50 Beste Website-Benutzeroberfläche Photoshop-Tutorials
Photoshop ist ein tolles Werkzeug zum Gestalten einer Website aber es ist auch sehr kompliziert. Es entstehen immer neue Designtrends und -techniken. Dank der großzügigen Designer, die ihre Techniken online zur Verfügung stellen, können Sie dies jedoch problemlos tun Verbessere deine Photoshop-Fähigkeiten mit hilfreichen Tutorials.
Egal ob Sie eine Portfolio-Website, ein Corporate Theme, Webseitenvorlagen oder eine einfache persönliche Website erstellen möchten, es gibt immer eine Photoshop-Tutorial mit einer Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie eine leere Leinwand in ein vollständiges Layout verwandeln.
Hier ist eine Zusammenfassung von einigen die besten Photoshop-Tutorials zum Design von Website-Interfaces.
Shopify-Theme für handgefertigte Waren in Photoshop - In diesem Lernprogramm erstellen Sie ein Shopify-Website-Design für handgefertigte Waren. Es konzentriert sich auf Schriftarten und Farbauswahl.

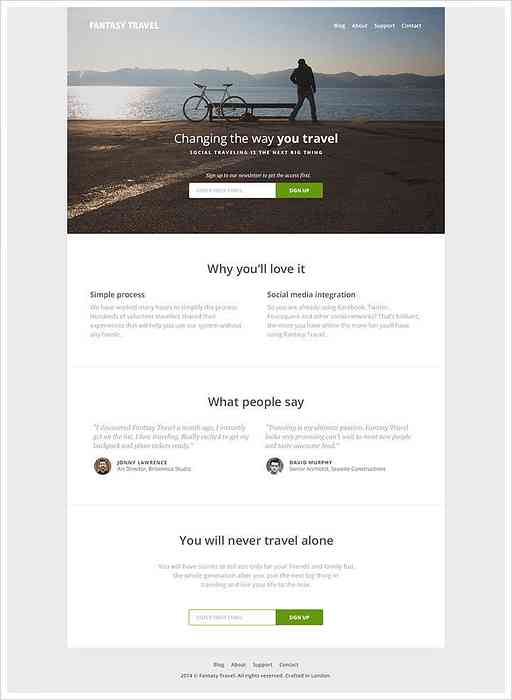
Entwerfen einer Reisestart-Zielseite mit Photoshop - In diesem Artikel erfahren Sie, wie Sie einen schnellen Reisestart erstellen. Es hat sauber professionelles Design und viel negativer Raum.

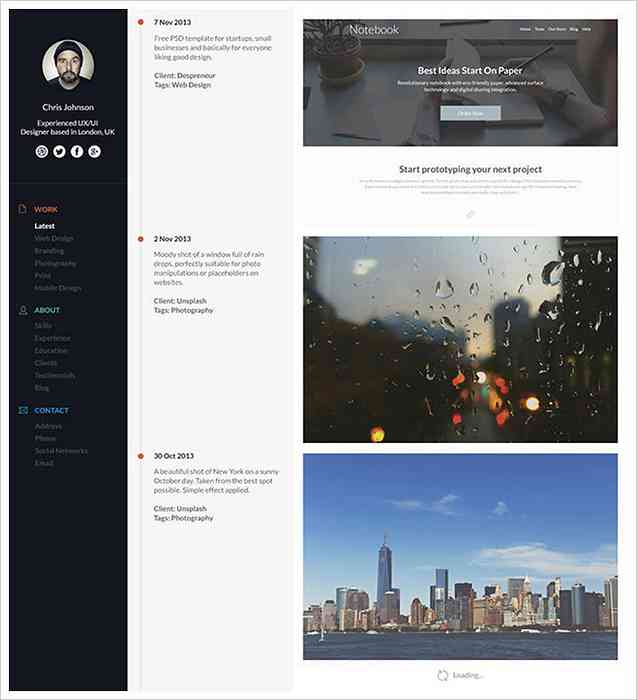
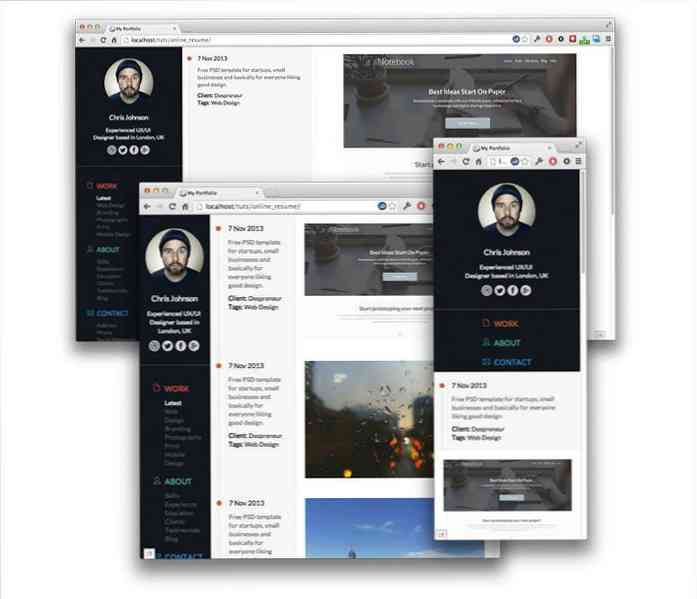
Stilvolle Timeline-Portfolio-Seite Verwenden von Photoshop - In diesem Lernprogramm sehen Sie den Vorgang, mit dem Sie ein schönes erstellen Timeline-Portfolio für Designer, Fotografen, Illustratoren und andere Kreative.

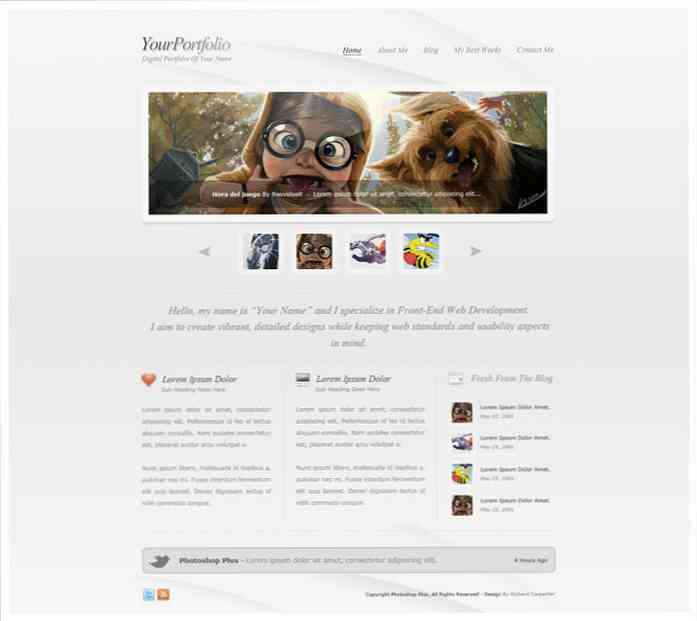
Erstellen Sie ein sauberes Stil-Portfolio-Layout - In diesem Tutorial erfahren Sie, wie Sie eine nette Portfolio-Seite erstellen Bildschieberegler in Kopfzeile, Textblöcken, Seitenleiste und Menü.

