Was ist OAuth Connect und wie wird es verwendet?
Viele von uns kommen mit OAuth in Kontakt, wenn sie im Web surfen, und die meisten von uns wissen gar nicht, dass es sie gibt. OAuth (Open Authentication) ist ein System, das Websites von Drittanbietern einen eingeschränkten Zugriff auf Benutzerkonten gewährt, z. B. Ihre Twitter- oder Facebook-Konten. Besucher können auf der Website interagieren, ohne dass ein neues Konto registriert werden muss oder Ihr Benutzername und Ihr Passwort an Dritte weitergegeben werden müssen.
In diesem Handbuch möchte ich das Konzept von OAuth vorstellen und aufzeigen, wie es auf Entwickler angewendet werden kann. Bei der Implementierung Ihrer eigenen OAuth-Anwendung gibt es viele technische Details. Mein Beispiel wird in PHP mithilfe eines Twitter-Bibliothekswrappers geschrieben. Sie können jedoch fast jede gängige Programmier-API von Python bis Ruby oder Objective-C verwenden.
Auch wenn sich das Konzept kryptisch anfühlt, versuchen Sie, so viel wie möglich zu verdauen. Es ist immer noch eine sehr mysteriöse Technologie, die erst 2007 entwickelt wurde. Ich habe es auch nach meinen ersten Tutorials nicht verstanden, vollständige OAuth-Verbindungen zu entwickeln. Nun zum Auftakt eine kleine Einführung!
Welche Probleme können wir lösen??
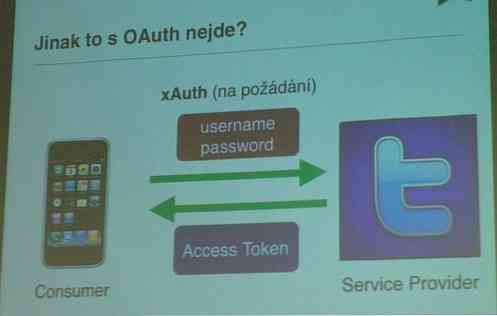
Wenn Sie bedenken, wie viel mehr das Internet angebunden hat, ist es nur sinnvoll, dass Benutzer Informationen zwischen mehreren Konten von Facebook an Twitter, Tumblr, Foursquare und jetzt sogar an mobile Apps wie Path oder Instagram weitergeben möchten. Das Problem, dem wir jetzt gegenüberstehen, ist, wie dies auf die sicherste und einfachste Weise erreicht werden kann. OAuth 1.0 ist ein Versuch, dieses und zahlreiche andere Probleme im Vergleich zu älteren OpenID-Standards zu lösen. Die Benutzer geben ihren Benutzernamen und ihr Passwort immer noch in andere Websites von Drittanbietern ein, um sich mit OpenID zu verbinden. Dies macht es für den Benutzer nicht sicherer. Unter den OAuth-Spezifikationen muss der Benutzer niemals persönliche Kontodaten in einer Datenbank eines Drittanbieters speichern.
 (Bildquelle: Martin Hassman)
(Bildquelle: Martin Hassman)
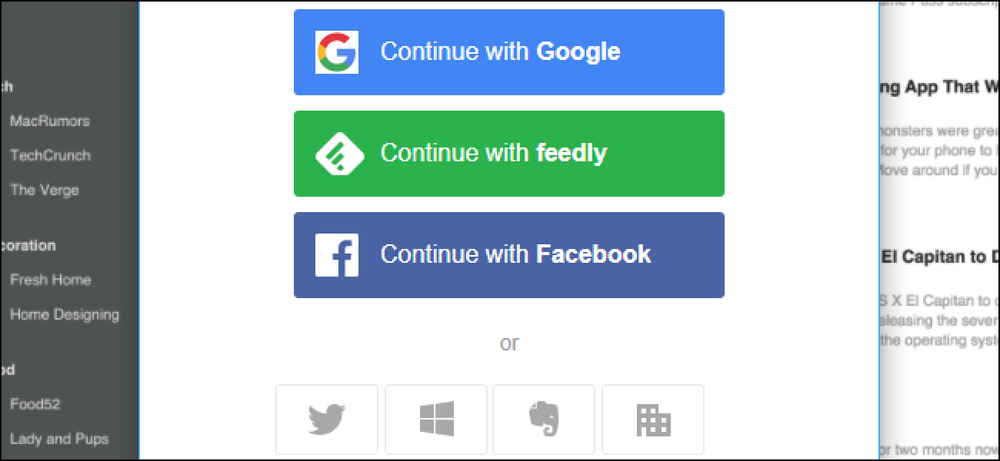
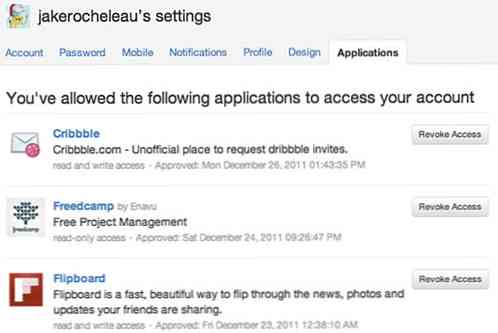
Mit OAuth leitet der Hauptkontenanbieter (z. B. Twitter, Facebook) Sie (den Benutzer) zunächst auf eine Autorisierungsseite um. Der Benutzer meldet sich dann beim Hauptnetzwerk an und akzeptiert oder verweigert eine neue Verbindung zur Website eines Drittanbieters. Die Technologie ist schmerzlos einfach und Sie können die Verbindungen jederzeit von Ihren Kontoeinstellungen aus deaktivieren. Beachten Sie, dass Ihr Passwort niemals an Dritte weitergegeben wird, was dieses Protokoll wesentlich sicherer macht als sein Gegenüber.
