10 Web-Apps mit Backbone.js [Fallstudie]
Wurden Sie schon einmal in Spaghetti-Code verwickelt? Möchten Sie Ihrer App lieber etwas gesünderes zuführen? Wenn ja, werfen Sie einen Blick auf das, was mit Backbone.js erreicht werden kann. Rückgrat ist eine JavaScript-Bibliothek, die lose auf dem Model-View-Controller-Entwurfsmuster basiert. Da das Controller-Element jedoch fehlt, sollte es besser als MV * -Framework bezeichnet werden.
Es hilft dir beim Bauen schnell, schlank und datenreich einseitige Web-Apps, hält Ihre Datenlogik getrennt von Ihrer Benutzeroberfläche, erspart Ihnen das Verknüpfen Ihrer Daten mit dem DOM und skaliert, wenn Ihre App wächst. Da Backbone standardmäßig mit einer beliebigen RESTful-API synchronisiert wird, können Sie Ihre clientseitige App einfach über eine RESTful-JSON-Schnittstelle mit Ihrer vorhandenen serverseitigen API verbinden.
In diesem Beitrag werden wir 10 Web-Apps untersuchen, die die Funktionen der Backbone-Bibliothek nutzen, um das Potenzial von Backbone.js für zukünftige Web-App-Projekte zu ermitteln.
1. Trello
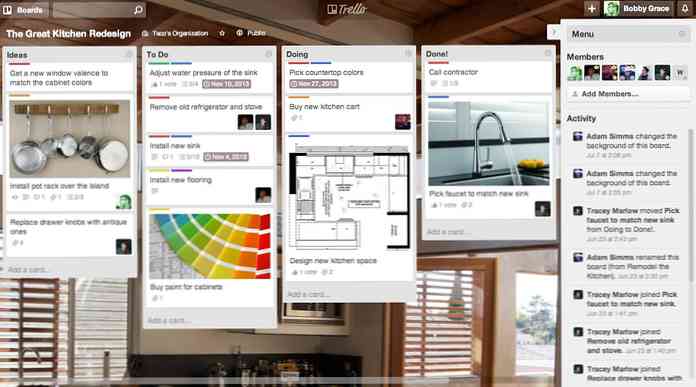
Trello ist eine Online-Collaboration- und Projektmanagement-App, mit der Sie Ihre Projekte in Boards, Checklisten, Karten und Kartenlisten organisieren und Tools wie Unterhaltungen für die Teammitgliedskommunikation zur Verfügung stellen können.
Trello wurde von Grund auf mit Backbone.js gebaut. Backbone arbeitet mit der HTML5-Verlaufs-API und der logiklosen Templates ohne Mustersprache im Frontend zusammen. Alle Elemente des Trello Tech Stack wurden so entworfen, dass a Wartungsfähiger Client, der Updates leicht handhabt, und dynamisch mit dem Server synchronisiert Immer wenn ein DOM-Ereignis ausgelöst wird.

Trello verwendet Backbone-Modell und -Ansichten für seine Objekte wie Karten oder Mitglieder und Backbone-Sammlungen für verwandte Modelle - zum Beispiel Karten in einer Liste. Die Entwickler auch baute ihren eigenen clientseitigen Modell-Cache zum schnellere Updates und mehr effiziente Wiederverwendung von Code.
2. Viereck
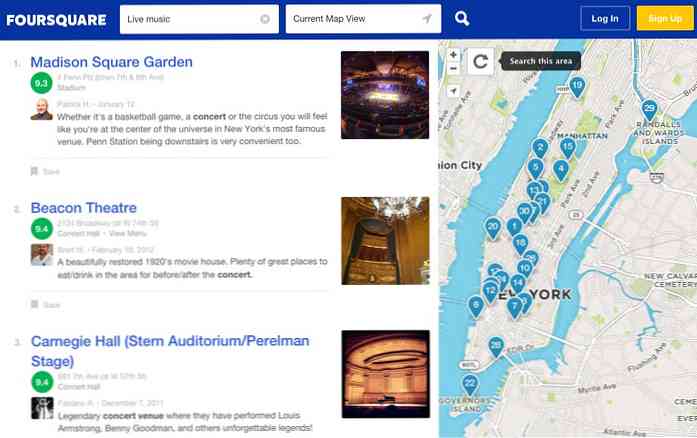
Wahrscheinlich haben Sie schon davon gehört Foursquare, Die beliebte ortsbezogene Social-Networking-App, mit der Sie Orte mit Ihren Freunden auf der ganzen Welt teilen können.
Die JavaScript-API von Foursquare basiert auf Backbone-Modellen, bei denen die Modellklassen der Foursquare-API (wie Benutzer, Orte und Check-Ins) sind die Unterklassen der Backbone-Modellklassen und erben ihre Methoden und Eigenschaften.

