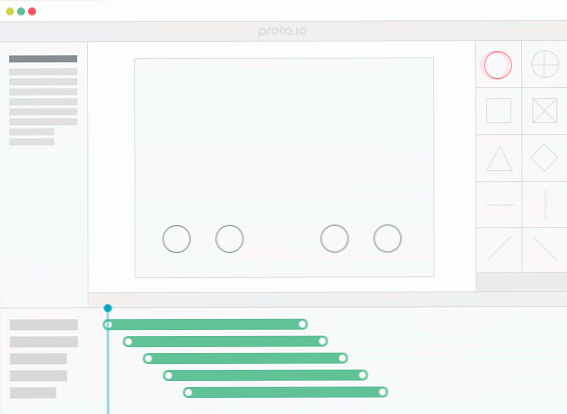
Proto.io
Proto.io ist eine großartige Ergänzung zu Ihrem Webdesign-Kit, wenn Sie ein Prototyping- und Kollaborationswerkzeug benötigen, mit dem Sie dies tun können High-Fidelity-Prototypen in kürzester Zeit erstellen. Mit Proto.io können Sie produzieren interaktive, animierte und funktionsreiche Prototypen ohne codierung.

Es gibt jedoch Zeiten, in denen selbst die besten Konstruktionsbemühungen aufgrund von Kommunikationsstörungen ein paar Unebenheiten in der Straße brachten. Die Collaboration-Funktionen, die mit diesem Paket geliefert werden, lassen dies einfach nicht zu. Sie können sich darauf verlassen, dass Sie Prototypen rechtzeitig und so realistisch bereitstellen, dass Projektmanager und Kunden sie nicht von der Realität unterscheiden können.
Native iOS- und Android-Designelemente sind deine für die Verwendung, oder du kannst eigene Designs importieren. Sie werden es mögen, was Proto.io für Sie tun kann, und für Ihre Prototyping-Projekte für mobile Apps.
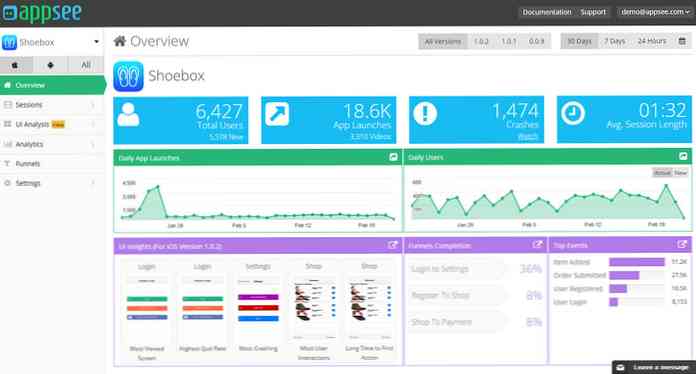
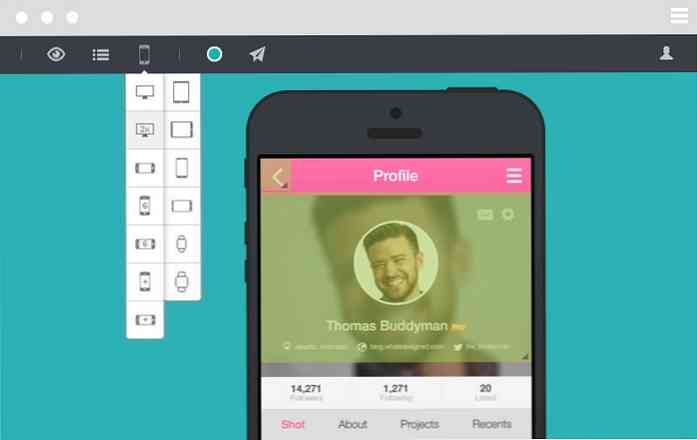
Appsee Mobile App UX Analytics
Appsee Mobile App Analytics unterstützt Sie mit leistungsstarken Usability-Testfunktionen, die Sie sofort einsetzen können, und bietet Ihnen immer wieder die ultimative App-Benutzererfahrung. "Ultimate" kann schwierig oder gar nicht zu erreichen sein, wenn die Verwendbarkeitsprüfung schlecht oder gar nicht durchgeführt wird.