Wie funktioniert der Prozess?
Bei einem Standardaufruf von OAuth müssen drei Parteien berücksichtigt werden:
- Dienstanbieter - Das Hauptnetzwerk, aus dem Sie Daten abrufen möchten. Sie stellen die API-Antwort bereit, z. B. Ihren Benutzernamen, Ihr Profilbild, Ihre Website-URL und anderes.
- Verbraucher - Die Drittanbieter-App, die Daten erhalten möchte. Dies wäre die Website oder die mobile App, die die erste Verbindungsanfrage stellt und dann die Rückgabedaten nach der Autorisierung verarbeitet.
- Nutzer - Die Person, die hinter dem Computer sitzt und mit den Websites interagiert, die Sie sein würden!
Der Zweck von OAuth besteht nicht darin, eine bestimmte Bibliothek für Websites bereitzustellen. Es richtet tatsächlich die “Regeln” zum Aufbau einer API für offenes Protokoll. Obwohl wir alle von dieser Technologie profitieren können, werden tatsächlich Entwickler an diesem Bereich interessiert sein. Weitere Informationen finden Sie in der überarbeiteten Version v1.0, die im April 2010 veröffentlicht wurde.
Sicherheit gegenüberstellen
Der gesamte Prozess erfordert letztendlich zwei verschiedene Schlüssel zusammen mit einem Zugriffstoken. Die Schlüssel werden vom Stammdienst bereitgestellt, nachdem Sie eine Anwendung registriert haben. Diese werden als Ihre bezeichnet Klient und geheime ID. Die Client-ID wird im Allgemeinen an die Authentifizierungs-URL übergeben, damit der Server Ihre App erkennen kann.
Die geheime ID wird in Ihrem Code gespeichert, damit der Server die Identität Ihrer App überprüfen kann. In ähnlicher Weise vergleicht der Remote-Server Ihre geheime ID mit der eigenen, sodass Sie nicht versehentlich eine Twitter-Anfrage an die API von Facebook senden oder umgekehrt. Wenn der Benutzer die Verbindung autorisiert und alle Schlüssel übereinstimmen, werden sie mit einem langen Code aus Zufallszahlen und Buchstaben an Ihre Website zurückgegeben.
Dieser Code wird verwendet, um ein neues zu generieren Zugangstoken. Diese verhalten sich ähnlich wie eine Sitzungsvariable, die Sie in einem Cookie speichern können, um den Benutzer auf Ihrer Website einzuloggen. Der einzige Unterschied ist, dass viele Dienste ein Access Token und ein Secret Access Token zurücksenden. Sie benötigen wahrscheinlich beides, um Daten vom Server abzurufen. Ein Beispiel wäre das Anfordern des Profilfotos des Benutzers, um eine Kopie auf Ihrer eigenen Website zu speichern.
Beispielbibliothek für Twitter OAuth
Entwickler beginnen nicht oft bei Null. Warum also nicht in eine zuvor gebaute Bibliothek schauen? Dies erspart uns Zeit und Ärger bei der Arbeit mit PHP. Lassen Sie uns einen Blick auf die Erstellung eines wirklich einfachen Beispiels auf der Twitter-API werfen.

Ich empfehle Twitter Async von Jaisen Mathai auf GitHub. Es funktioniert perfekt und liefert sogar einige sehr einfache Beispielcodes, die wir betrachten können. Sie können die ZIP-Datei vorerst herunterladen, aber bevor wir uns den Code ansehen, müssen wir uns registrieren und unsere App-IDs von Twitter erhalten.