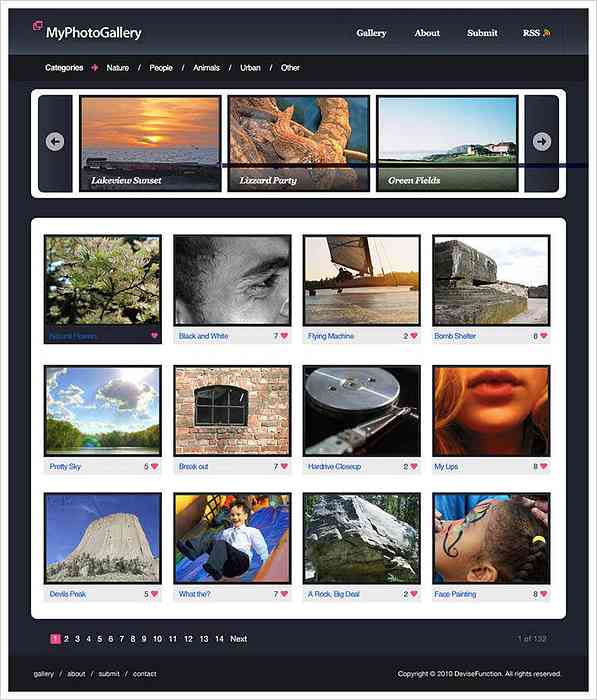
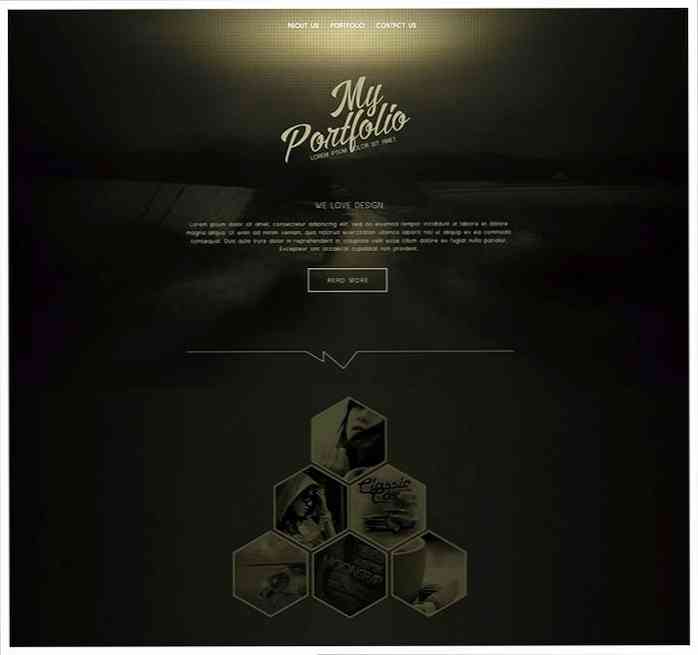
Website-Layout für Fotogalerie in Photoshop - In diesem Handbuch erfahren Sie, wie Sie eine Galerie-Website mit dunklem Farbschema in Photoshop erstellen. Sie können dieses Tutorial als Ausgangspunkt, um ein eigenes flaches Design-Portfolio zu erstellen.

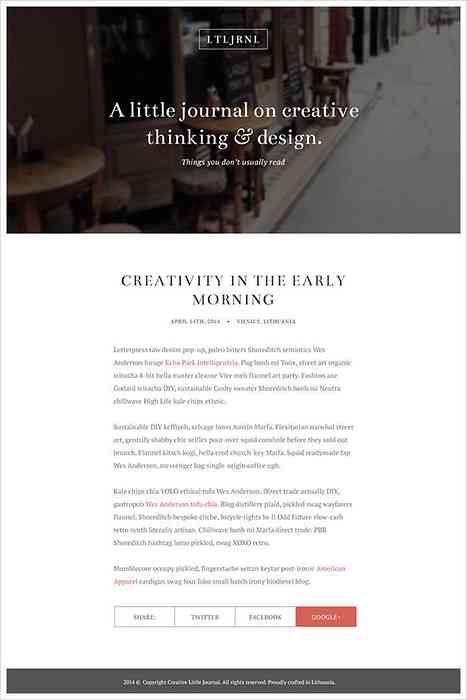
Entwerfen eines eleganten Bloglayouts in Photoshop - In diesem Lernprogramm wird beschrieben, wie Sie in Photoshop ein sauberes, minimalistisches Layout für Journal erstellen mutiges Bild in Kopfzeile und elegante Typografie.

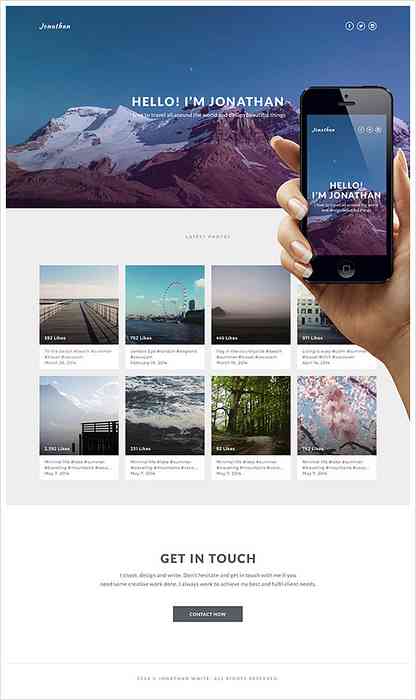
Einfaches Instagram-basiertes Portfolio in Photoshop - Dies ist ein von Instagram inspiriertes Portfolio-Website-Tutorial. Du wirst Verwenden Sie attraktive Bilder, ein sauberes Layout und schöne Schriftarten.

Erstellen der Responsive Timeline-Portfolio-Seite - Hier ist ein ähnliches Tutorial für das Timeline-Portfolio, dieses Mal hat es jedoch ein responsives Design. Sie werden einige responsive Technologien zusammen mit verwenden CSS3-Animationen, Sass und ein bisschen jQuery.

Erstellen Sie ein professionelles Weblayout in Photoshop - In diesem Photoshop-Lernprogramm erstellen Sie ein sauberes Website-Layout von Grund auf. Es verwendet Bildschieber, Logo und Textblöcke.

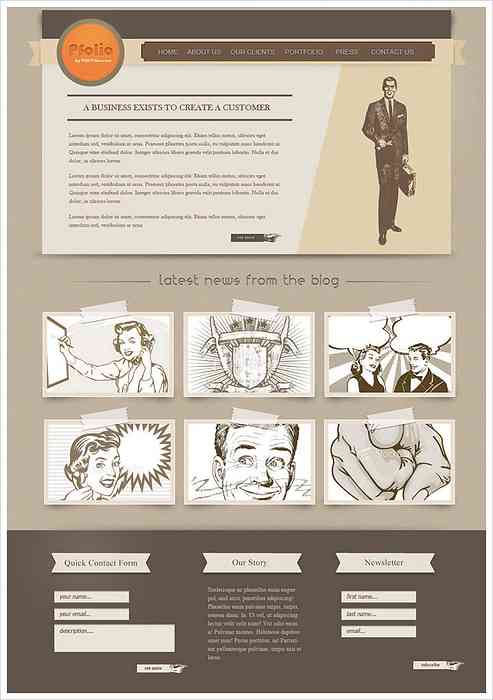
Erstellen Sie ein einseitiges Retro-Webdesign-Layout in Photoshop - In diesem Handbuch erfahren Sie, wie Sie eine Vintage-Webseite mit einer Seite erstellen verschiedene Bänder und Formen.

