Haben Sie sich jemals gefragt, wie viele CSS-Regeln in einem Stylesheet enthalten sind? Oder wollten Sie schon immer mal eine sehen? visuelle Darstellung von alle farben in einer CSS-Datei verwendet?...
Toolkit - Seite 2
Assistive Technologien sind die neue Norm für Webdesign. Nachdem Responsive Design erst einmal etabliert war, wurde den Designern schnell klar, dass die Unterstützung von mehr Benutzern eine Notwendigkeit ist. Aber...
Visual Studio Code, der kompakte Quellcode-Editor von Microsoft, wird vorgestellt Navigation nur über Tastatur das ist nicht nur eine erweiterte Eingabehilfe, Benutzer können innerhalb des Editors auch ohne Maus navigieren...
Sie können eine schnelle Suche durchführen und Dutzende von Bibliotheken für Bild-Lightboxen, Diashows, Galerien finden. Eine der neuesten Bibliotheken, die meine Aufmerksamkeit erregt hat, ist der Viewer. In der Version...
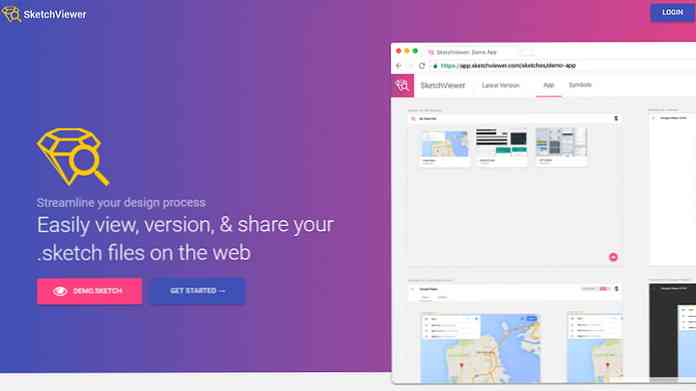
Wenn Sie Arbeit entwerfen, dann wissen Sie es wie schwierig es ist, die Versionskontrolle aufrechtzuerhalten. Date-basierte Dateinamen können funktionieren, aber manchmal möchten Sie einen etwas leistungsfähigeren Workflow. Das ist es,...
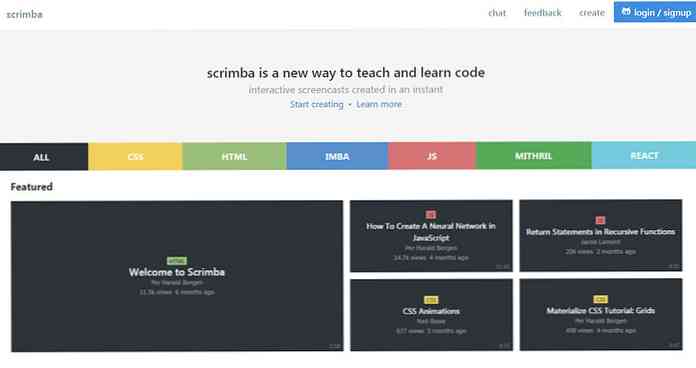
Kostenlose YouTube-Videos bieten Anfängern zahlreiche Tutorials zur Webentwicklung. Aber Screencasts sind immer beliebter geworden da Sie ein von Ihnen entwickeltes Snippet oder Feature schnell aufnehmen und veröffentlichen können. Die kostenlose...
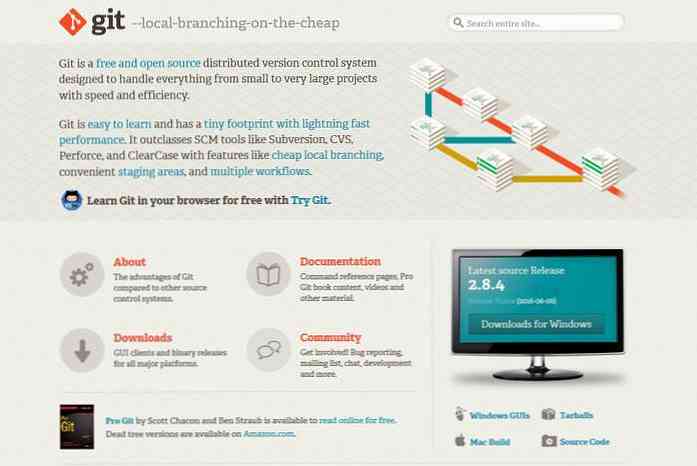
Integrierte Git-Unterstützung ist eine der wichtigsten Funktionen von Visual Studio Code, dem neuen Quellcode-Editor von Microsoft. Git ist ein verteiltes Versionskontrollsystem, Auf diese Weise können Sie Ihre Arbeit verfolgen, zwischen...
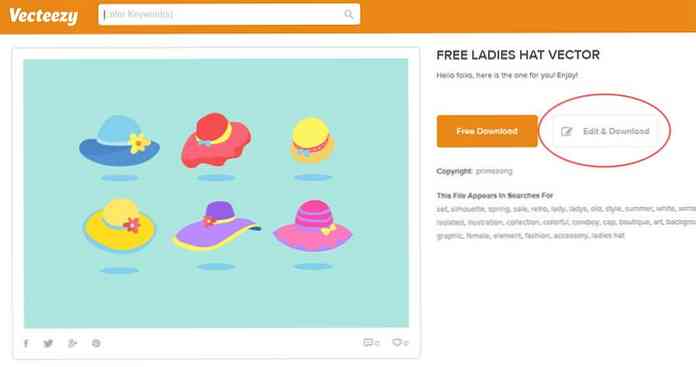
Es gibt keinen Mangel an kostenlose vektor-websites Designern zu helfen Finden Sie hochwertige skalierbare Grafiken. Aber es gibt eine Ressource, Vecteezy, das ging nur einen Schritt weiter mit ihren eigenes...