Die Implementierung des Codes kann wie folgt skizziert werden: fourSq.api.models.Venue = fourSq.api.models.Model.extend (…); Ja, das stimmt, Backbone ermöglicht es den Entwicklern schreibe schönes objektorientiertes JavaScript.
Backbone-Ansichten spielen auch in der Foursquare-App eine Rolle, da sie die Benutzererfahrung mit Features wie verbessern Homepage Karten und Listen. Anders als Backbone verwendet auch die JavaScript-API von Foursquare jQuery, Underscore.js (das ist die einzige harte Abhängigkeit von Backbone) und der Closure Compiler.
3. Basecamp-Kalender
Basislager, Die beliebte Projektverwaltungs-App verwendet Backbone.js für ihre Kalenderfunktion.
Das Hauptziel von Basecamp Calendar bestand darin, eine interaktive Schnittstelle zu erstellen intuitive Gruppenplanung möglich und aktualisiert sich in Millisekunden. In Basecamp Calendar Backbone werden Ansichten immer in ECO-Vorlagen (Embedded CoffeeScript) eingebettet, wenn Modelle (clientseitige Daten) aktualisiert werden.

Es ist interessant festzustellen, dass das Entwicklerteam nicht das gesamte Basecamp zu einer einseitigen Anwendung gemacht hat, die der Hauptanwendungsfall von Backbone.js ist, sondern nur die Bibliothek in der Kalenderfunktion verwendet, in der sie ihre Vorteile wirklich nutzen können. Das zeigt nur, dass Sie nicht unbedingt eine vollständige einseitige App mit Backbone erstellen müssen. Es ist besser, sorgfältig darüber nachzudenken, wo es angewendet werden kann.
Lesen Sie mehr über Backbone-Antipattern, um zu entscheiden, ob Sie Backbone für Ihre gesamte App benötigen oder nicht.
4. Flock
Flock ist eine Echtzeit-Teamkommunikations-App, die Ihnen Funktionen wie Gruppenchat, Team-Posteingänge und Echtzeit-Workflows bietet
Flowdock wurde von Grund auf auf Backbone.js gebaut. Die Hauptherausforderung des Entwicklungsteams bestand darin, Nachrichten und Workflows in Echtzeit zu ermöglichen. Standardmäßig stellt Backbone.js über eine RESTful-Schnittstelle eine Verbindung zum Server her, wodurch ein Echtzeitdatenfluss nicht möglich ist. Deshalb die devs entschieden, Nachrichten über die Echtzeit-Engine Socket.io zu speichern anstelle der REST-API.

Um dies zu erreichen, haben sie schrieb eine benutzerdefinierte Methode namens Backbone.sync. Da Socket.io auch eine JavaScript-Bibliothek ist, ist die Kommunikation zwischen dem JavaScript-gesteuerten Frontend und dem Backend (Node.js) nahtlos. Flowdock ist auf der Serverseite in erster Linie eine Rails-App, aber es gibt ein separates Node.js-Backend, das die Socket.io-Verbindungen verwaltet.
Flock verbessert die Benutzererfahrung in Echtzeit noch mehr mit Bacon.js, einer praktischen JavaScript-Bibliothek, die funktional reaktive Programmierung ermöglicht. Die EventStreams-Funktion von Bacon.js hilft Flowdock, sein Backbone-Modell und seine Kollektionen auf dem neuesten Stand zu halten.
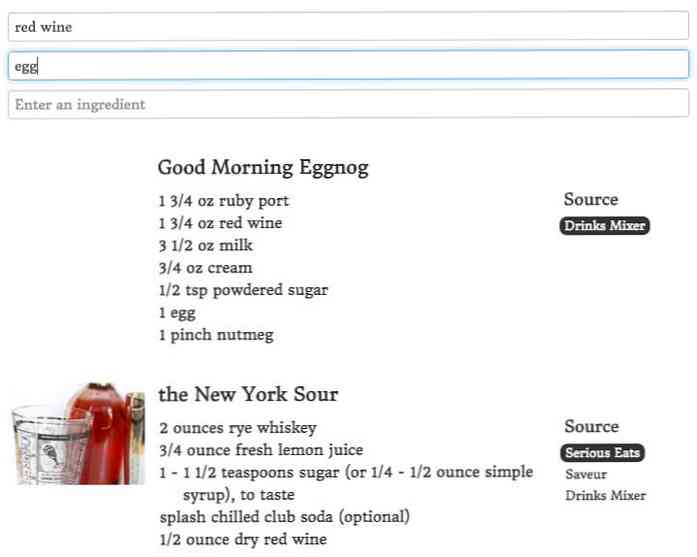
5. Cocktail-Suche
Cocktail-Suche ist eine Open-Source-App, mit der Sie den Code einer sehr einfachen Implementierung von Backbone.js sehen können. Das Backend wird von Python angetrieben, was für uns interessant ist Die script.js-Datei der App.
Wenn Sie den Code untersuchen, sehen Sie eine sehr grundlegende Struktur des Model-View- * -Frameworks: Es enthält eine Modell definiert in der Cocktail Klasse, die die Standardeinstellungen der übergeordneten Backbone.Model-Klasse nicht ändert, eine Rückgrat-Sammlung für Suchergebnisse und 3 Backbone-Ansichten werden jeweils neue Methoden hinzugefügt Backbone.View übergeordnete Klasse.