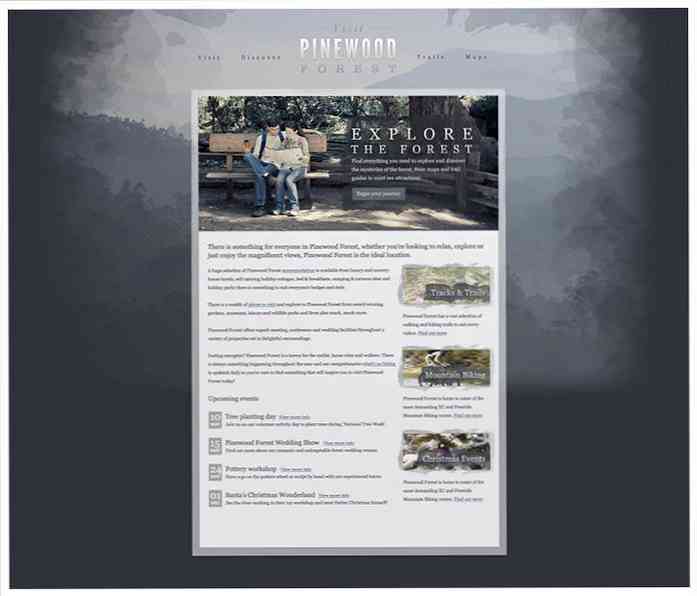
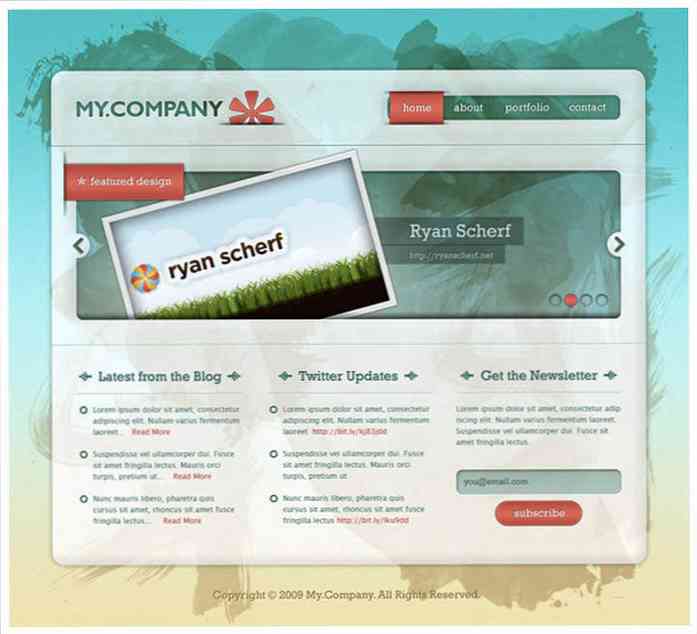
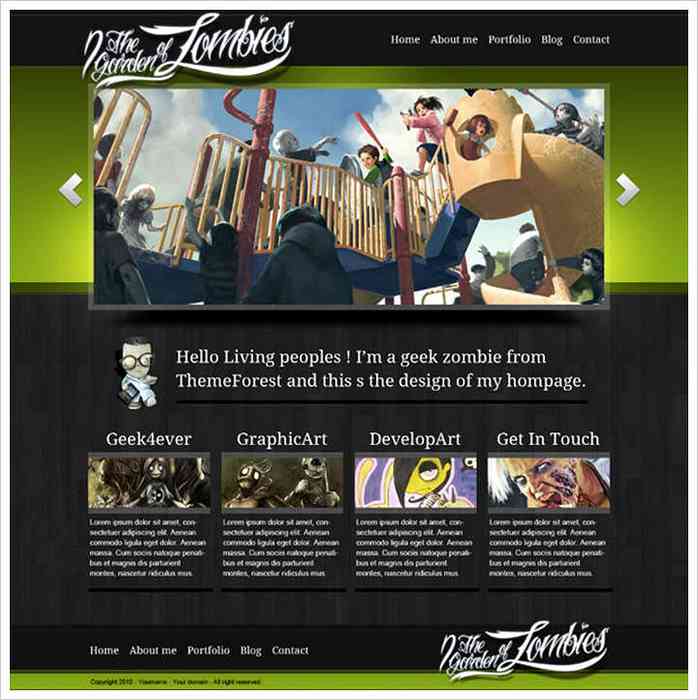
Im Freien strukturierte Website in Photoshop - In diesem Artikel erfahren Sie, wie Sie eine Outdoor-Website in Photoshop erstellen. Es verwendet Farbverläufe, Texturen und Textblöcke.

So erstellen Sie ein unterscheidbares strukturiertes Weblayout in Photoshop - In diesem Lernprogramm erfahren Sie, wie Sie aus einer Papierskizze eine strukturierte Website erstellen. Du wirst lernen, Ebenenstile zu verwenden.

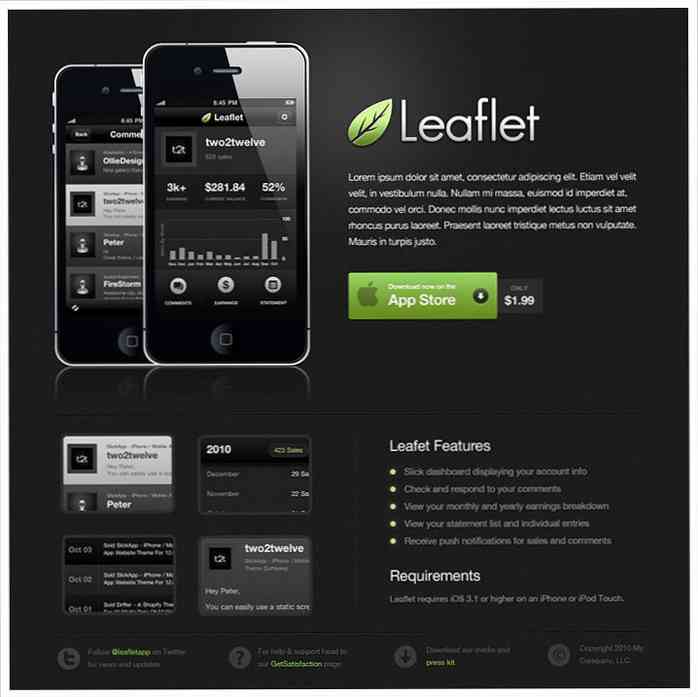
Glatte, dunkle Mobile-App-Website - In diesem Lernprogramm erfahren Sie, wie Sie eine elegante, elegante Website für mobile Apps jeder Art erstellen. Sie werden andere verwenden Techniken wie Formen, Texturen, Masken, benutzerdefinierte Symbole, und benutzerdefinierte Typografie.

Entwerfen Sie eine innovative Portfolio-Site mit alternativen UI / UX - Erstellen Sie ein einzigartiges Portfolio, das sich in diesem kurzen Tutorial von der Masse in Photoshop abhebt.

Entwerfen Sie ein professionelles Blog-Layout in Photoshop - In diesem Artikel erfahren Sie, wie Sie ein professionelles, minimalistisches Blog-Layout in Photoshop entwerfen. Du wirst sehen So koppeln Sie Schriftarten, Farben und Muster.

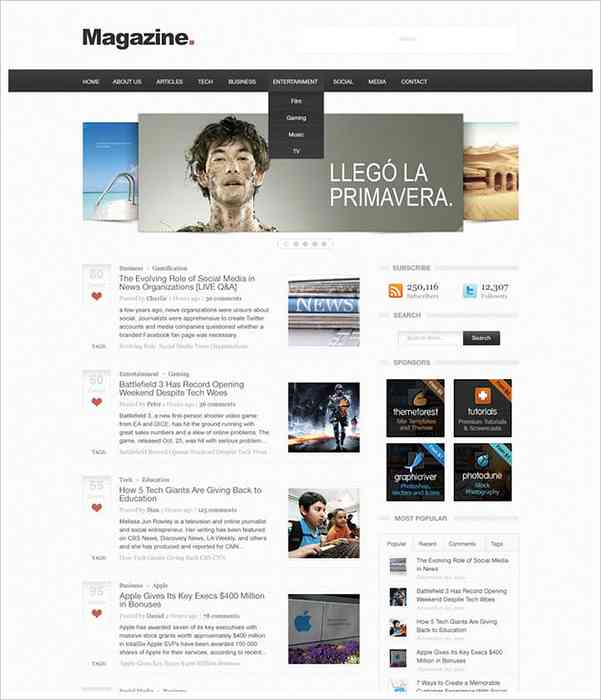
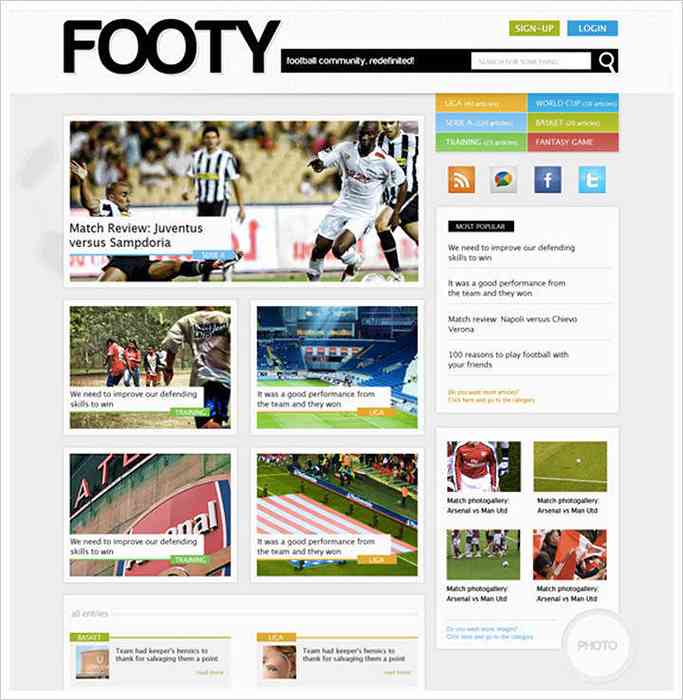
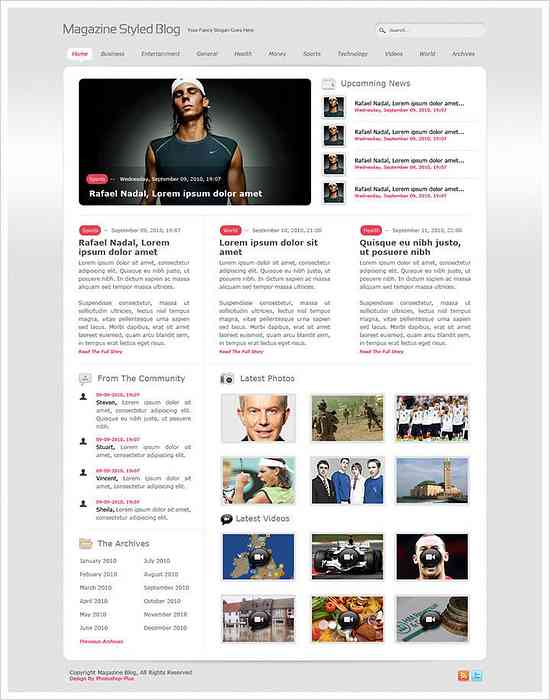
Entwerfen Sie mit Photoshop ein sauberes Sport-Web-Layout im Magazinstil - In diesem Photoshop-Lernprogramm wird beschrieben, wie Sie einen schönen Sport erstellen Website im Magazinstil. Es hat Hervorgehobene Bilder, Seitenleiste und Hintergrundtextur.