Die Appsee-Schöpfer Erkennen Sie die Kraft des qualitativen Benutzerfeedbacks. Da der Mensch so stark auf visuelle Informationen angewiesen ist, bieten die Aufzeichnungen der Benutzersitzungen, in Kombination mit Touch Heatmap-Daten, den Konstrukteuren eine Möglichkeit wertvolles Feedback zum Ändern oder Verfeinern von UI-Elementen oder UX-Funktionen oder -Funktionen.
Stellen Sie sich Appsee Mobile App Analytics als einen Reiseführer vor, der Sie auf eine visuelle Benutzerreise mitnimmt und die wichtigsten Dinge aufzeigt. Genau darum geht es bei Appsee, weshalb Sie unbedingt Ihr eigenes Exemplar in Betracht ziehen sollten.
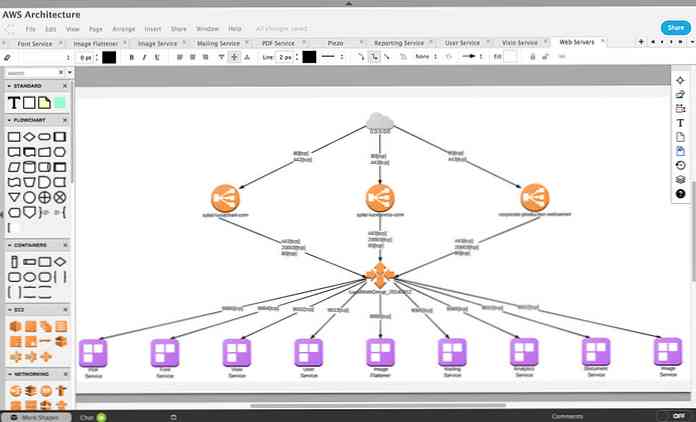
Lucidchart
Lucidchart ist eine Cloud-basierte Online-Anwendung zum Skizzieren, Diagrammieren und Wireframing für das Design von Websites, Tablets oder Handys. Seine große, umfassende Bibliothek mit modernen Designelementen und Formen ermöglicht es Ihnen, alles aus einem Drahtmodell oder einem Modell zu erstellen, zu Informationen austauschen oder eine Mindmap erstellen das führt Sie durch ein komplexes Projekt.

Lucidchart bietet auch eine hervorragende Lösung für Ihre Flussdiagramm-Übungen. Zu den vielen nützlichen Funktionen gehören die Gestaltungsvorlagen- und Tastenkombinationen, die Ihnen bei der Verwendung die Mühe ersparen, vergangene Arbeiten zu wiederholen.
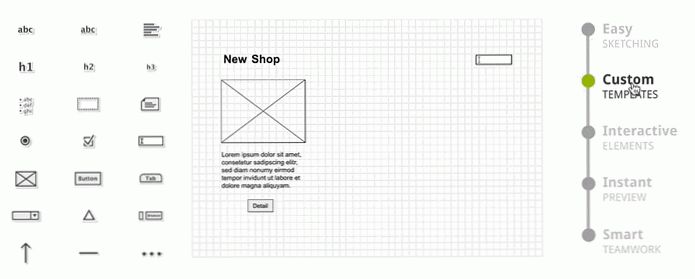
Pidoco
Es sollte keine Überraschung sein, Pidoco auf dieser Liste der Top-UX / UI-Tools zu finden, da es das Prototyping-Tool der Wahl für Webdesigner in 50 verschiedenen Ländern ist. Pidoco ist eine extrem einfach zu verwendende Web-App, mit der Sie wunderschöne Wireframes oder vollständig interaktive UX-Prototypen erstellen können.

