Erstellen Sie einen nahtlosen Kachelhintergrund für Webseiten in etwa zehn Sekunden

Das Erstellen eines Hintergrundbilds für Ihre Webseite (oder den Desktop-Hintergrund) ist überhaupt keine Herausforderung. In der Tat kann sogar ein Neuling in Photoshop einen Benutzer in etwa zehn Sekunden besiegen. Hier ist die einfachste der einfachen Methoden mit überraschenden, großartigen Ergebnissen.
Kompensation des Bildes

Finden Sie ein geeignetes Bild wie dieses von Flickr. Sie können jedes Bild verwenden, aber einige Bilder funktionieren besser als andere als sich wiederholender Hintergrund.

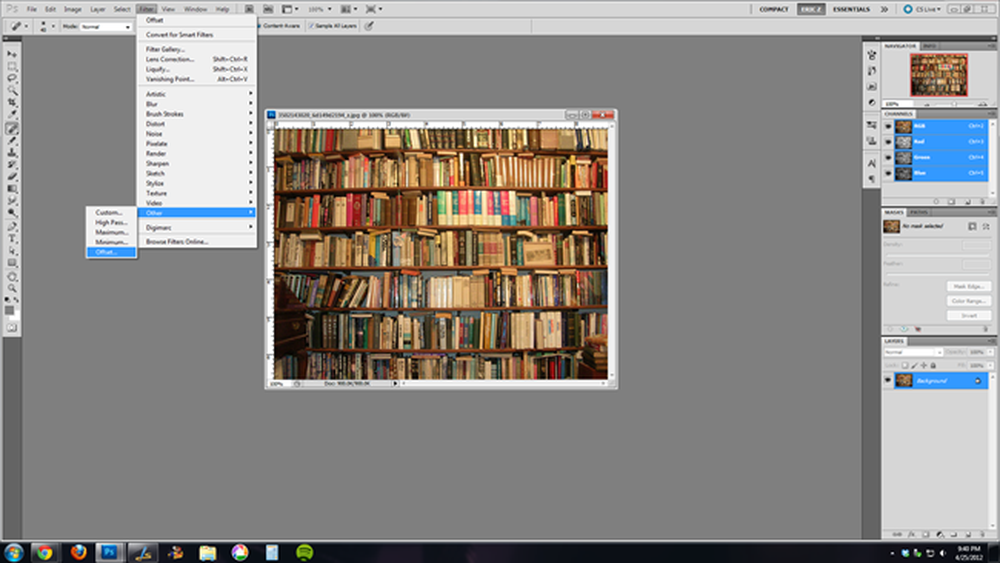
Brechen Sie Photoshop aus. Wenn Sie ein GIMP-Benutzer sind, können Sie den Offset-Filter ähnlich wie den von uns verwendeten Filter installieren, und folgen Sie uns mit.

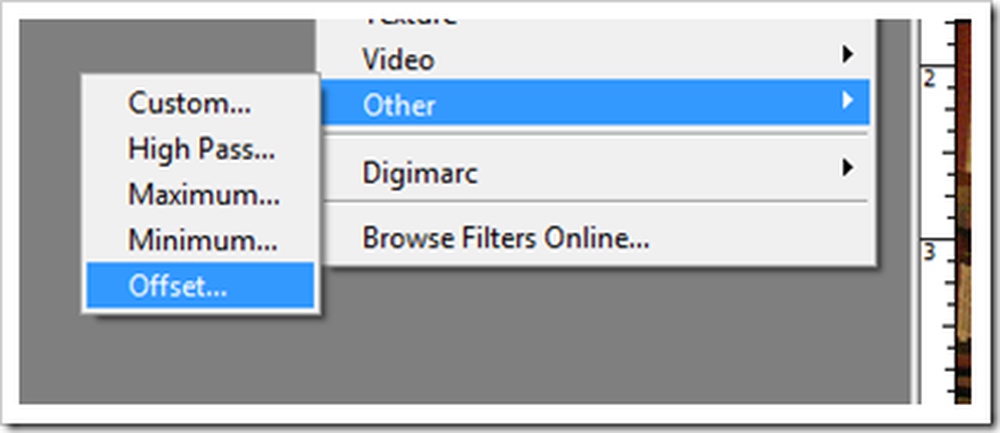
Die "harte" Arbeit kann mit diesem "Offset" -Filter sofort erledigt werden. Um es zu finden, navigieren Sie wie gezeigt zu Filter> Andere> Versatz.