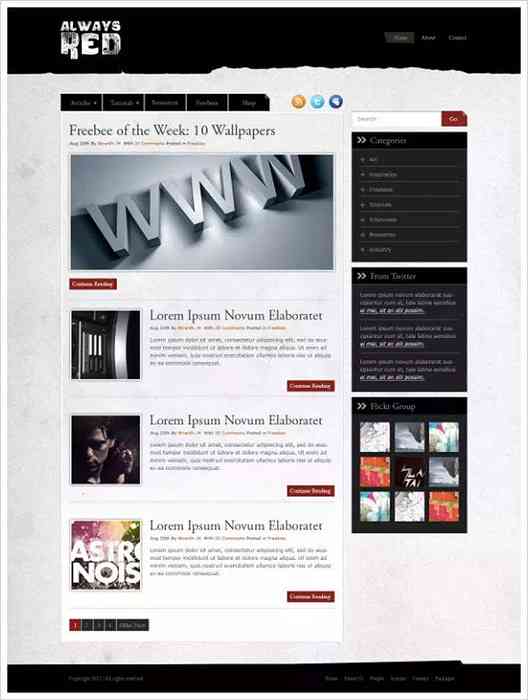
Erstellen Sie ein minimalistisches Blog-Layout in Photoshop - Hier ist ein schnelles und einfaches Tutorial zum Erstellen eines minimalistischen Blog-Layouts in Photoshop. Du wirst wissen, wie es geht Mit Texturen arbeiten, Kopfzeile erstellen und richtige Schriftarten auswählen.

Erstellen eines Blog-Website-Layouts - Hier finden Sie eine vollständige Schritt-für-Schritt-Anleitung zum Erstellen einer Blog-Website in Photoshop. Es enthält eine kostenlose PSD- und HTML-Vorlage.

Erstellen eines lebendigen Portfolio-Webdesigns in Photoshop - Dies ist ein einfaches, aber langes Tutorial zum Erstellen eines Designer-Portfolios in Photoshop.

So erstellen Sie ein schlankes, gridbasiertes Website-Design - Dies ist ein einfaches Tutorial zum Erstellen eines dunklen, schlanken Website-Layouts in Photoshop. Sie verwenden eine gitterbasiertes Design, Farbverläufe und Spalten.

Erstellen Sie eine alte Photoshop-Datei - Hier finden Sie eine Schritt-für-Schritt-Anleitung zum Gestalten einer Vintage-Website in Photoshop. Sie verwenden Bänder, Logo, imaginäre und kreative Typografie.

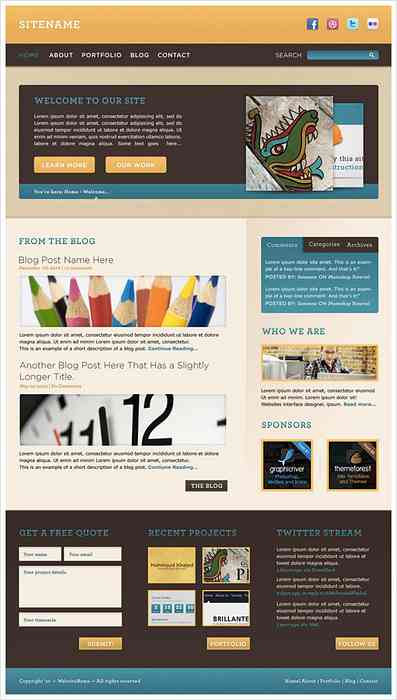
Entwerfen Sie eine warme, freundliche Website-Benutzeroberfläche in Adobe Photoshop - Hier erfahren Sie, wie Sie mit Photoshop eine fröhliche und gemütliche Website gestalten. Du wirst arbeiten mit Mustern, einfachen Formen und Absatzstilen und mehr.

Erstellen Sie ein professionelles und sauberes Weblayout (mit Umwandlung von PSD in HTML). - Dieses Tutorial zum Erstellen von Websites besteht aus zwei Teilen: Im ersten werden Sie eine schöne Website in Photoshop entwerfen. Und im zweiten Teil wirst du gehen Konvertieren Sie Ihre Website aus der PSD-Datei in HTML.

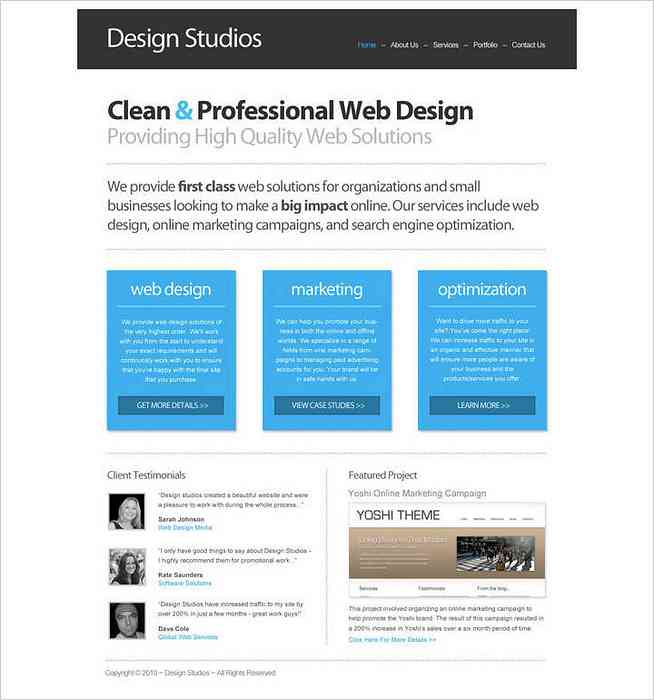
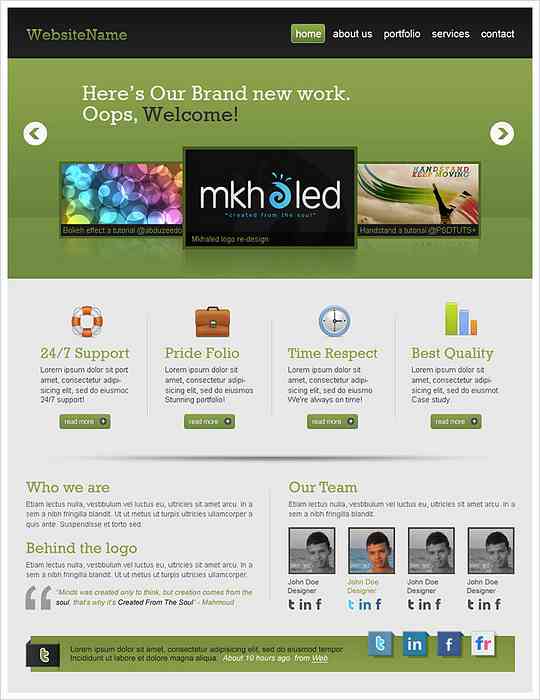
Saubere Business-Website mit Photoshop - In diesem Lernprogramm erfahren Sie, wie Sie mit Photoshop eine saubere Business-Website erstellen. Du wirst benutzen grundlegende Techniken wie das Hinzufügen von Text, das Erstellen und Drehen von Formen.