Wenn Sie sich die Datei index.html ansehen, können Sie feststellen, wie der Entwickler Backbone.js und seine Abhängigkeiten hinzugefügt hat, Underscore.js und jQuery im Kopfbereich. Underscore.js ist die einzige harte Abhängigkeit von Backbone, während jQuery benötigt wird wenn Sie das DOM mit Hilfe von Backbone-Ansichten bearbeiten möchten (Dies ist der Fall der Cocktail Search App).
6. Bitbucket
Bit Bucket ist eine App zur Quellcodehosting und -verwaltung, ähnlich wie bei Github. Atlassian, das dahinter stehende Unternehmen, setzt Backbone in der kommerziellen JIRA-Software zur Verfolgung von Ausgaben ein, deren anderes Hauptprodukt ebenfalls ist.
Während der gründlichen Verwendung von Backbone.js in ihren Apps hat das Entwicklungsteam einige Dinge gefunden, die Backbone vermisst hat. Sie begegneten viele stille Fehler, die durch die lockeren Definitionskonventionen von Backbone.js verursacht wurden. Dies bedeutet im Wesentlichen, Modelle, Sammlungen und Ansichten Definieren Sie nicht unbedingt die benutzerdefinierten Ereignisse, die sie verfügbar machen. Und wenn das nicht genug wäre, definieren Models nicht immer die Attribute sie entlarven.

Diese freizügige Natur wird von vielen Entwicklern geliebt, nicht jedoch vom Atlassian-Team. Daher haben sie eine eigene Backbone-Erweiterung namens Backbone.Brace entwickelt fügt der Bibliothek Mixins und selbstdokumentierte Attribute und Ereignisse hinzu.
Wenn Sie sich darüber ärgern, können Sie Backbone.Brace zu Ihrer eigenen App hinzufügen, da es sich um ein Open-Source-Projekt handelt, das auf Bitbucket selbst gehostet wird. BitBucket verwendet die Mustache-Templatiersprache genauso wie Trello, um Backbone-Ansichten im Frontend zu rendern.
7. SoundCloud
SoundCloud ist eine beliebte Audio-Vertriebsplattform, auf der Sie Ihr eigenes Audio aufnehmen, hochladen und freigeben oder kostenlos Musik hören können.
Die Entwickler von SoundCloud verwendeten Backbone.js zunächst als Frontend-Framework ihrer mobilen App, aber sie fanden es so gut, dass sie es auch auf der Clientseite ihrer Desktop-Website einsetzten. In ihrem Backstage-Blog erklären sie ihre Wahl des Frameworks mit Backbones Fähigkeit dazu bieten eine solide strukturelle Basis und bleiben dennoch flexibel.

Skalieren ist ein Hauptanliegen einer Audio-Streaming-App, und SoundCloud bestätigt dies “hat mehr mit der Organisation als mit der Implementierung zu tun” Dies macht den gut organisierten, aber dennoch leichten Backbone zu einer idealen Wahl für sie.
SoundCloud verwendet das semantische Templatesystem von Handlebars, um Backbone-Ansichten im Frontend zu rendern.
8. AirBnB
AirBnB ist ein unglaublich erfolgreicher Community-Marktplatz, auf dem Sie in fast 200 Ländern weltweit verschiedene Arten von Unterkünften finden und buchen können
AirBnB verwendete Backbone.js zunächst wie SoundCloud in seiner mobilen App, später jedoch mehr und mehr in seinen Web-App-Funktionen wie Wishlists, Match, Search, Communities und Payments. AirBnB liebte Backbone so sehr, dass sie sich nicht nur für das Frontend entschieden haben, sondern auch die Backbone-Bibliothek betreiben wollten.