Wenn Sie ein Bild nur mit einer Hintergrundebene verwenden, schiebt der Versatzfilter Ihr Bild herum und hüllt das Bild in einer Kachelbewegung. Vergewissern Sie sich, dass „Umlauf“ in „Undefinierte Bereiche“ ausgewählt ist, um das Bild richtig zu kacheln. Dies ist bereits der größte Teil der Arbeit, und wir haben gerade erst begonnen. Mal sehen, wie wir dieses sich wiederholende Foto nahtloser gestalten können.
Nahtlose Kanten mit einer Unschärfe

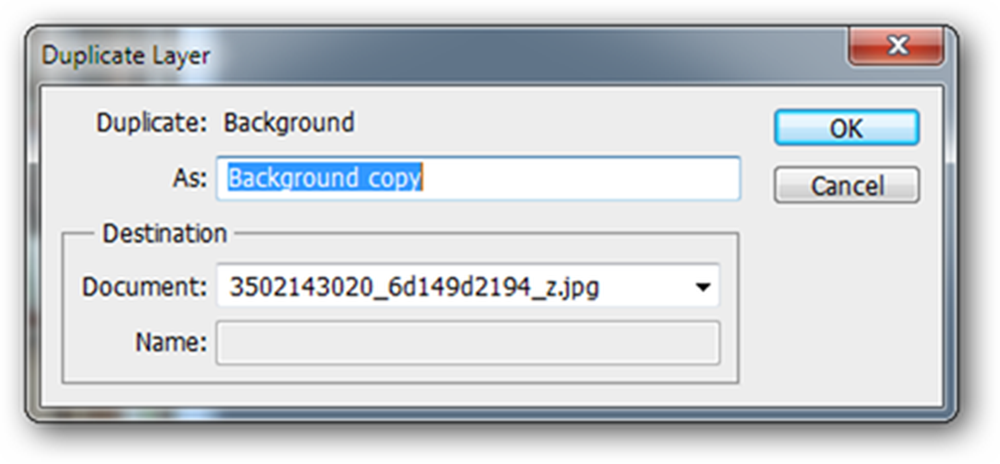
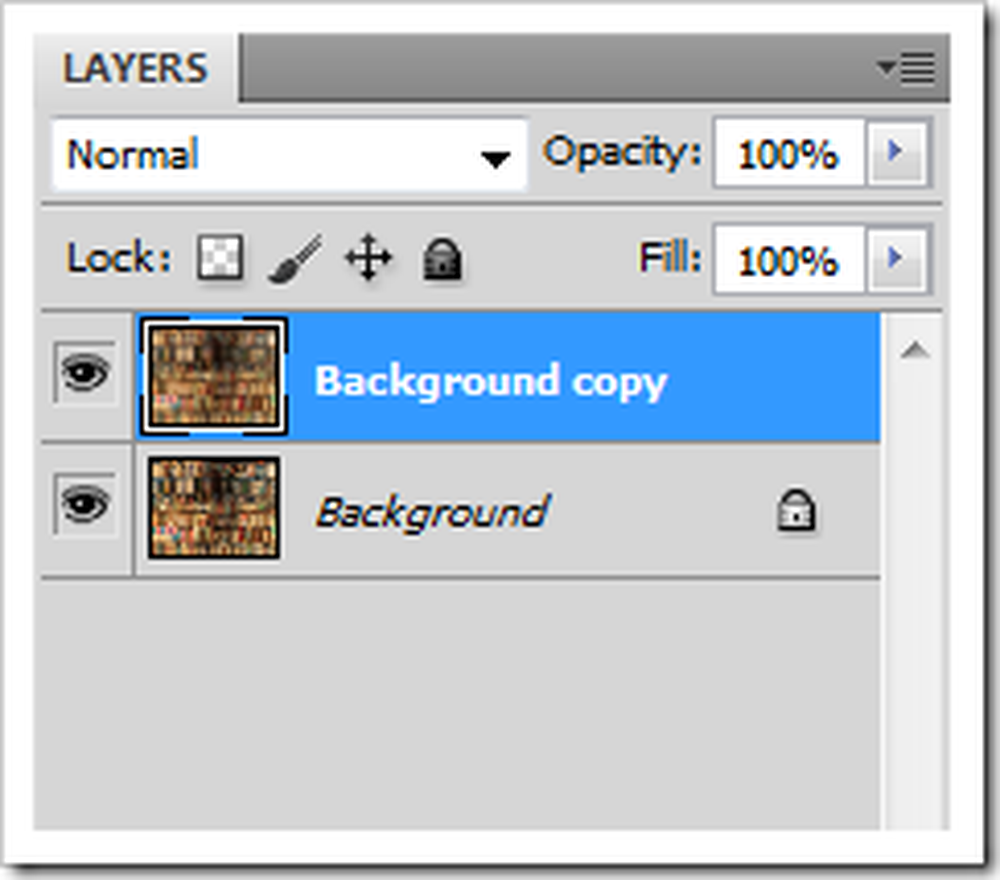
Hier ist eine (etwas grobe) Methode, die für dieses Bild nicht wirklich gut funktioniert, aber für Ihr Bild möglicherweise gut ist. Wir erstellen eine Weichzeichnungsebene, indem wir unseren Hintergrund duplizieren (Rechtsklick> Ebene duplizieren)..