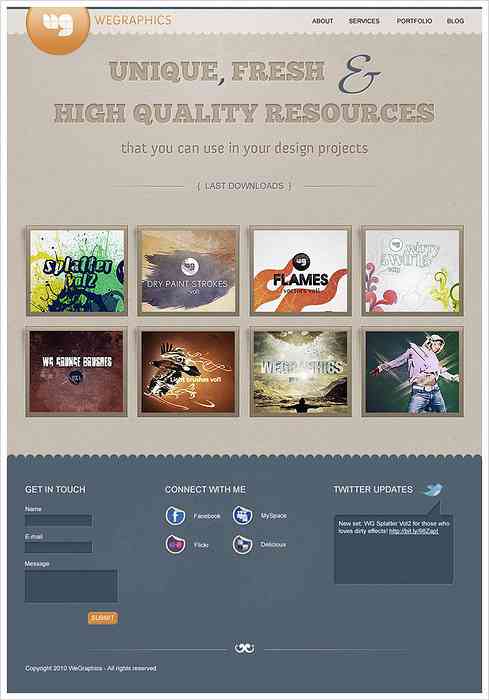
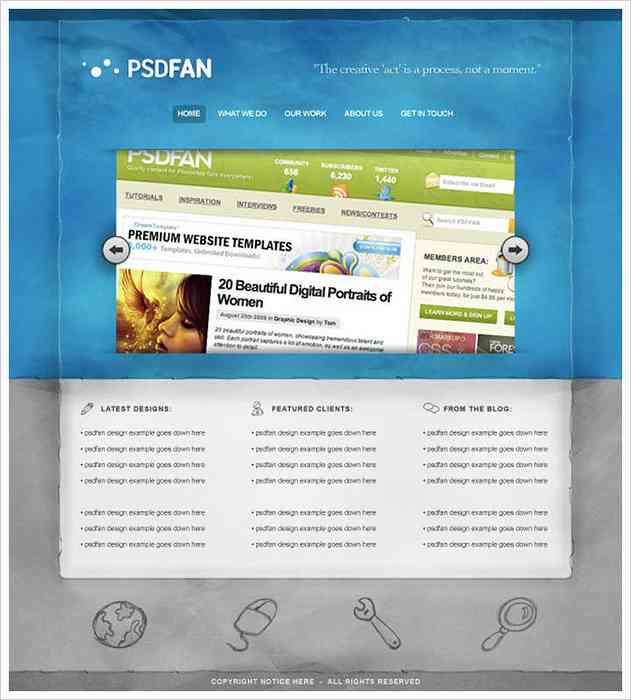
Erstellen Sie ein grungy, transluzentes Web-Portfolio-Design - In diesem Lernprogramm erfahren Sie, wie Sie eine grungy Website mit Photoshop erstellen und dabei Muster und Aquarellspritzer verwenden. Es hat Bildschieberegler, Textblöcke und Menü.

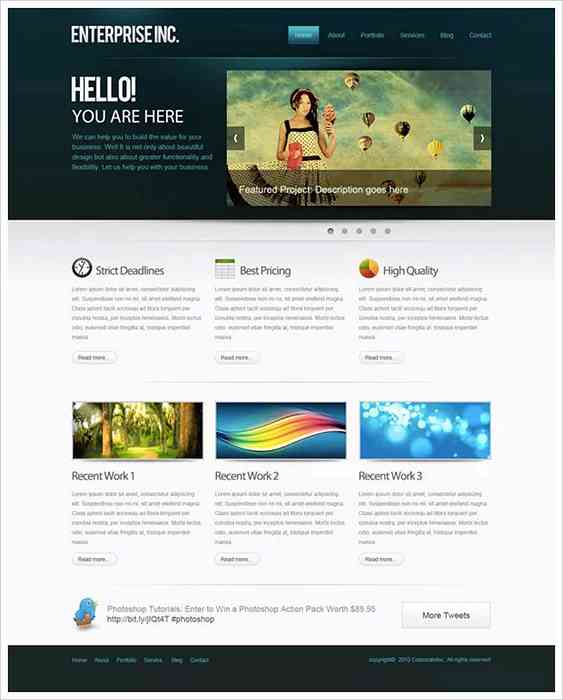
Erstellen Sie ein professionelles Web 2.0-Layout - Photoshop-Tutorial zum Erstellen einer professionellen Website mit hoher Qualität. Es hat viele beliebte Photoshop-Techniken, so können sie ihre fähigkeiten verbessern.

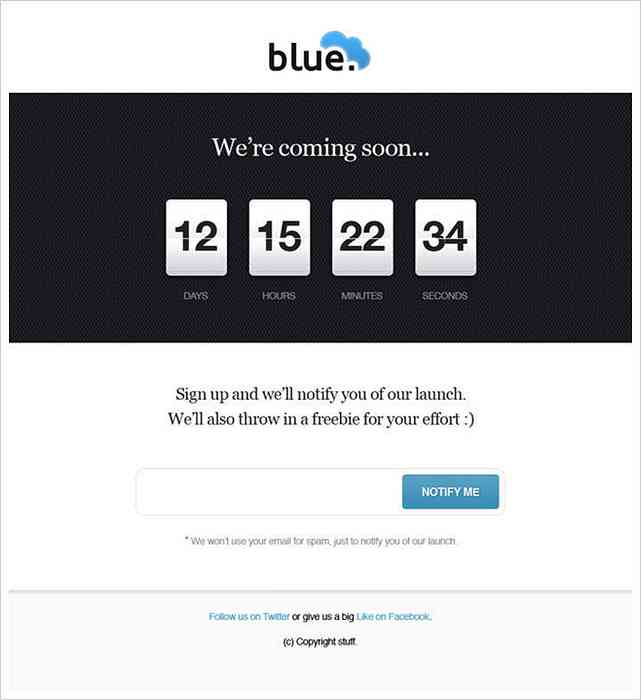
Design a “Demnächst” Seite in Photoshop - “Demnächst” Website-Seiten werden erstellt, um Besucher über neue Funktionen, das Design der Website oder andere Änderungen zu begeistern. In diesem Tutorial erfahren Sie, wie Sie ein einfaches erstellen In Kürze Seite mit einem Countdown-Timer.

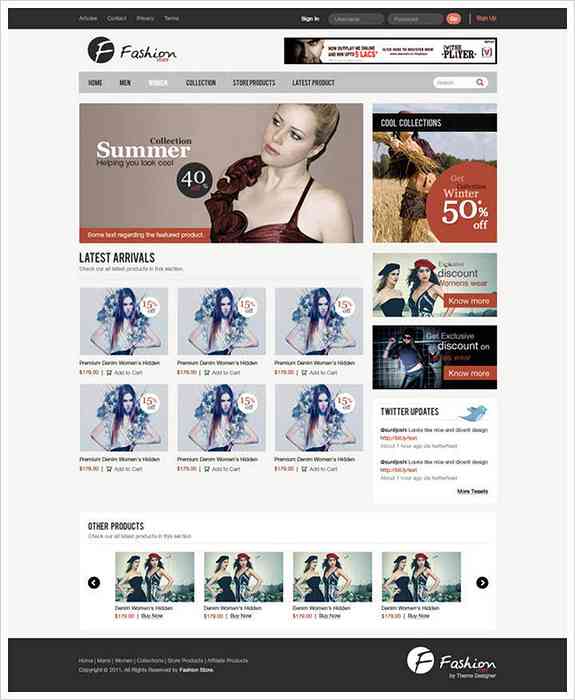
Entwerfen Sie eine saubere E-Commerce-Website in Photoshop - In diesem Lernprogramm erfahren Sie, wie Sie eine E-Commerce-Website in Photoshop erstellen. Das Der Autor teilt auch seine Tipps aus erster Hand was für Sie definitiv nützlich sein wird.