Sie haben eine Auswahl von über 400 Icons und UI-Elementen zum Arbeiten, und Designfunktionen, die Click-and-Touch-Interaktionen umfassen, das Hochladen von Bildern per Drag & Drop, Bildschirmübergänge und das Verknüpfen von Seiten sowie Live-Browser- und mobile Überprüfungsfunktionen. Prototyping wird nicht viel einfacher.
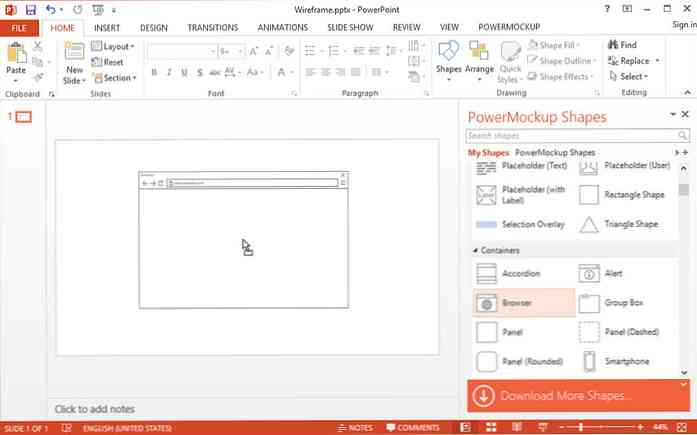
PowerMockup
Wenn Sie ein engagierter oder gelegentlicher PowerPoint-Benutzer sind, ist PowerMockup genau die richtige Lösung für Ihre Prototyping-Anforderungen. Um beispielsweise ein Wireframe zu erstellen, brauchen Sie nur noch zu tun Wählen Sie die entsprechenden Symbole und Formen aus die sich in der PowerMockup-Bibliothek befinden, und Ziehen Sie sie auf PowerPoint-Folien.

Sie haben dann eine PowerPoint-Diashow, die Sie verwenden können Präsentieren Sie Ihren animierten, interaktiven Prototyp. Du kannst sogar fügen Sie Ihre eigenen Formen und Symbole hinzu in die ständig wachsende Bibliothek von PowerMockup und teilen Sie sie mit anderen.
Notismus
Projektzusammenarbeit ist das, was Notism Collaboration am besten kann, und dies ist besser als alle anderen Tools desselben Typs. Wenn Sie regelmäßig an Projekten arbeiten, wo Kommunikation zwischen interessierten Kreisen ist von entscheidender Bedeutung, Dies ist ein Werkzeug, auf das Sie nicht verzichten sollten. Es kann von unschätzbarem Wert sein, wenn Sie große, komplexe Projekte oder große Teams bearbeiten.

Notism Collaboration erfüllt auch einen wichtigen Bedarf für kleinere Projekte, in denen solide Kommunikation und Feedback für den Erfolg entscheidend sind. Alles ist freigegeben über Echtzeit-Videopräsentationen.
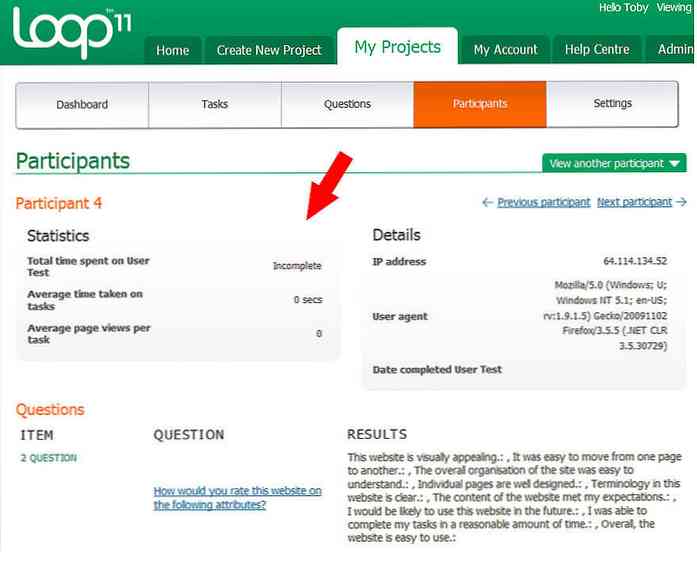
Loop11
Loop11 gehört in Ihre Toolbox, wenn Sie sich das angesehen haben Ergänzen Sie Ihre Entwurfswerkzeuge mit einem vollständig dedizierten Usability-Testtool. Es gibt nur wenige dieser Werkzeuge, mit denen Sie schneller brauchbares Feedback zum Design erhalten können Durchführen von UX-Usability-Tests für Ihre App oder Website-Designs.