Wenn diese Ebene ausgewählt ist, führen Sie eine Gaußsche Unschärfe aus, indem Sie zu Filter> Unschärfe> Gaußsche Unschärfe navigieren. Verwenden Sie eine Einstellung, die für Sie sinnvoll ist.


Erstellen Sie eine schwarze Maske, indem Sie auf drücken  + Linke Maustaste auf der
+ Linke Maustaste auf der  Symbol im Ebenenfenster.
Symbol im Ebenenfenster.

Verwenden Sie dann einfach einen weichen Pinsel mit Weiß als Vordergrundfarbe, um die Kanten zu erweichen, bei denen die Fliesen sehr deutlich zu erkennen sind. Dies kann für einige Fotos sehr gut funktionieren, aber unser Ergebnis ist kein erstaunliches Ergebnis. Wir werden also eine zweite Technik ausprobieren.

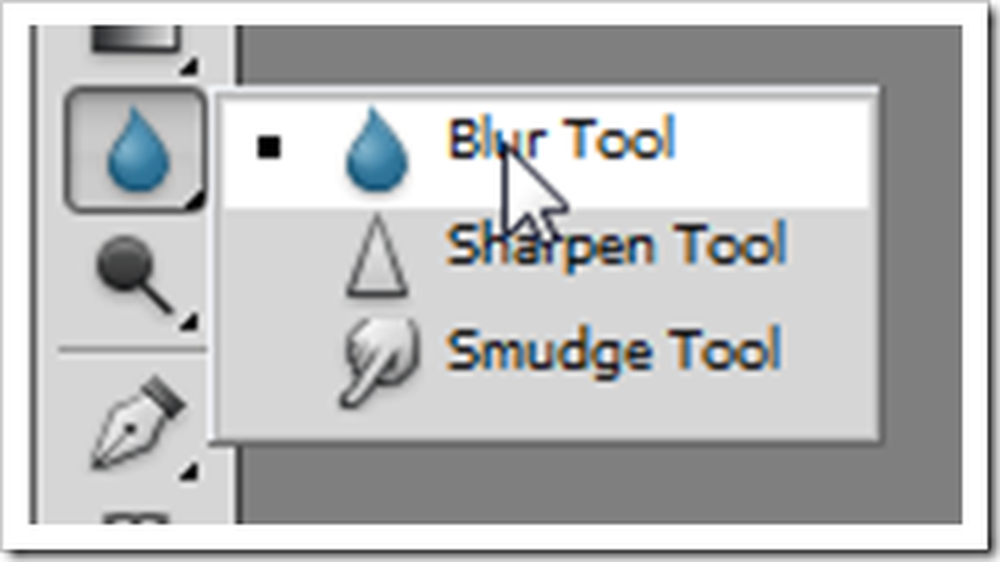
Alternativ finden Sie auch das „Unschärfewerkzeug“ in der Toolbox. Dies kann zu einem sehr ähnlichen Ergebnis führen wie das selektive Verwischen von Teilen des Bildes.
Inhaltliche Mischung für erstaunliche Ergebnisse

In solchen Situationen sehen inhaltsbewusste Tools aus, als würden sie Wunder wirken. Mit dem „Spot-Healing-Pinsel“ können Sie die harten, offensichtlichen Linien in den Kacheln schnell entfernen und ein nahtloseres Aussehen erzielen. Wenn Sie den Spot-Healing-Pinsel auswählen, stellen Sie sicher, dass Sie einen Pinsel mit weichen Kanten verwenden.