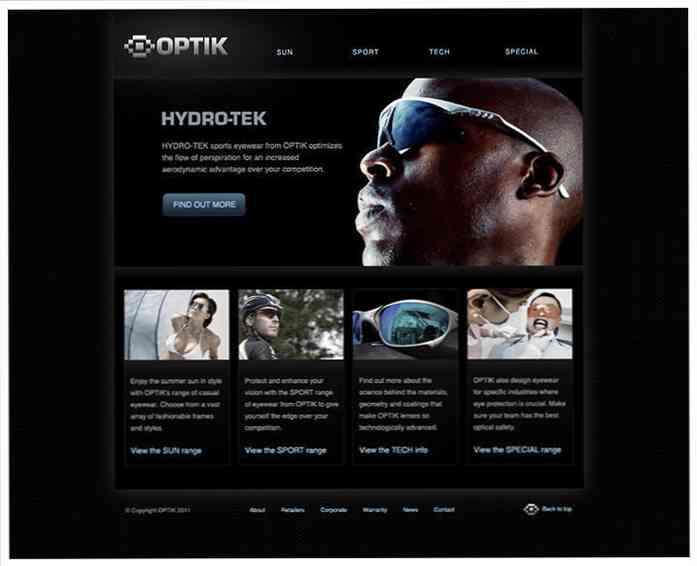
Erstellen Sie ein dunkles, sauberes Website-Design in Adobe Photoshop - In diesem Handbuch erfahren Sie, wie Sie in Photoshop eine saubere, dunkle Webseite entwerfen. Du wirst arbeiten Sie mit einfachen Formen, Ebenen, Stilen und Mustern, und mehr.

Blog-Layout im Magazinstil - In diesem Tutorial gestalten Sie eine einfache Magazinseite mit anstehende Posts, Bilder, vfeatured Post, Menü, Logo und Suchfeld.

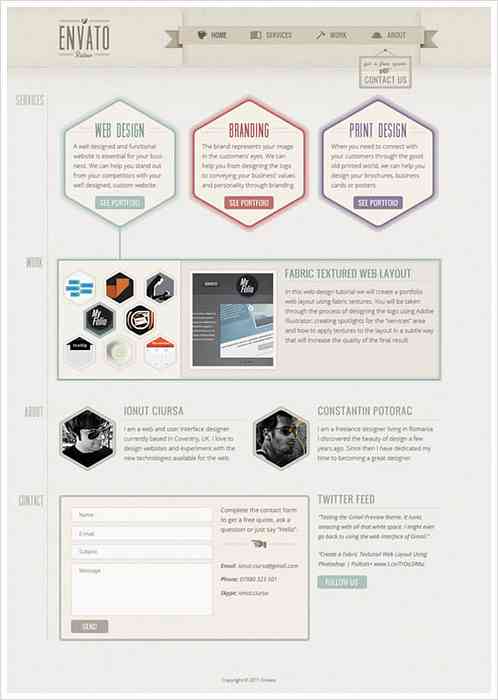
Erstellen Sie ein stilvoll elegantes Portfolio-Webdesign in Photoshop - Ein beeindruckendes Online-Portfolio ist für Kreative wichtig. Erstellen Sie nach diesem Tutorial eine beeindruckende Portfolio-Website.

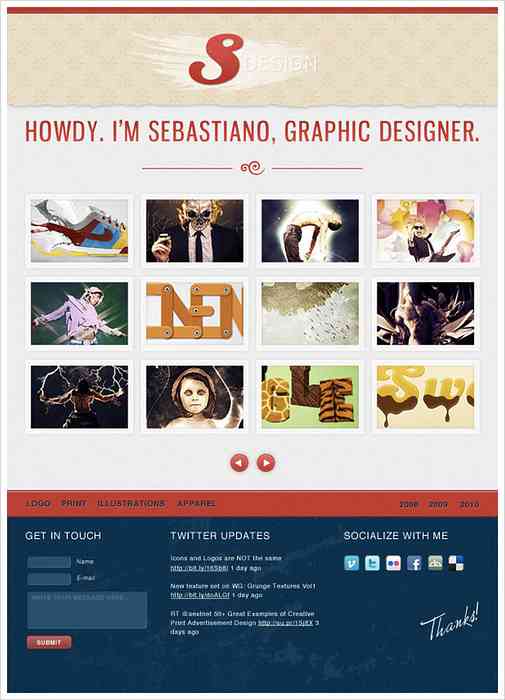
Entwerfen Sie ein glattes strukturiertes blaues Portfolio - Im Folgenden erfahren Sie, wie Sie ein elegantes Portfolio mit Texturen und kreativem Layout entwerfen. Du wirst Verwenden Sie Texturen, Ebenenstile, Formen und Mischmodi.

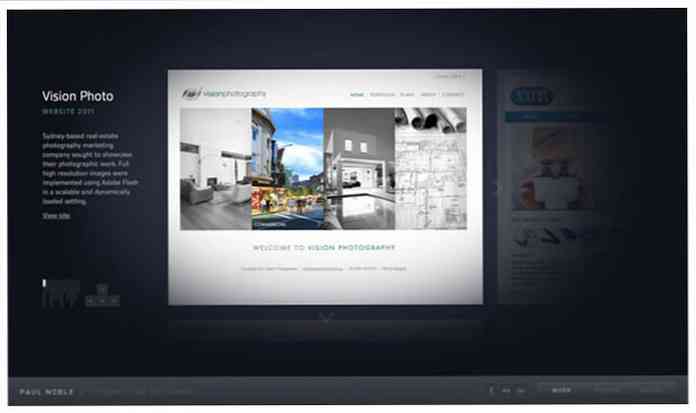
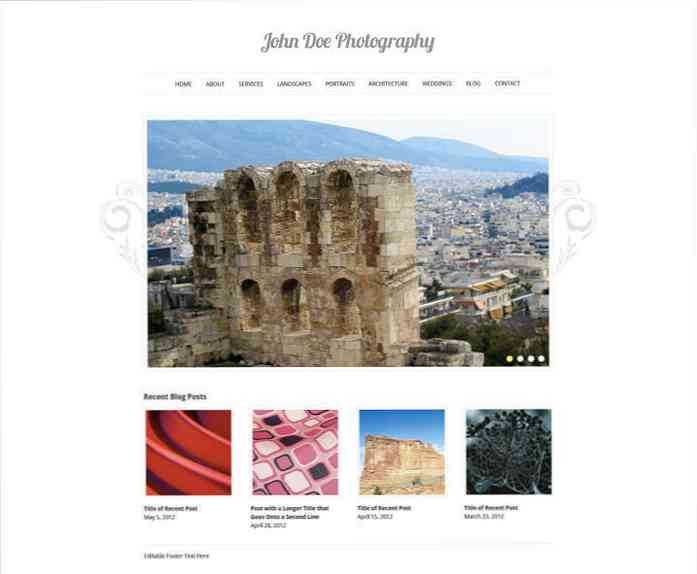
Entwerfen Sie eine elegante Website für Fotografie in Photoshop - Hier lernen Sie, wie Sie in Photoshop ein einfaches, elegantes Portfolio erstellen. Diese Website wurde als WordPress-Theme verwendet und Sie können dasselbe tun.

Erstellen Sie ein elegantes Portfolio-Webdesign in Photoshop - Hier ist ein weiteres Tutorial zum Fotografieren, jedoch mit dunkler Farbgebung. Alle in diesem Handbuch verwendeten Bilder, Symbole und Schriftarten werden angegeben, Sie können sie auch verwenden.

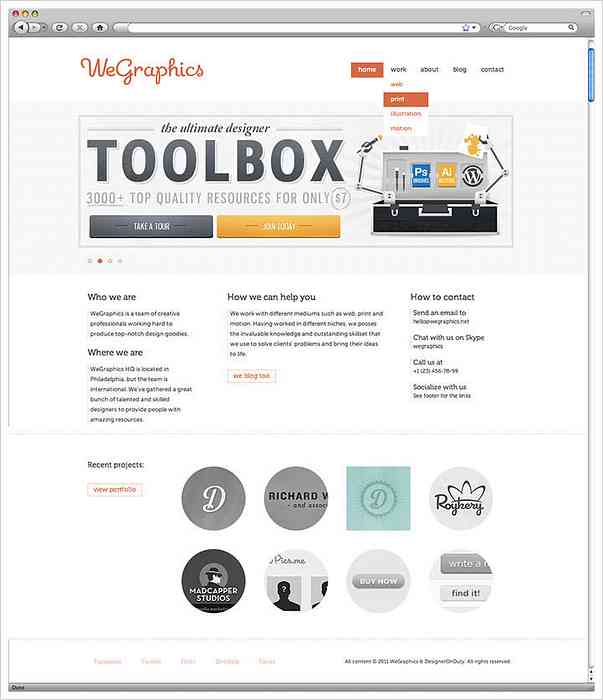
Web-Tutorial: Entwerfen und Codieren einer sauberen, vielseitigen Website - Hier finden Sie eine detaillierte Anleitung zum Entwerfen und Codieren einer sauberen, eleganten Website. Es kann für jede Art von Geschäft verwendet werden, weil es hat Mehrzweck-Design.