Loop11 kann mit bis zu 999 Testpersonen gleichzeitig arbeiten Erfassen von Clickstreams, Heatmaps und Pfadanalysedaten. Diese Tools werden Ihnen in einer kontinuierlichen Feedback-Schleife präsentiert. Sie müssen wichtige Usability-Tests nicht mehr aus Angst vermeiden, dass dies zu kompliziert ist oder zu viel Arbeit verursacht.
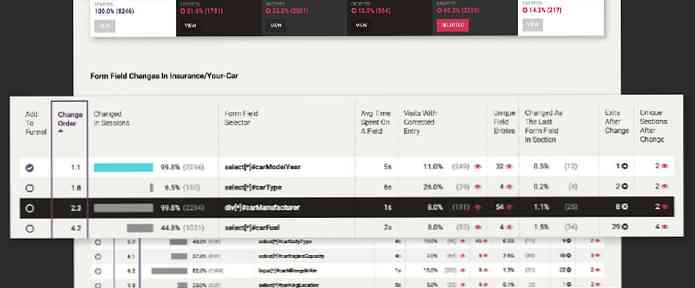
UseItBetter
Forms Analytics von UseItBetter konzentriert sich auf eine kleine Funktion Ihres Webprodukts, jedoch eine Funktion, die bei Fehlern zu Problemen für Ihre Benutzer führen und sogar einige davon deaktivieren kann.

Was dieses Tool macht, können Sie untersuchen Sie Probleme, die mit Formularen und Formularfeldern zusammenhängen. Wenn Sie jemals versucht haben, ein Online-Formular auszufüllen und dabei auf Probleme gestoßen sind, die Aufgabe schließlich aufgeben und die Website verlassen, besteht das Problem, das Sie bei Forms Analytics hatten. Wenn Formulare wichtige UX-Elemente für Ihre Website oder Ihr Unternehmen sind, sollten Sie dieses Tool griffbereit aufbewahren.
Patternry
Patternry ist das ultimative Werkzeug zum Speichern Ihrer Entwurfsinformationen, von Mustern und Stilanleitungen bis hin zu Gestaltungselementen und Bausteinen, von denen Sie erwarten, dass sie in der Zukunft benötigt werden.

Unnötig zu sagen, die Fähigkeit wertvolle Designinformationen speichern und wiederverwenden Das spart Ihnen viel Zeit und macht es Ihnen leichter, Ihre Konstruktionsbemühungen und Ideen mit anderen zu teilen. Patternry ist ein Produktivitätswerkzeug mit einem Unterschied. Es hilft Ihnen, eine Menge wiederholter Arbeit zu vermeiden.
Gedanken beenden
Egal, ob Sie ein solides Prototyping-Tool benötigen, eines mit überragenden Kollaborationsfunktionen oder eines, das die Usability-Testmöglichkeiten bietet, nach denen Sie suchen - hier finden Sie es.
In dieser Liste haben wir bereits mehrere Spezialwerkzeuge, Usability-Test-Tools, eine Online-Bibliothek zum Speichern und Wiederverwenden von Entwurfsarbeiten sowie ein Diagrammtool, das weit mehr kann als das Erstellen von Flussdiagrammen. Welches Werkzeug oder welche Werkzeuge Sie auch wählen, Sie sind in guten Händen.