Nach vier schnellen Pinselstrichen überzeugt das Bild erstaunlich. Es ist schwer zu glauben, dass es so wenig Arbeit gekostet hat.
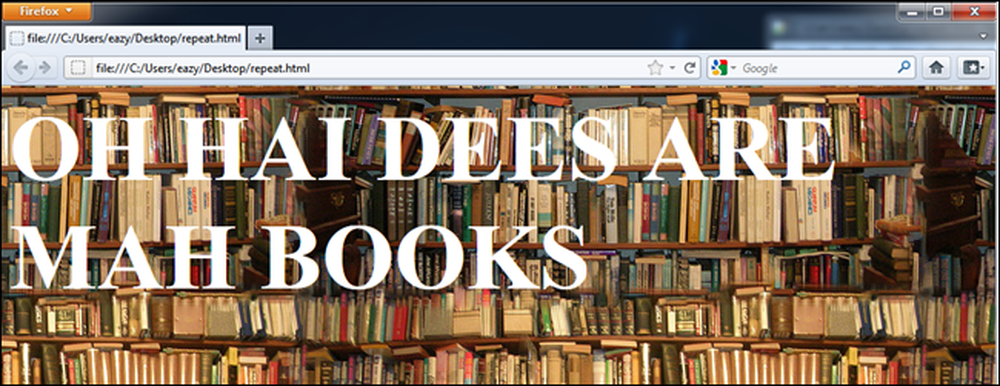
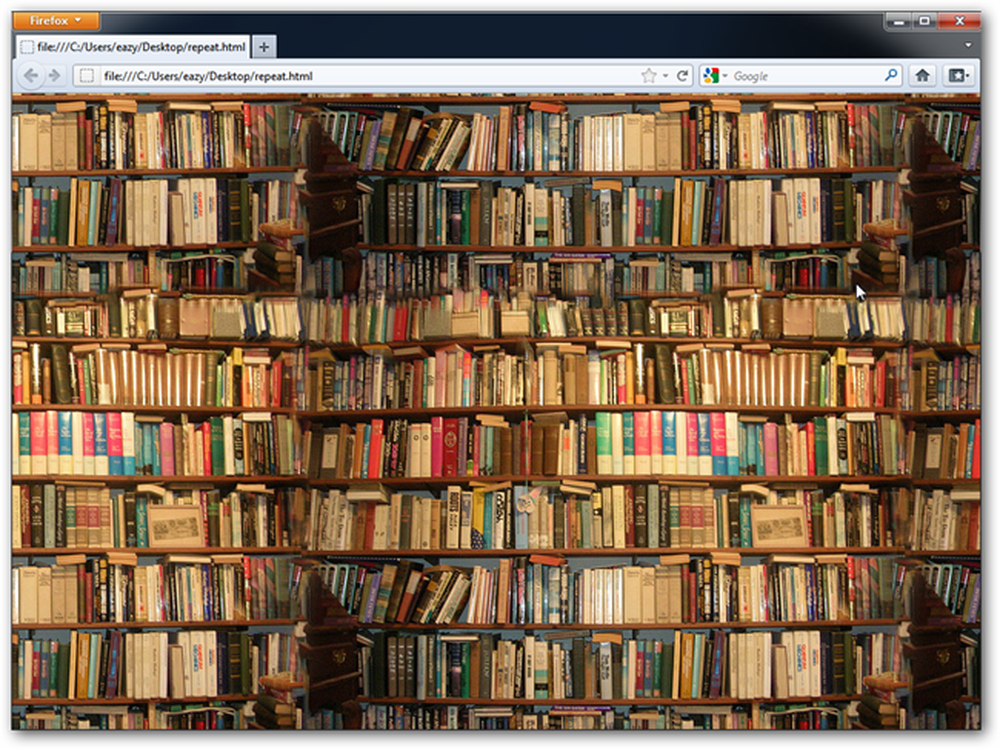
Testen Sie es in einem Browser

Speichern Sie Ihr Bild auf Ihrem Desktop als repeat.jpg, Laden Sie diese Datei dann auf Ihren Desktop herunter und öffnen Sie sie in Ihrem Browser Ihrer Wahl. Dadurch wird alles, was Sie erstellt haben, als sich wiederholender Hintergrund geladen, genau wie Sie es auf einer entfernten Webseite sehen würden. Wenn Sie HTML kennen (ich bin mir sicher, viele von Ihnen werden es tun), können Sie diese Datei in einem Notizblock bearbeiten, um einen anderen Dateinamen zu verwenden, wenn Sie dies vorziehen.
Gedanken oder Kritik an unserer Methode heute? Hast du ein paar Tricks, die noch besser funktionieren? Erzählen Sie uns davon in den Kommentaren, oder senden Sie uns einfach eine E-Mail mit Ihren Fragen an [email protected], und wir werden sie in einem zukünftigen How To Geek-Grafikartikel vorstellen.
Bildnachweis: Wall of Books von Benuski, Creative Commons.