Sie später machte ihre serverseitige Backbone-Bibliothek, Rendr, Open Source und auf ihrer Github-Seite verfügbar. Rendr ist in Node.js geschrieben und folgt der Philosophie von “minimale Struktur, so dass der Entwickler die Bibliothek auf die für seine Anwendung am besten geeignete Weise verwenden kann” genau wie Backbone selbst
Wenn Sie sich mehr für den Tech-Stack von AirBnB interessieren, lesen Sie ihren Blogbeitrag über ihre Reise von einem Rails-Backend zum Heiligen Gral der gleichzeitige Nutzung von Backbone sowohl auf der Client- als auch auf der Serverseite.
9. Hulu
Hulu ist eine Video-Streaming-App, mit der Sie kostenlos Fernsehsendungen und Filme ansehen können, wenn Sie sich in den USA befinden.
Hulu nutzte Backbone.js, um eine nahtlose und schnelle Benutzererfahrung für Filmliebhaber zu schaffen. Über die Benutzeroberfläche können Sie sich beim Navigieren mit sanften Übergängen schnell durch die App bewegen. Rückgrat spart Bandbreite für Benutzer als Skripte und eingebettete Videos nicht geladen werden die ganze Zeit.

Hulu betreibt im Backend eine Rails-Engine, und wenn Sie lustige, aber informative Gespräche mögen, können Sie darüber lesen wie das Entwicklerteam mit jQuery verwickelt wurde bevor er sich endlich dazu entschließt, in die besser organisiertes Backbone-Framework.
Backbone.js erlaubte Hulu Konvertieren Sie das Rendering inkrementell von serverseitig auf clientseitig anstatt ein riskantes Umschreiben des vorhandenen Rails-Backends vorzunehmen.
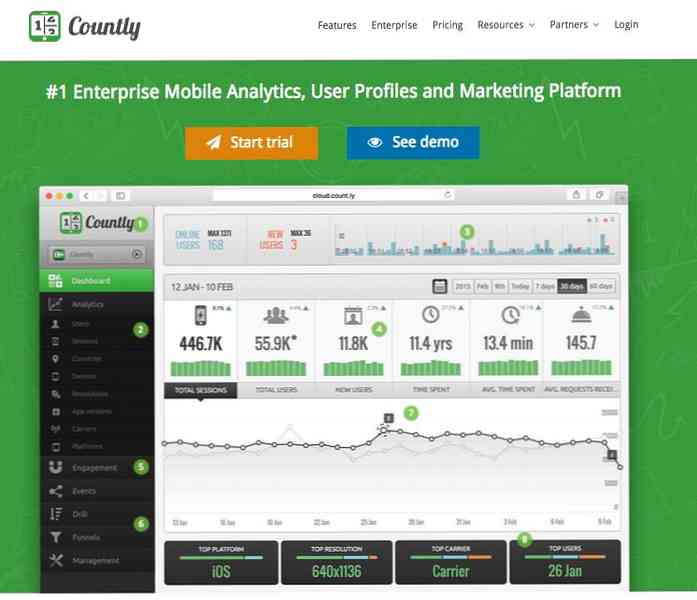
10. Countly
Countly ist eine mobile Echtzeit-App, mit der Sie die Leistung Ihrer iPhone-, Android- oder Windows Phone-App direkt über das Browserfenster verfolgen können.
Schauen Sie sich die bemerkenswerte Liste der Open Source-Software an, die zur Entwicklung der Plattform verwendet wurde, einschließlich der Superstars der letzten Jahre: Nginx, MongoDB, Node.js für die Serverseite und natürlich Backbone.js für das Frontend.

Countly verwendet die semantische Vorlagenbibliothek Handlebars, um Backbone-Ansichten zu rendern, in denen mit Backbone-Modellen vorbereitete und geladene Daten angezeigt werden. Countly ist eine Entwickler-freundliche App: Sie ist nicht nur leicht erweiterbar, sondern bietet auch Dokumentation für Entwickler wie diese Erstellen von benutzerdefinierten Plugins auf dem Backbone-Kernclient.
Anmerkung des Herausgebers: Dies ist von Anna Monus für Hongkiat.com geschrieben. Anna ist eine Webentwicklerin und Code-Autorin, die sich für Wissenschaft, künstliche Intelligenz und disruptive Technologien interessiert.