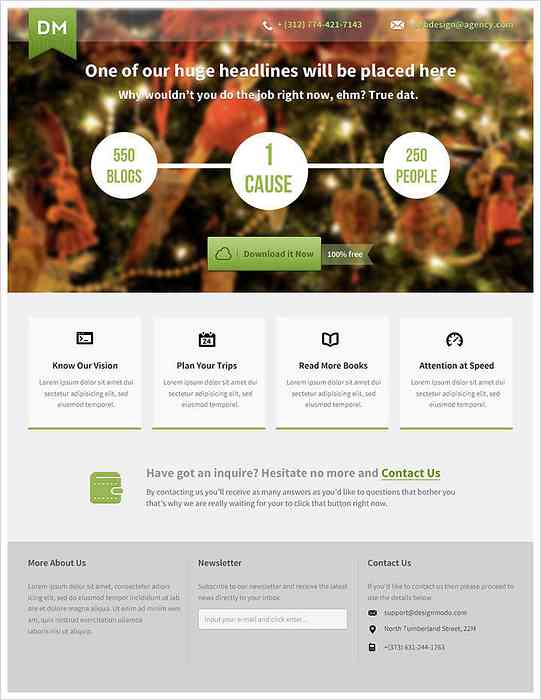
So erstellen Sie eine schöne Landing Page mit Photoshop - In diesem Handbuch erfahren Sie, wie Sie in Photoshop eine beeindruckende Landing Page für jedes Produkt oder eine Dienstleistung entwerfen.

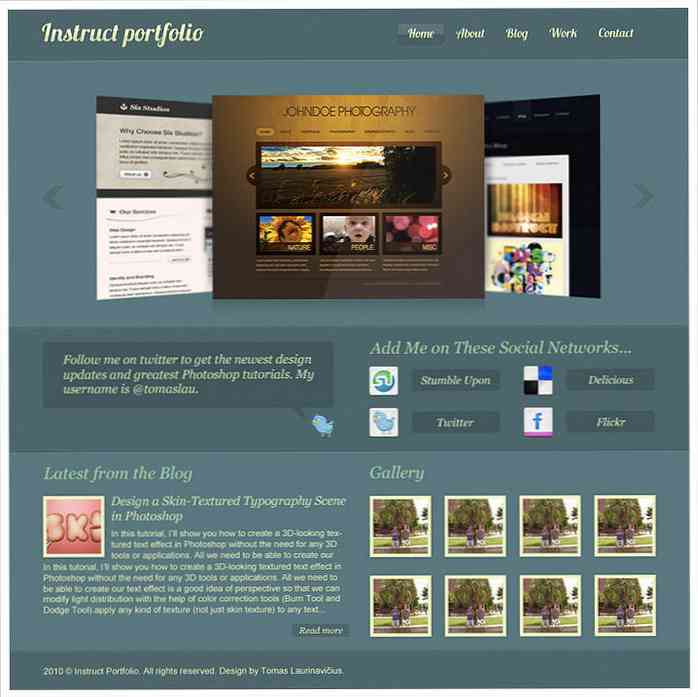
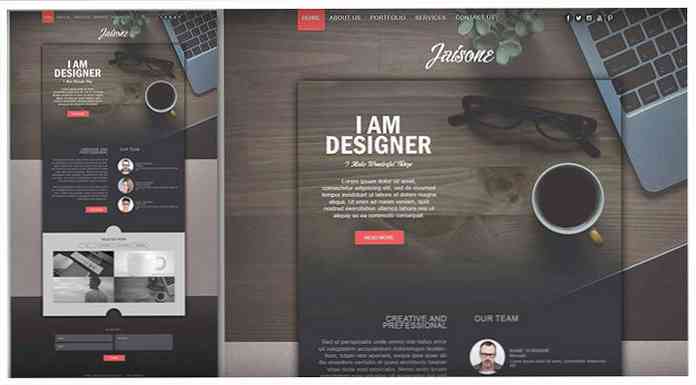
Photoshop Website Design Tutorial - Stilvolles Portfolio mit getönter Textur - In diesem kostenlosen Video-Tutorial erfahren Sie, wie Sie ein Portfolio mit Maserungstextur in Photoshop erstellen. Es hat dunkles Farbschema und strukturierter Kornhintergrund mit Steigungen.

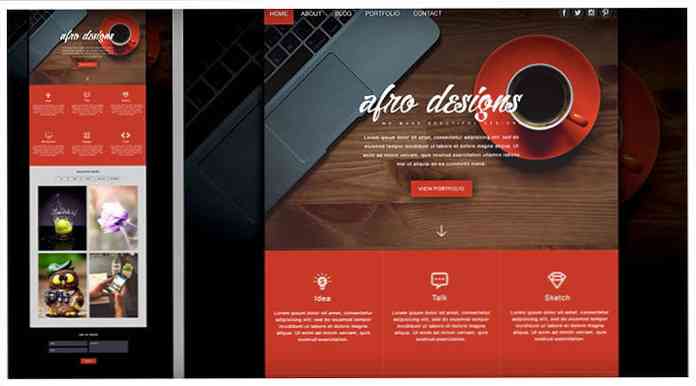
Afro Portfolio Website Design in Photoshop - Photoshop CC Tutorial - Hier finden Sie ein 51-minütiges Videotutorial zum Erstellen einer einseitigen Website in CC Photoshop. Es hat lebendiges, mutiges Design, kreative Schriftarten und Bildergalerie.

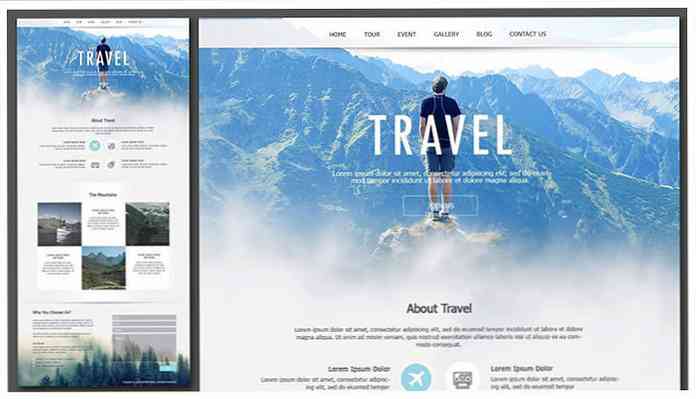
Design Travel Single Page Website mit Photoshop - In diesem Tutorial erstellen Sie eine schöne einseitige Reise-Website. Sie verwenden eine Schnittmaske für Erstellen von Kopfzeilen, benutzerdefinierten Rasterrichtlinien und Typografie.

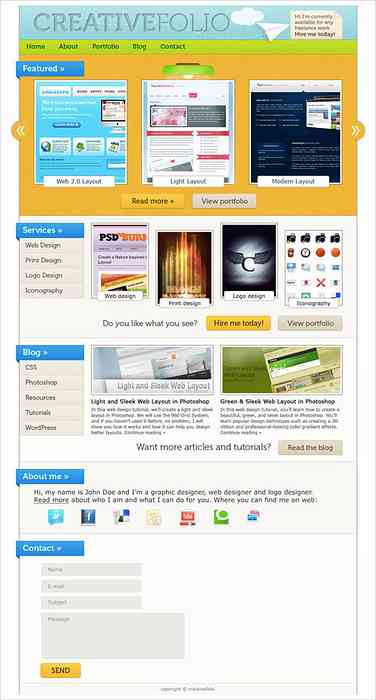
Erstellen Sie ein einfaches Web für Anfänger - Dies ist ein großartiges Photoshop-Tutorial für Anfänger, mit dem Sie eine einfache Website erstellen können. Du wirst Entwerfen Sie Bildheader, Menü, Diensteblock und Kontaktformular.