Registrieren einer neuen Anwendung
Das Twitter Dev Center ist eine großartige Ressource für alle, die gerade erst mit der API beginnen. Es wurde im Laufe einiger Jahre viele Male geschrieben und umgeschrieben. Die gewünschte Seite ist https://dev.twitter.com/apps/new. Sie werden zunächst aufgefordert, sich anzumelden. Anschließend müssen Sie einige Anmeldeinformationen für eine neue Anwendung eingeben.

Der App-Name und die Beschreibung werden angezeigt, wenn der Benutzer sich bei Twitter autorisiert. Ihre Web-URL ist auch wichtig, um die Drittanbieteradresse zu unterscheiden. Es wäre einfacher, mit einer Live-Domäne zu arbeiten, obwohl Sie localhost zum Testen verwenden können, aber ich möchte diese Methode nicht unterstützen. Es ist genauso einfach, sich für einen kostenlosen Webhost zu registrieren und Ihre Skripts von dort aus auszuführen.
Die Callback-URL wird als endgültiges Ziel angegeben, nachdem Ihre Besucher die Autorisierung entweder akzeptiert oder abgelehnt haben. Es ist Ihre Aufgabe als Programmierer, die Antwort von Twitter zu lesen und eine entsprechende Nachricht auszugeben. In der Async-Bibliothek sind bereits einige Anmeldeinformationen vorhanden, die jedoch nicht funktionieren, da die Rückruf-URL für ein externes Blog angegeben ist. Wenn Sie daran interessiert sind, eine vollständig verbundene OAuth-Web-App zu erstellen, habe ich nachfolgend einige ausführliche Lernprogramme hinzugefügt.
Überprüfen Sie den Code
Wenn Sie einen Remote-Webhost verwenden, müssen Sie die Async-Bibliotheken entpacken und in ein neues Verzeichnis hochladen. Ansonsten können Sie einfach den Quellcode auschecken. Es ist wahrscheinlich, dass wir sowieso keine neue Verbindung aufbauen können. Die praktische Erfahrung beim Hochladen und Bearbeiten von Quellcode ist jedoch immer ein Lernprozess.
Im Stammverzeichnis finden Sie ein Skript mit dem Namen simpleTest.php. Im Inneren befindet sich eine ganze Reihe von PHP-Codes, die sich auf die enthaltenen OAuth-Bibliotheken beziehen. Ich kann nicht alles für Sie zusammenstellen, aber wir sollten einen wichtigen Codeblock betrachten, um auffällige Details zu finden.
Neben dem Token und der geheimen Token-ID gibt es vier sehr wichtige Variablen für den Consumer-Schlüssel und die geheime ID. Nicht alle API-Dienste erfordern diesen Satz von 4, es handelt sich jedoch um das richtige OAuth-Protokoll. Die EpiTwitter-Klasse erfordert alle 4 Werte als Parameter und generiert die Verbindungs-URL in Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Mit dieser neuen dynamischen URL können Sie eine Login-Schaltfläche für Ihre Benutzer erstellen. Dadurch würden sie zuerst auf eine sichere Twitter-API-Seite geleitet, auf der der Benutzer Ihre Verbindung entweder akzeptiert oder ablehnt. Unabhängig von ihrer Wahl wird der Benutzer anschließend zu Ihrer App-Rückruf-URL weitergeleitet. Das gesamte offene Protokoll hat eine sehr klare Perspektive, die eine schnelle Entwicklung ermöglicht, insbesondere wenn Bibliotheken in praktisch jeder Sprache verfügbar sind.
ähnliche Links
- hueniverse oauth 1.0 guide
- Schonende Einführung in OAuth
- OAuth-FAQ
- Facebook Authentication Dev Guide
- Einfache Twitter-Anmeldung
- Verwendung von OAuth mit Twitter in Cocoa Objective-C
- OAuth intelligent in Rails konsumieren
Fazit
Hoffentlich hat Sie diese Einführung in OAuth dazu gebracht, Apps über das Protokoll zu erstellen. Viele Entwickler strebten nach einer solchen Lösung, und OAuth 2.0 könnte die Zukunft vernetzter sozialer Netzwerke sein. Ich verwende bereits mehr als zwei Dutzend Verbindungen in meinen Twitter-Account und war wirklich beeindruckt von der Dokumentation des Entwicklers!
Zu diesem Thema gibt es natürlich viel zu sagen. Es ist nicht etwas, das Sie in einer Sitzung vollständig bearbeiten können. Stöbern Sie im Internet nach weiteren OAuth-Lösungen und teilen Sie uns Ihre Gedanken im unten stehenden Diskussionsbereich mit.