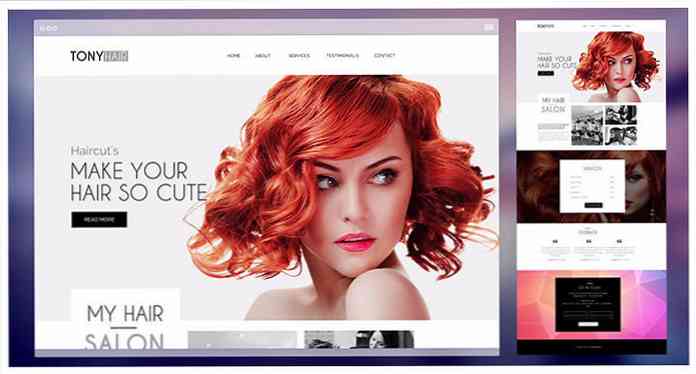
Entwerfen Sie eine saubere Portfolio-Website in Photoshop - In diesem hochwertigen Video-Tutorial erfahren Sie, wie Sie mit Photoshop ein sauberes, dunkles Portfolio für Motive erstellen. Es hat kreative Fotoeffekte und atemberaubende Typografie.

Erstellen Sie ein einzelnes Webdesign in Photoshop - Dies ist eine einfache Anleitung zum Erstellen einer einseitigen Website für eine Kreativagentur oder ein Designstudio. Du wirst Erstellen Sie verschiedene Textblöcke, Fotoeffekte und Fußzeilen.

Eine professionelle Website erstellen (Teil 1) - Dies ist ein erster Teil eines Video-Tutorials, in dem Sie lernen, wie Sie eine professionelle Website von Grund auf entwerfen. Du wirst Verwenden Sie einfache Formen, Symbole und Schriftarten.

Flaches Design Eine Seite Website - Hier finden Sie ein ausführliches einstündiges Lernprogramm zum Erstellen einer flachen Design-Website in Photoshop und Illustrator. Du wirst benutzen Photoshop zum Entwerfen einer Website und Illustrator zum Arbeiten mit Vektorikonen.

Webdesign-Tutorial: Wie gestaltet man eine Website in Photoshop? - Hier ist ein kurzes Video-Tutorial zur Gestaltung einer Sportrestaurant-Website. Sie werden einfach verwenden Formen, Farben, Typografie und Bilder.

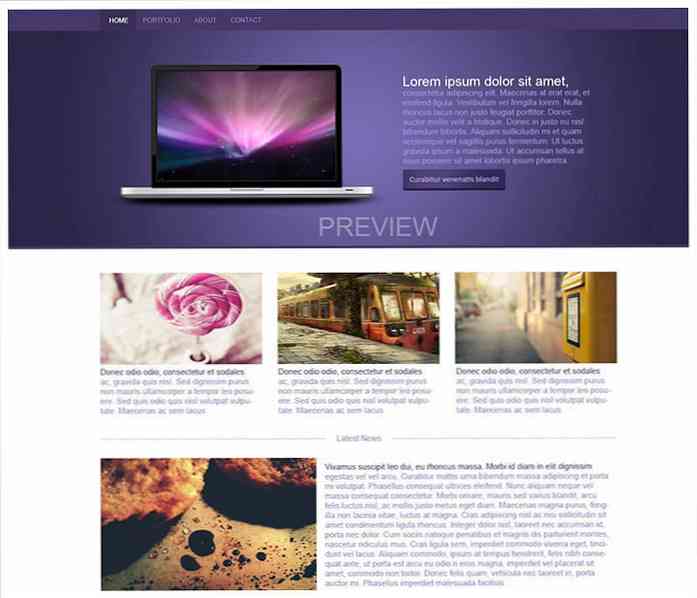
Wie gestaltet man eine Website in Photoshop? - In diesem Lernprogramm erfahren Sie, wie Sie in Photoshop eine einfache Website erstellen. Du wirst Verwenden Sie ein Laptop-Modell, einfache Formen und Textinformationen.

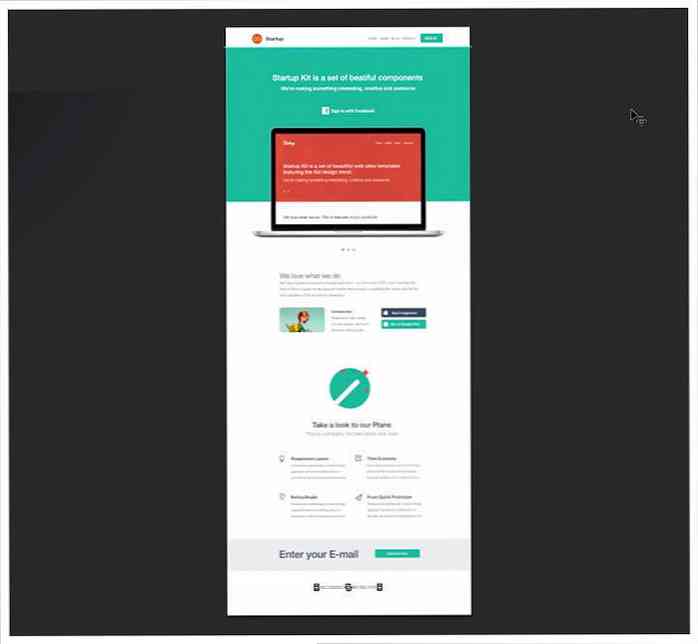
Erstellen Sie ein Website-Flat-Design in Photoshop mit der Flat UI - Hier ist ein Video-Tutorial von Designmodo zum Gestalten einer Website mit einer flachen Benutzeroberfläche. Sie werden populär verwenden Designer von Photoshop-Techniken erstellen ein modernes, flaches Design.

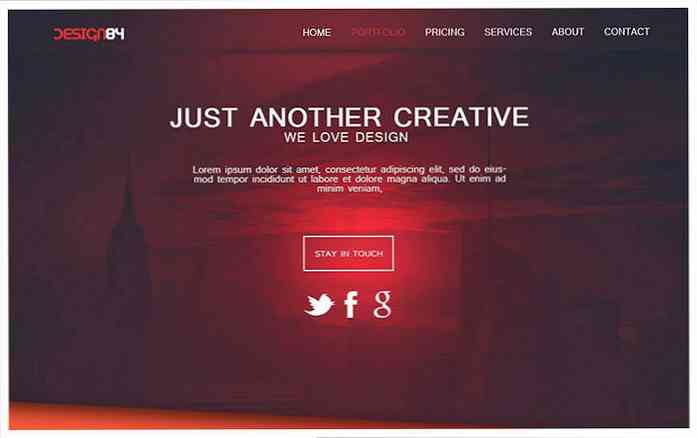
Entwerfen Sie ein kreatives Portfolio-Webdesign-Layout in Photoshop - In diesem Video-Tutorial erfahren Sie, wie Sie ein rotes kreatives Portfolio-Layout entwerfen. Du wirst benutzen Farbverläufe, einfache Formen und Vektor-Icons.

Stilvolle Tourismus-Website in Photoshop CC - Verwenden Sie Photoshop CC, um diese erstaunliche Tourismuswebseite zu erstellen. Sie werden sehen, wie es geht Erstellen Sie eine schöne Bildergalerie, platzieren Sie ein Video in der Kopfzeile, und fügen Sie Textblöcke hinzu.

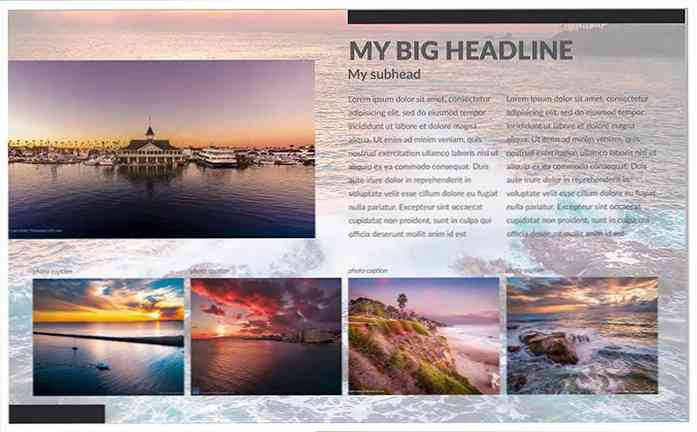
Erstellen Sie eine Magazinlayoutvorlage in Photoshop - Hier finden Sie eine einfache Photoshop-Anleitung zum Erstellen einer schönen Magazin-Website. Du kannst auch Laden Sie die kostenlose Website-Vorlage herunter, die in diesem Video gezeigt wird.